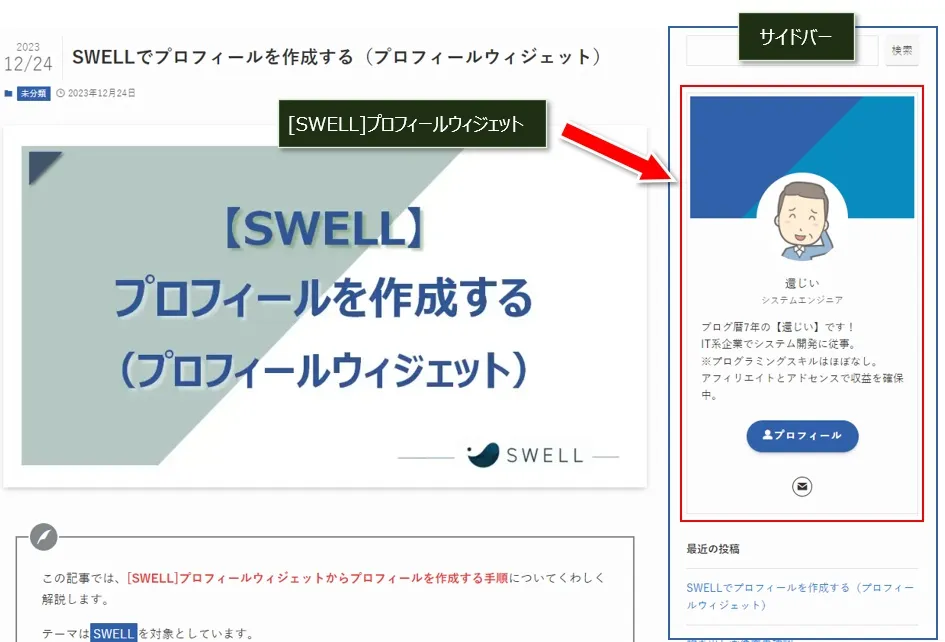
この記事では、[SWELL]プロフィールウィジェットからプロフィールを作成する手順についてくわしく解説します。
テーマはSWELLを対象としています。
ブログを開設したら記事を投稿していきますが、「プロフィール」はできるだけ早く作成した方がいいです。
SWELLでプロフィールを作成する方法として、以下の2つの方法があります。
- 記事本文下にプロフィールを表示
-
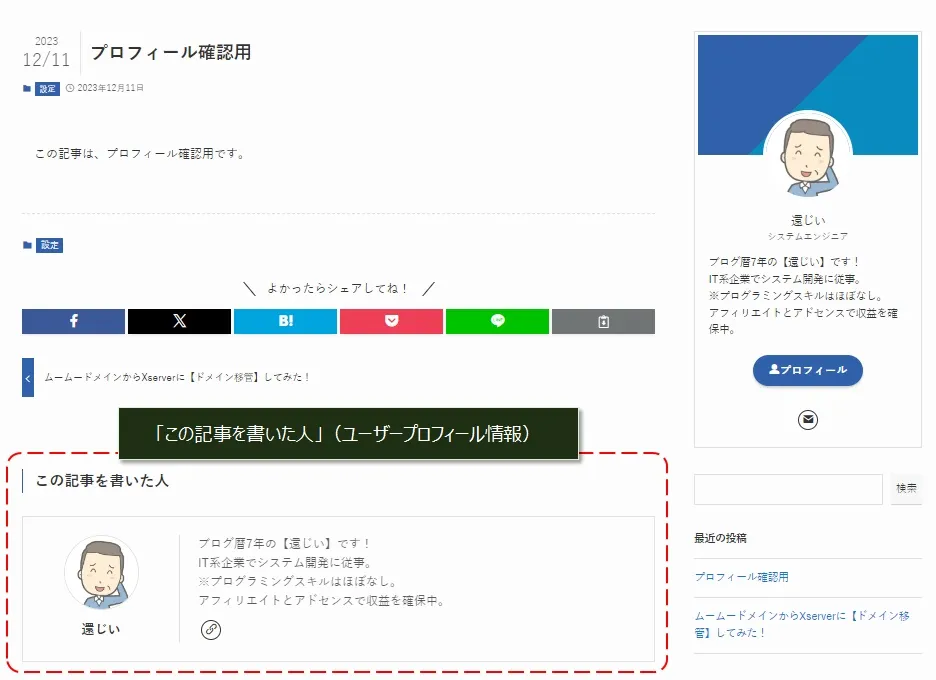
ユーザープロフィール情報をもとに、記事本文下に「この記事を書いた人」(プロフィール)を固定表示する。
- サイドバーにプロフィールを表示
-
[SWELL]プロフィールウィジェットを追加して、サイドバーにプロフィールを表示。
この記事で紹介するのは、2番目の「サイドバーにプロフィールを表示させる方法」です。

