この記事では、WordPressのブロックエディタで使い回しができるブロックパターン(同期/非同期)の使い方について、くわしく解説していきます。
テーマは、SWELLとCocoonを対象としています。
2024.10.18) 「WordPress6.6からガラッと変わったパターン管理画面の使い方」のリンクを追加
【重要】「再利用ブロック」が「同期パターン」に変更されました(タップで詳細参照)
WordPress6.3から「再利用ブロック」は「同期パターン」に変更されました。
※ブロックパターンは「非同期パターン」と同等。
| WordPress6.3から | WordPress6.2まで | |
|---|---|---|
| 同期 | 同期パターン | 再利用ブロック |
| 非同期 | 非同期パターン | パターン(ブロックパターン) |
そして、パターン作成時に「同期/非同期」を選択できるようになりました。

WordPressのブロックエディタには、使い回しができる便利なパターン(同期/非同期)が用意されています。
このパターンを上手に使いこなせると、記事を書くスピードが格段にアップするので、ぜひパターンの使い方を覚えてください。
基本的にSWELL、Cocoonも使い方は同じですが、異なる部分は追記で詳しく書いています。
同期、非同期の違いについてもあわせて解説しているので、ぜひ参考にしてください!
パターン(同期/非同期)の使い方
WordPress6.6からパターン管理画面が大きく変わったので、以下の記事をおすすめします。

違いを理解しておくと、使う時に戸惑うこともありませんよ!
パターンを利用するためには、3つの手順が必要です。
以降では、それぞれの手順を詳しく解説していきます。
パターンの作成
パターン(同期/非同期)の作成には、2通りの手順があります。
管理画面からパターン作成
まずは、管理画面からパターンを作成する方法。
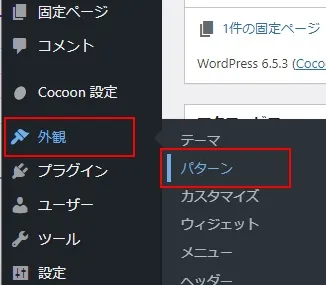
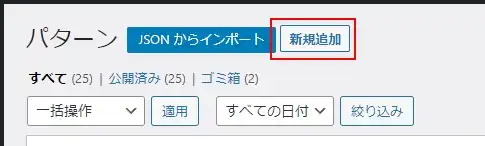
WordPress管理メニューの「パターン」をクリック。
※WordPress6.5のCocoonの場合は、「外観」→「パターン」
SWELLの場合

Cocoonの場合(WordPress6.5)

Cocoonの場合(WordPress6.4)

管理メニューに「パターン」が表示されない場合は、WordPressとテーマのバージョンが古いので、最新版にバージョンアップしましょう!
「新規追加」をクリック。

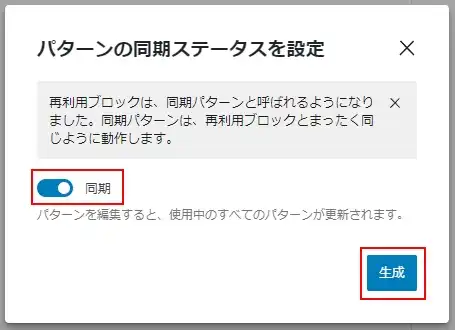
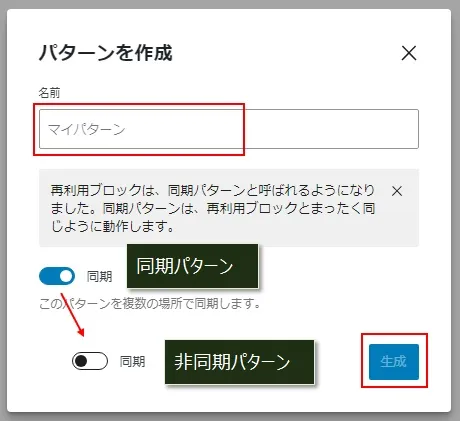
WordPress6.5の場合は、パターンのタイトルを入力して、「生成」をクリック。

