この記事では、WordPress6.6からガラッと変わったパターンの管理画面の使い方について、くわしく解説していきます。
テーマは、SWELLとCocoonを対象としています。

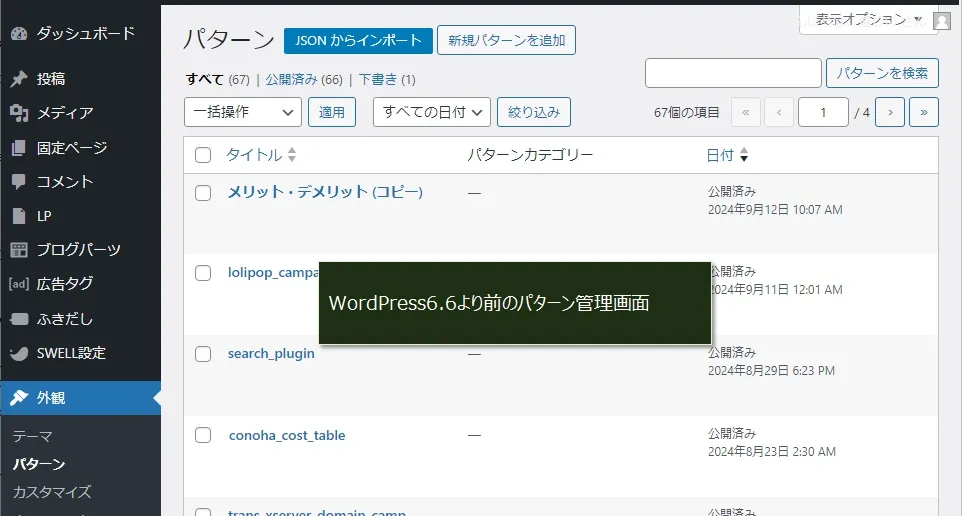
以前のパターン管理画面(タップで展開)
WordPress6.5.5までは、以下のようなパターン管理画面が表示されます。

また、最後の方では、Cocoonのショートコードを使ったウィジェットの利用方法も書いているので、Cocoonを使っている人は、ぜひ参考にしてください!
パターンの具体的な利用方法は、以下の記事を参考にしてください。
新しいパターン管理画面の構成
WordPress6.6以降のパターン管理画面は以下の手順で確認できます。
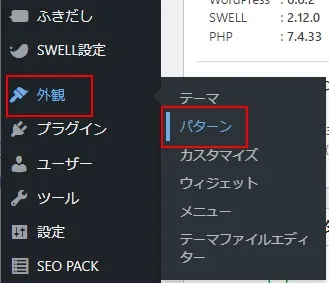
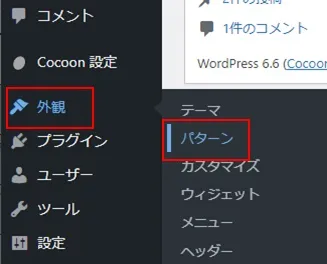
WordPress管理メニューの「外観」→「パターン」をクリック。
※どのテーマも同じ手順だと思います。


