| 2025.05.07 | 「特定のページをメンテモードにならないようにする(除外設定)」を追加。その他全体的に見直し |
サイトを運営していると、事情により一時的に閉鎖したり、リニューアルに向けてメンテナンス中にしたいことがありますよね。
この記事では、プラグイン Maintenanceを使ってメンテナンスモードにする手順を解説していきます。

この記事で紹介する「Maintenance」は「WP Maintenance Mode」と名前が似てますが、異なるプラグインなので注意してください。
「WP Maintenance Mode」は、
LightStart - Maintenance Mode, Coming Soon and Landing Page Builderという名前に変わりました。
「LightStart」を使ってみたい人は、次の記事に使い方を書いているので参考にしてください。
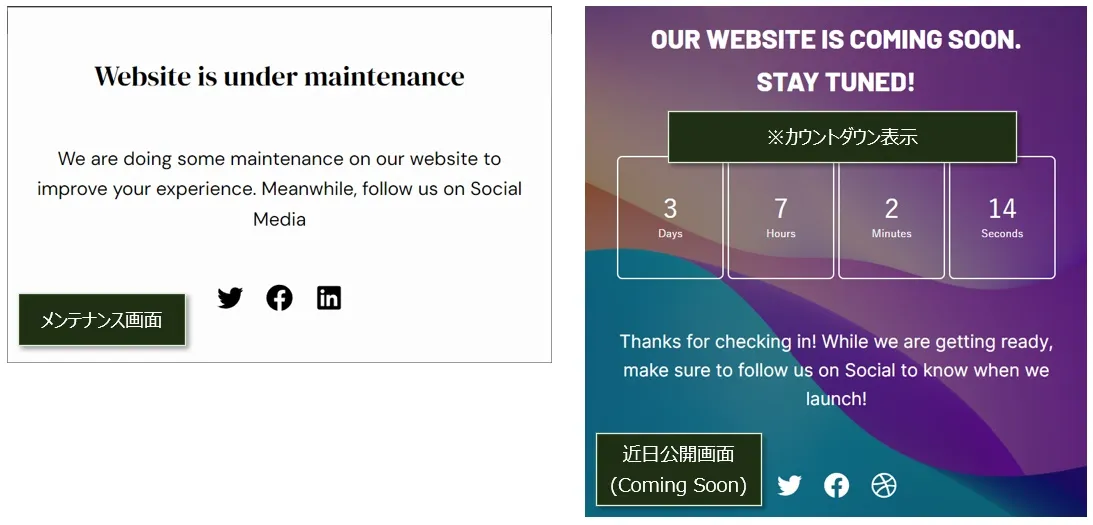
SNSアイコン付きメンテナンス画面や、カウントダウン付きの近日公開画面を作成することができます。
プラグイン「Maintenance」は、以下の特徴があります。
- インストールするだけで、メンテナンスモードに切り替わる
- メンテナンスモード画面の簡単なカスタマイズができる
- 特定のページだけメンテナンスモードにならないようにできる(除外設定)
インストールするだけで「メンテナンスモード」にできるので、サクッとメンテモードにしたい人にはおすすめのプラグインです。

メンテナンスモード画面内のメッセージや背景画面もカスタマイズすることもできますよ。
必須のプラグインはインストール済ですか? 次の記事でおすすめの必須プラグインを紹介しています。
不要なプラグインはインストールしたままにしないで、きちんと削除しましょう!
「WP Maintenance Mode」が見つからない!
メンテナンスモードにできるプラグインとして、「WP Maintenance Mode」を紹介しているサイトがまだまだ多いです。
でも、プラグインの追加画面で「WP Maintenance Mode」で検索させても、見つからないんですよね。

開発中止でなくなった?
調べたら、 LightStart - Maintenance Mode, Coming Soon and Landing Page Builderという名前に変わっていました。(名前長すぎ!)
実際に、「LightStart 」をインストールして使ってみました。

「LightStart」は、SNSアイコン付きメンテナンス画面や、カウントダウン付きの近日公開画面を作成することができます。(上の画面はカスタマイズ前のデフォルトの画面です)
独自ブロックが用意されているので、ちょっと凝ったメンテ画面やおしゃれなメンテ画面にしたい場合は、この「LightStart」を使ってみるのもいいかもしれません。
次の記事に使い方を書いているので参考にしてください。
「LightStart」に対して、これから紹介するプラグイン「Maintenance」はインストールするだけでメンテナンスモード画面が完成するお手軽さがあります。
サクッとメンテナンスモードにしたい人は、次に進んでください。
メンテナンスモードプラグイン「Maintenance」の使い方
プラグイン「Maintenance」の使い方です。
以下の2つ手順が完了すれば、サイトをメンテナンスモードで運営できるようになります。
「Maintenance」のインストールと有効化
プラグイン「Maintenance」をインストール→有効化します。
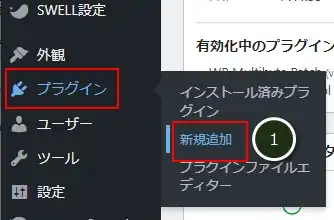
管理画面メニュー「プラグイン」の「新規追加」(①)をクリック。

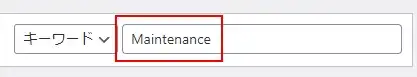
プラグイン名「Maintenance」を入力します(自動でプラグインの検索が実行)

