この記事では、WordPressのブロックエディタで効率よく記事が書けるショートカットを解説します。
テーマは、SWELLとCocoonを対象としています。
ブロックエディタは慣れるとかなり効率よく記事が書けるようになります。
効率よく書けるTips(技)はいくつかありますが、その中でも簡単に使えるのがショートカットです。
この記事では、ショートカットの使い方、使える条件、注意事項などについて詳しく解説していきます。
よく使う機能をショートカット一発で操作できるようになると、作業時間の時短に繋がりますよ!
ここで紹介しているショートカットを1枚のPDFにまとめました。(ダウンロード可能)
ブロックを簡単に挿入して効率アップ!
この記事で紹介していないブロックを挿入したい場合は、以下の記事を参考にしてください。
解説の補足事項
まず、この記事の内容について補足します。
- 記事内の画像は全てSWELLのものですが、Cocoonでも基本的に同じです。
- SWELLとCocoonで違いがある場合は、注記を記載しています。
- 「カレントブロック」という表記は、「現在カーソルがあるブロックまたは、選択されているブロック」のことを示しています。
ブロックを操作するショートカットキー
まずは、ブロックの複製/削除/移動/挿入/コピーの操作を行うショートカットキーです。
| 操作 | ショートカットキー |
|---|---|
| ブロックの複製 | CTRL + SHIFT + D |
| ブロックの削除 | SHIFT + ALT + Z |
| ブロックを上に移動 | CTRL + SHIFT + ALT + T |
| ブロックを下に移動 | CTRL + SHIFT + ALT + Y |
| 上にブロックを挿入 | CTRL + ALT + T |
| 下にブロックを挿入 | CTRL + ALT + Y |
ここで操作するブロックは段落であろうが画像であろが、どのブロックでもOKです。
ブロックの複製(CTRL + SHIFT + D)
カレントブロックをコピーして、同じブロックをその位置に挿入します。(同じブロックが2つ並ぶ)
ブロックの削除(SHIFT + ALT + Z)
カレントブロックを削除します。
ブロックを上に移動(CTRL + SHIFT + ALT + T)
カレントブロックを上に移動します。(上の段落と順番を入れ替える)
ブロックを下に移動(CTRL + SHIFT + ALT + Y)
カレントブロックを下に移動します。(下の段落と順番を入れ替える)
上にブロックを挿入(CTRL + ALT + T)
カレントブロックの上に空ブロックを新しく挿入します。
下にブロックを挿入(CTRL + ALT + Y)
カレントブロックの下に空ブロックを新しく挿入します。
「ブロックのコピー」はカレントブロックで「CTRL」+「C」を押します。
Windowsや他のアプリでも使われるコピーのショートカットキーと全く同じですね。
ちなみに、「CTRL」+「C」でコピーしたブロックは、空ブロックで「CTRL」+「V」を押すことで貼り付けることができます。
ブロックを変更するショートカット(マークダウン記法)
次は、特定の文字(記号)を入力することで、ショートカットのようにブロックを変更できる方法です。(マークダウン記法と呼ばれる入力方法)
マークダウン記法を使うと、見出し(H2~H6)、リスト、番号付きリスト、引用、区切りのブロックが簡単に変更できます。
※以下の表で「△」は半角スペースを表します。
| 変更ブロック | ショートカットキー | 備考 |
|---|---|---|
| 見出し(H2) | ##△ | #が2個 |
| 見出し(H3) | ###△ | #が3個 |
| 見出し(H4) | ####△ | #が4個 |
| 見出し(H5) | #####△ | #が5個 |
| 見出し(H6) | ######△ | #が6個 |
| リスト | リスト -(または*)△ | [-](ハイフン)または[*](アスタリスク) |
| 番号付きリスト | 1.△ | [1]+[.](ドット)+[△] |
| 引用 | >△ | |
| 区切り | —ENTERキー | [-](ハイフン)は3個以上連続 |
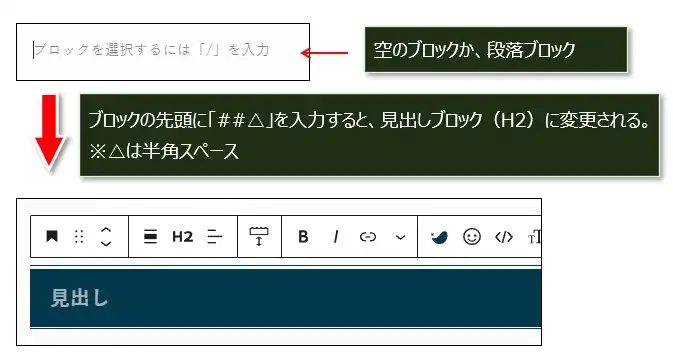
このマークダウン記法により変更できるブロックは、「空のブロック」か「既に文字が入力されている段落ブロック」のみです。
見出し(H2~H6)ブロックに変更
見出しをH2~H6に変更します。
ブロックの先頭に「#」を2個~6個入力し、続けて半角スペースを入力。