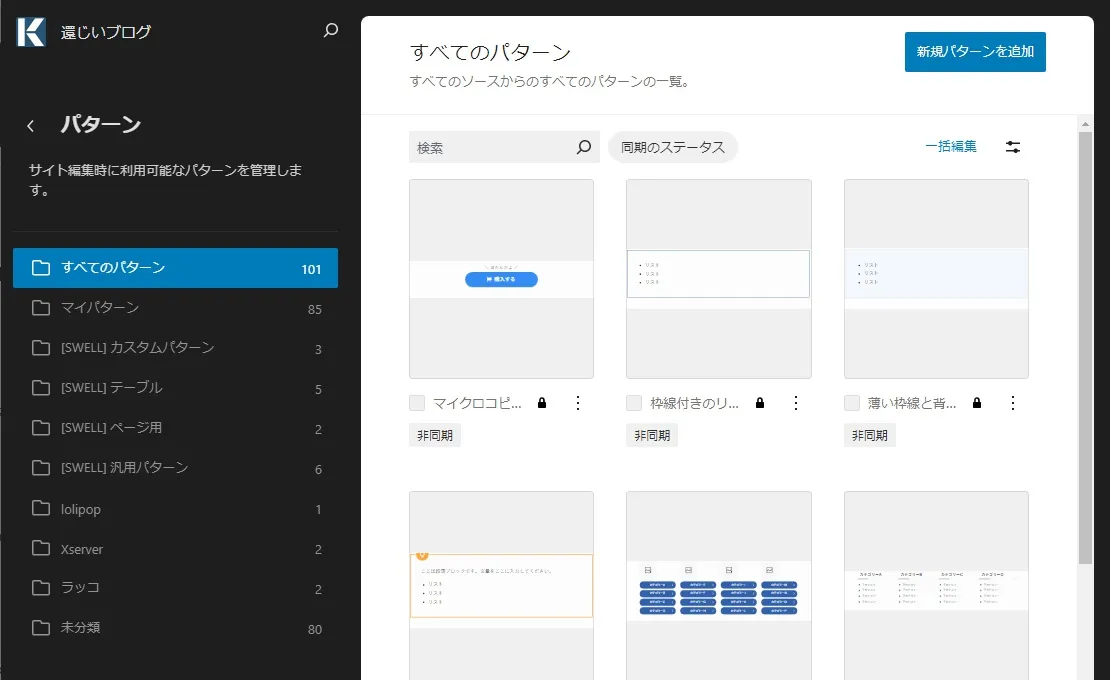
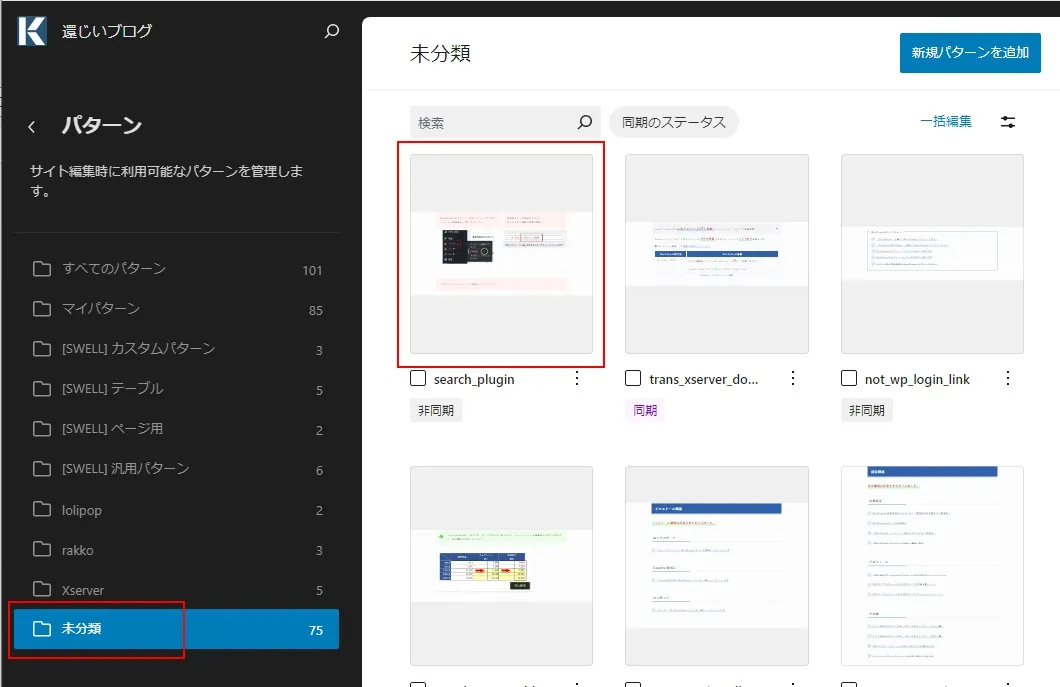
見ての通り、画面構成がかなり変更されていて、左側にはパターンカテゴリー、右側にはカテゴリに属しているパターンイメージが表示されています。
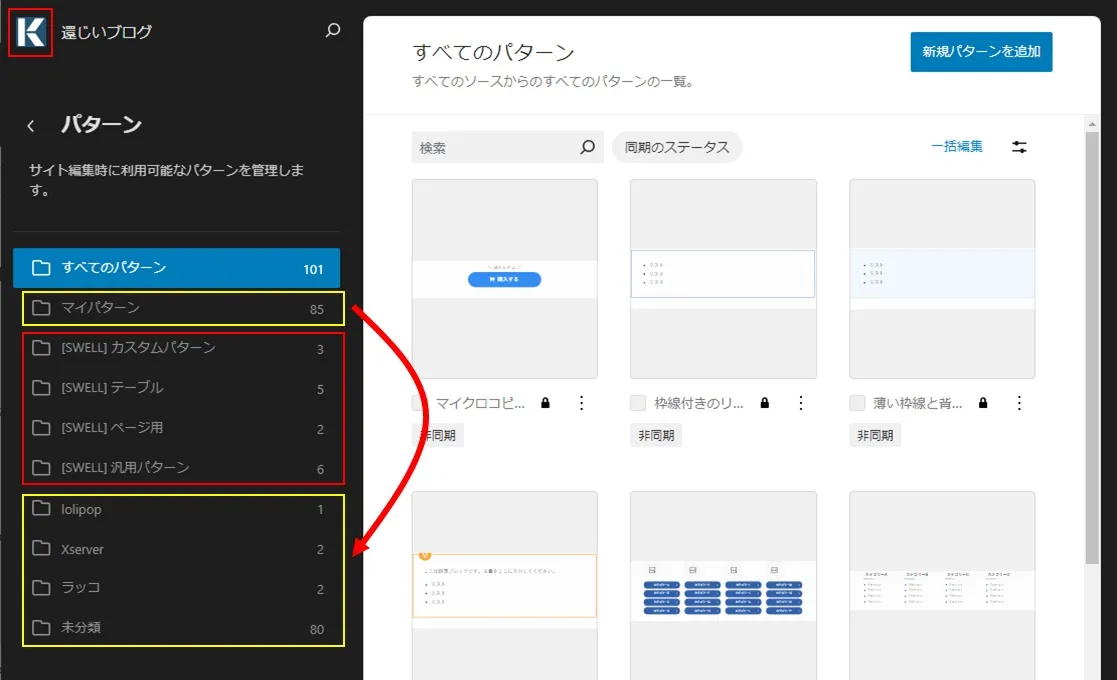
カテゴリーの分類を補足しておくと、2番目のマイパターンは自分で追加したパターンの総数を示していて、その内訳が下の黄色い枠で囲っているカテゴリーに分類されます。
ちなみに、上の画像はSWELLを適用した時の画面で、記事内で利用できそうなパターンがいくつか用意されていることがわかります。(赤枠部分)
パターンカテゴリーを設定する
以前の管理画面と違ってカテゴリー分けすると管理しやすくなるので、未分類となっているパターンのカテゴリーを設定(追加)していきたいと思います。
未分類のカテゴリーを選択すると、カテゴリが設定されていないパターンだけに絞りこまれるので作業がしやすくなります。
「未分類」をクリックし、右側に表示されるパターンをクリック。

