この記事では、記事スライダーを消す(停止させる)方法について、くわしく解説していきます。
対象となるテーマはSWELLです。
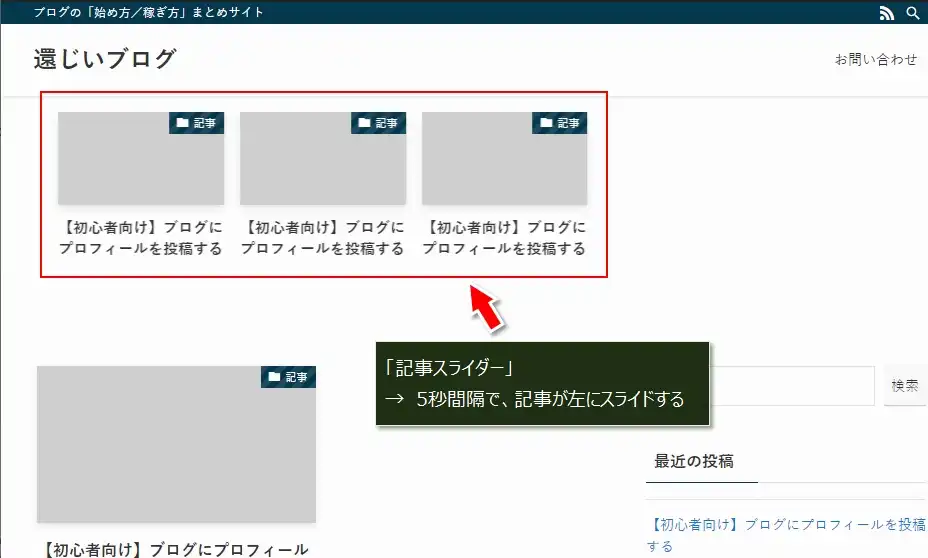
SWELLには、トップページの上の方におすすめ記事や、注目記事のブログカードを並べて表示させる機能があります。
これは「記事スライダー」(ピックアップスライダー)というもので、5秒間隔で左の方にスライドするかなり目立つパーツなので、見たことがある人も多いんじゃないでしょうか。

SWELLのデモサイトでも「記事スライダー」を確認できます。
SWELLの規定値(標準状態)では、1つでも記事が投稿されたら、記事スライダーにブログカードが表示されるようになります。
ただ、サイト(ブログ)を開設したばかりだと、「記事スライダー」は表示させたくないこともあるでしょう。
ブログを開設したばかりの人は、ぜひ参考にしてください!
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?
テーマカスタマイザーを使って「記事スライダー」を消す(停止させる)
「記事スライダー」は、SWELLの「テーマカスタマイザー」と呼ばれる画面で、消す設定を行います。
この「テーマカスタマイザー」は、設定を変更した時の表示がプレビューとして確認できるので、表示を確認しながら操作できるメリットがあります。
では、手順です。
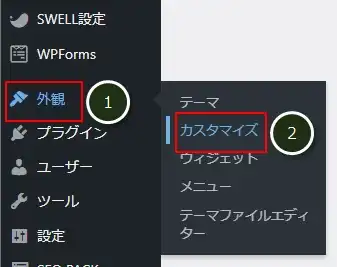
WordPressの管理画面メニュー「外観」(①)にある「カスタマイズ」をクリック。

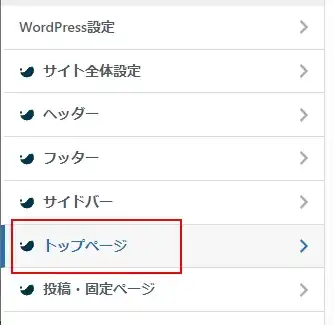
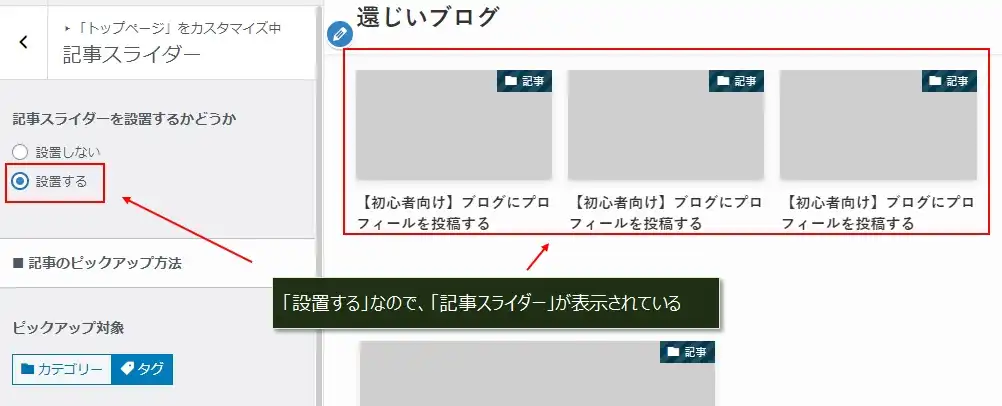
①「トップページ」をクリック。

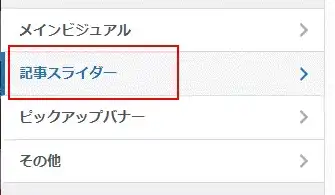
②「記事スライダー」をクリック。

「記事スライダー」は「設置する」となっているので、「テーマカスタマイザー」の画面を見ても、「記事スライダー」が表示されていることがわかります。

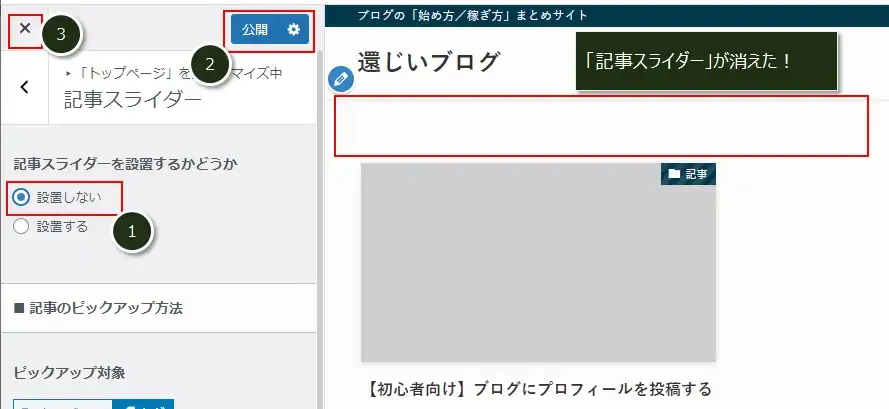
① ~ ③の通りにクリックしますが、①をクリックした時点で右のプレビュー画面から「記事スライダー」が消えることが確認できます。
- 「設置しない」
- 「公開」
- 「×」

「記事スライダー」が停止されたかトップページを確認する
念のため、「記事スライダー」が本当に停止されたか確認してみましょう。
管理画面メニューで、「サイト(ブログ)名」の「サイトを表示」をクリックし、トップページを確認します。

ブログ開設したあとの、以下のやるべき作業はもう終わってますか?

コメント