WordPress6.4の場合は、「生成」をクリック。

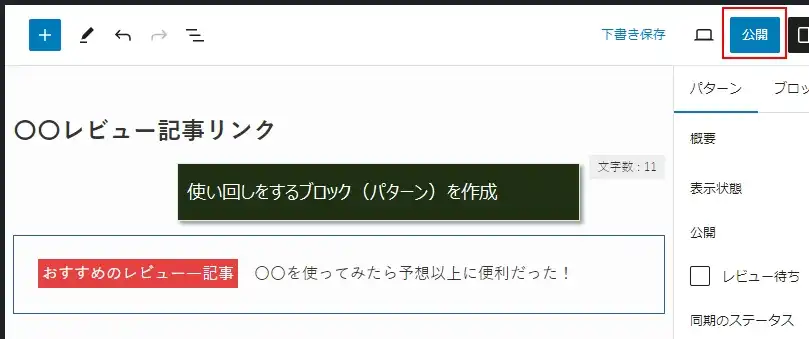
使い回しをするブロック(パターン)を入力したら、「公開」を2回クリックして保存。

投稿画面からパターン作成
記事を書いている時に、「このブロックは使い回しをした方がいいな」と思うことが結構あります。
そんな時には、そのブロックを選択することで簡単にパターンを作成できます。
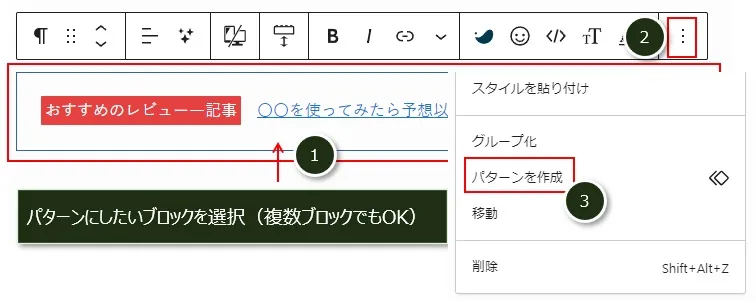
投稿画面で、使い回しをしたいブロック(パターン)を選択(①)
ブロックツールバーの三点リーダー(②)をクリックして、「パターンを作成」(③)をクリック。

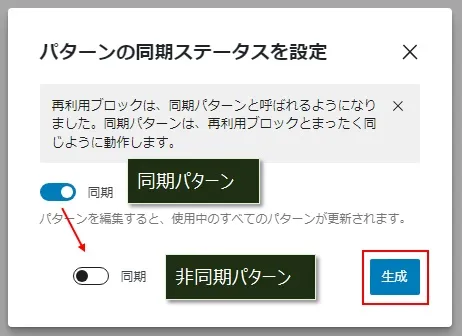
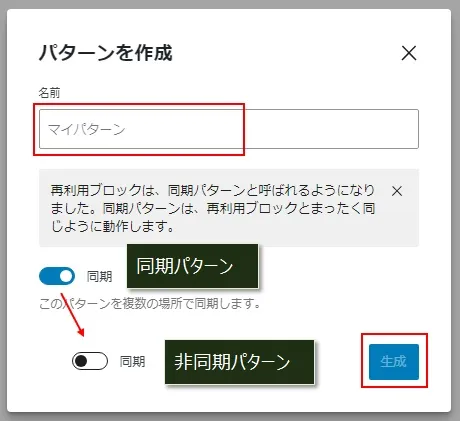
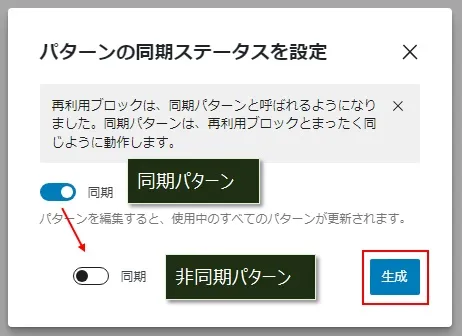
WordPress6.5の場合は、パターンのタイトルを入力して、「生成」をクリック。