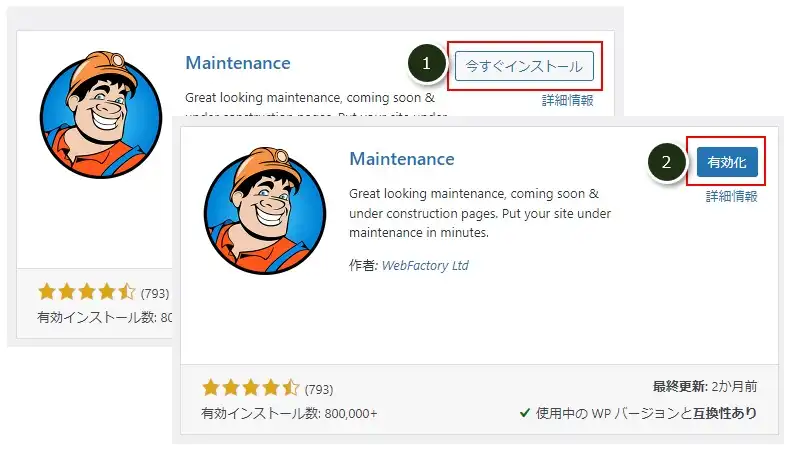
「今すぐインストール」(①)→「有効化」(②)をクリック。

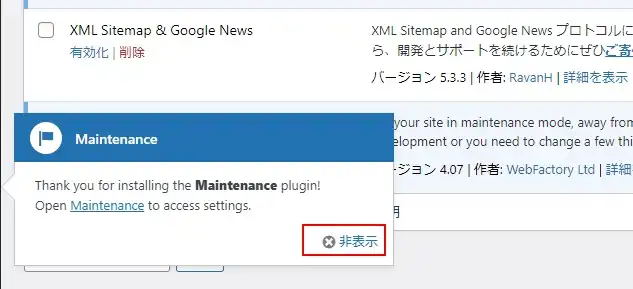
「非表示」をクリック。

「Settings」をクリック。

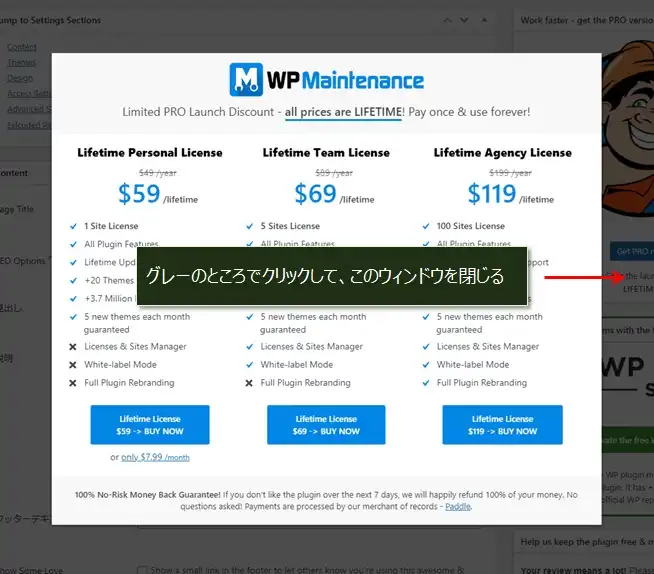
以下のライセンスの画面が表示された場合は、
グレーの部分をクリックしてライセンス画面を閉じます。

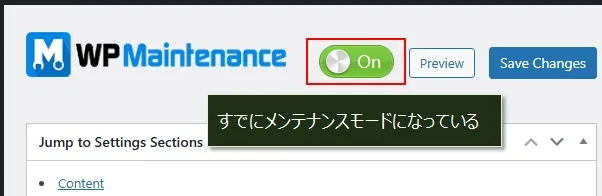
設定画面の上を確認すると、すでにメンテナンスモードが「ON」になっていることがわかります。

