この記事では、CocoonからSWELLに乗り換えた(移行)2つの理由について、くわしく解説していきます。
テーマは、CocoonとSWELLを対象としています。
| 2025.01.23 | SWELLの購入方法を修正 |
| 2025.07.09 | 「6万以上のサイトデータによるテーマ表示速度」を2025年度版に更新 |
僕は長い間Cocoonを使って、アドセンスで稼いでいました。
そのまま、Cocoonを使い続けても特に問題はなかったんですが、どうしてもSWELLを使いたかったので、現在はSWELLに乗り換えています。
SWELLに乗り換えた(移行)理由はたった2つです。
ここではその2つの理由について書いてみます。
これからCocoonからSWELLへの乗り換えを検討している人は、参考にしてください!
ちなみに、記事が200記事オーバーでSWELLに移行したんですが、かなり大変だったので記事が少ない時に移行するのがおすすめです。
SWELLに乗り換えたのはページ表示が速いから
CocoonからSWELLへ乗り換えた1つ目の理由は、
「ページ表示が他のテーマと比べても速い!」
ということです。
特に、「PCよりもモバイルのページ表示が、他のテーマとは比べ物にならないほど速い」という話を聞いてたんですよね。
乗り換えたアドセンスブログは、乗り換える時には既に230記事を超えていて、画像数も3,500以上もある中規模のブログに成長していました。
さすがにコンテンツがこのぐらいのボリュームになると、Googleの表示速度のサイトで確認しても、あきらかに遅くなります。

だからといって、Cocoonが遅いテーマというわけではないんですよ。
ページの表示が遅くなった時の問題点は、読者のページ離脱が増えてGoogleの評価も悪くなることです。
以下は、Googleの公式サイトからの引用ですが、表示が遅ければ遅いほど読者が直帰(離脱)してしまうことがわかります。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
引用:New Industry Benchmarks for Mobile Page Speed – Think With Google
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用:ページの読み込み速度をモバイル検索のランキング要素に使用します
記事の内容が悪くて検索順位が下がっているんだったら、まだリライトなどすればなんとかなるんですよ。
でも、ページ表示の改善はそんなに簡単ではないんです。
改善策として、高速化のプラグインを利用するなどの方法はいくつかありますが、思ったほどの効果は出ないことが多いです。
僕も試しにいくつか改善対策を試してみましたが、元々Cocoonの高速化オプションは有効化していたのでほとんど改善できませんでした。
となると、表示速度の問題を簡単で効果的に改善できるのは「ページ表示が速いテーマ」を使うのも一つの手だと思ったんです。
特に、今はPC(デスクトップ)よりモバイル(スマホやタブレット)でページを見る人が多いので、モバイルの表示速度は、特に重要になります。
その点、SWELLはモバイルの表示速度が他のテーマと比べても速いと聞いていたので、この点が乗り換えの決め手になりました。
実際のページ表示の結果を比較
実際に、僕が運営しているサイト(ブログ)を使って、CocoonとSWELLでページ表示を測定してみました。
小規模サイトでページ表示を確認
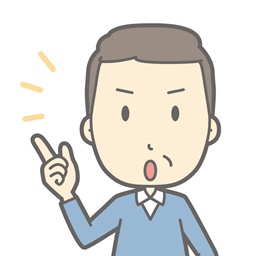
まずは、小規模サイト(記事数30、画像数513)のページ表示(パフォーマンス)結果です。
3回計測した平均値を算出。