WordPress6.4の場合は、「生成」をクリック。

パターンの記事内追加
記事内に、キーボードまたは、マウスを使って、作成した同期/非同期パターンを追加(呼び出し)する手順です。
キーボードで呼び出す
キーボードの場合は、「ブロック名検索」で簡単にパターンを呼び出せるので、マウスよりこちらの方がおすすめです。
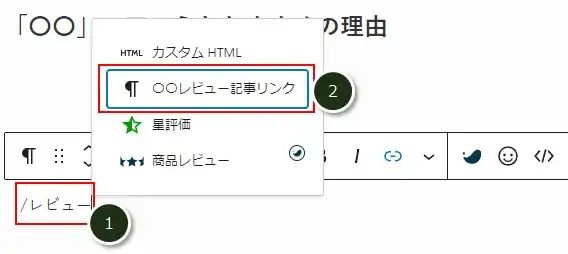
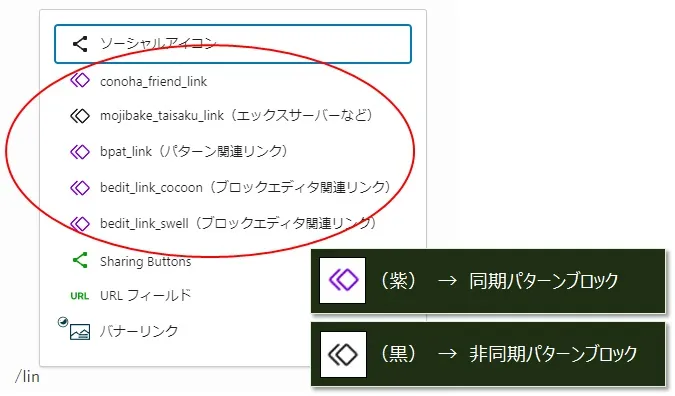
- 空ブロックで、「/」スラッシュのあとにパターン名を入力。
- 該当のパターン名を選択。


「/」スラッシュのあとに何文字か入力すれば、該当の「パターン」名が表示されますよ!
マウスで呼び出す
マウスでパターンを呼び出す手順です。
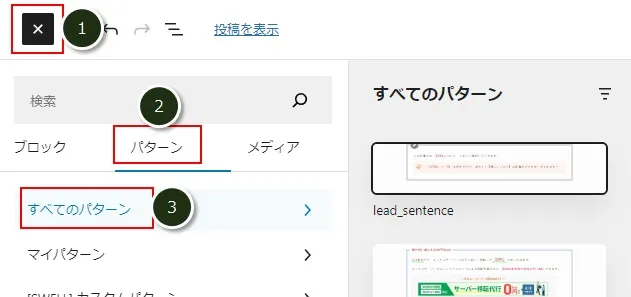
空ブロックをクリックし、① ~ ③の順番でクリックしたら、呼び出したい「パターン」を選択。
- 「+」ボタン
- 「パターン」タブ
- 「すべてのパターン」