「鍵」アイコンを消す(不正アクセス対策)
有効化まで終わったので、すでにメンテナンス画面(メンテナンスモード)が表示される状態になっています。
ただし、このままでは不正アクセスの危険性があるため、「鍵」のアイコンを消す(非表示)のを忘れないようにしてください!
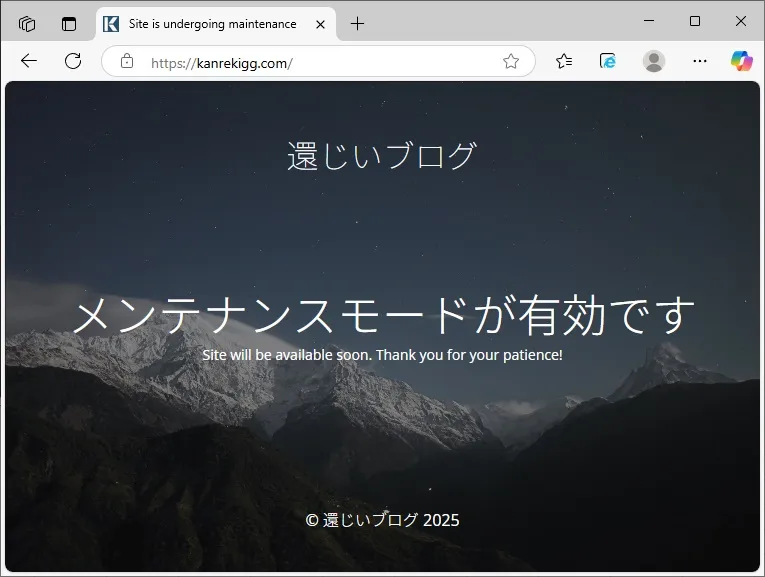
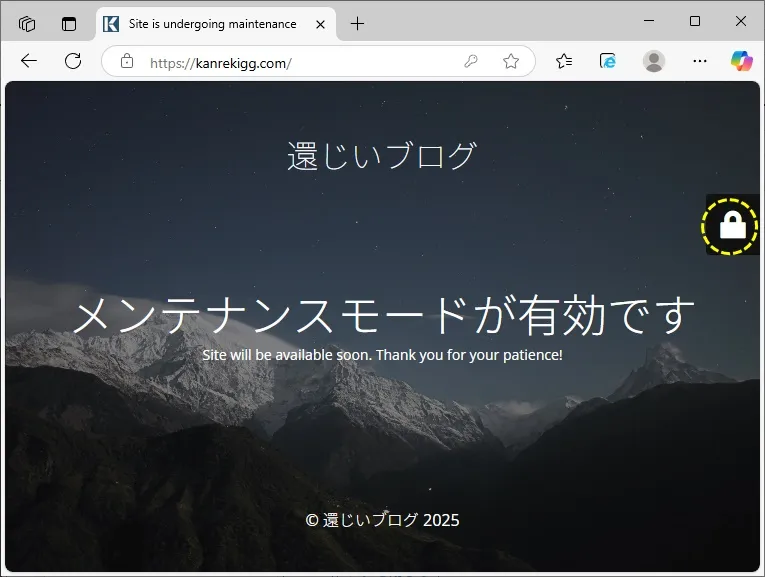
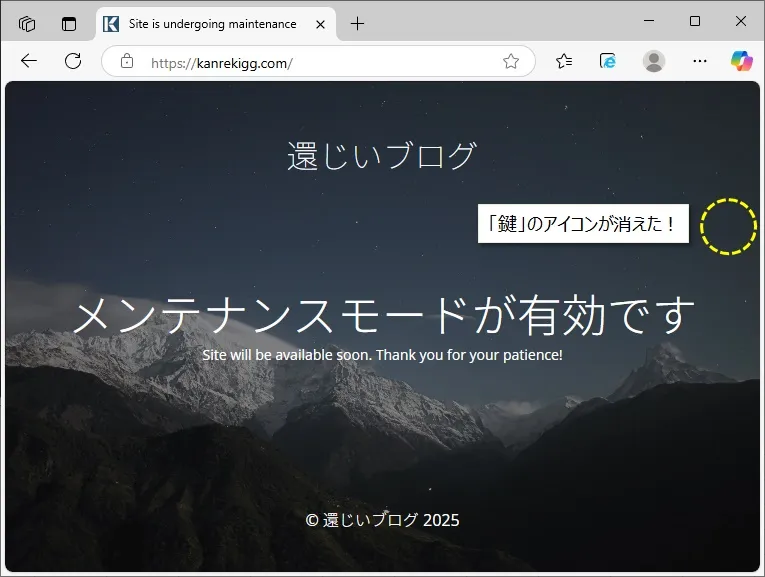
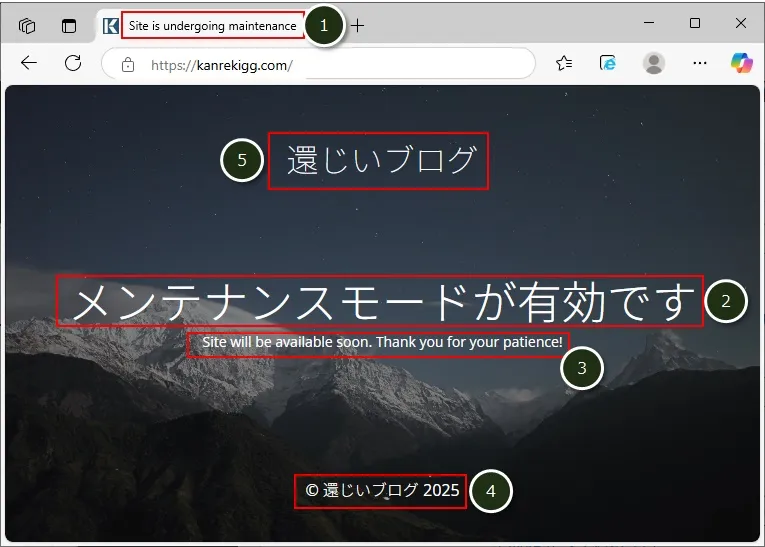
インストールした直後のメンテナンスモードの画面は、以下のように表示されます。


右にある「鍵」のアイコンが危険なんですね。
メンテナンスモードの画面が表示されない!(タップで詳細展開)
WordPressにログインしたままだと、メンテナンスモードではなく通常のトップ画面が表示されます。
メンテナンスモードの画面を表示する場合は、シークレットウィンドウを開くか、別のブラウザで開いてください。
詳細は、「メンテナンスモードにならない場合の対応」を参照。
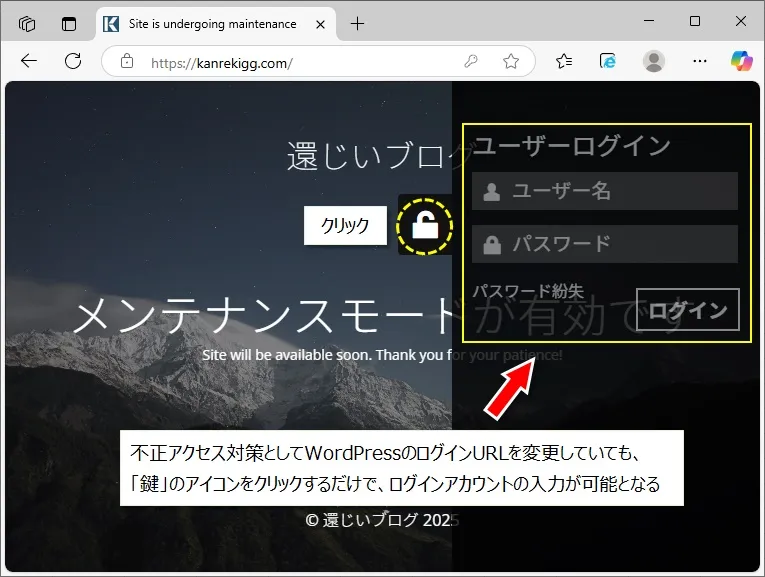
実際に「鍵」のアイコンをクリックしてみると、ログインアカウントが入力できるようになります。

不正アクセス対策でログインURLを標準URL(https://ドメイン/wp-admin)から変更していても、この「鍵」アイコンのおかげでログインアカウントの入力が可能になるんです。