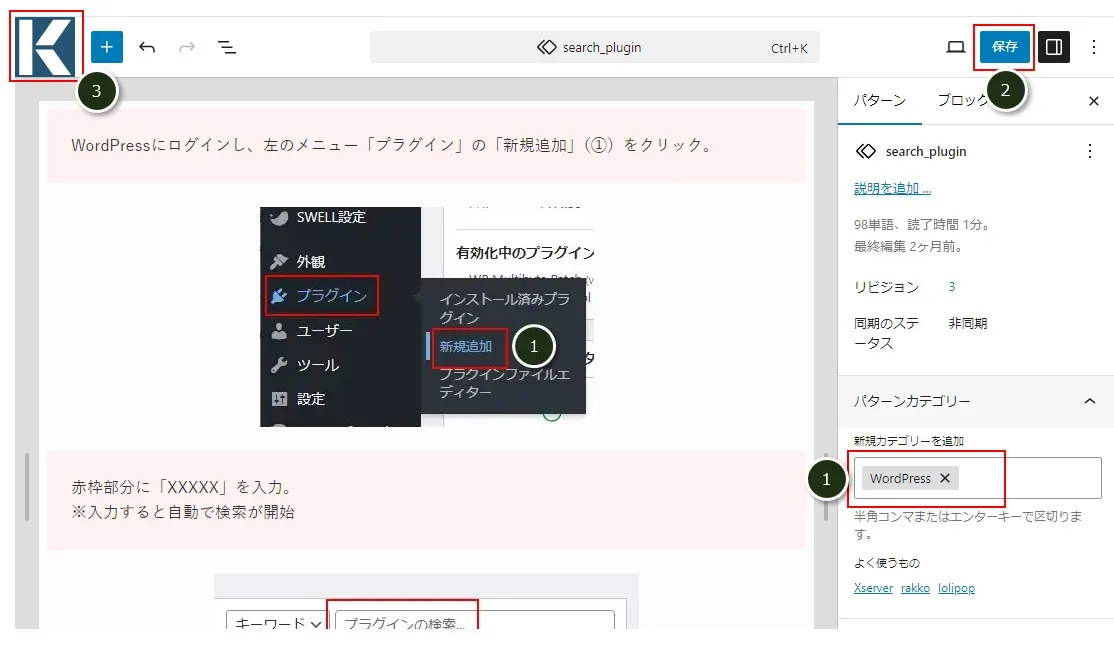
パターンの編集画面が開いたら、以下の順番で操作。
- カテゴリー名を入力後に、さらにEnterキーを入力
- 「保存」をクリック
- サイトアイコン(ファビコン)をクリック
※これでパターン管理画面に戻ります

