この記事では、ユーザープロフィール情報から「この記事を書いた人」(プロフィール)を作成する手順についてくわしく解説します。
テーマはSWELLを対象としています。
2025.02.13) プロフィール画像のサイズが間違っていたので、実サイズの画像に貼りなおした。
ブログを開設したら記事を投稿していきますが、「プロフィール」はできるだけ早く作成した方がいいです。
SWELLでプロフィールを作成する方法は、以下の2つです。
- 記事本文下にプロフィールを表示
-
ユーザープロフィール情報をもとに、記事本文下に「この記事を書いた人」(プロフィール)を固定表示する。
- サイドバーにプロフィールを表示
-
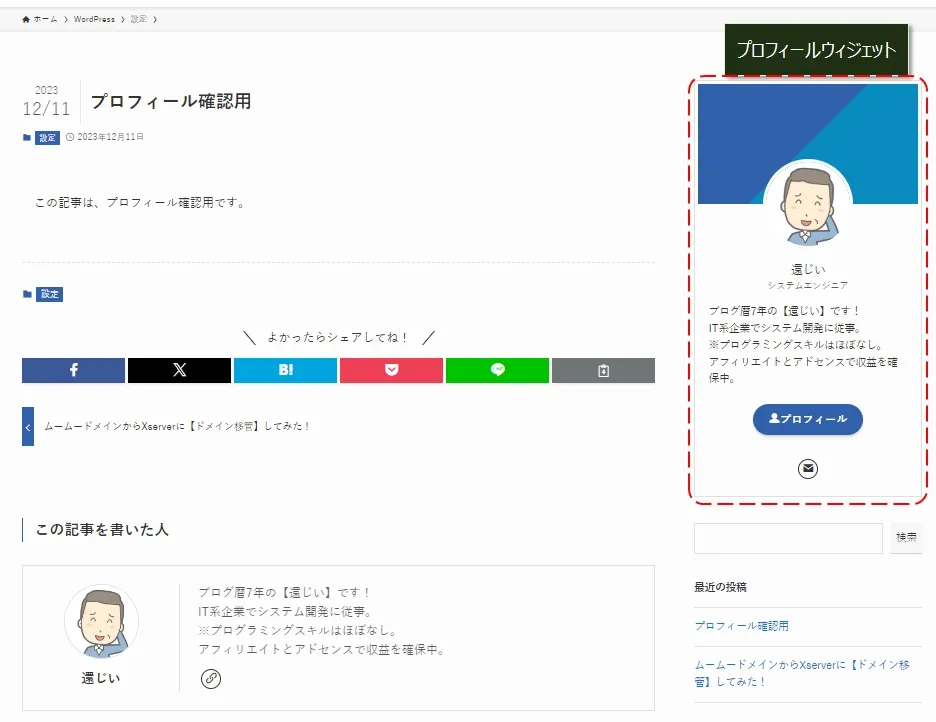
[SWELL]プロフィールウィジェットを追加して、サイドバーにプロフィールを表示
この記事で紹介するのは、1番目の「記事本文下にプロフィールを表示させる方法」です。

アクセスが集まり始めると、「どんな人が記事を書いているんだろう」とプロフィールを読む人が出てくるので、必ずプロフィールを作成しましょう!
ぜひ参考にしてください。
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?
プロフィール「この記事を書いた人」の作成
では、プロフィール「この記事を書いた人」をカスタマイザーとユーザープロフィール情報から作成していきます。
カスタマイザー設定
カスタマイザー設定 今ここ!
プロフィール画像の準備
プロフィールを編集
まず、カスタマイザーの「著者情報」を設定します。
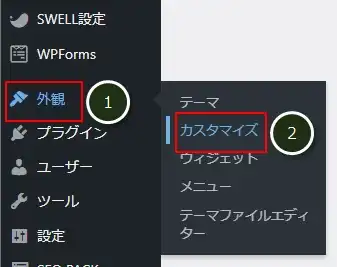
WordPress管理画面メニュー「外観」(①)→「カスタマイズ」(②)とクリック。

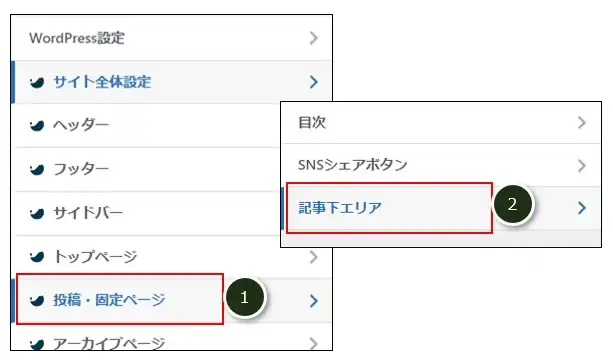
「投稿・固定ページ」(①)→「記事下エリア」(②)とクリック。

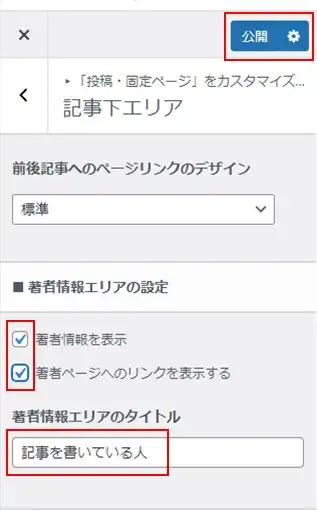
赤枠部分にそれぞれチェックし、必要であれば「著者情報エリアのタイトル」を変更して「公開」をクリック。

