| 2024.09.05 | 「WebP Converter」のダウンロードページのURLが変更されていたので修正 |
| 2025.05.01 | WebP→jpg/pngの変換方法追加と、全体的な見直し |
ブログの中で使用する画像はjpgやpngが多かったですが、今ではより圧縮率が高い(ファイルサイズが小さい)WebPという画像の使用が一般的となっています。
WebPを使用するメリットは、なんといってもファイル容量の縮小化により、ページ表示の高速化が実現できることです。
さらに、ページ表示の速度はGoogleからの評価対象にもなるので、SEO対策として積極的にWebPを利用しましょう。
2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用:ページの読み込み速度をモバイル検索のランキング要素に使用します
この記事では、jpg/pngをWebPに変換できるフリーソフトとオンラインツール(サルワカWebツール)の使い方などを解説していきます。

逆のWebP→jpg/pngの変換についても、あわせて紹介していますよ!
古いサーバー機のまま使ってませんか?
エックスサーバーでは、無料でスペック強化された最新のサーバーに移行できます。
かなり前に契約したままでサーバー移行していない場合は、移行するだけでページ表示などが高速になります。
jpg/pngをWebPに一括変換できるフリーソフト・ツール
jpgやpngの画像をWebPに一括変換できるフリーソフトとオンラインツールを紹介します。
一番簡単に変換できるフリーソフト(WebpConverter)
まずは、フリーソフトの中でも一番簡単に変換できるWebpConverterを紹介します。(もちろん一括変換可)
PCにインストールしてデスクトップ上で動かすタイプのデスクトップアプリです。
WebpConverterのインストール
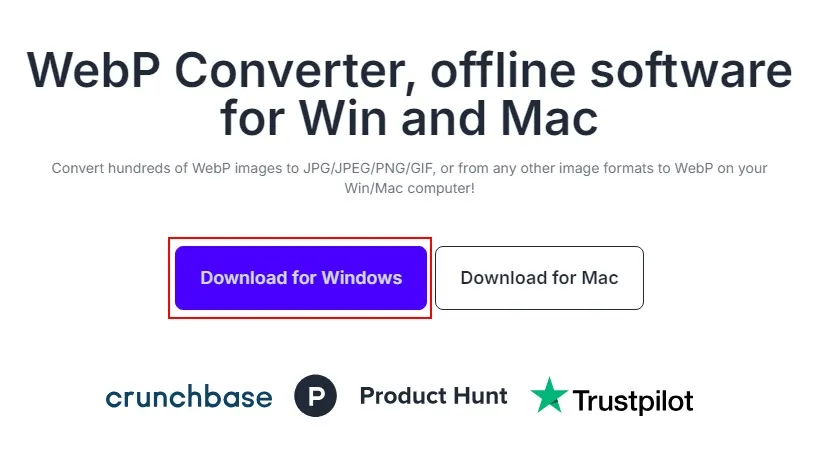
公式のダウンロードページにアクセス。
「Download for Windows」をクリック(Macの場合は「Download for Mac」)

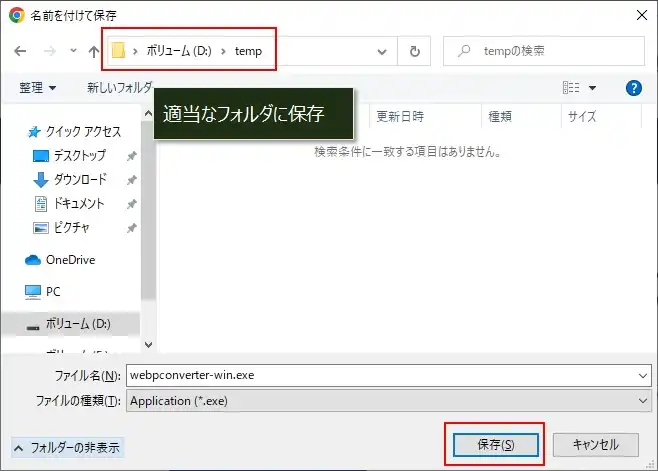
インストーラがダウンロードされるので、適当なフォルダに保存。

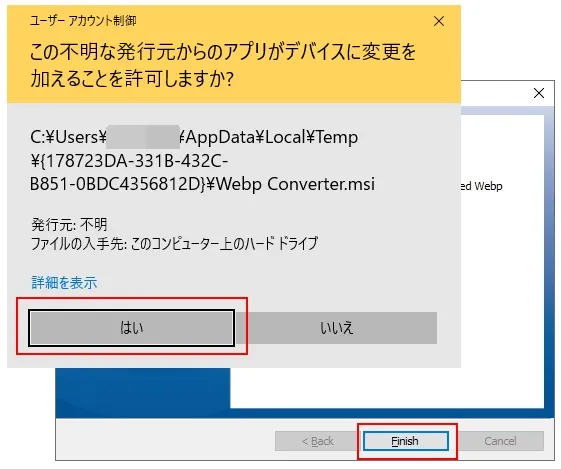
ダウンロードしたインストーラを起動し、表示される画面で「Next」→「Next」→「Install」と進んで、以下の確認画面が表示された場合は「はい」をクリックし、最後に「Finish」でインストールを完了させます。