サイドバーは常に目にとまるエリアなので、サイドバーへのプロフィール表示を積極的にしていきましょう!
ぜひ参考にしてください。
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?
画像(プロフィール、背景)の準備
先の画像にあるように、[SWELL]プロフィールウィジェットでは、プロフィール用の画像に、さらに背景画像を指定することができます。
それぞれの画像サイズは、以下のサイズ以上あれば問題ないです。(pxはピクセル)
| 画像 | サイズ | 備考 |
|---|---|---|
| プロフィール | 幅120px以上 × 高さ120px以上 | 正方形で用意する |
| 背景 | 幅768px以上 × 高さ160px以上 | 横長の方がよい |
ちなみに、以下はこのブログで準備した画像です。
プロフィール画像(256px × 256px)

背景画像(800px × 300px)

背景画像は以下のように中央部分が画面に表示されるので、端の方が切れても問題ない画像にしてください。

プロフィール画像、背景画像とも、PCに保存しておいてください。
あとの手順で、画像をアップロードします。
プロフィールウィジェットの配置と項目入力
[SWELL]プロフィールウィジェットをサイドバーに配置して、項目を入力します。
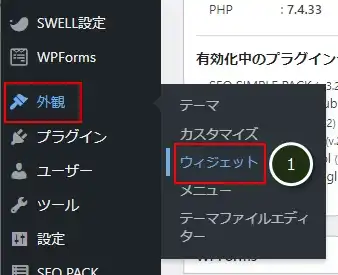
管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

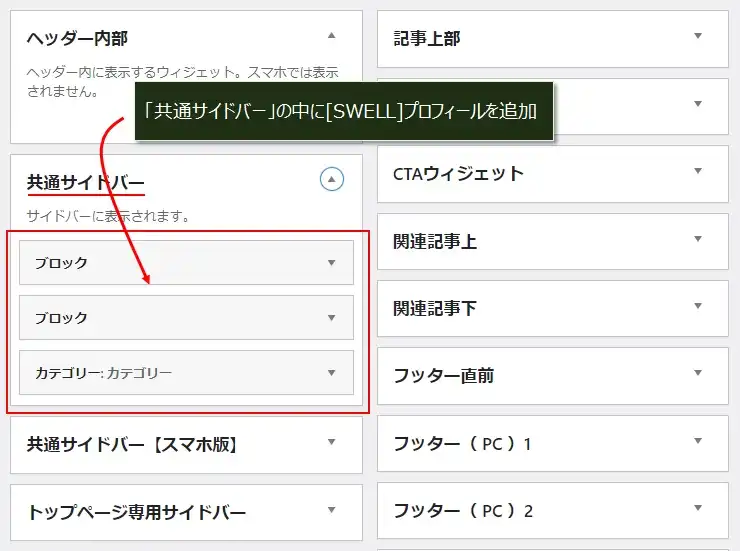
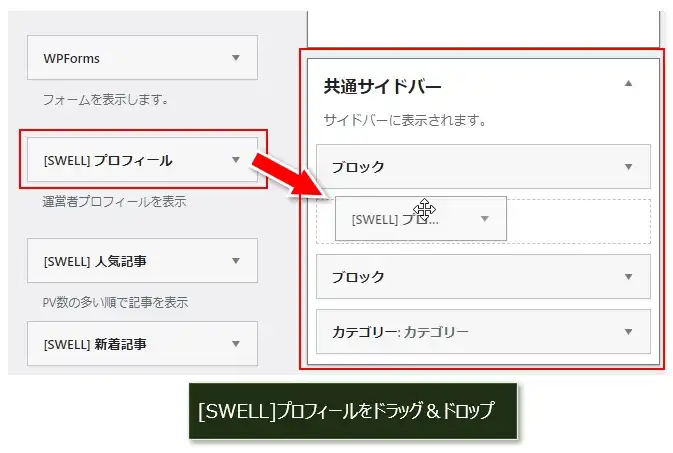
「共通サイドバー」の中に、[SWELL]プロフィールウィジェットを追加します。
※「共通サイドバー」は、PC、モバイルどちらでも表示されるサイドバーです。

