この記事では、ブロックエディタを使った記事の書き方について、くわしく解説していきます。
「WordPressをインストールできた!」
「テーマもインストールできた!」
「これでブログを書くことができる!」
でも、WordPressでどうやって記事を書くのかわからずに困っていませんか?
ここでは、WordPressのテーマであるSWELLを使った「記事の書き方」を紹介します。
SWELLに特化した内容ですが、他のテーマなどでも基本的に記事の書き方は変わらないので、SWELLじゃない人もぜひ参考にしてください!
記事で使うブロックは段落、見出し、画像の必要最低限に絞っているので、最後まで読み終えると必要最低限の記事は書けるようになります。
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?
記事を書く前の準備をする(パーマリンク設定、カテゴリー設定)
- 記事を書く前の準備として、「パーマリンクの設定」、「カテゴリーの追加」をする。
- 記事を書く(タイトル、段落、見出し、画像を入力)
記事を書く前に、やらなければいけない設定として、「パーマリンク」と「カテゴリー」の2つがあります。
「パーマリンク」、「カテゴリー」の設定よりも、まずは記事の書き方を習得したい場合は、ここをスキップして次の「記事のブロック構成を理解する」に進んでください。
- パーマリンクの設定
-
パーマリンクというのは、記事のURLのことで、「どのような形式のURLにするのか」を設定(変更)します。
規定値のままで、変更しなくても問題はありませんが、訪問者のことを考えるのであればできれば設定変更した方がいいでしょう。
次の記事に、パーマリンクのおすすめ設定ついて書いているので、ぜひ参考にしてください。
- カテゴリーの設定
-
記事を分類する時に、使われるのがカテゴリーです。
例えば、「キャンプ」について書いた記事は「アウトドア」というカテゴリーに、「サッカー」について書いた記事は「スポーツ」のカテゴリーに、というように紐付けていきます。
記事をカテゴリーで分類することで、訪問者がアナタが書いた記事を読みたい時に、きちんとカテゴリー設定されていると記事が探しやくなります。
カテゴリーの設定(追加)については、次の記事が参考になるかと思います。
記事のブロック構成を理解する
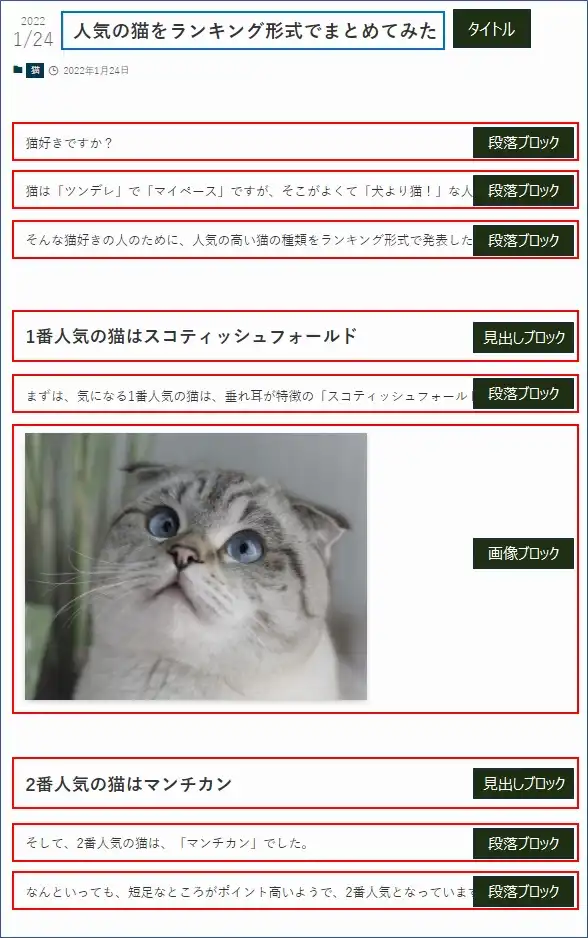
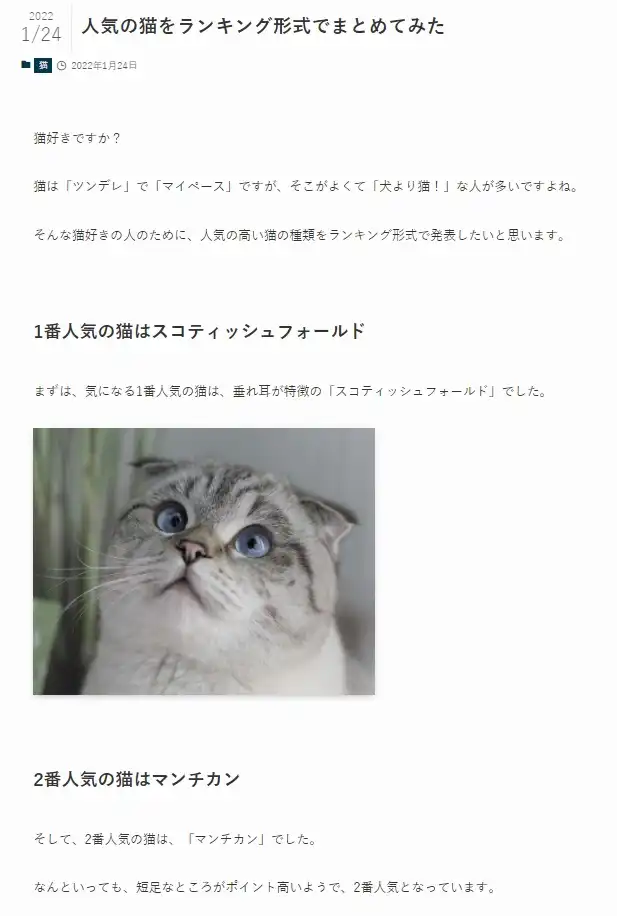
ここでは、以下の記事をサンプルとして書いていきますが、まずは記事のブロック構成がどのようになっているか理解しましょう。