パターンの新規追加
パターンの追加操作は、以前の管理画面(以下の記事参照)とほとんど同じですが、若干違うところがあります。
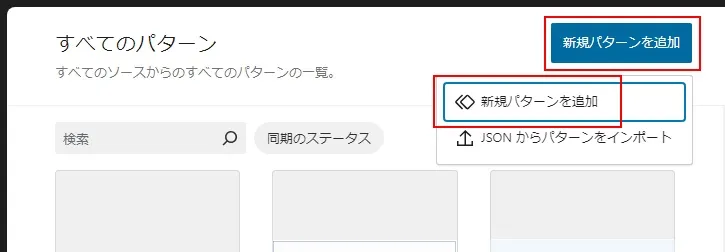
「新規パターンを追加」→「新規パターンを追加」とクリック。

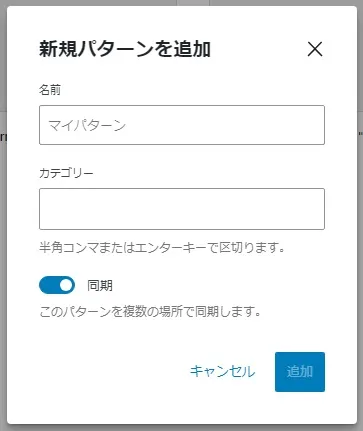
パターン名、カテゴリを入力し、「同期/非同期」を選択したら「追加」をクリック。

パターンの削除・複製・名前の変更
以前の管理画面でもパターンは削除できましたが、他にパターン名の変更、複製ができるようになりました。

同じようなパターン作ることが多かったので、複製できるのはGood!
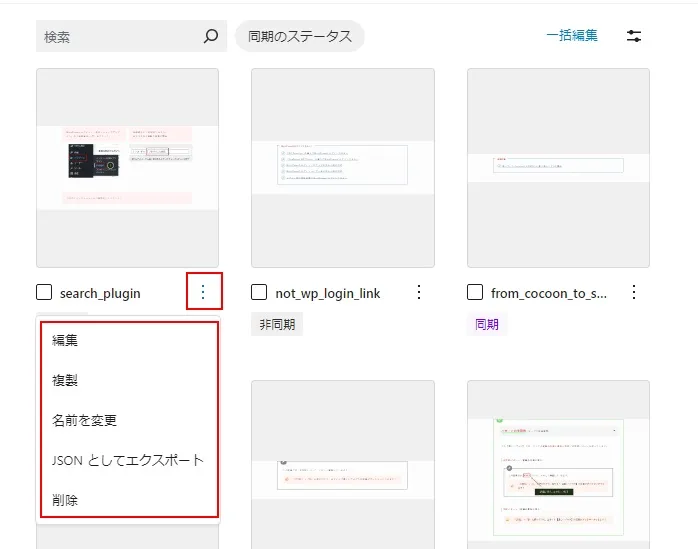
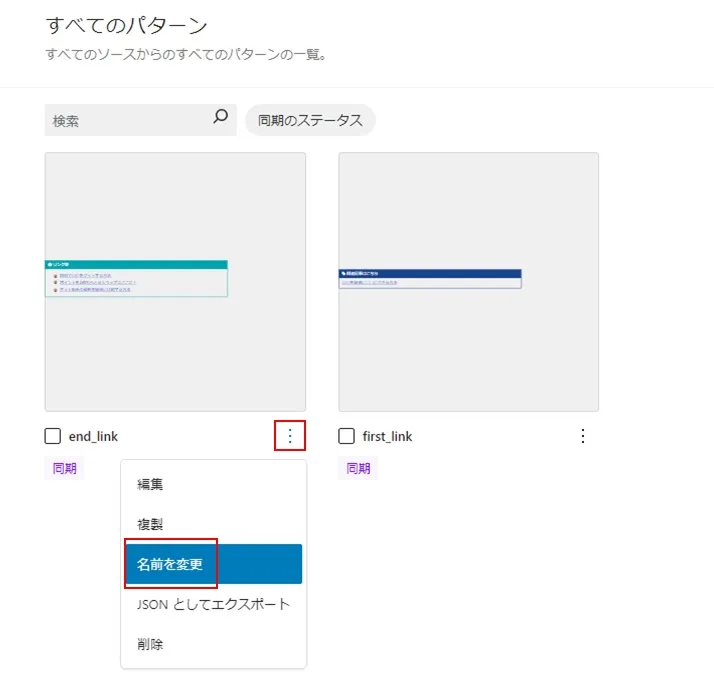
パターン名の右にある3点リーダーをクリックし、表示されるメニューから「複製」、「名前を変更」、「削除」ができます。