WebpConverterの使い方
インストールが終わったら、WebpConverterを起動します。
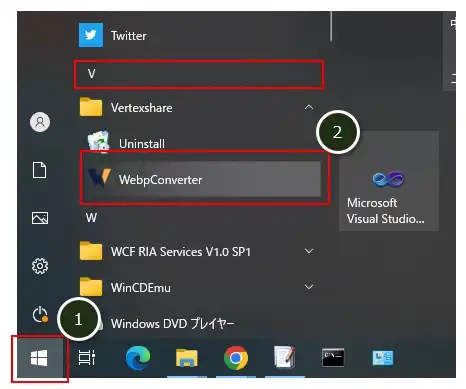
Windowsのスタートボタン(①)をクリックし、「V」のカテゴリにある「WebpConverter」(②)をクリック。

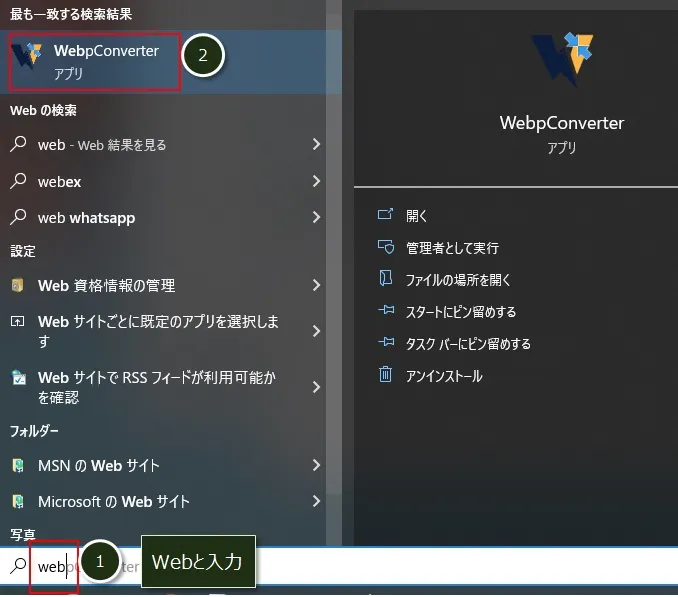
Windowsのスタートボタンをクリックし、「Web」と入力(①)→「WebpConverter」(②)をクリック。

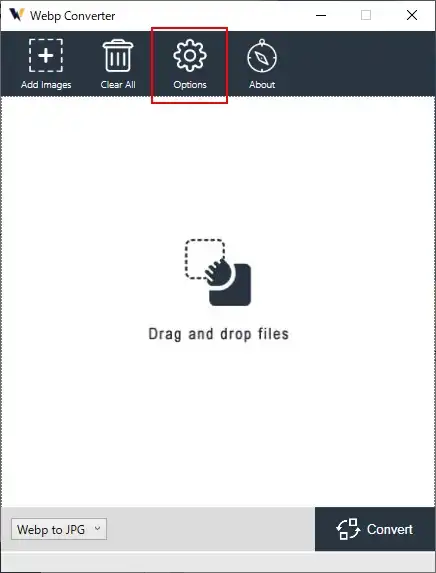
「Options」をクリック。

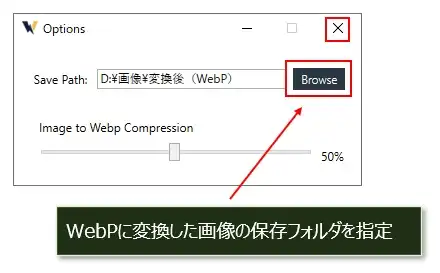
「Browse」ボタンをクリックして保存するフォルダを指定し、「×」マークをクリック。
※保存ボタンがなくても、自動で設定内容は保存されます。

準備ができたところで、WebPに変換してみます。
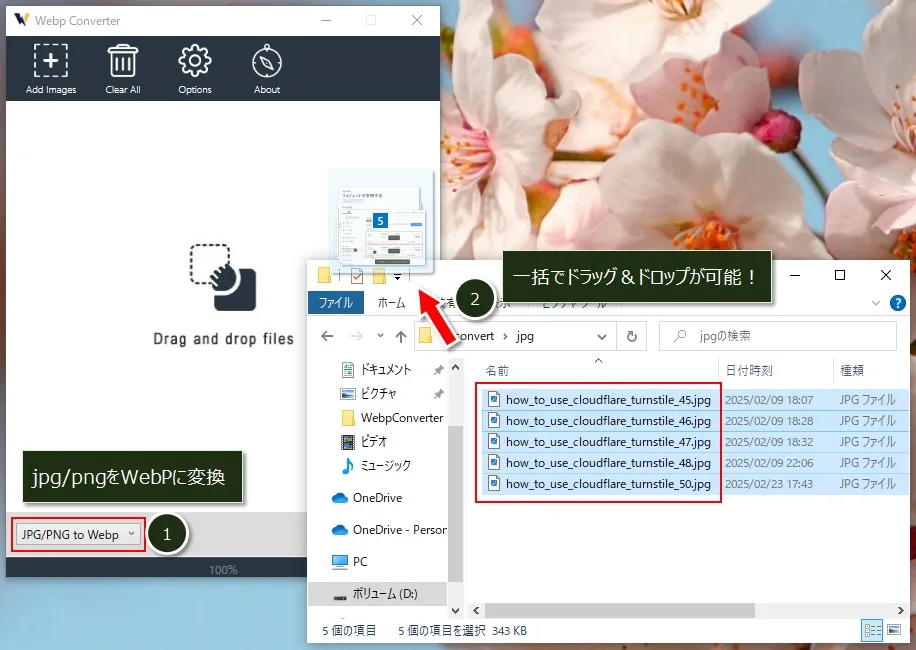
画面左下の「変換タイプ」は「JPG/PNG to Webp」に変更(①)し、PC上の画像(jpg、png)をそのままドラッグ&ドロップ(②)。