左の画像は、実際に記事にした時のブロック構成を表しています。
赤枠部分が「ブロック」を示し、「段落」ブロック、「見出し」ブロック、「画像」ブロックなどで構成されているのがわかりますよね。
(青枠のタイトルはブロックではないです)
これがいわゆる「ブロックエディタ」で作った記事の構成となります。
「段落」ブロックは、「文章を書くためのブロック」で、必然的に、記事内で一番使われるブロクとなるので、最低このブロックの使い方は覚えましょう!
ちなみに、文字を入力してから「Enter」キーを押すまでが1つの「段落」ブロックです。
また、「Enter」キーを押すと、次のブロック(標準では段落)の位置に、自動でカーソルが移動します。
それでは、このサンプルの記事のとおりに記事を書いていきます!
新規記事を追加する
記事を書くためには、まず、「記事の編集」画面を開きます。
(01) 以下のWordPressの管理者用ログインページで、「ユーザー名」、「パスワード」を入力して「ログイン」をクリック。

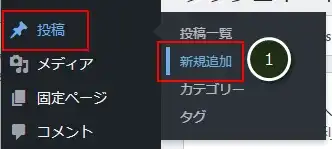
(02) 左のメニューから「投稿」(①)→「新規追加」(②)をクリック。

記事を書く
タイトルを入力する
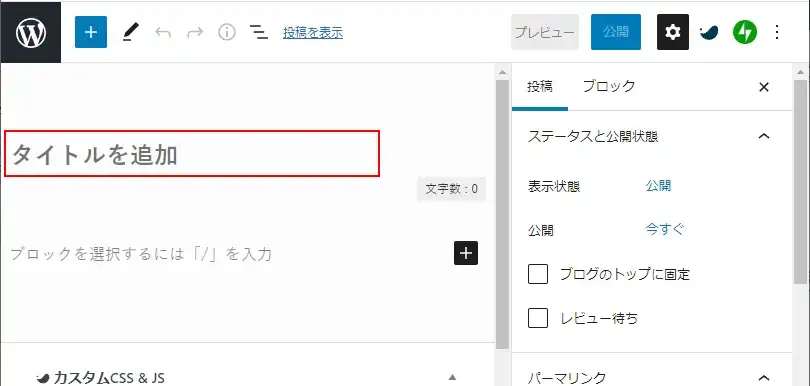
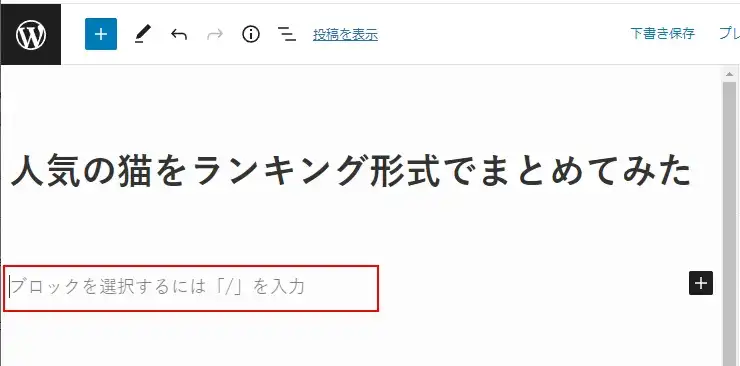
(03) 「記事の編集」画面が開くので、赤枠の部分にタイトルを入力して「Enter]を押します。
※ここでは、「人気の猫をランキング形式でまとめてみた」を入力。