表示速度(パフォーマンス)を比較してみると、
記事数、画像数ともそんなに多くないのでたいして差はついていないですが、それでもモバイルの方はSWELLのパフォーマンスがいい結果となっています。
中規模サイトでページ表示を確認
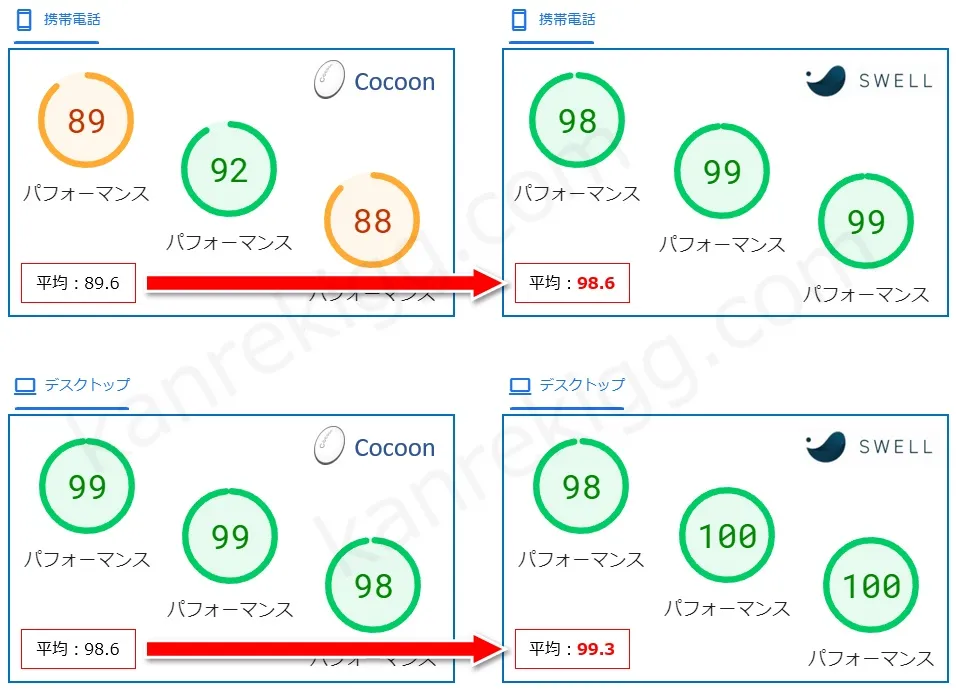
続いては、中規模サイト(記事数234、画像数3,747)のページ表示(パフォーマンス)結果です。
このブログがSWELLに乗り換えたアドセンスブログで、SWELLに切り替える前と後で計測しました。
こちらも、3回計測した平均値を算出。

表示速度(パフォーマンス)を比較してみると、
こちらは、先のブログの結果と比べても、あきらかにSWELLの方がいいパフォーマンスを示しています。
さすがに、記事数/画像数の多さが全体的なパフォーマンスに影響しているようですが、それでもモバイルの方は圧倒的にSWELLの方がいい結果です。

やっぱりSWELLはモバイルが速い!
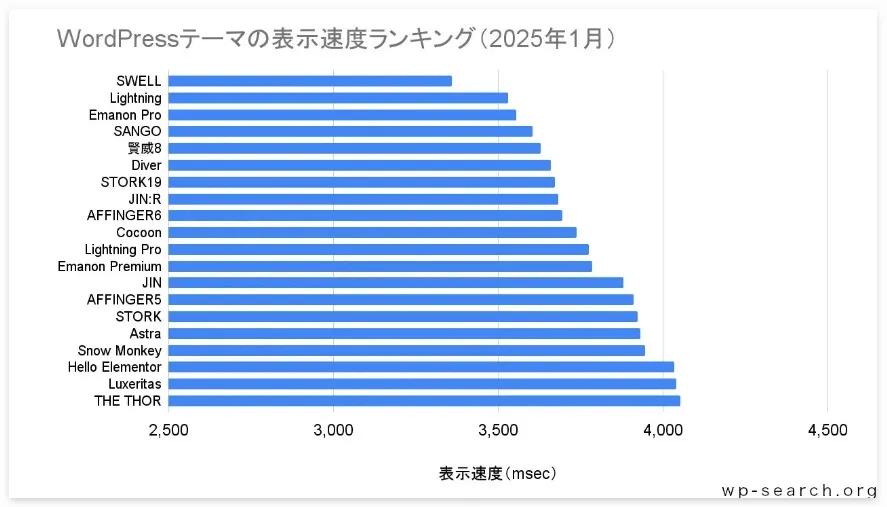
6万以上のサイトデータによるテーマ表示速度
6万以上のサイトデータからテーマの表示速度を計測しているサイトがあったので、計測結果を貼り付けておきます。
出典:【2025調査】WordPressテーマの速度ランキング(デザインテンプレート)
すごいですね、SWELLはダントツで速いです。
この調査では調査対象のサイト数が多いので、信頼できる結果になっていると思います。
なので、僕の個人的な環境だけでSWELLが速くなっているわけではないことがわかります。
SWELLは表示速度重視のテーマ
元々SWELLは表示速度を速くすることを最重要課題としているテーマなので、表示速度をあげるあらゆる対策をしているようです。
これについては以下の動画でも確認できるので、参考までにどうぞ。
SWELLに乗り換えたのはブロックエディタが使いやすいから
CocoonからSWELLへ乗り換えた2つ目の理由は、
「ブロックエディタが秀逸!」
だからです。
ブロックエディタはSEO効果とは全く関係ないですが、SWELLで記事を書く時に
- 楽しく書ける
- おしゃれに書ける
- 思った通りにブロックが使える
という点は、かなり乗り換えポイントが高いです。
実は、僕はCocoonを使っている時はクラシックエディタしか使えませんでした。
何度かブロックエディタに挑戦したんですが、ブロックエディタの画面を見ても、
- 何から始めたらいいのかわからない。
- どうやって記事を書けばわからない。
となってしまって、使う気にならなかったんですね。
CocoonとSWELLのブロックエディタで基本手的な使い方に違いはないはずなんですが、なぜかCocoonの時には苦手意識が出てしまって、ブロックエディタは使えずじまいでした。
それが、SWELLのブロックエディタだと使えるようになったんですよね。
SWELLのブロックって、どうやって使えばいいのか「なんとなく」でわかってしまうのがすごいところです。