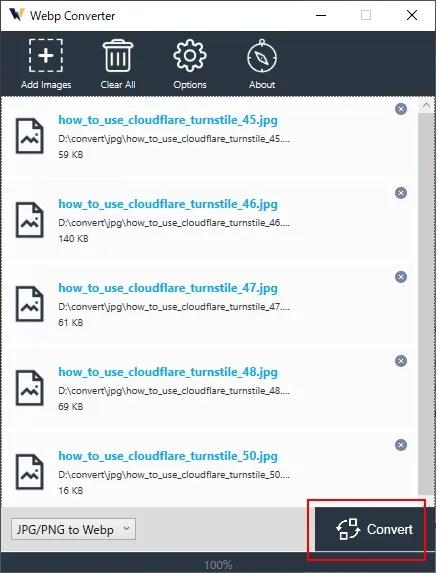
「Convert」をクリック。

その他の使い方です。
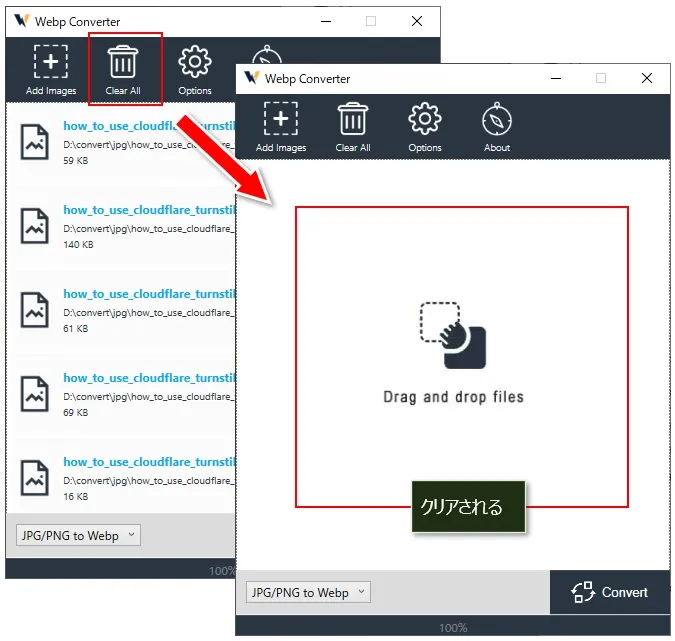
ドロップされたファイルをクリアする場合は、「Clear All」をクリック。

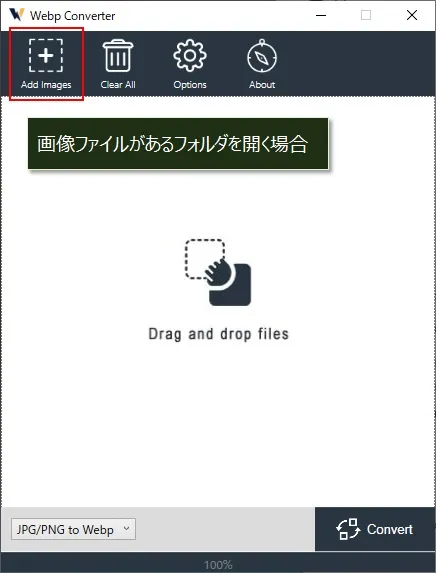
フォルダを開いて画像を指定したい場合は、「Add Images」をクリック。

■「WebpConverter」の補足事項
「WebpConverter」は、選択した「変換タイプ」を保持してくれません。
つまり、jpg/pngをWebに変換する場合、起動のたびに変換タイプを変更しないといけないのがちょっと面倒ですね。

