この記事では、記事内にX(ツイッター)を埋め込む方法について、くわしく解説していきます。
テーマは、SWELLとCocoonを対象としています。
2024.05.17) URLが「twitter.com」→「x.com」に変更されることに伴う修正と古い情報を削除
WordPressではX(旧ツイッター)を記事の本文内に簡単に埋め込むことができます。
X(ツイッター)の埋め込み方法
以降は「X」を「ツイッター」と表記します。
ツイッターを記事に埋め込む方法としては以下の2つの方法がありますが、1番目の方法が直接埋め込めるので簡単です。
リンク(URL)を直接埋め込む
1番目は、リンク(URL)を直接埋め込む方法です。
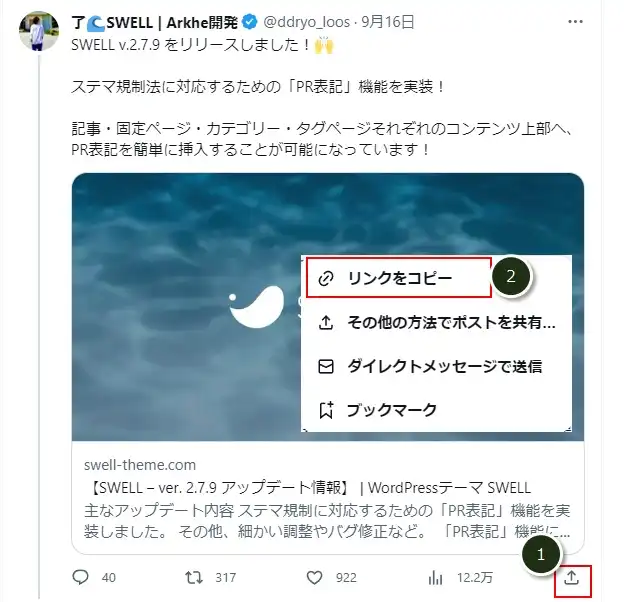
まず、埋め込みたいツイッターの画面を開きます。
次に、右下の「↑」(①)をクリックし、「リンクをコピー」(②)をクリック。


SWELLの開発者さんのツイート(ポスト)を例にしてます。
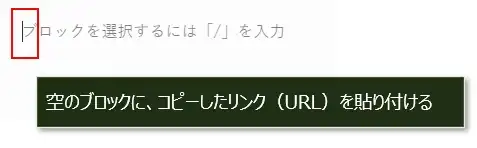
埋め込みたいブロックにカーソルを置いてコピーしたリンクを貼りけると、自動で埋め込まれます。


埋め込みができない場合
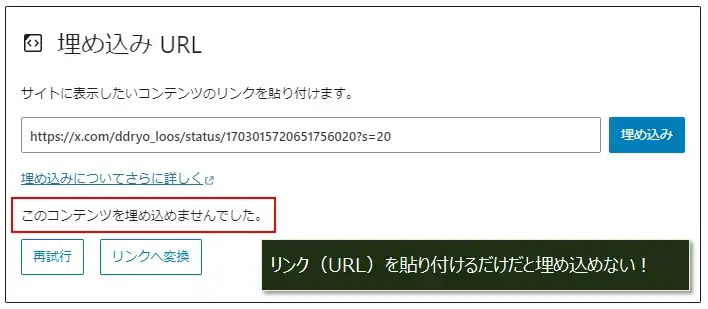
WordPressが6.4.1以前の場合は、リンクを埋め込みんでも以下のような画面になるので、以降の手順に進んでください。

貼り付けたURLの、「x.com」の「x」を「twitter」に修正(①)して、「埋め込み」ボタンをクリック。


正しく修正されると、ツイッターがきちんと表示されますよ!

「埋め込みコード」で埋め込む
2番目は、「埋め込みコード」を使って埋め込む方法です。
1番目の方法よりちょっと手間がかかります。
まず、埋め込みたいツイッターの画面を開きます。
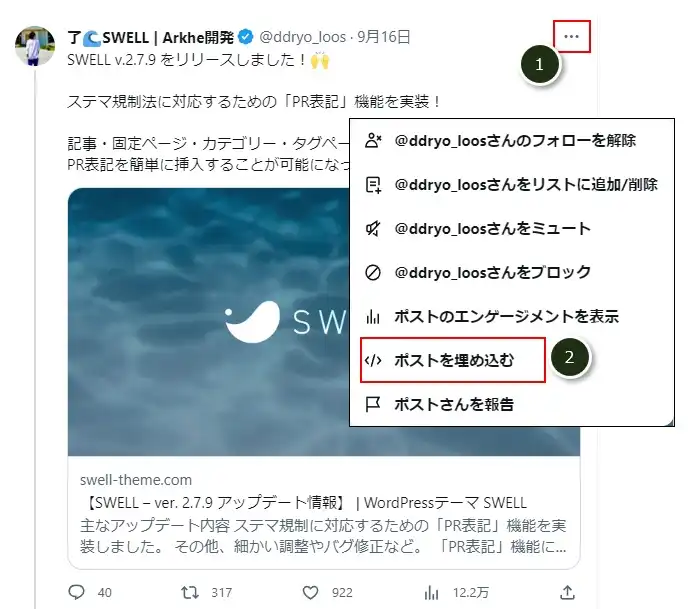
次に、右上にある「三点リーダー」(①)をクリックし、「ポストを埋め込む」(②)をクリック。