複数のパターンを一括削除
複数のパターンを一括で削除したい場合は、以下の手順です。
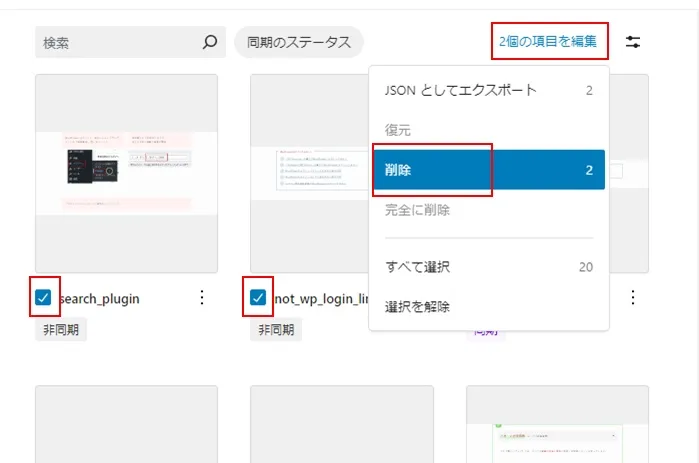
削除したいパターンにチェックをつけて、「X個の項目を編集」→「削除」をクリック。

パターン管理画面Tips
パターン管理画面を使う時にちょっと便利な機能など、Tips的なものを解説します。
パターンの表示レイアウトの変更
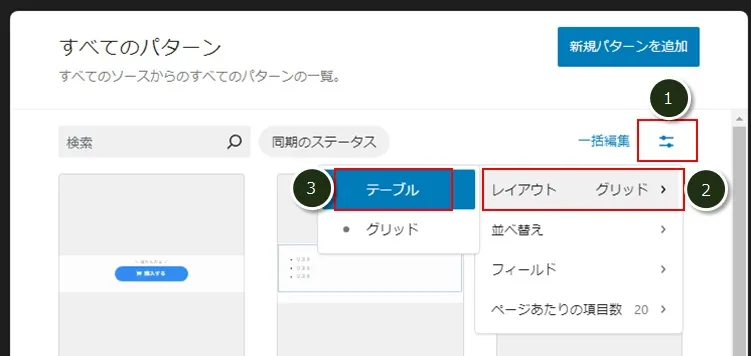
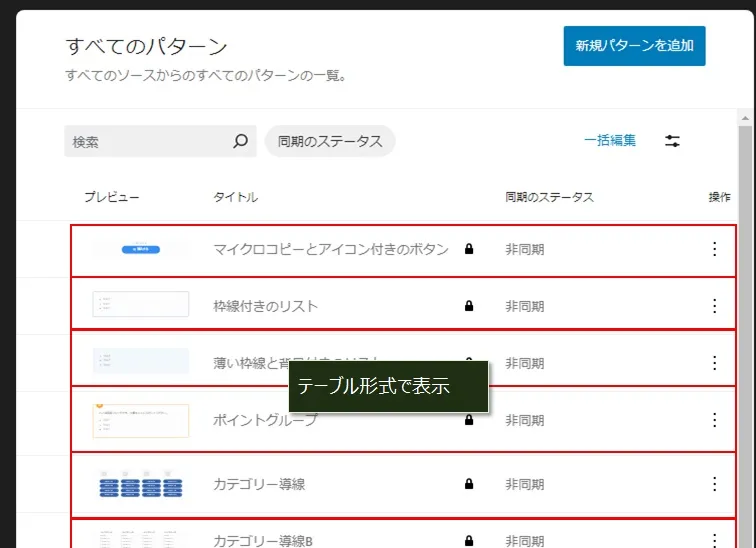
パターン(イメージ)は、デフォルトはでグリッド(格子状)のレイアウトで表示されますが、テーブル(一覧形式)で表示させることができます。
矢印が二本のアイコンをクリックし(①)、「レイアウト」(②)→「テーブル」(③)とクリック。