[SWELL]プロフィールを「共通サイドバー」の中にドラッグ&ドロップします。

このブログの場合は、1番目のブロック(検索ブロック)と2番目のブロック(最近の投稿)の間に[SWELL]プロフィールを追加しました。
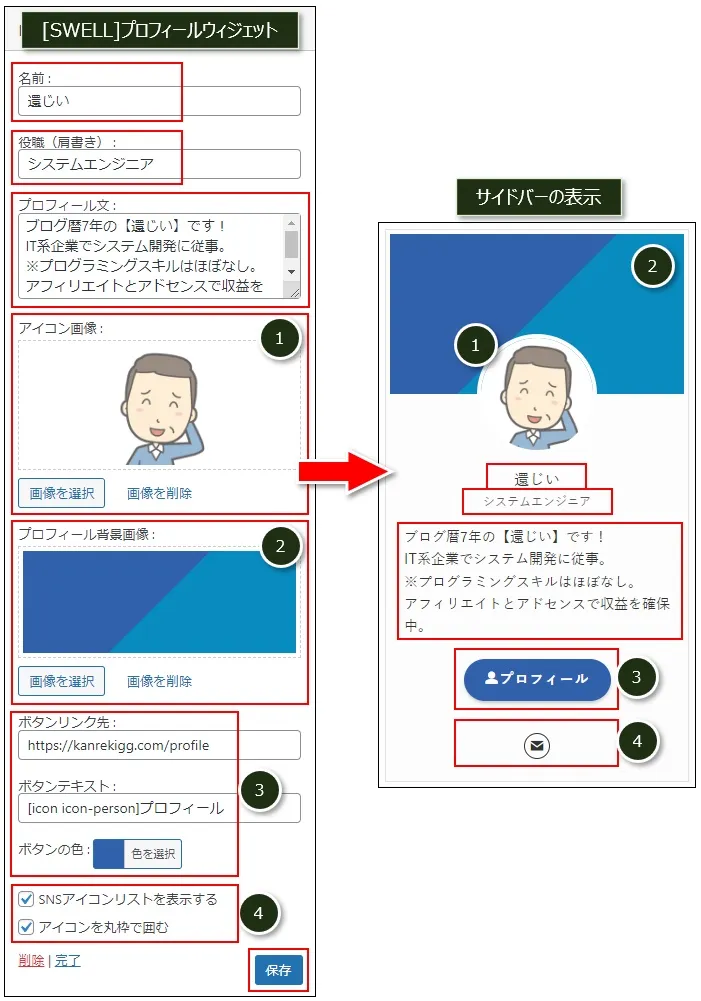
以下の赤枠部分を入力していきます。
※不要な項目があれば入力しなくてもかまいません