H2だと#が2個、H3だと#が3個となるように、Hタグの番号がそのまま#の数になります。
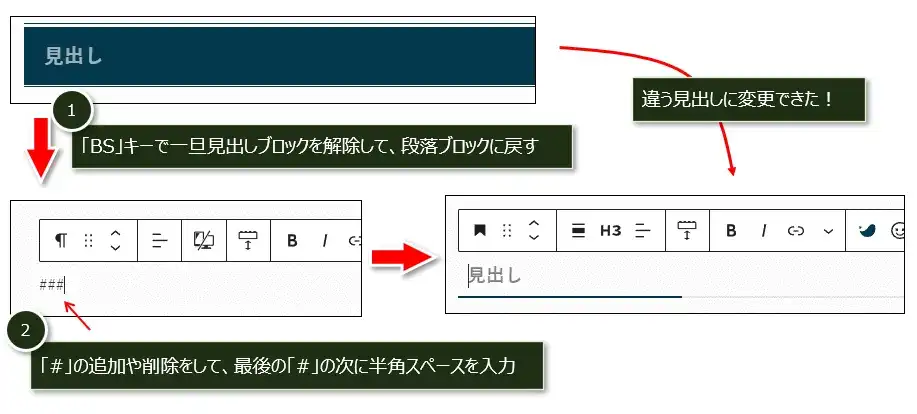
更に別の見出しに変更したい場合
間違った見出しに変更しても、すぐに「BS」キーを押すと別の見出しに変更できます。
別の見出しに変更する方法(タップで参照)
以下は、間違って入力したH2の見出しをH3の見出しに変更する手順。
見出しH2に変更した直後に「BS」キーを押す(①)
「##半角スペース」の入力状態に戻るので、「##△」→「###△」に修正する(②)

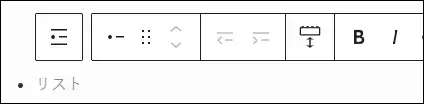
リストブロックに変更
リストブロックへの変更は、ブロックの先頭に「-」(ハイフン)または「*」(アスタリスク)に続けて半角スペースを入力。

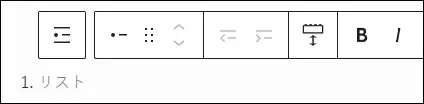
番号付きリストブロックに変更
番号付きリストは、ブロックの先頭に「1」+「.」(ピリオド)に続けて半角スペースを入力。

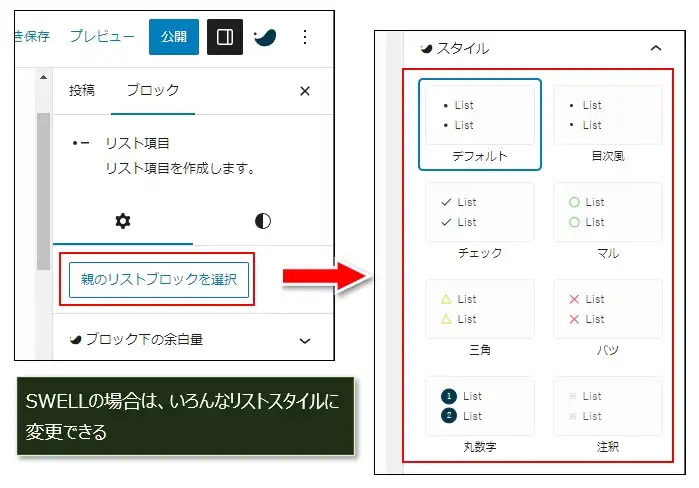
SWELLの場合は独自のリストスタイルに変更可能(詳細はここをタップ)
テーマがSWELLの場合、サイドバーの「親のリストブロックを選択」をクリックすると、リストのスタイルが表示されるので、好きなリストスタイルに変更することができます。