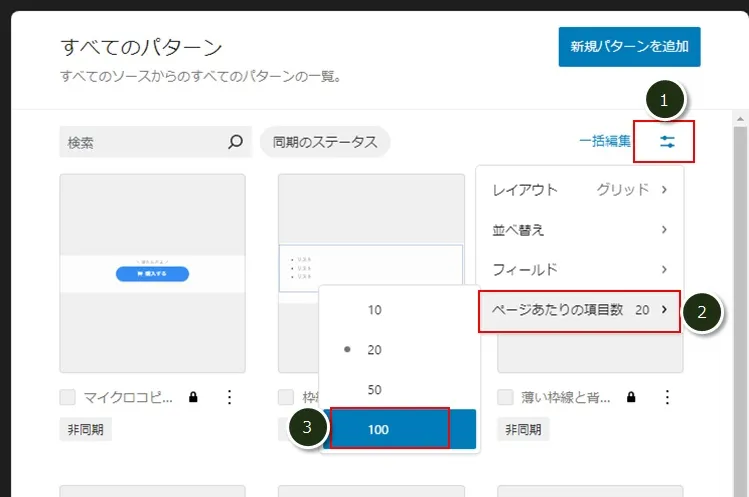
パターンの表示件数の変更
パターンの表示件数はデフォルトが20件ですが、最大100件まで変更ができます。
矢印が二本並んでいるアイコンをクリックし(①)、「ページあたりの項目数」(②)→「100」(③)とクリック。

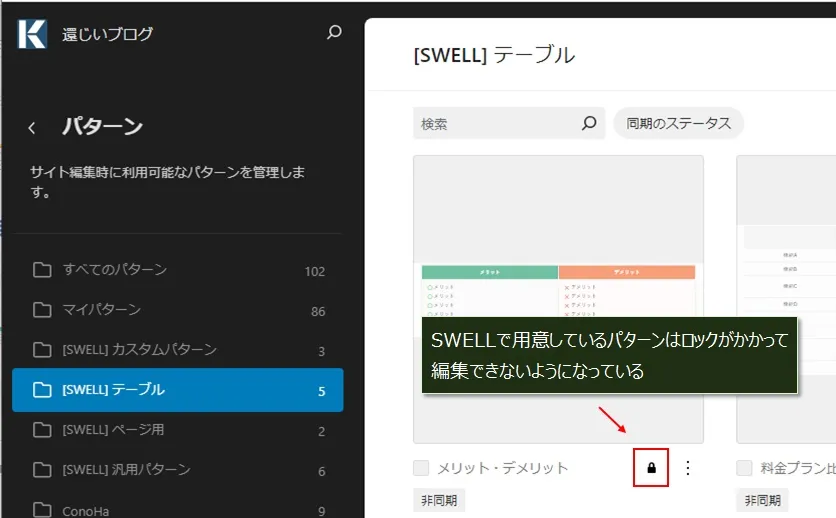
編集不可のパターン
SWELLの場合、あらかじめ記事内で利用できそうな非同期のパターンがいくつか用意されていますが、編集ができないようにロックがかかっています。

ショートコードでウィジェットを利用する(Cocoon限定)
ショートコードが使えるのであれば、ウィジェットを使わない手はありません。
ウィジェットは記事内の任意の場所に配置することもできるため、ページ表示ではウィジェットに追加したパターンが自動展開されます。

全ページに同じパターンを表示させたい時、ウィジェットの便利さがわかると思います!
ここでは、ウィジェットにショートコードを追加した後に、記事本文の上にウィジェットを配置してみます。
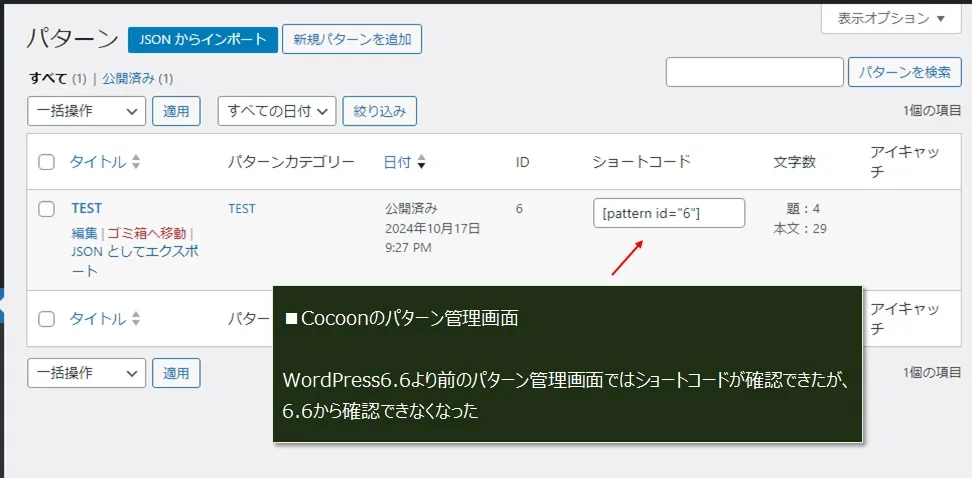
WordPress6.6以降の新しいパターン管理画面では、以前の管理画面とは違ってショートコードの確認ができなくなったので、自分でPostIDを調べてからショートコードの作成が必要です。
■参考 以前のCocoonのパターン管理画面