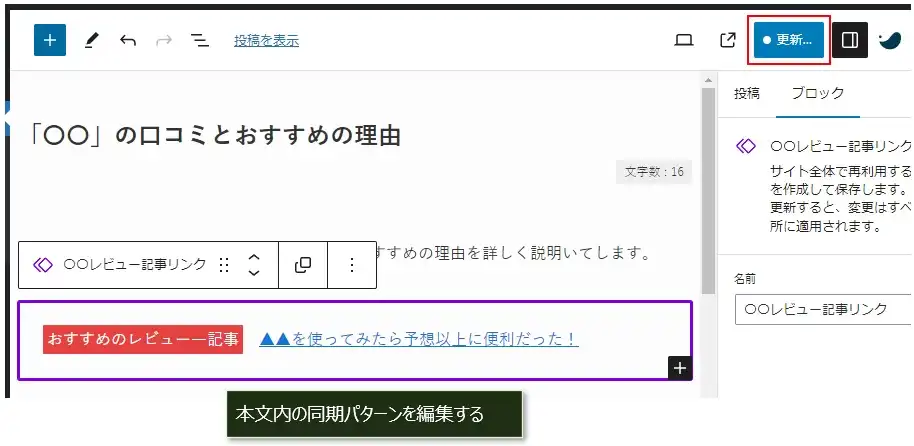
投稿画面で同期パターンを編集する
投稿画面で、追加済のパターンを直接編集することができます。(もちろんパターンの管理画面からも編集可能)
ここでは、同期パターンの編集手順を解説します。
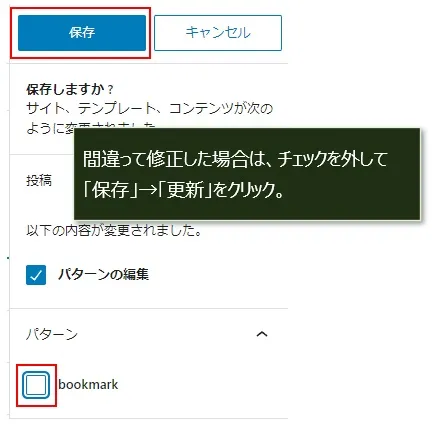
投稿編集画面を開き、「同期パターン」を編集したら「更新」をクリック。

この時、パターンの名前にチェックがついていることを確認し、「保存」をクリック。

同期と非同期の違い
同期パターンと非同期パターンの違いを、このサイトで実際に使っているパターンを例に解説します。
同期パターンの仕様
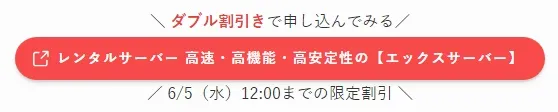
以下は、同期パターンです。

この同期パターンをいくつかの記事に追加済みですが、ボタンの下の日付はキャンペーンがかわるたびに修正する必要があります。
パターン管理画面にあるパターンの日付を修正すると、記事に追加されているすべてのパターンが自動的に修正されます。
※パターン管理画面ではなく、記事内のパターンを直接編集してもOK。
同期パターンは、記事に追加されたすべてのパターンを同じ表示で統一(同期)したい場合に利用します。
非同期パターンの仕様
続いては、非同期パターンです。

すべての記事の冒頭にこの非同期パターンを追加していて、追加後に「XXXX」の部分を記事にあわせて修正しています。
非同期パターンは、同じブロックパターンを使い回したいけど、一部だけ記事にあわせて変更したい場合に利用します。
ちなみに、ブロックのアイコンで同期、非同期の判別ができます。

記事内のパターンを間違って編集したら
記事を書いている時に、修正するつもりじゃなかったのに間違って「パターン」を修正した時の対応です。
この場合は、「パターン」のチェックを外して「保存」すればOKです。

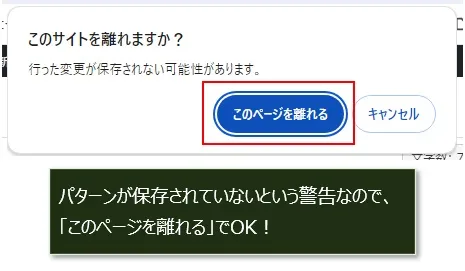
その後に、ブラウザ(タブ)を閉じる時に以下の警告が表示されますが、「このページを離れる」をクリックしても問題ありません。

Cocoon関連の補足
Cocoon関連の補足です。
Cocoonでショートコードを利用する
Cocoonのパターンはショートコードが使えるようになっています。
WordPress6.6からパターン管理画面が大きく変わったので、ショート―コードの利用方法が複雑になりました。
Cocoonのショートコードとウィジェットの使い方については、以下の記事を参考にしてください。