引用ブロックに変更
ブロックの先頭に「>」(大なり)を入力し、続けて半角スペースを入力。

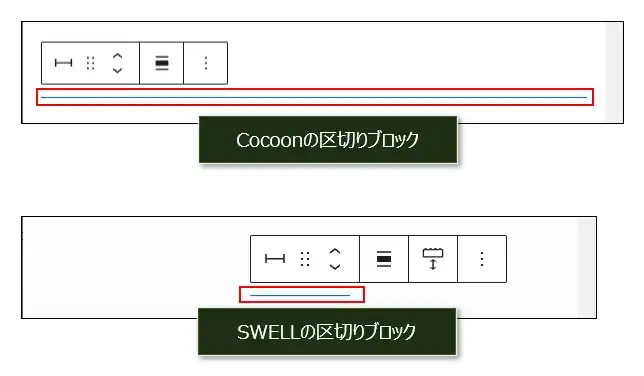
区切りブロックに変更
ブロックの先頭に「—」(ハイフンを3個以上)入力し、続けて「Enter」キーを入力。

上の画像を見るとわかるように、Cocoonは行幅いっぱいに区切り線(HR)が引かれますが、SWELLは幅が狭い区切り線が中央部に表示されます。
空ブロックを変更するショートカット(ブロック名の検索)
空ブロックに「/」に続けてブロック名を入力(検索)することで、検索されたブロックが選択できるようになります。
| 変更ブロック | 完全入力 | 補完入力 | 備考 |
|---|---|---|---|
| ブロック一覧表示 | / | ||
| 画像 | /image | /ima | |
| テーブル | /table | /tabl | |
| カラム | /columns | ||
| ボタン | /button | ||
| スペーサ― | /spacer | /spa | |
| 引用 | /quote | /qu | |
| 区切り | /hr | ||
| ボックス | /box | ||
| コード | /code | ||
| カスタムHTML | /html | ||
| アコーディオン | /accordion | /acc | SWELL用 |
| アコーディオン(トグル) | /toggle | /togg | Cocoon用 |
| ショートコード | /short_code | /sho | |
| FAQ | /faq(/qa) | /fa | SWELLのみ有効 |
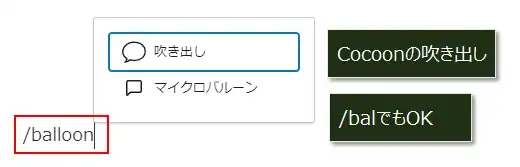
| 吹き出し | /balloon | /bal |
各ブロックのショートカット
空のブロックに、ブロックを挿入するショートカットです。
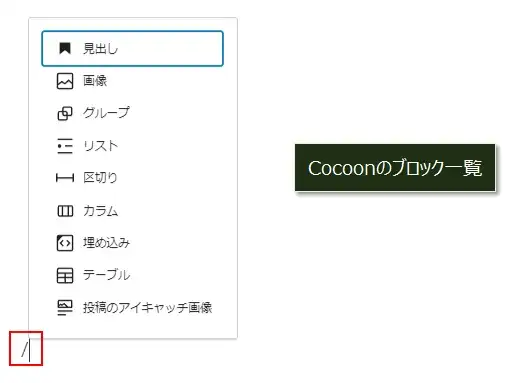
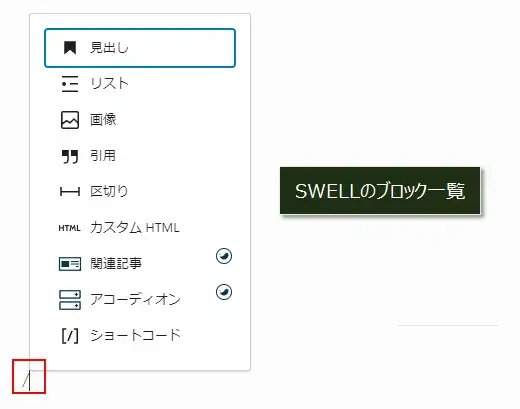
ブロック一覧表示
「/」を入力した時点で、ブロックの一覧が表示されます。
ちなみに、よく使うブロックは優先的にここに表示されるようになります。
そのため、使いたいブロックを簡単に選択することもできます。
「/」を入力