段落ブロックで文章を入力する
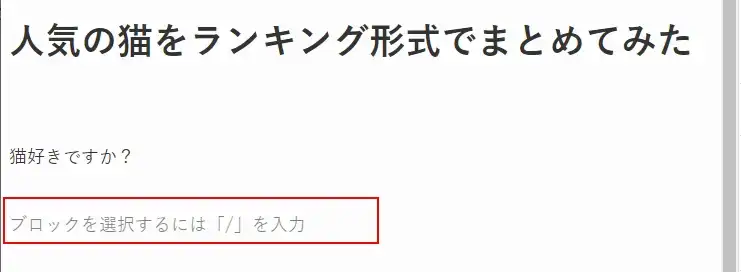
(04) カーソルは、赤枠部分の「段落ブロック」に移動しているので、ここに文章を入力して、「Enter」キーで段落を確定させます。
※ブロックの標準は「段落」ブロックです。

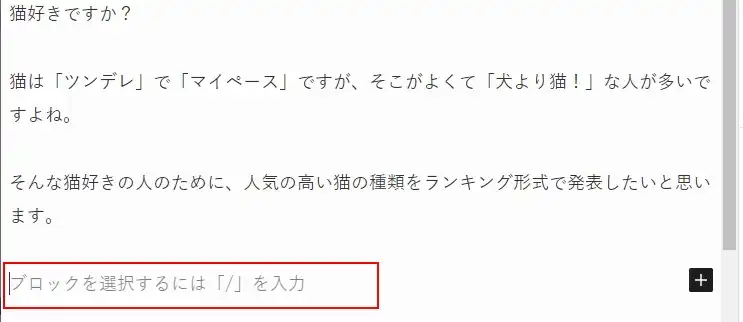
(05) すると、次の「段落」ブロックにカーソルが移動するので、どんどん文書を入力して「Enter」キーで確定させます。

サンプルの記事の通りに、3つの段落ブロックに文章を入れてみると、このようになりました。

見出しを入力する
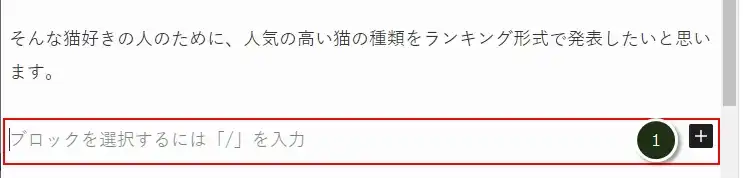
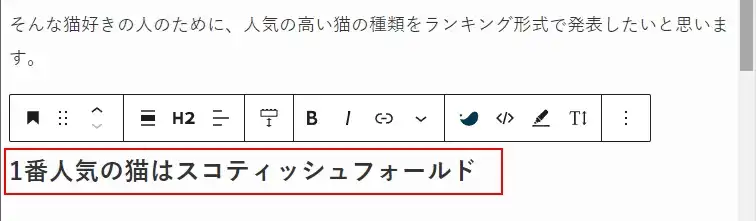
(06) 次は見出しを入力してみます。
ここで、「+」マーク(①)をクリックして、使えるブロック一覧を表示させます。

(07) すると、「段落」、「画像」、「見出し」、、、などの、使えるブロックが表示されるので、その中の「見出し」をクリックします。

(08) これで「見出し」ブロックになったので、「見出し」を入力して「Enter」キーで確定させます。
※「見出し」ブロックの規定値(デフォルト)はH2ですが、H3、H4、H5などにも変更できます。

この後、カーソルがある段落ブロックで、サンプルの記事の文章「まずは、気になる1番人気の猫は、、、、」を入力して「Enter」キーを押しておきます。
画像を追加する
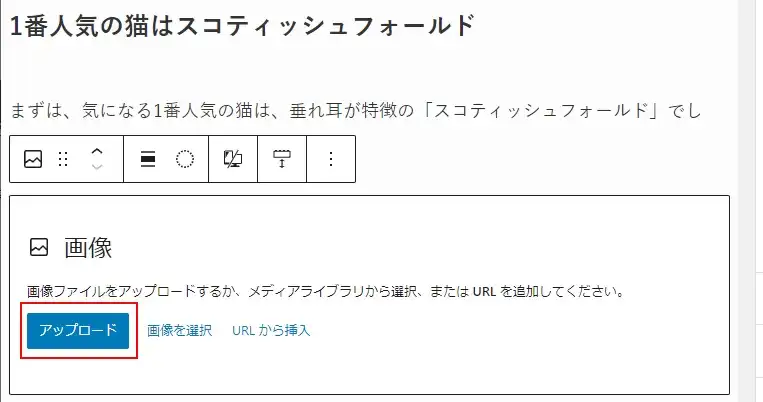
(09) 次は画像を追加するので、「+」を押して、ブロック一覧から画像をクリックします。
※冒頭でも書いているように、あらかじめ追加する画像をPCに用意しておいてください。