以下の①~④についての手順は、次で解説しています。
「画像の選択」(①、②)
「ボタンの設定」(③)
「SNSのアイコン設定」(④)
画像の選択(①、②)
アイコン画像(①)の選択手順です。
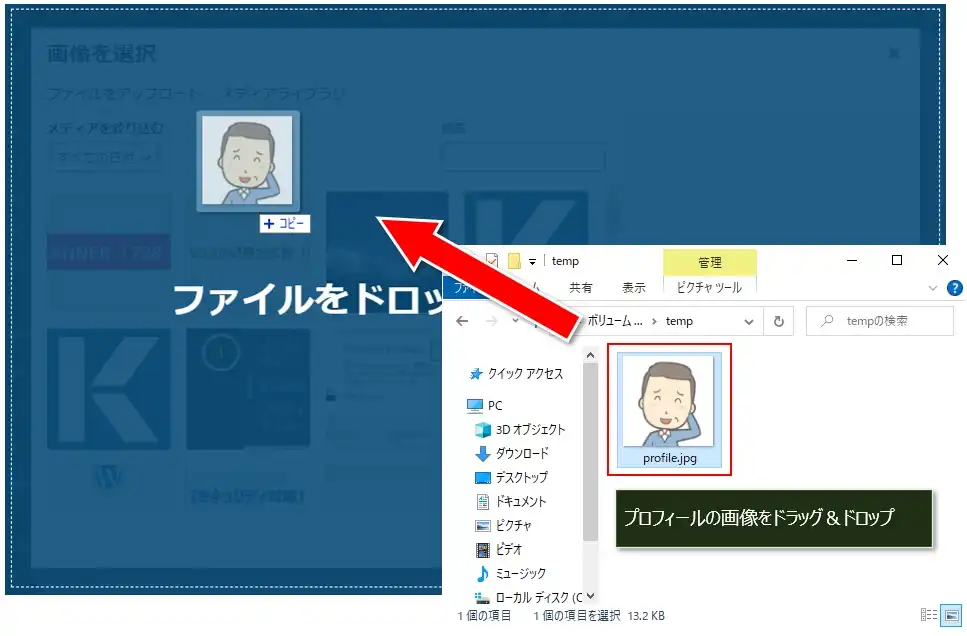
①の「画像を選択」をクリックし、開いたメディアライブラリの画面にプロフィール用の画像をドラッグ&ドロップでアップロード。

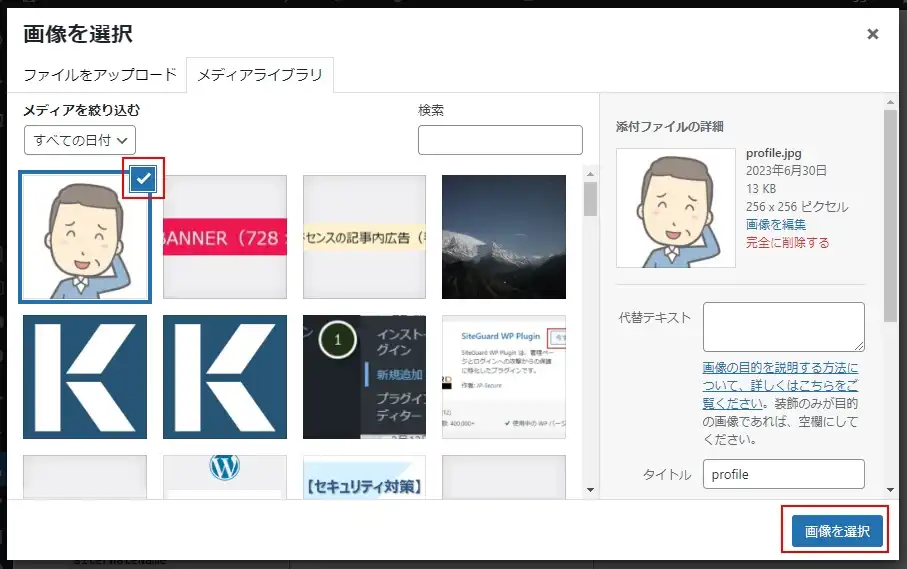
アップロードした画像にチェックがついていることを確認し、「画像を選択」をクリック。