ブロックの使い方はネットで調べなくてもわかりますよ!
しかも、SWELL独自のブロックは「痒いところに手が届く」という表現がぴったりで、とにかく記事で表現したいことが時間かけずにできてしまいます。
Cocoonはその点、ブロックエディタについてはどうしてもSWELLのように使おうという気にはなりませんでした。

Cocoonがダメというわけではなく、SWELLが良すぎるんです。
もちろん、この【還じいブログ】もテーマはSWELLを利用して、ブロックエディタもバリバリに毎日使いまくってます。
- リスト
- キャプション
- アコーディオン
- カラム
- テーブル(表)
- 説明
- ふきだし
- リンク
- FAQ
記事でよく使うブロックも、全部ではないですがざっとこのぐらい使ってます。
エディタの設定でも、好みの色や見栄え(見出し、ブログカードなど)を簡単に変更できるのもおすすめのポイントです。
SWELLのブロックエディタ(特に独自ブロック)は現在もどんどんバージョンアップされているので、さらに使いやすくなっていくと思います。
SWELLへの移行はサポートプラグインが必須
なぜかというと、Cocoonで書いた記事はSWELLでは同じように表示されないからなんですね。
Cocoon独自のブロックはSWELLのブロックとは互換がないので、Cocoonのように表示することはできません。
CocoonからSWELLに乗り換える手順を大まかに書くと、以下のようになります。
- SWELLと「乗り換えサポートプラグイン」をインストール/有効化
- SWELL用に記事を修正(リライト)
- 「乗り換えサポートプラグイン」無効化
- Cocoon削除
「乗り換えサポートプラグイン」を使っている間に、移行した記事をSWELL用に修正するというのが移行のポイントで、1部は互換表示できなかったりするので、できるだけ早く記事の修正を完了させる必要があります。
そのため、今Cocoonで書いている記事が少なければすくないほど、修正にかかる時間は少なくすみます。
乗り換えについては、僕がCocoonからSWELLに乗り換えた時の実際の手順を以下の記事にまとめているので、参考にしてください。
SWELLの購入方法
SWELLを購入する方法は2つありますが、エックスサーバーを利用している場合は割引き価格で購入できます。
エックスサーバーで購入すると、サーバーパネルからWordPressと一緒にSWELLもインストールできるので、サイト開設の時間短縮につながります。
エックスサーバーを利用していない場合は、SWELLの公式サイトからの購入となります。
上記記事は、購入からSWELLのダウンロード、アクティベーション(ユーザー認証)までの手順を詳しく書いています。

ちなみに、SWELLはエックスサーバーと公式サイト以外から購入することができません。
エックスサーバーのキャンペーン情報 ※【2026/2/5(木)】17:00まで
お支払い料金の半額(50%OFF)がキャッシュバックされるキャンペーンです。
さらに、当サイト限定のお友達紹介割引き(20%OFF)により、合計70%の割引き!
参考 お友達紹介の特典割引きをもっと詳しく解説!

お支払い料金 ー 半額キャッシュバック = 実際のお支払い料金
—————————————————————————————————
【12ヶ月】10,560円 ー 6,600円 = 3,960円(70%OFF)
【24ヶ月】20,064円 ー 12,540円 = 7,524円(70%OFF)
【36ヶ月】28,512円 ー 17,820円 = 10,692円(70%OFF)
※12ヶ月で無料独自ドメインが1個、24ヶ月以上で2個もらえます。
\ キャンペーン+お友達紹介の割引きで申し込んでみる/
/ 2026/2/5(木)17:00までの限定割引 \


コメント