この記事では、サイト(ブログ)のファビコンを作成(設定)する方法を解説します。
テーマは、SWELL、Cocoonに対象としています。
サイト(ブログ)が開設できたら記事の投稿を最優先で進めるべきですが、ある程度記事の投稿が進んだ段階でサイトに「ファビコン(favicon)」(サイトアイコン)を設定してみましょう。
オリジナルのファビコンを作ることで、他のサイトとの差別化ができ、アナタのサイトがより認知される効果(ブランディング効果)が期待できます。
ファビコンの設定はすごく簡単なので、以降の手順を参考にしてファビコンを設定してみましょう!
ファビコンの設定はWordPressのカスタマイザーから行うため、テーマには無関係な共通の設定手順となりますが、一部手順が異なるところは、SWELL、Cocoonそれぞれに手順を書いています。
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?
ファビコンとは?ファビコンのメリットは?
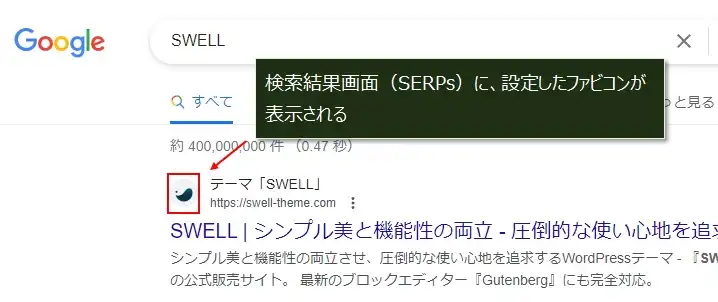
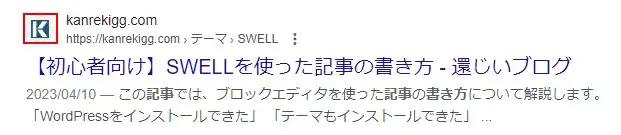
ファビコンを確認できるのが、下のようなGoogleなどの検索結果画面です。

赤枠のファビコンは、SWELLののファビコンです。
SWELLを使っている人はわかると思いますが、このファビコンを見ただけで「SWELL」の公式サイトだと一発でわかりますよね?
これが、ファビコンを設定するメリットです。
このように、オリジナルのファビコンを使うことで、ファビコンを見ただけでアナタのサイトだということが認知されやすくなります。
ファビコンを設定するだけで認知度上がるので、ファビコンの設定はやった方がいいです。
ファビコンを設定する
では、ファビコンを設定する手順です。
以降は、実際にこのサイト(還じいブログ)にファビコンを設定した時の手順で、以下のファビコン用の画像を用意しました。(ちにみにExcelの図形を使って作りました)

ファビコンの推奨サイズ
ファビコンは画像であればどんな種類(形式)でもいいですが、jpg、png、gifで作成しておけばいいでしょう。
ファビコンの画像の推奨サイズは512ピクセル X 512ピクセル(縦、横とも512ピクセル)で、必ず正方形にしてください。
WordPressのカスタマイザーから設定
ファビコンの設定には、「PHPファイルを修正する方法」や、「プラグインを使う」方法などがありますが、カスタマイザーを使えばあっという間に設定が完了します。
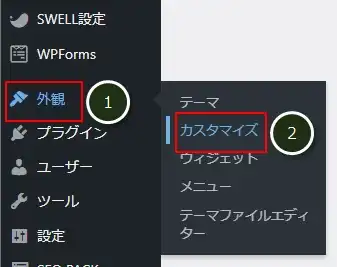
管理画面メニュー「外観」(①)の「カスタマイズ」(②)をクリック。

次の手順は、SWELL、Cocoonで微妙に異なるので、それぞれの手順をタップして確認してください。
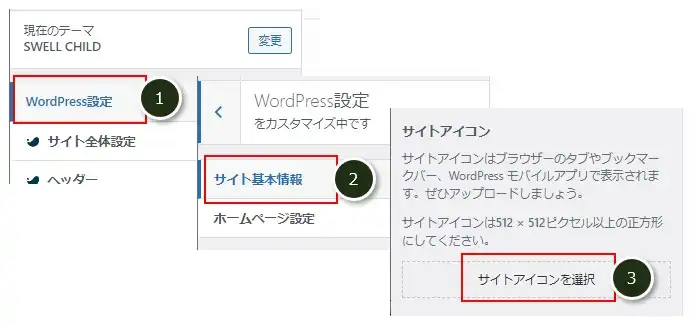
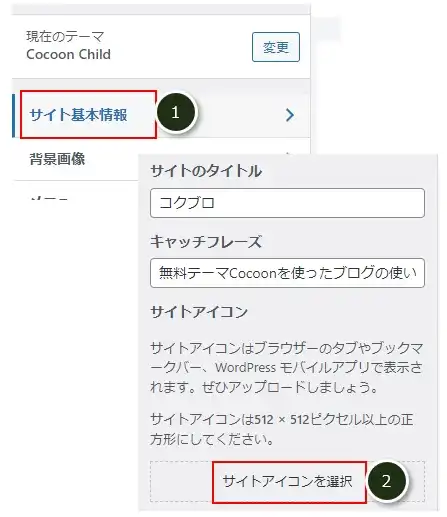
「WordPress設定」(①)→「サイト基本情報」(②)→「サイトアイコンを選択」(③)の順でクリック。