(10) PCに保存している画像を追加するので、「アップロード」をクリック。
※他にも「画像を選択」や「URLから挿入」の方法でも画像を追加することができます。

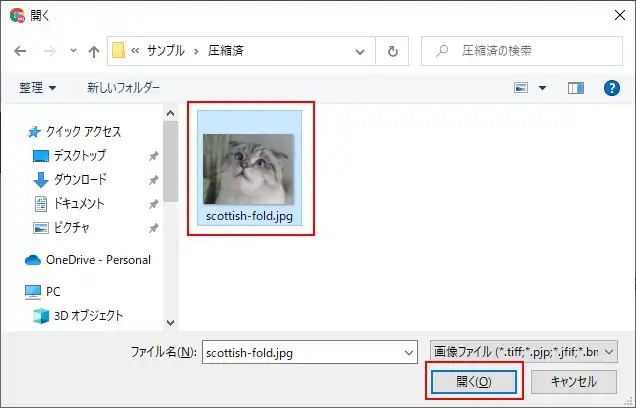
(11) そして、PCに保存していた画像を選択して「開く」をクリックします。

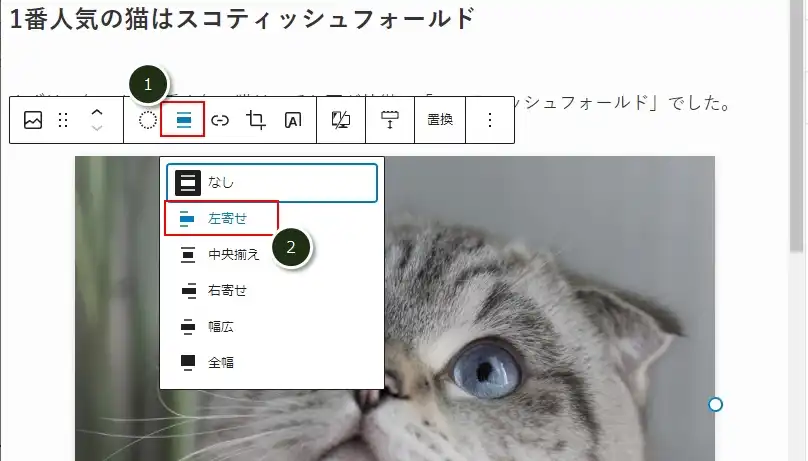
(12) これで画像が追加されたので、赤枠のアイコン(①)をクリックして画像の配置を左寄せ(②)に変更します。
※規定値の「中央揃え」のままでいいのであれば、この手順は不要です。

これで、追加した画像を既定値の「中央揃え」から「左寄せ」に変更することができました。

出来上がったサンプル記事

書いた記事を公開する
カテゴリー名も入力したので、いよいよ記事を公開します。
「公開」というのは、誰でも記事が読める状態にすることを意味します。
なので、まだ公開したくない場合は、「書いた記事を下書き保存する」の手順に進んでください。
また、一旦公開した記事を下書きに戻したい場合は、「公開から下書きに戻す」の手順に進んでください。
(15) 編集画面の右上にある「公開」クリック。

(16) もう一度「公開」をクリックすると、公開されます。

書いた記事を下書き保存する
公開しないで、一旦下書きに保存する手順です。
(17) 編集画面の右上にある「下書き保存」クリック。

すると、「保存しました」が表示されます。

公開から下書きに戻す
一旦公開した記事を下書きに戻す手順です。
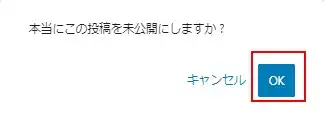
(18) 編集画面の右上にある「下書きへ切り替え」クリック。

(19) 「OK」をクリック。

これで、公開→下書き状態に変更されます。
ここでは、「必要最低限の記事」を書いていますが、実際にはいろんなブロックを使って記事を書くことが多くなると思います。
ブログの記事を初めて書くような人は、まずはここで紹介した「記事の書き方」を参考にしてください!
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?

コメント