ショートコードを作成する
まず、パターンのPostIDを確認して、フォーマットに従ったショートコードを作成します。
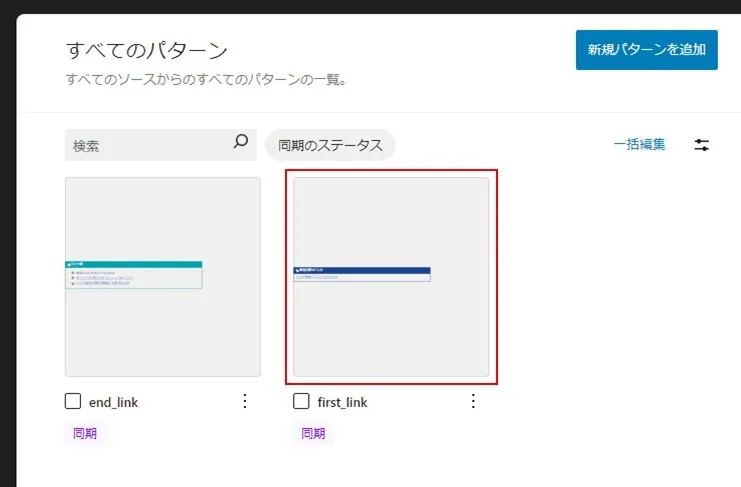
WordPress管理メニューの「外観」→「パターン」をクリック。

ショートコードを使いたいパターンをクリック。

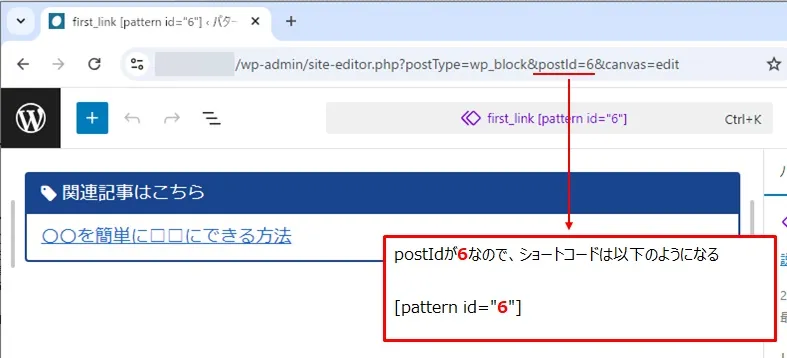
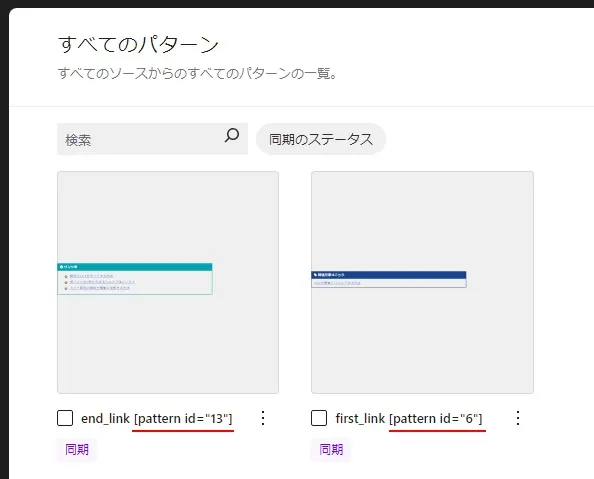
パターンの編集画面の上に表示されているURLの中で、PostID(数字)を確認します。

Cocoonのショートコードのフォーマットは[pattern id="N"]です。※NがPostID
上の画像の場合はPostIDが[6]なので、ショートコードは以下のようになります。
[pattern id="6"]ショートコードを追加したウィジェットを配置
次は、作成したショートコードをウィジェットに追加して、記事の本文上に配置します。
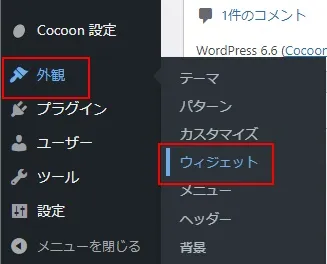
WordPress管理メニューの「外観」→「ウィジェット」をクリック。