ちなみに、「Options」で圧縮率の調整が可能です。
ブラウザで変換できるサルワカWebツール
続いては、初心者向けのHTML/CSS入門やテーマ「SANGO」の開発で有名な、「サルワカ」さんが提供している「サルワカWebツール」です。
このツールはサーバーへの画像アップロードなしでWebPに変換してくれるので、画像の漏えいの心配もなく安心して使うことができます。
以下の「サルワカWebツール」のページにアクセス。
PNG・JPEGをWebP画像に一括変換|サルワカWebツール
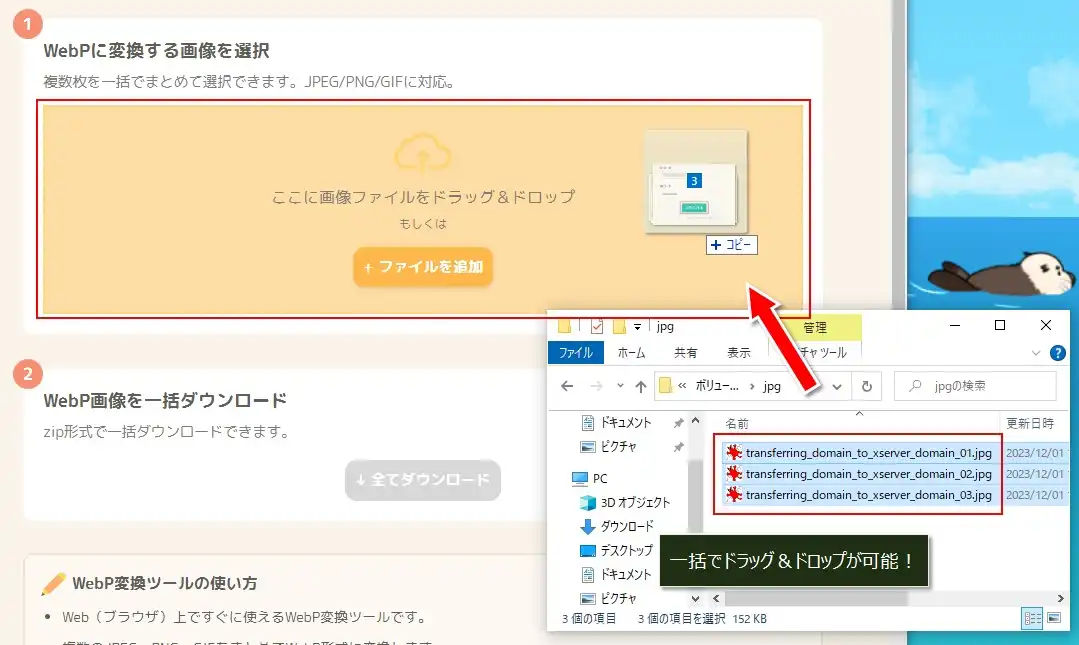
PC上の画像(jpg、png)を赤枠部分にドラッグ&ドロップ。
※ドロップした段階でWebPへの変換が完了しています

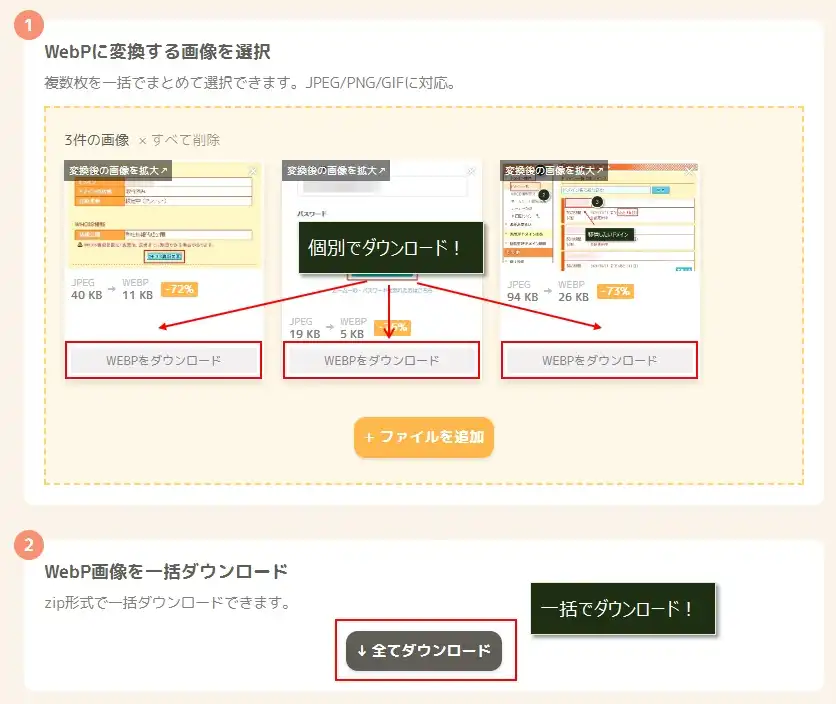
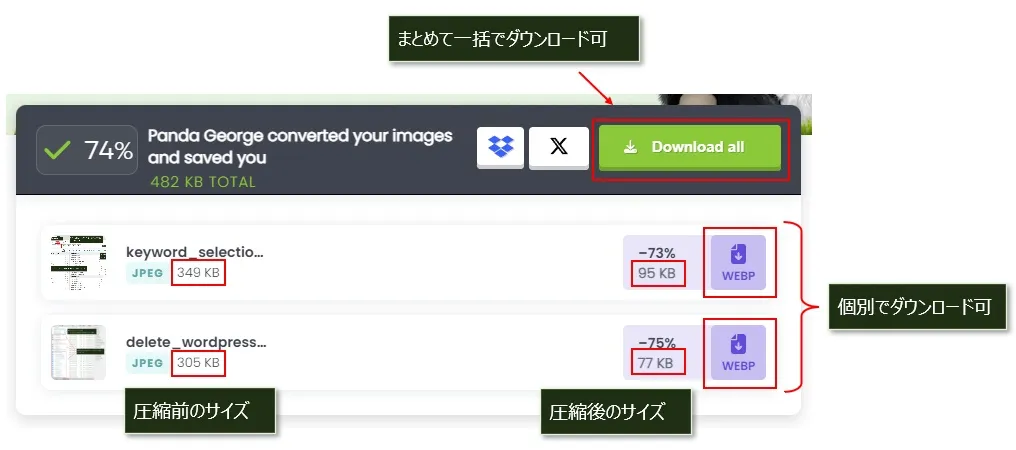
変換されたWebPファイルは、個別でも、まとめて一括でも、ダウンロードが可能。
※一括の場合はzipファイルがダウンロードされます