うーーん、せっかくログイン画面にアクセスできないようにしたのに、これだと意味がなくなってしまう!
まだログインURLを変更していない人!
WordPressのログインURLを標準URL(https://ドメイン/wp-admin)から変更していない場合は、変更することを強くおすすめします。
以下の記事では、ログインURLを変更できるプラグインを3つ紹介しているので、参考にしてください!
ということで、「鍵」アイコンを消してしまいましょう!
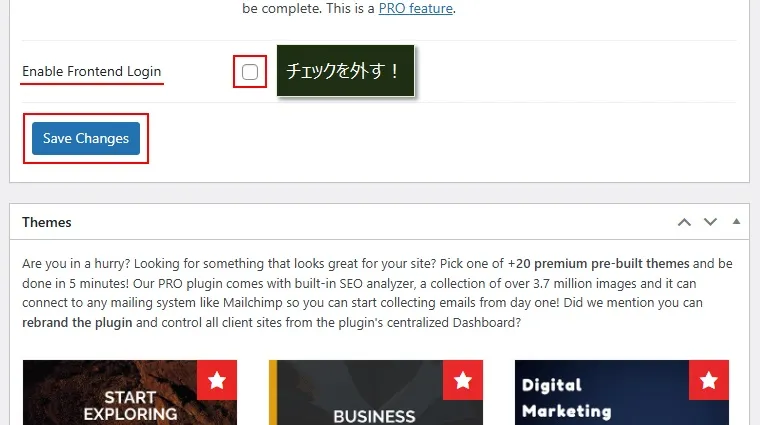
「Themes」セクションの直前にある「Enable Frontend Login」のチェックを外して、「Save Changes」をクリック。



メンテ画面の修正(カスタマイズ)などが不要であれば、これでメンテナンスモードに切り替える作業は終わりです。お疲れ様でした!
メンテナンスモードを無効化する(解除)
メンテナンスモードの状態を解除(無効化)するのは簡単です。
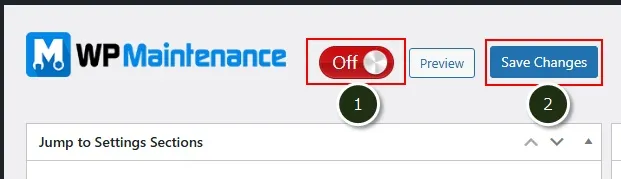
「On」のボタンを押して「Off」に変更(①)し、「Save Changes」をクリック(②)
※再度Onにする場合はOffをOnに

メンテナンスモードの有効状態を確認
メンテナンスモードの状態を確認するのは簡単です。
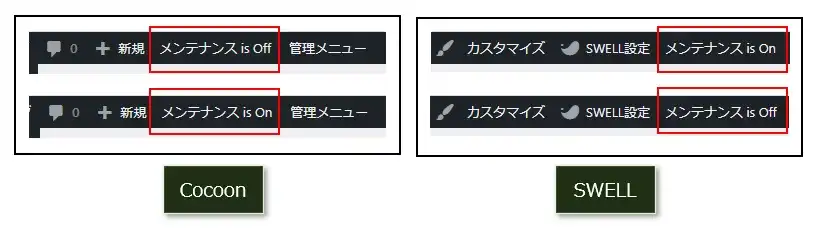
WordPressの管理画面上にある「ツールバー」を見れば一目瞭然で、どのテーマでも確認可能。


ちなみに、「メンテナンス is On(Off)」をクリックすると、メンテナンスの設定画面に移動できますよ!
メンテナンスモード画面のカスタマイズ
プラグイン「Maitenance」では、簡単なメンテナンスモード画面のカスタマイズができます。
デフォルトのメンテナンスモード画面は以下の通り。



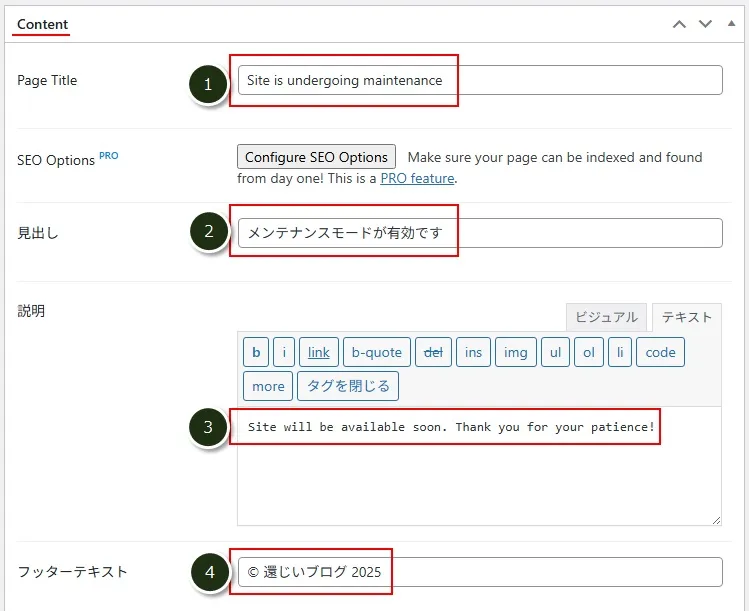
①~⑤の項目を修正、削除することで、メンテナンスモード画面を変更できます。
以降では、いくつか変更した画面を紹介します。
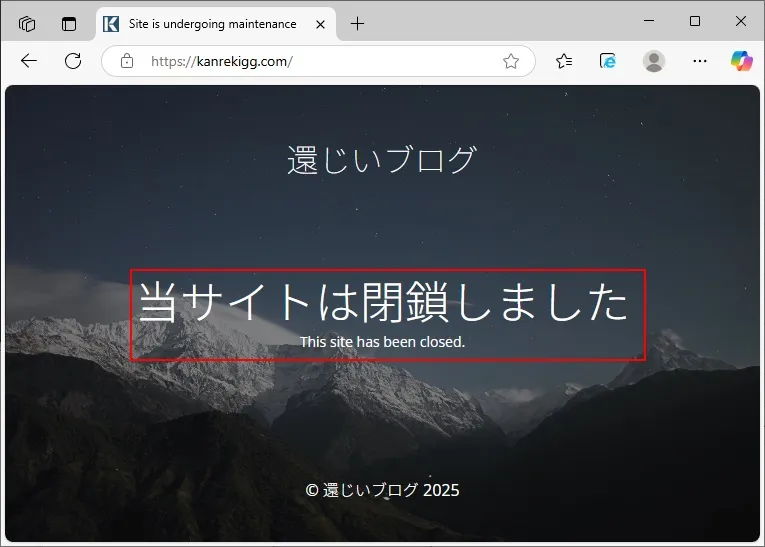
「閉鎖しました」を表示
サイトを閉鎖した場合のメッセージは、②見出しと③説明を修正します。
| ②見出し | 当サイトは閉鎖しました |
| ③説明 | This site has been closed. |