プロフィール背景画像(②)も同じ手順でアップロードします。
ボタンの設定(③)
ボタン(③)の設定項目として、ボタンリンク先、ボタンテキスト(ボタン名)、ボタンの色を設定します。
ボタンリンク先
ここでは例として、ボタンのリンク先は「プロフィール」ページ(URL)を指定しています。
リンク先はプロフィールでなくても、おすすめのページやカテゴリーページなどでも構いません。
ボタンテキスト(ボタン名)
ボタンテキストには、ジャンプ先がわかるような名前を入力しましょう。
[icon icon-person]プロフィール[icon icon-person]と書くと、左にSWELLで用意されている「人のアイコン」が表示されます。

アイコンは必須ではありまえせんが、ちょっとしたアクセントにいいかもしれません。
SWELLで用意しているアイコンは他にも沢山あるので、以下の記事を参考にしてください。
なお、アイコンの指定は以下のように書きます。
[icon アイコンクラス名]SNSのアイコン設定(④)
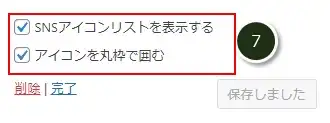
SNSアのアイコンを表示させる設定です。
「SNSアイコンリストを表示する」にチェックを付けないと、SNSアイコンは表示されません。

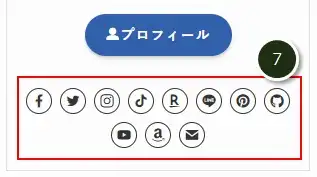
X(旧)ツイッター)や、インスタグラム、YoutubeなどのSNSのアカウントを持っている場合は、アイコン(リンク)を表示することで、アクセスが期待できるかもしれません。
表示したいSNSアイコンがある場合は、カスタマイザーの設定でURLを入力することでアイコンが表示されるようになります。
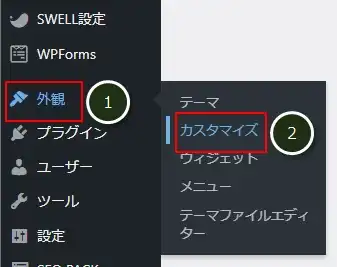
管理画面メニュー「外観」(①)の「カスタマイズ」(②)をクリック。

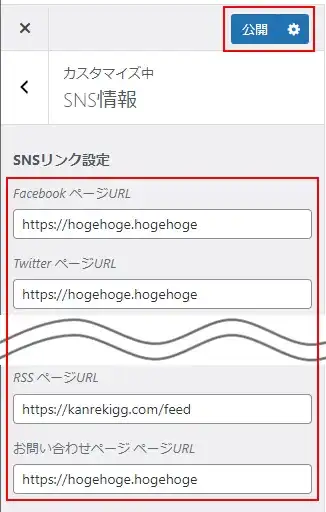
「SNS情報」をクリック。

表示させたいSNSアカウントのURLを入力して「公開」をクリックすると、そのSNSのアイコンが表示されます。


上の画像は全てのSNSのURLを入力した場合です。
まとめ
今回紹介している方法では、プロフィールウィジェットをサイドバーに追加しています。
サイドバー以外でも、ウィジェットが追加できる場所だったら、どこにでもプロフィールを表示させることができます。
フッターにプロフィールを表示させる人もいるので、興味がある場合は試してみてもいいんじゃないでしょうか。
ブログ開設したあとの、以下のやるべき作業はもう終わってますか?


コメント