■「サルワカWebツール」の補足事項
「サルワカWebツール」の注目点としては、サーバーにアップロード→変換というありがちな流れではなく、ブラウザ上にドラッグ&ドロップするだけで変換がPC上で実行されるということです。
サーバーにアップしないので、画像漏えいのリスクもありません。
また、PC上で変換処理が実行されるため、ハイスペックなPCであれば大量のファイルもサクッと変換されるでしょう。(40ファイル試しましたが、あっという間でした)

ブラウザだけですぐに使えますよ!
圧縮率の指定はできませんが、WebPそのものが圧縮率が高いので問題ないでしょう。
ちなみに、「サルカワ道具箱」といういろんなツールが使えるページもあるので、興味があればどうぞ!
ブラウザで変換できるWebオンラインツール(TinyPNG)
「サルワカWebツール」以外にも、WebブラウザでWebPに変換できるオンラインツールはいくつかあります。
その中でも、jpg、pngなどの高圧縮で有名なTinyPNGは、実はWebPへの変換もできるんです。
「TinyPNG」のページにアクセスします。
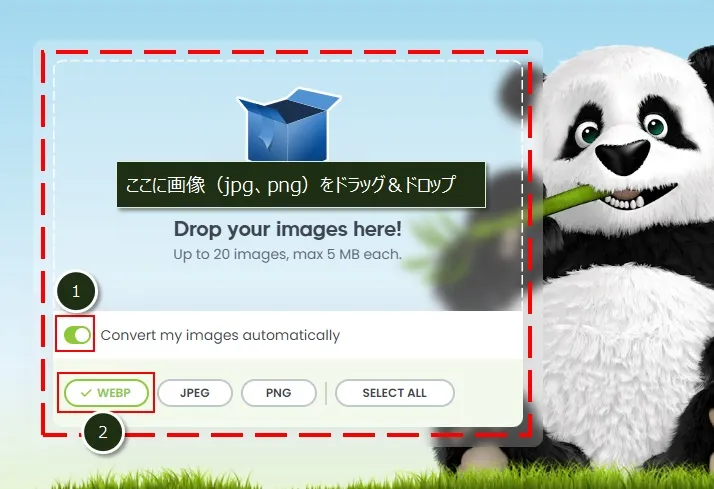
①の「Convert my images、、、、、」をクリックして有効にし、「WebP」(②)にチェックをつけます。
あとは、変換したいjpgなどの画像をドラッグ&ドロップするだけです。

変換が完了すると、以下の画面が表示されるので、個別やまとめて一括でダウンロードができます。

ブラウザを使った変換ツールとして、「サルワカWebツール」と「TinyPNG」を紹介しましたが、どちらを使っても構いません。
ただし、大量のファイルを変換する場合は、「TinyPNG」は一度に変換できるのが「20ファイルで最大5メガまで」という制限があるので、ファイルが多い場合は「サルワカWebツール」がおすすめです。
変換したWebPをWordPressにアップロード
変換したWebPをWordPressにアップロードする方法です。
WebPというよりも、WebPも含めた画像全般ですね。
記事内に追加してアップロードする
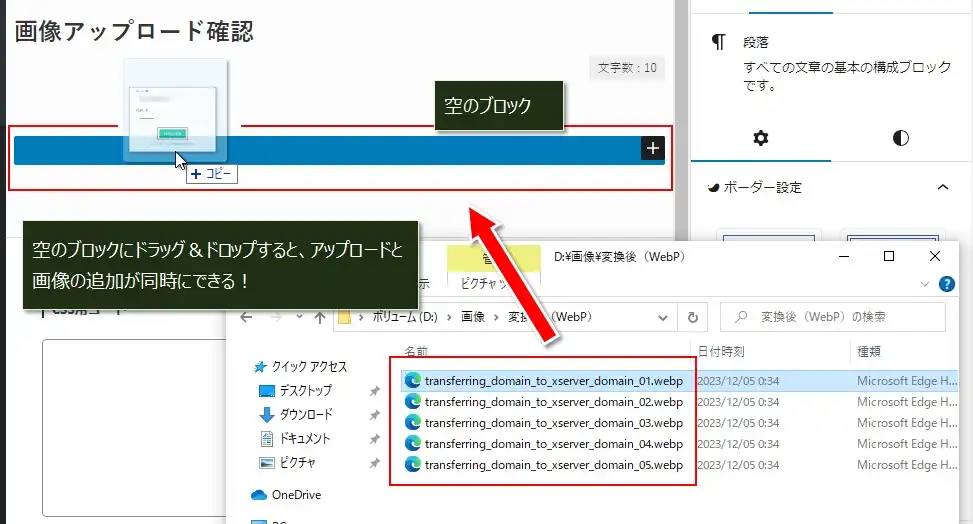
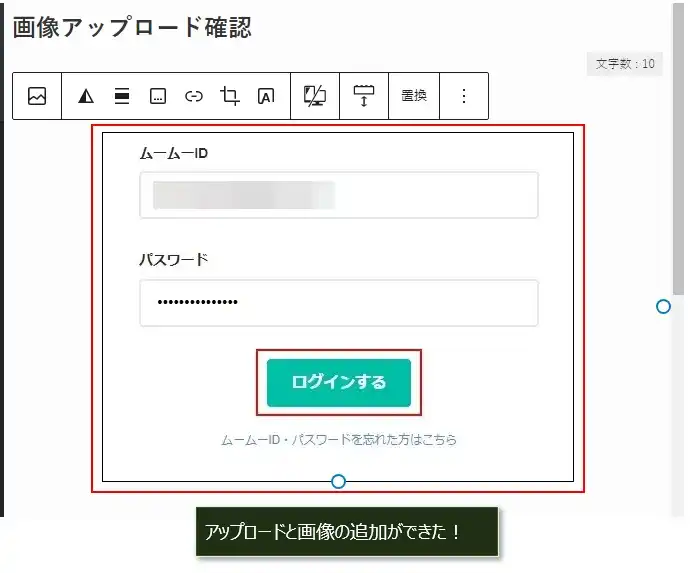
画像を追加(貼り付け)する記事を開き、PCに保存している画像(jpg、pngなど)を空ブロックにドラッグ&ドロップ(②)。