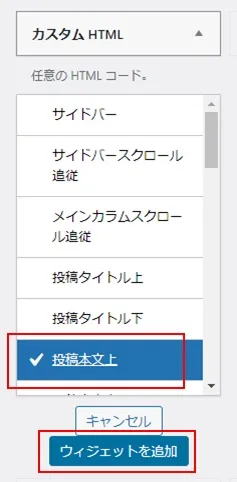
ウィジェット画面の左にある「カスタムHTML」をクリックし、「投稿本文上」→「ウィジェットを追加」とクリック。

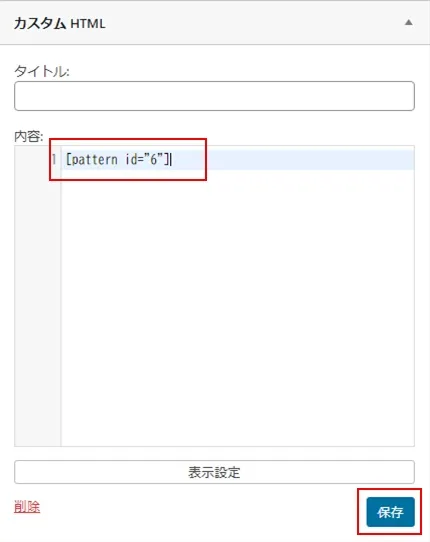
ウィジェットの内容に作成したショートコードをそのまま貼り付けて、「保存」をクリック。

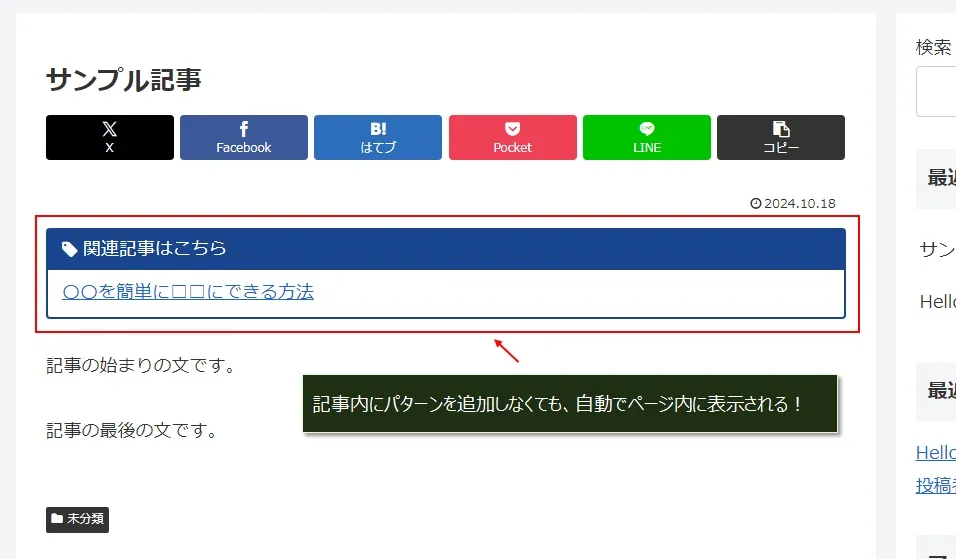
ページを表示させてみると、以下のように本文上に追加したウィジェット(パターン)が自動で表示されます。

ショートコードが簡単にわかるようにする
場合によっては、同じショートコードを何度も使うこともあるかもしれません。
苦肉の策ですが、パターン名にショートコードを追加して簡単にショートコードが確認できるようにする方法もあります。
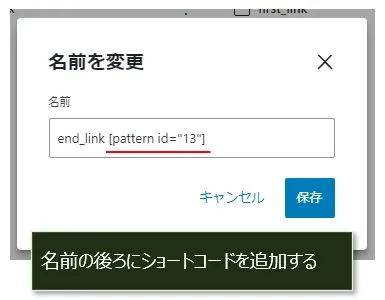
ショートコードを使うパターンの3点リーダーをクリックし、「名前を変更」をクリック。

パターン名の後ろに、ショートコードを追加します。
※パターン名の前にスペースがあった方が、コピーしやすいでしょう

パターン名の後ろにショートコードをつけたので、コピーしたい場合は「名前の変更」からコピーすればいいです。

まとめ
新しいパターン管理画面では、パターンのカテゴリー分類表示ができるようになったので、パターンの数が多くなっても管理はしやすくなったと思います。
また、パターンの複製など、便利な機能も追加されているので、新しい管理画面に慣れて効率よくパターンが管理できるようになりましょう!
パターンの具体的な利用方法は、以下の記事を参考にしてください。

コメント