「著者情報を表示」にチェックをつけると、「この記事を書いた人」(プロフィール)が記事本文下に表示されるようになります。
不要となったら、チェックを外すだけで消えます。
プロフィール画像の準備
カスタマイザー設定
プロフィール画像の準備 今ここ!
プロフィールを編集
次に、プロフィール画像を用意します。
画像サイズは256× 256(ピクセル)もあれば十分で、必ず正方形にしてください。
↓は、このサイトで使っているプロフィール画像で、サイズは256 × 256です。

プロフィールで用意する素材について(タップで内容を表示)
プロフィールはイラストでなくても、自分の顔写真や動物、自然の景色などの写真などでも構いません。
イラストの場合は、無料イラスト/フリー素材なら「イラストAC」がおすすめですよ。
写真は、レンタルサーバーのエックスサーバーが紹介している記事が参考になるかと思います。
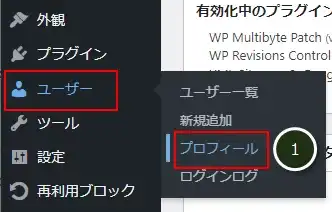
WordPress管理画面メニューの「ユーザー」→「プロフィール」(①)とクリック。

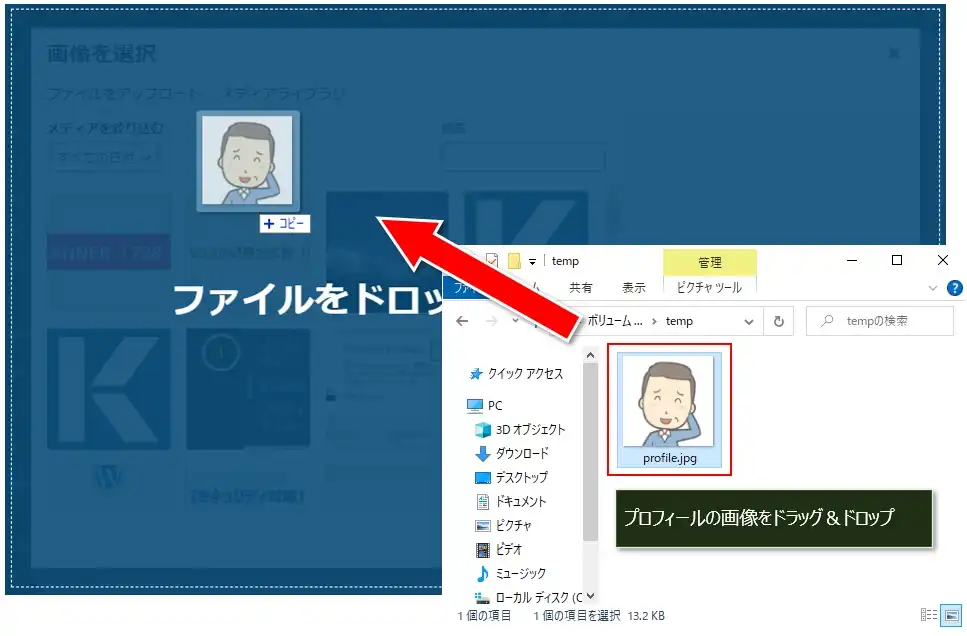
「カスタムアバター」のところにある「画像を選択」をクリック。

そのまま、PCに保存しているプロフィール用の画像を画面にドラッグ&ドロップでアップロード。

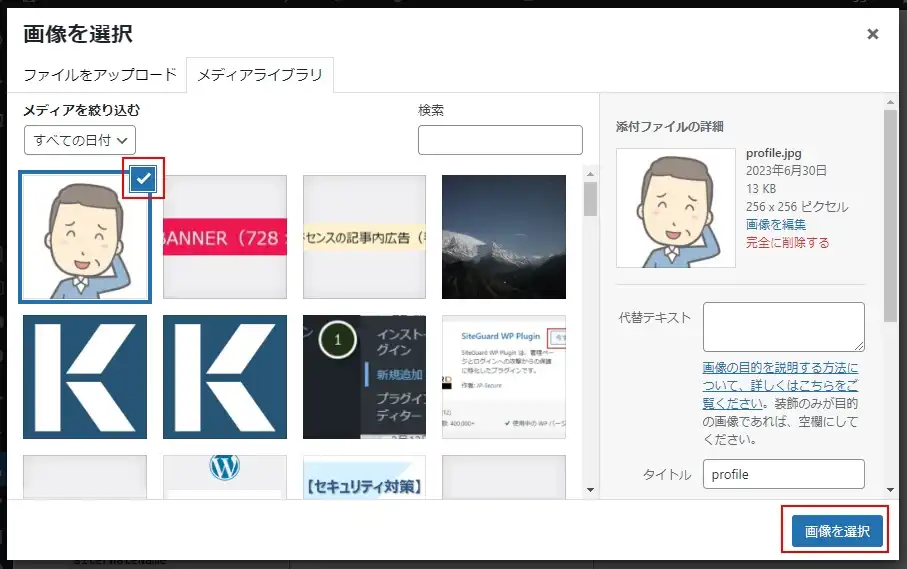
アップロードした画像にチェックがついていることを確認し、「画像を選択」をクリック。