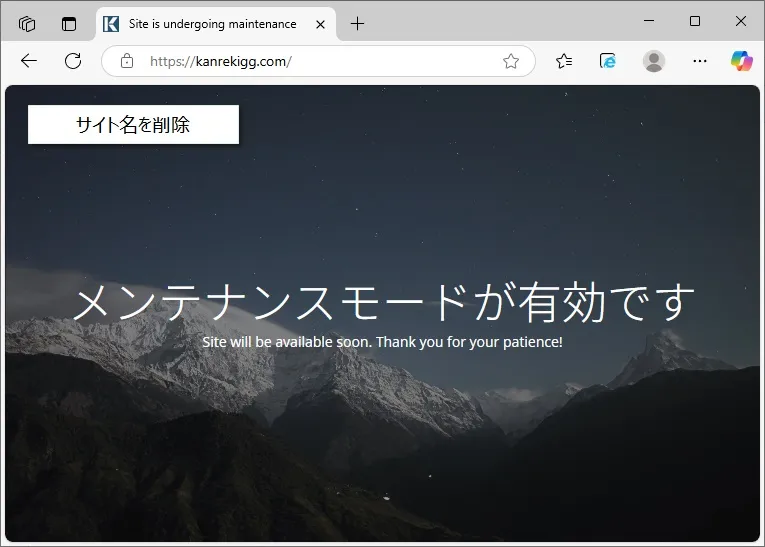
サイト名を表示しない
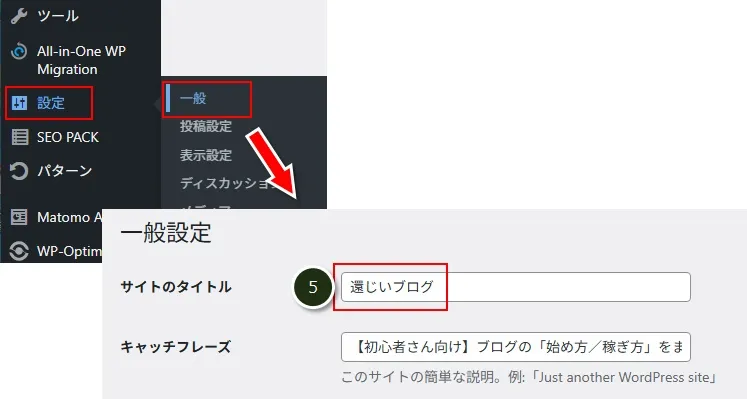
サイト名を表示したくない場合は、④フッターテキスト、⑤サイトタイトルを削除します。

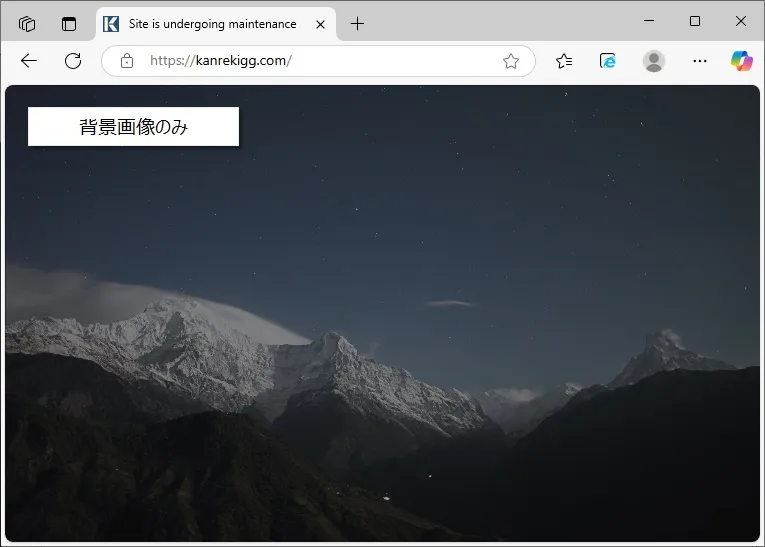
まったく何も表示しない
何も表示したくない場合は、②~⑤の全項目を削除します。

【注意】
③「説明」を削除するとサイトのキャッチフレーズが代わりに表示されてしまうので、キャッチンフレーズも削除する必要があります。(WordPressの「設定」→「一般」のキャッチフレーズ)

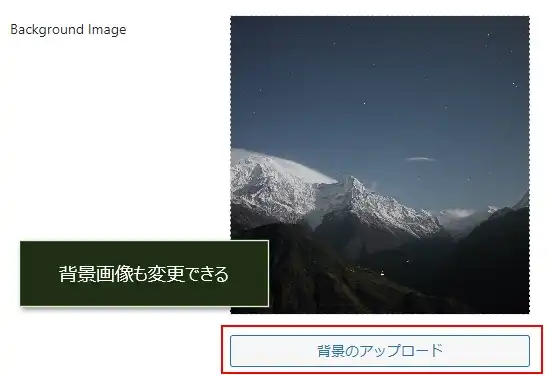
背景画像のカスタマイズ
背景画像を変更することもできます。
「背景のアップロード」をクリック。

メディアライブラリの画面が開きます。
「ファイルをアップロード」をクリックして背景画像をアップロードし、下にある「画像を選択」をクリック。

特定のページをメンテモードにならないようにする(除外設定)
メンテナンスモードにすると、当たり前ですがどのページにアクセスしても「メンテナンス中です」の画面が表示されます。
ただし、「メンテ中でも問い合わせだけはできるようにしたい!」という場合もあるでしょう。
そんな時は、「お問い合わせ」ページをメンテナンスモードから除外することで、「お問い合わせ」の画面だけを表示できます。
でも、訪問してくれた人は「お問い合わせ」の(ページ)URLなんて知りませんよね。