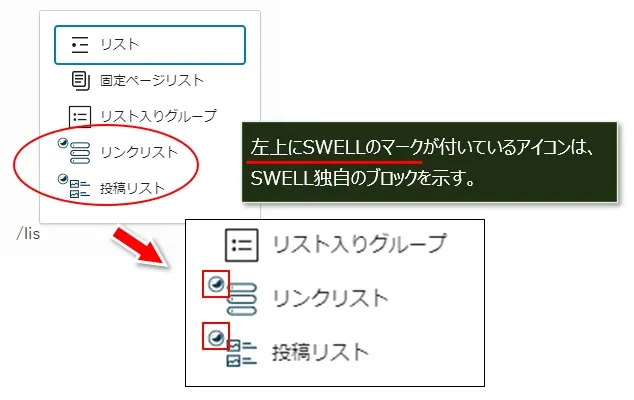
ブロックのアイコンで、SWELL独自のブロックかどうかを判別ができます。

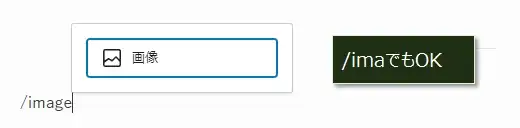
画像
「/image」を入力(または/ima)

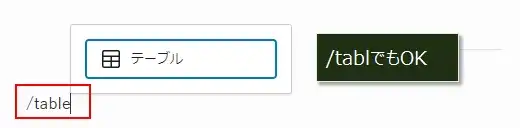
テーブル
「/table」を入力(または/tabl)

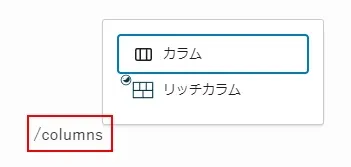
カラム
「/columns」を入力

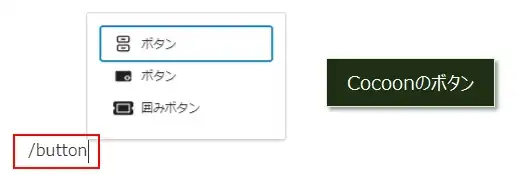
ボタン
「/button」を入力
※SWELLとCocoonで表示されるボタンが異なる


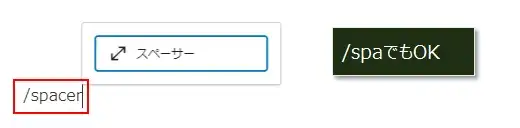
スペーサ―
「/spacer」を入力(または/spa)

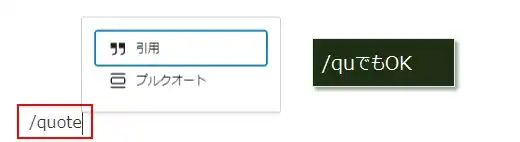
引用
「/quote」を入力(または/qu)

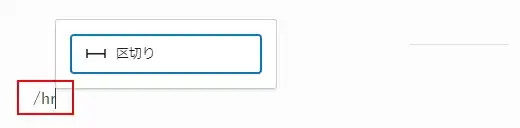
区切り
「/hr」を入力

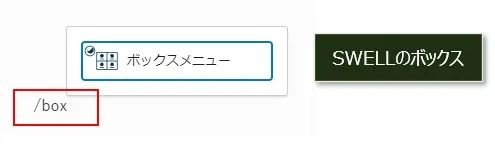
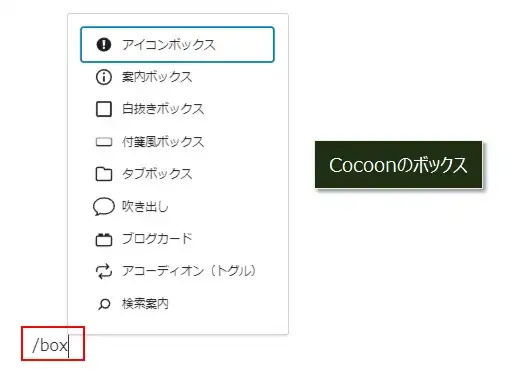
ボックス
「/box」を入力
※SWELLとCocoonで表示されるボックスが異なる


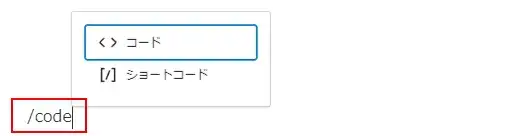
コード
「/code」を入力

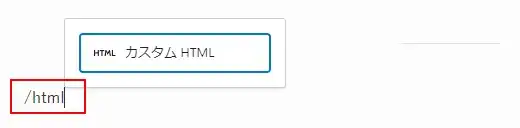
カスタムHTML
「/html」を入力

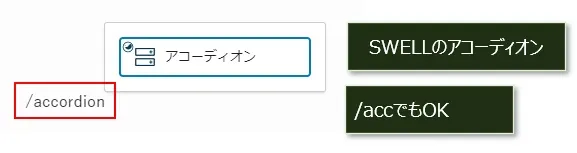
アコーディオン
「/accordion」を入力(または/acc)
※SWELLのみ

