この記事では、「+」(ブロック挿入ツール切り替えボタン)を使わずに、記事内に簡単にブロックが挿入(追加)できる方法について、くわしく解説していきます。
テーマは、Cocoonを対象としています。
ブロックエディタの基本的な使い方を覚えたら、いよいよ本格的に記事を書く作業に移ります。
記事を書く時に中心となるのが、「+」(ブロック挿入ツール切り替えボタン)を使った「ブロック挿入」の操作です。

でも、「+」ボタンを押して、ものすごい数のブロックから目的のブロックを探すのは結構面倒なんです。
この記事では、探す手間を省けて簡単に挿入できる「/」スラッシュ検索を使った方法を解説します。

勝手に、「スラッシュ検索」と命名しました!
スラッシュ検索を使うと記事を書く効率がアップするので、ぜひ参考にしてください!
「/」スラッシュ検索で簡単にブロックを挿入
「/」スラッシュ検索でブロックを挿入する手順は、以下の通りです。
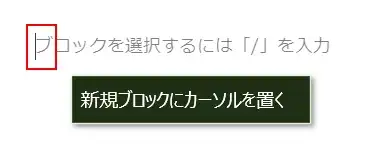
- 新規ブロックにカーソルを置く。
- 「/」(スラッシュ)に続けて、目的のブロック名を入力。
- 検索されたブロックから目的のブロックを選択。
2024.04.02追記)
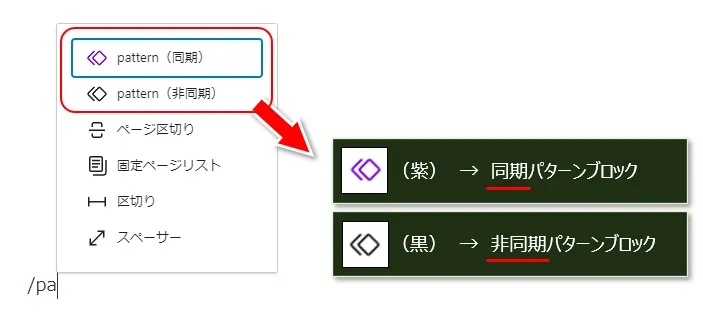
WordPress6.4以降、「同期」パターンブロックだけではなく、「非同期」パターンブロックも検索できるようになりました。

ブロック名を何文字か入力するだけで検索できますよ!
以降では、ブロック名ごとに検索する手順を解説します。
※WordPressは6.4.3、Cocoonは2.7.2.2
まず、新規ブロックにカーソルを置きます。

ちなみに、ブロックのアイコンでちょっとした判別ができます。

ボックス関連ブロック
以下は、ボックス関連のブロックを追加する手順です。
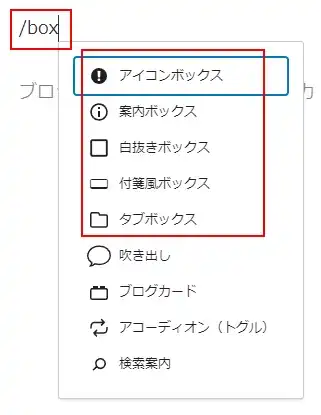
- アイコンボックス
- 案内ボックス
- 白抜きボックス
- 付箋風ボックス
- タブボックス
「/box」を入力

アイコン関連ブロック
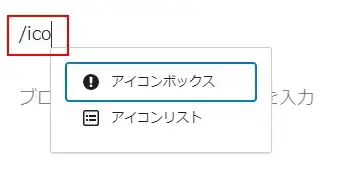
「アイコンボックス/アイコンリスト」ブロックを追加する手順です。
「/ico」を入力

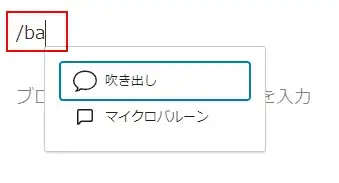
「吹き出し」ブロック
「吹き出し」ブロックを追加する手順です。
「/ba」を入力

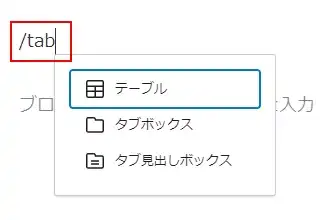
「テーブル/タブボックス/タブ見出しボックス」ブロック
「テーブル/タブボックス/タブ見出しボックス」ブロックを追加する手順です。
「/tab」を入力

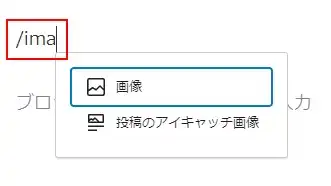
「画像」ブロック
「画像」ブロックを追加する手順です。
「/ima」を入力

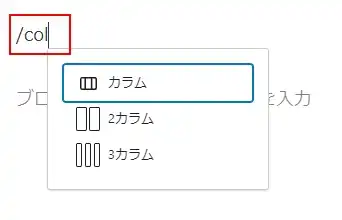
「カラム」ブロック
「カラム/2カラム/3カラム」ブロックを追加する手順です。
「/col」を入力

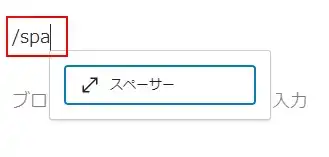
「スペーサー」ブロック
「スペーサー」ブロックを追加する手順です。
「/spa」を入力

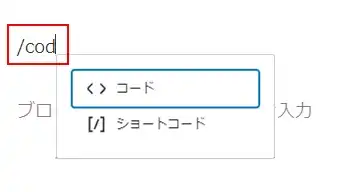
「コード/ショートコード」ブロック
「コード/ショートコード」ブロックを追加する手順です。
「/cod」を入力

「カスタムHTML」ブロック
「カスタムHTML」ブロックを追加する手順です。
「/htm」を入力

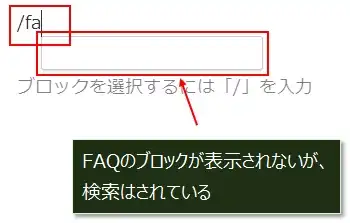
「FAQ」ブロック
「FAQ」ブロックを追加する手順です。
「/fa」を入力
※検索しても名前のないブロックが表示されますが、そのまま選択すればいいです。

「/」スラッシュ検索のまとめ
ここまでの「/」スラッシュ検索を表にまとめてみました。
| 検索キーワード | 挿入ブロック |
|---|---|
| /box | ボックス関連「アイコン/案内/白抜き/付箋風/タブ」ボックス |
| /ico | アイコン関連(アイコンボックス/アイコンリスト) |
| /ba | 吹き出し |
| /tab | テーブル/タブボックス/タブ見出し |
| /ima | 画像 |
| /col | カラム/2カラム/3カラム |
| /spa | スペーサー |
| /cod | コード/ショートコード |
| /htm | カスタムHTML |
| /faq | FAQ |
まとめ
記事の中でブロックを挿入する操作は頻繁に発生します。
だから、「+」ボタンを押すたびに「ブロック探し」を繰り返すことは、非常に効率悪い操作だといえます。
この記事で紹介した「スラッシュ検索」を有効活用して、無駄な操作をなくして記事作成の時間を短縮していきましょう!

コメント