どこで問い合わせできるの?
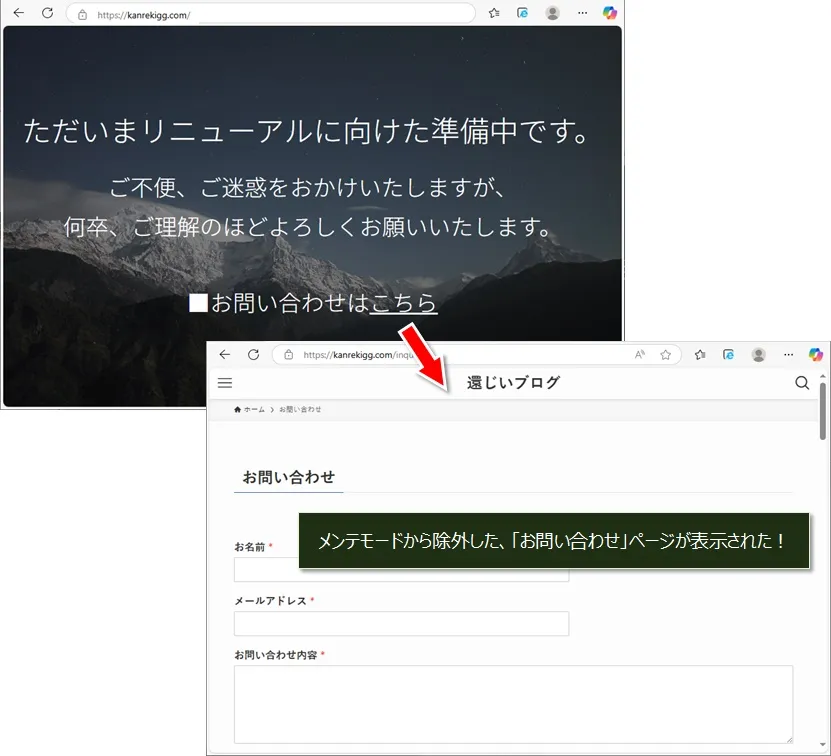
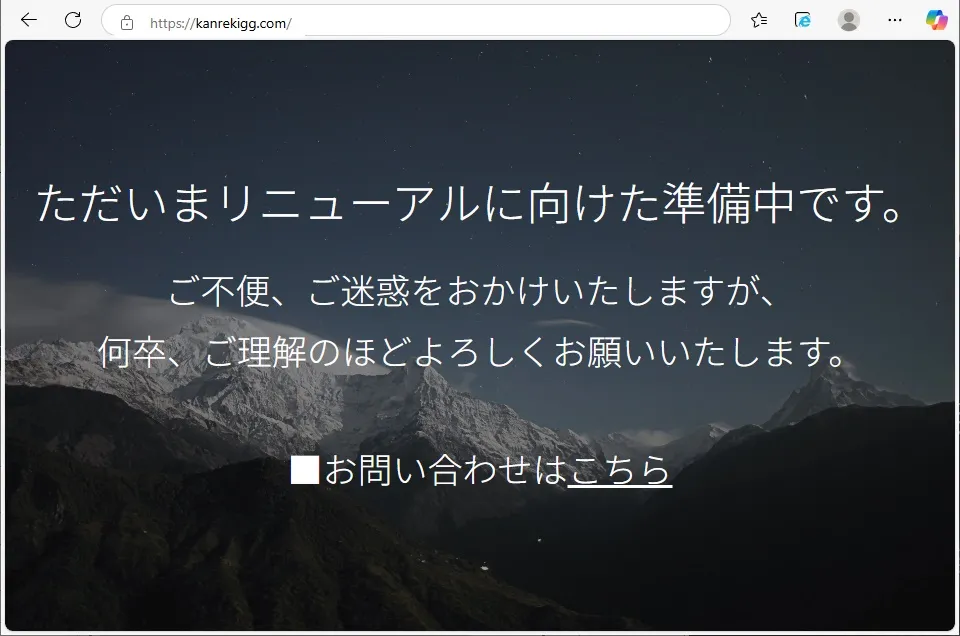
そこで、メンテ画面に「問い合わせ」ページへのリンクを表示させれば、スムーズに「お問い合わせ」ページに移動することができます。
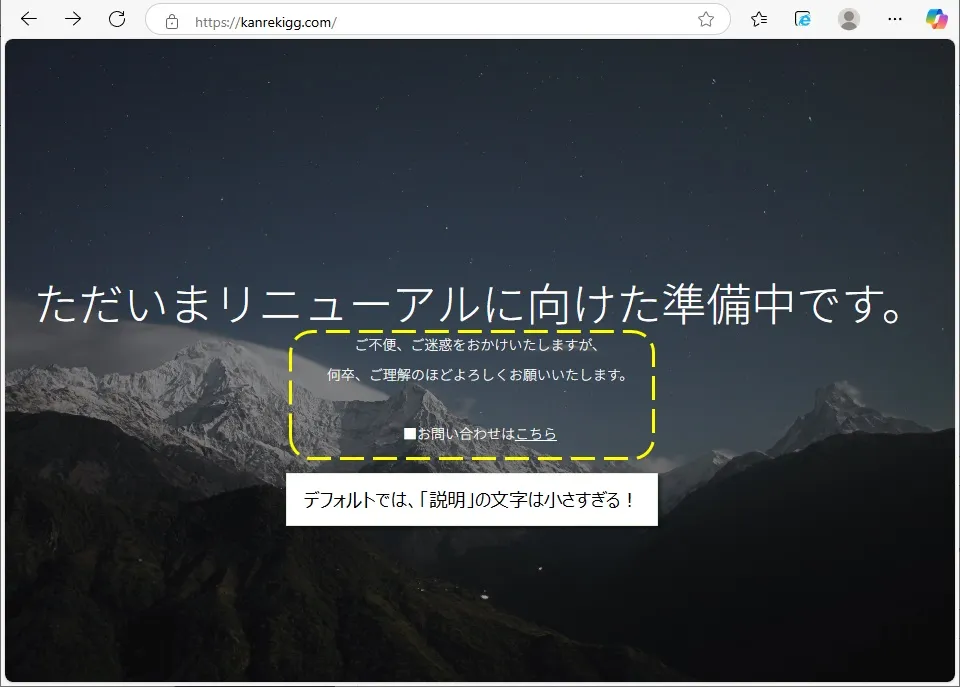
↓こんな感じですね。