これで、画像のアップロードと追加ができます。

意外と知られてないですが、ドラッグ&ドロップだと「画像」ブロックを使わなくても画像のアップロードと追加が同時にできます。

メディアライブラリにアップロードする
次は、メディアライブラリにWebP(画像)をアップロードする方法です。
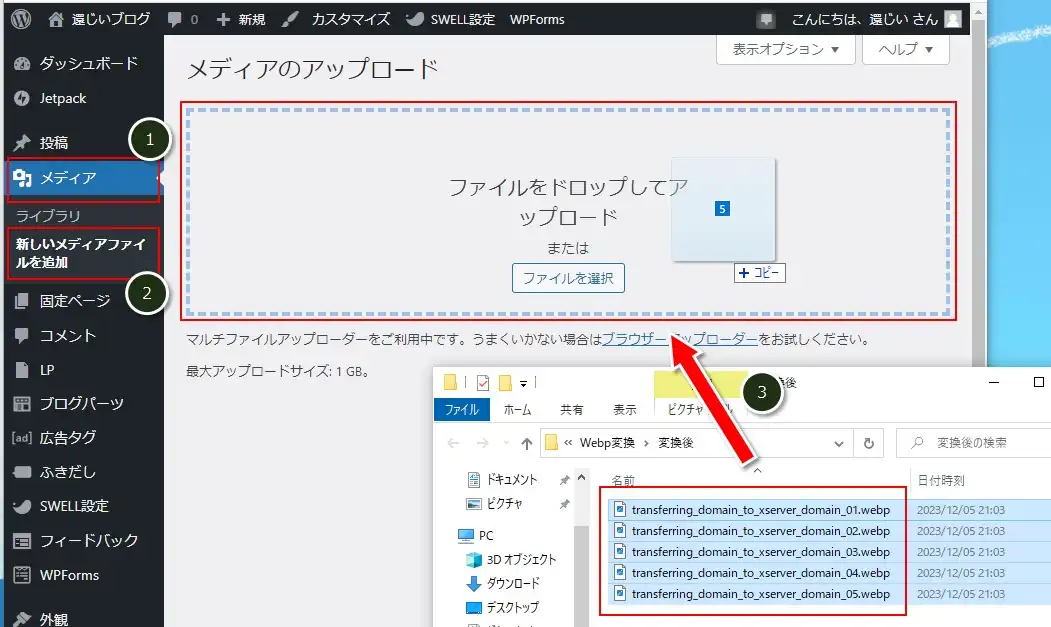
WordPress管理メニューの「メディア」」(①)→「新しいメディアファイルを追加」(②)をクリック。
次に、アップロード画面(赤枠部分)にPCの画像(jpg、pngなど)をドラッグ&ドロップ(③)。

WebPをjpg/pngに一括変換できるフリーソフト・ツール
続いては、WebPをjpg/pngに一括変換できるフリーソフトとオンラインツールを紹介します。
一番簡単に変換できるフリーソフト(WebpConverter)
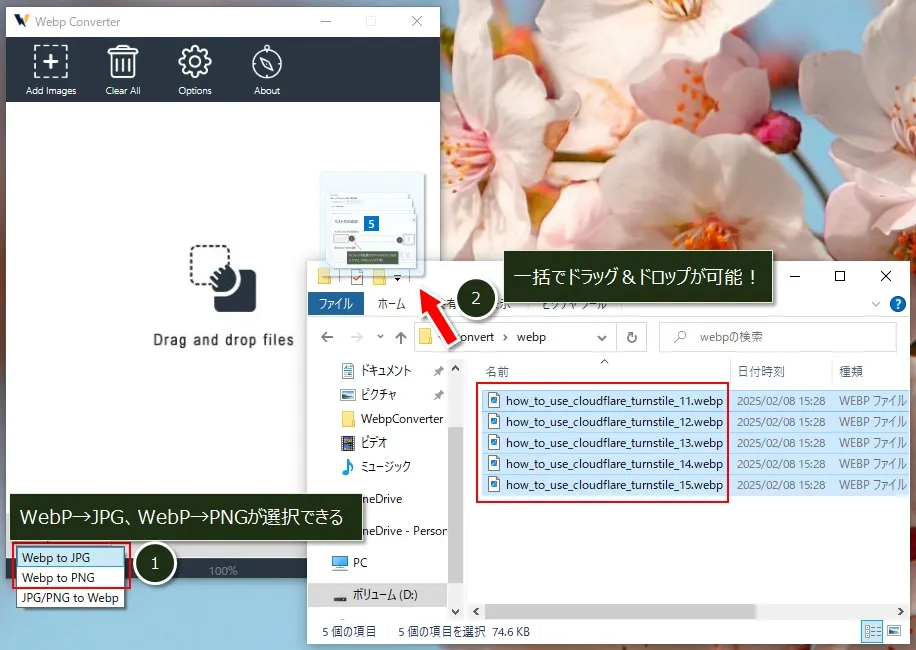
WebpConverterはWebPからjpgやpngへの変換も可能で、「変換タイプ」が違うだけで既に紹介している変換手順と同じです。
「変換タイプ」に「Webp to JPG」または「Webp to PNG」を選択(①)し、変換したい画像をドラッグ&ドロップします。