プロフィールを編集
カスタマイザー設定
プロフィール画像の準備
プロフィールを編集 今ここ!
引き続き「プロフィール」画面で、プロフィールを編集していきます。
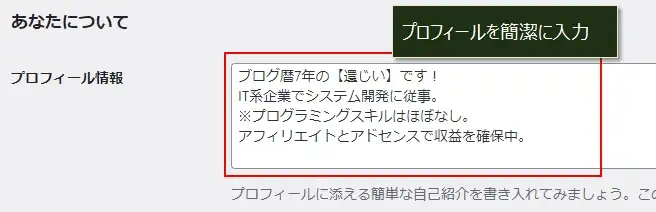
「プロフィール情報」に簡単なプロフィールを入力します。
※改行は使えますが、HTMLタグは使えません。

次に、必要であれば「ニックネーム(必須)」(①)を入力し、「ブログ上の表示名」(②)で①のニックネームを選択。
サイトには、ブログのトップページURL(A)を入力しましょう。

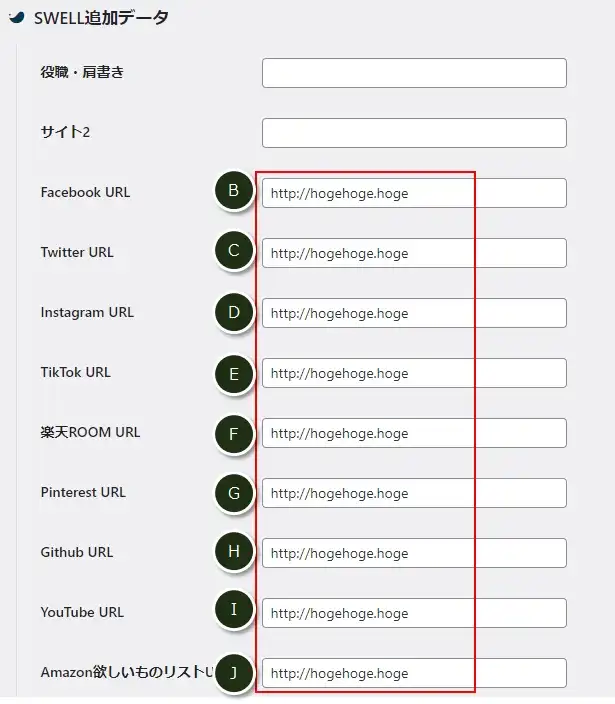
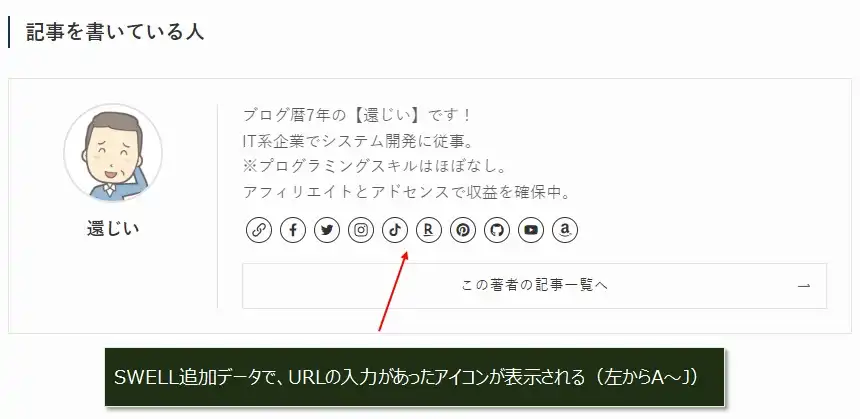
SNSのURLを入力します。
使っているSNSがあれば、それぞれURLを入力しましょう。(なければ未入力で構いません)
※URLを入力したSNSのアイコンが、プロフィールの下に表示されます。

すると、これまで入力したプロフィールの内容が、記事の下にが表示されます。

まとめ
プロフィールは、読者にとって必須の情報です。
どんな人が記事を書いているのか興味がわくところだと思うので、ちょっと面倒かもしれませせんがプロフィールは必ず作成しましょう!
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?


コメント