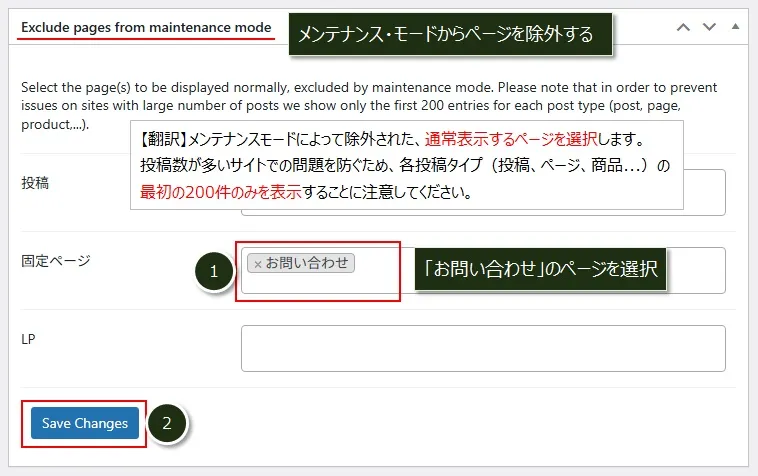
問い合わせのページをメンテナンスモードから除外
まずは、「お問い合わせ」のページにアクセスしても「メンテナンス中」と表示されないように、除外設定をします。
メンテナンス設定画面の一番下で、「固定ページ」から「お問い合わせ」のページを選択(①)し、「Save Changes」をクリック(②)
※固定ページ以外に、投稿ページや、ランディングページ(SWELLの場合)も除外できます。

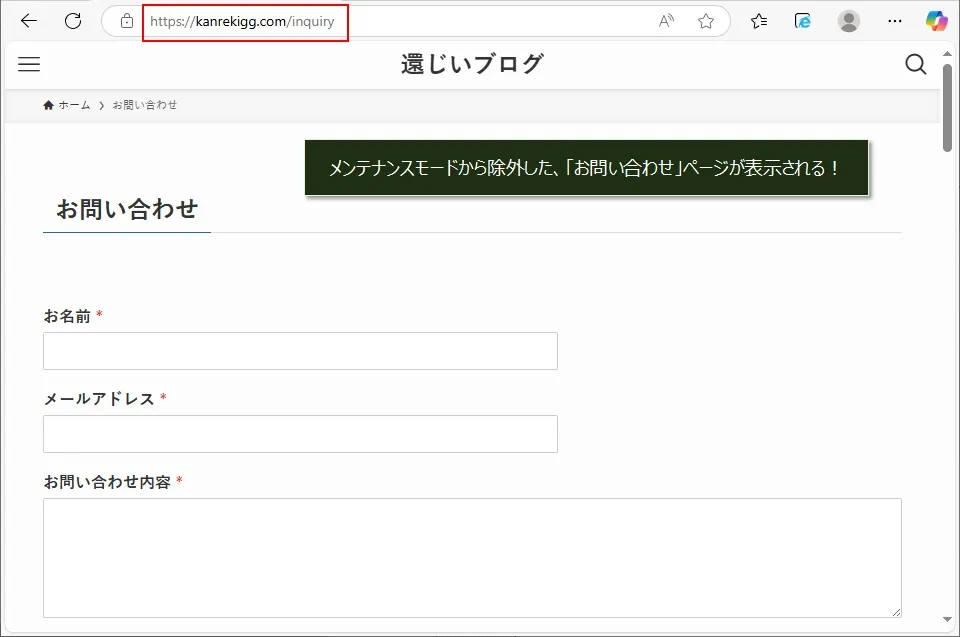
これで、「お問い合わせ」のURLにアクセスしても、メンテナンスモードにならずに「お問い合わせ」のページが表示されます。

メンテ画面に問い合わせページへのリンクを追加
次に、メンテモードの画面に「お問い合わせ」ページのリンクを追加します。
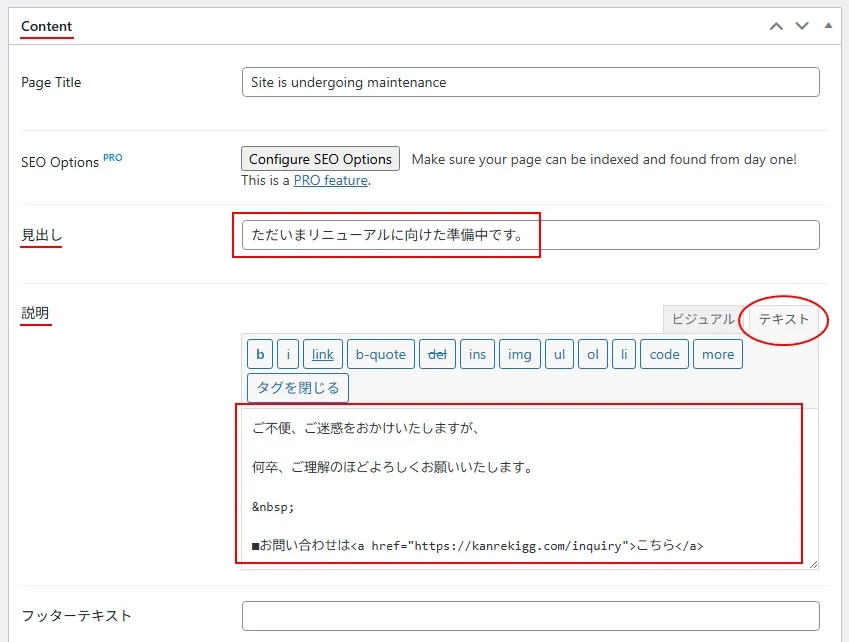
「Content」セクションの「見出し」と「説明」に、例として以下のように入力して、「Save Changes」をクリックします。
「説明」では、テキストエディタまたはビジュアルエディタが使えるので、好きな方で入力してください。