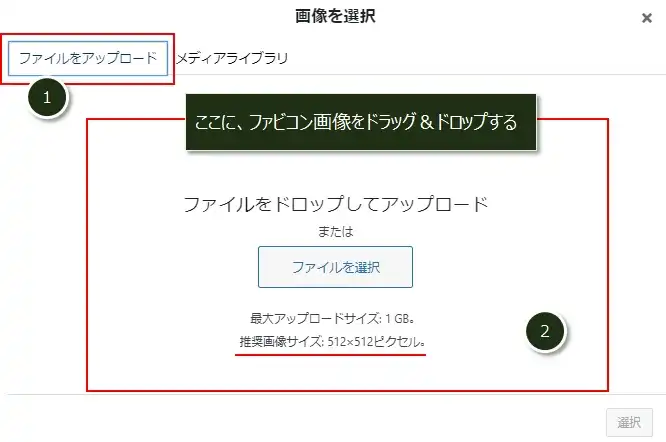
「ファイルをアップロード」タブ(①)をクリックし、赤枠部分(②)に用意したファビコンの画像をドラッグ&ドロップ。

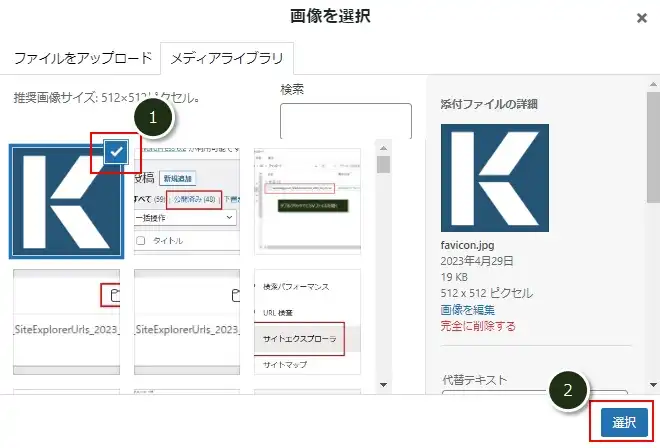
アップロードしたファビコンの画像にチェック(①)がついていることを確認し、「選択」(①)をクリック。


これでファビコン画像のアップロードと選択までできました。
最後に、「公開」をクリック。

設定されたファビコンの表示
ファビコンの設定が完了すると、PCのブラウザのタブの部分にファビコンが表示されているのがわかあります。

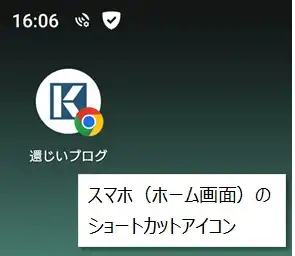
スマホの方は、ホーム画面に使ったサイトのショートカットや、ブラウザの下の方に並ぶアイコンが、以下のように表示されます。


ファビコンはいつ検索結果画面(SERPs)に表示される?
ファビコンを設定しても、すぐに検索結果画面(SERPs)には表示されるわけでありません。
ちなみに、このサイトのファビコンは、設定してから約一か月後にGoogleの検索結果画面(SERPs)に表示されました。

予想以上に時間がかかりましたが、こればっかりはGoogle次第なので気長に待つしかないです。
ファビコンが表示されない?
先ほど書いたように、ファビコンを設定してから、Googleの検索結果画面(SERPs)には約一ヶ月後にファビコン(サイトアイコン)が表示されるようになります。
しかし、Bingの場合はGoogleのように早い時期で表示されることはありません。
なぜBingでは時間がかかるのか理由ははっきりわかりませんが、そのうち表示されるようになるので辛抱強く待ちましょう。
ファビコンはどうやって作る?(作成)
最後になりましたが、ファビコンの作成について。
ファビコンの画像はいろんな方法で作ることができます。
エクセルの図形で作る
先にファビコンの画像のところで書きましたが、僕は「エクセル」を使ってファビコン画像を作りました。
エクセルに慣れている人だと、図形だけで簡単にファビコンが作れると思います。
ただし、作った図形を512ピクセル × 512ピクセルで切り出す必要があるため、切り出しは画像加工ソフトが必要となります。
無料素材サイトを利用する
エクセル以では、イラストやアイコンなどの無料素材が使えるサイトを利用するとかもありますね。
ここで、好みのイラストをダウンロードして、画像加工ソフトでサイズの調整や切り出しするのもいいかもしれません。
ファビコン画像の作成を依頼する
ファビコンを自分で作るのが難しい人もいるかもしれません。
そのような時に役に立つのが、「ココナラ」で、ここにはそのような専門家が沢山いるので、その人達が作ったサンプル画像を見て、依頼するのもいいんじゃないでしょうか。
お金は多少かかりますが、自分でファビコンを作るのが難しい人は、専門家への依頼が一番いいように思われます。
(アイコンの作成相場は、2,000円~3,000円、高くても5,000円ぐらいのようです)
ファビコン作成に時間がかかるぐらいだったら、割り切って専門家にお願いしましょう。
「ココナラ ファビコン 依頼」で検索すると、作ってくる人が何人か見つかりますよ!
ファビコンが作れる画像加工ソフト
最後ですが、ファビコンの画像が作れる無料の画像加工ソフトを紹介します。
ブロガー向けの画像加工ソフトとしては、Canvaというアプリがかなり有名です。
「Canva」については、使い方などはネットで検索すると山のようにヒットするので、使い方で困ることもないかと思います。
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?


コメント