2023.12.17)手順が以下のように変更されました。
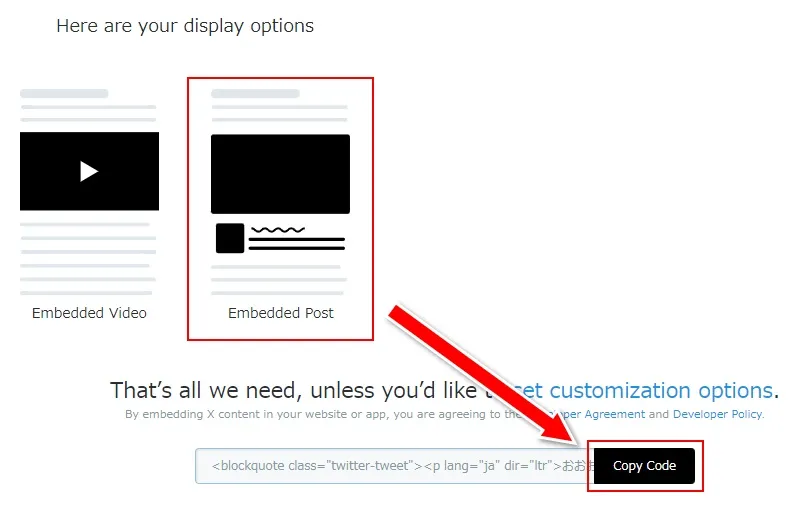
「Embedded Post」→「CopyCode」をクリック。

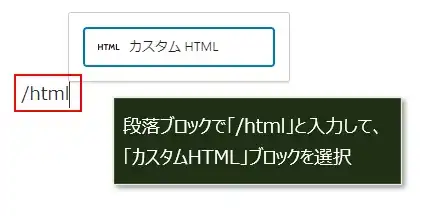
埋め込みたい位置にカーソルを置いて、「/html」と入力すると「カスタムHTML」ブロックが表示されるので、そのまま選択。

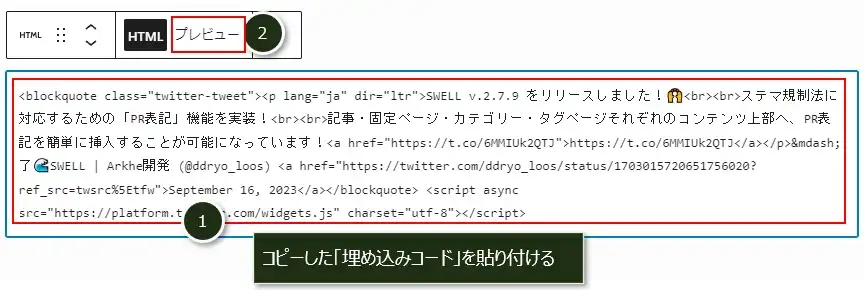
「カスタムHTML」ブロックの中に、コピーした「埋め込みコード」を貼り付けます。
念のため「プレビュー」(②)をクリックして、きちんと表示されるかを確認。

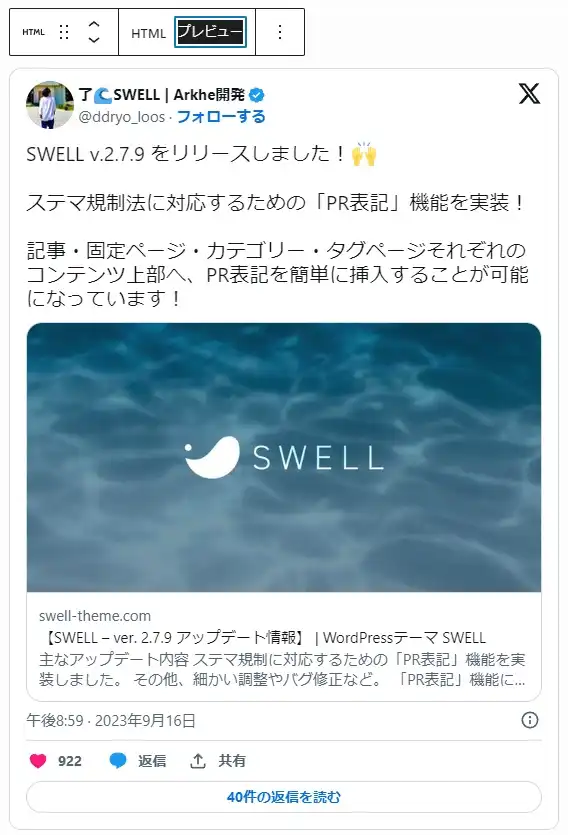
↓のように、ツイッターがきちんと表示されたらOKです!

まとめ
一時期、X(ツイッター)を埋め込むことができないことがありましたが、現在は今回紹介した方法で問題なく埋め込むことができます。
1番目の方法は、コピーしたURLを記事内に貼り付けるだけなのでおすすめです。
WordPressが古いバージョン(6.4.1以前)では、埋め込む時に問題が発生するので、WordPressは最新版にバージョンアップましょう!

コメント