ブラウザで変換できるWebオンラインツール(iLoveIMG)
Webブラウザで、WebPからjpgに変換変換できるWebオンラインツール(iLoveIMG)です。
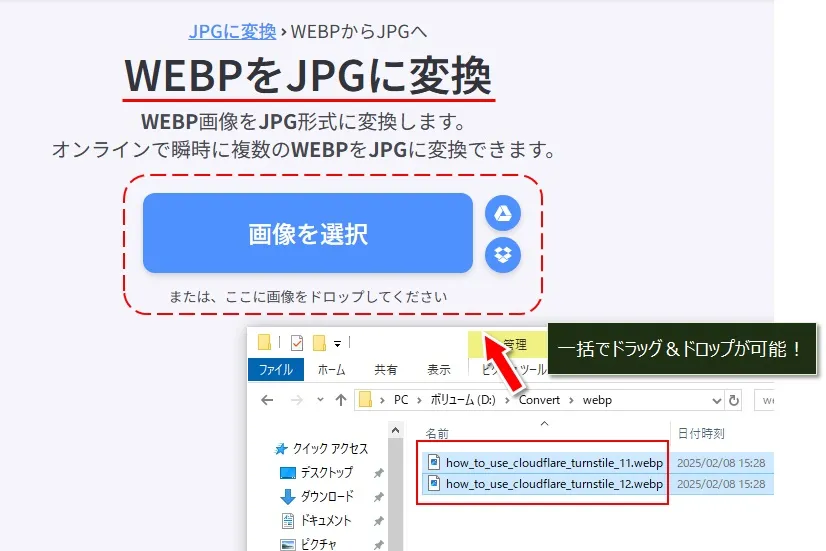
以下の「iLoveIMG」のページにアクセス。
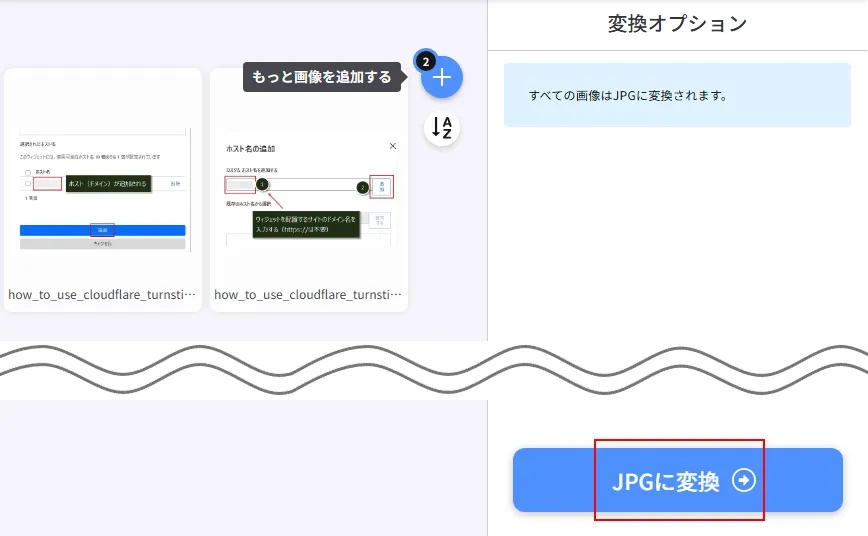
変換したいWebPの画像をドラッグ&ドロップ。

「JPGに変換」をクリック。

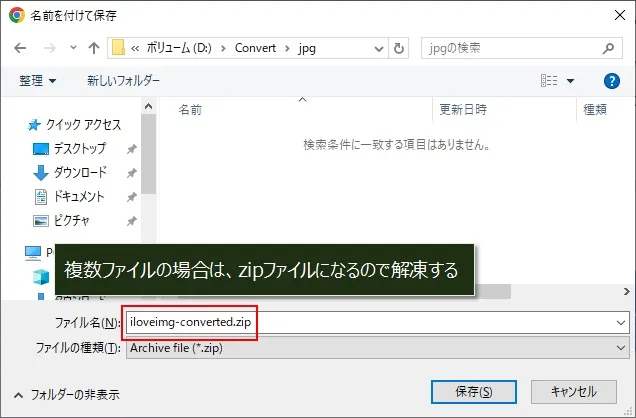
WebPの画像が複数の場合は、zipファイルで保存されるので解凍してください。
※画像が1ファイルの場合は、jpgファイルで保存。