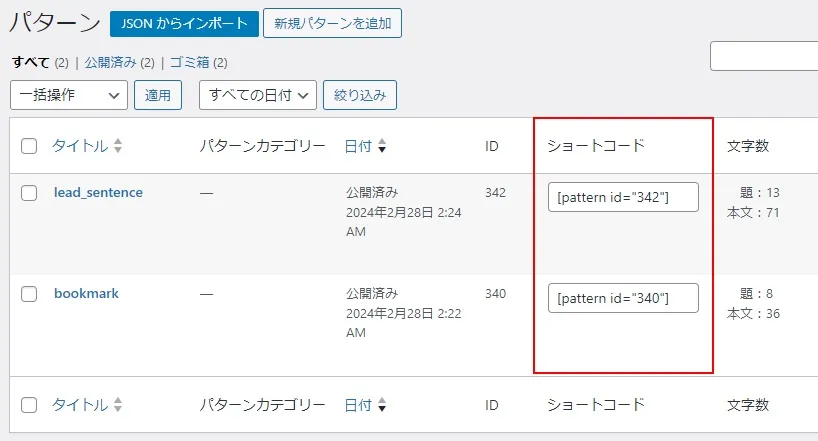
パターンの管理画面に表示されるショートコードをコピーすることで、ウィジェットなどで簡単にパターンを呼び出すことができます。
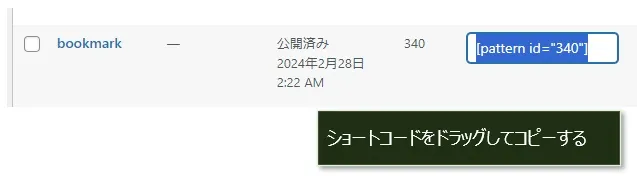
「パターン」管理画面で呼び出したいパターンのショートコードをコピーします。

WordPress管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

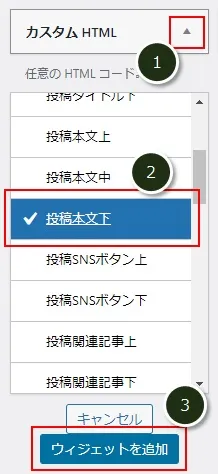
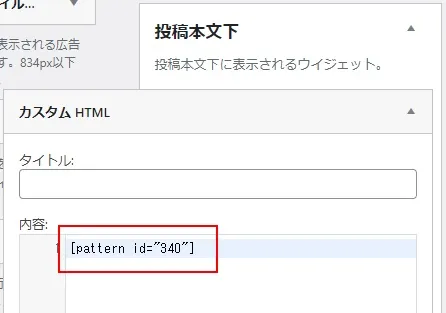
ウィジェット画面の左にある「カスタムHTML」をクリック(①)し、追加先に「投稿本文下」(②)を選択したら、「ウィジェットを追加」(③)をクリック。

記事本文下にウィジェットが追加されるので、コピーしたショートコードを貼り付けて「保存」→「完了」とクリック。



どの記事でも全く同じブロック(パターン)を表示させたい場合は、ウィジェット+ショートコードの組み合わせは、かなり便利に使えますよ!
ブロックパターン用のプラグインは不要
Cocoonがパターン対応となったので、同期パターンを作成することができたプラグイン「Custom Block Patterns」は不要となります。

使っても特に問題ありませんが、プラグインでは以下のデメリットがあります。
- 同期パターンしか作れない(非同期は不可)
- ショートコードが利用できない
- プラグインで作ったパターンは、他のテーマでは利用できない
今までこのプラグインを利用していた人には大変ですが、作成したブロックパターンを標準の同期パターンにコピペで移行することをおすすめします。
まとめ
WordPress6.6からパターン管理画面が大きく変わったので、以下の記事をおすすめします。
記事の数が増えれば増えるほど、使い回しができる「パターン」を使うことで記事を書く時間を大幅に削減できます。
「パターン」は積極的に使っていきましょう!

コメント