ご不便、ご迷惑をおかけいたしますが、
何卒、ご理解のほどよろしくお願いいたします。
■お問い合わせは<a href="https://ドメイン名/お問い合わせページ">こちら</a>■参考
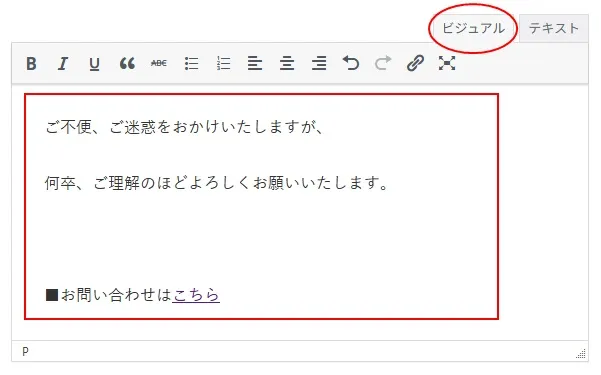
ビジュアルエディタの方だと以下のツールバーが用意されているので、慣れている人はこちらの方が入力しやすいかもしれません。

これで、メンテ画面に「お問い合わせ」ページのリンクが表示されますが、デフォルトでは「説明」の文字が小さすぎるので、CSSを追加して調整します。

「説明」のスタイルを調整するCSSを追加
デフォルトでは説明の文字(フォント)がかなり小さいので、ほどよい大きさに変更するCSSと、見出しとの隙間を調整するCSSを追加します。
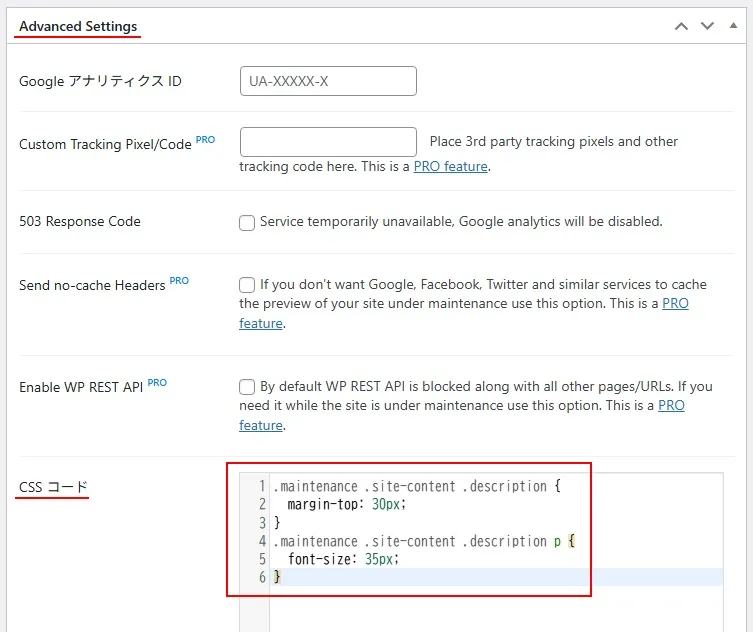
メンテナンス設定画面の「Advanced Settings」セクションで、「CSSコード」に以下のコードを追加して、「Save Changes」をクリック。
※以下のコードはコピーできます。
.maintenance .site-content .description {
margin-top: 30px;
}
.maintenance .site-content .description p {
font-size: 35px;
}

メンテナンスモードにならない場合の対応
自分でメンテナンス画面を確認する場合の注意点です。
ログインしているブラウザには、メンテナンス画面は表示されないので注意してください!
※ログインしている場合はメンテナンス画面を表示する必要がないためです。
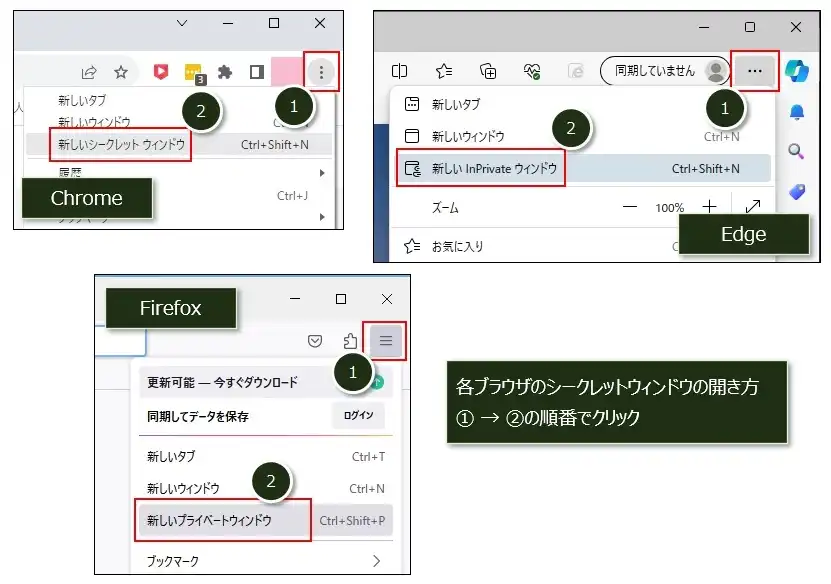
以下の手順でシークレットウィンドウを使ってトップページ(https://ドメイン名)にアクセスすると、メンテナンス画面(メンテナンスモード)を確認できます。


シークレットウィンドウが面倒であれば、別なブラウザでもメンテナンス画面は確認できますよ。
Chromeでログインしているのであれば、Edgeで確認するとか。
まとめ
サイトを長く運営していると、サイトを閉鎖したり、リニューアルで一時的にメンテナンスモードにする場合があります。
「Maintenance」では、特定のページだけメンテンモードではなく通常表示することもできます。
メンテナンスモードでも訪問者が問い合わせできるようにしたい場合は、この記事で解説している「特定のページをメンテモードにならないようにする(除外設定)」を参考にしてください。
まだログインURLを変更していない人!
WordPressのログインURLを標準URL(https://ドメイン/wp-admin)から変更していない場合は、変更することを強くおすすめします。
以下の記事では、ログインURLを変更できるプラグインを3つ紹介しているので、参考にしてください!
必須のプラグインはインストール済ですか? 次の記事でおすすめの必須プラグインを紹介しています。
不要なプラグインはインストールしたままにしないで、きちんと削除しましょう!

コメント