Windows標準のペイント
実は、Windows標準のペイントを使えば、WebPをjpgやpngに変換できます。
ただし、その逆のjpg/png→WebPへの変換はできません。
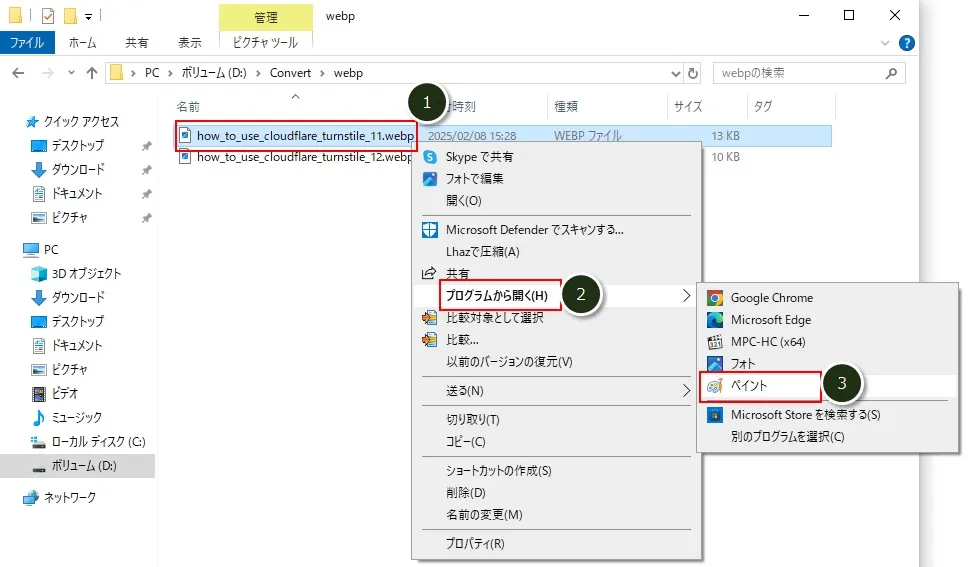
エクスローラで、WebPファイルを右クリック(①)→「プログラムから開く」(②)→「ペイント」(③)とクリック。

ペイントが開くので、「ファイル」をクリック。

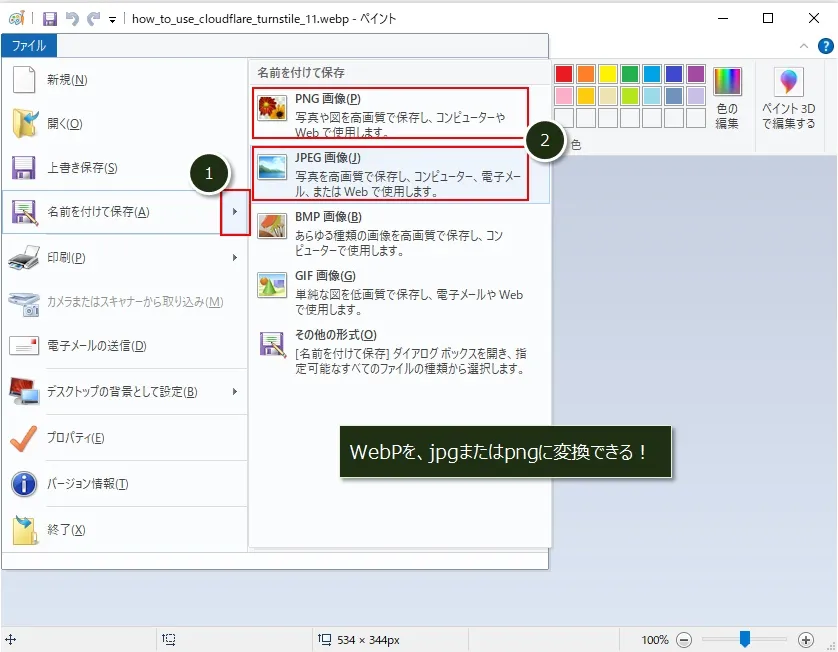
「名前を付けて保存」の右にある矢印ボタンをクリック(①)→「PNG」または「JPG」(②)をクリックすると、その形式に変換されたファイルが保存できます。

まとめ
jpg/pngをWebPに一括変換できるフリーソフトやオンラインツールは意外と少ないですが、今回紹介した以下の2つのルーツは変換も簡単で、特におすすめです。
- 一番簡単に変換できるフリーソフト(WebpConverter)
- ブラウザで変換できるオンラインツール(サルワカWebツール)
また、逆のWebPからjpg/pngに変換するツールもあわせて紹介しているので、参考にしてください。
変換するファイルが少ない場合はWindows標準のペイントでも簡単に変換できるので、さくっと変換したい場合はペイントもありです。

コメント
コメント一覧 (2件)
オンラインではなくソフトでWebPに変換できるソフトを探してこちらを見つけました。
WebpConverterは正に自分が探していたソフトそのものでした!
とても良いソフトを紹介していただき、誠にありがとうございました!
【還じい】です。わざわざコメントありがとうございます!
僕も簡単にWebPにできるデスクトップアプリを探してやっとみつけたんですけど、意外とないんですよね。
お役に立ててよかったです。