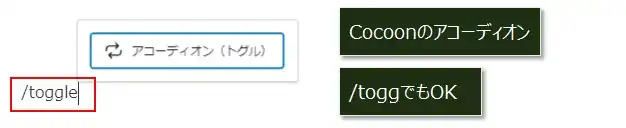
「/toggle」を入力(または/togg)
※Cocoonのみ

ショートコード
「/short_code」を入力(または/sho)

FAQ
「/faq」(または/qa)を入力(または/fa)
※SWELLのみ(CocoonにもFAQブロックはあるが、現時点ではショートカットに対応していない)

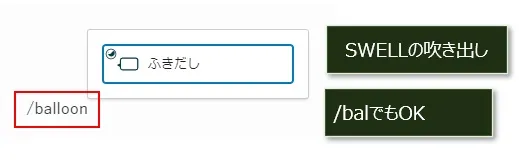
吹き出し
「/balloon」入力(または/bal)


ここで紹介していないブロックを挿入したい場合は、以下の記事を参考にしてください。
パーツ操作のショートカットキー
ここは、特に機能分類されない全般的なショートカットキーとなっています。
※以下の表で「×」はSWELL、Cocoonとも使用不可を表します。
| 操作 | ショートカットキー | 備考 |
|---|---|---|
| ショートカット一覧を開く | SHIFT + ALT + H | |
| ビジュアルエディタ/コードエディタの切り替え | CTRL + SHIFT + ALT + M | |
| 全画面モードの切り替え | CTRL + SHIFT + ALT + F | |
| ブロックリストビューを開く | SHIFT + ALT + O(オー) | |
| 一番近くのツールバーに移動 | ALT + F10 | |
| サイドバーの表示切替え | CTRL + SHIFT + ,(カンマ) | |
| エディターの後ろの部分に移動する | SHIFT + ALT + N | |
| CTRL + `(アポストロフィ) | × | |
| エディターの前の部分に移動する | SHIFT + ALT + P | |
| CTRL + SHIFT + `(アポストロフィ) |
ショートカット一覧を開く
ブロックエディタで使えるショートカットキーの一覧を表示させることができます。
「SHIFT」+「ALT」+「H」を押します。
「×」をクリックするか、「ESC」キーを押すと、一覧が消えます。

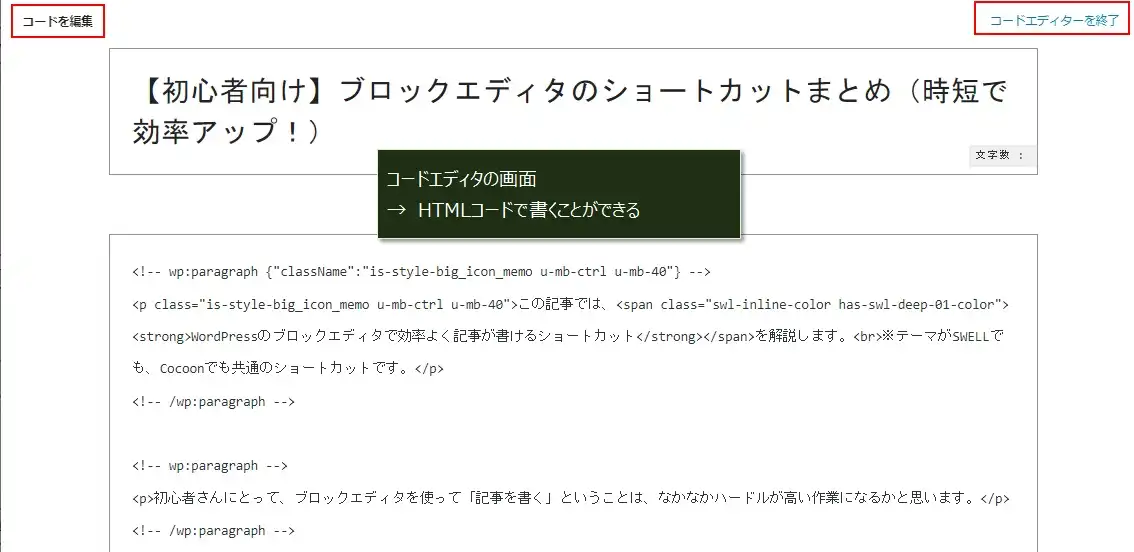
ビジュアルエディタ/コードエディタの切り替え
HTMLコードを書くことができるコードエディタに切り替えることができます。
「CTRL」+「SHIFT」+「ALT」+「M」を押します。
「コードエディタを終了」を押すと、元に戻ります。

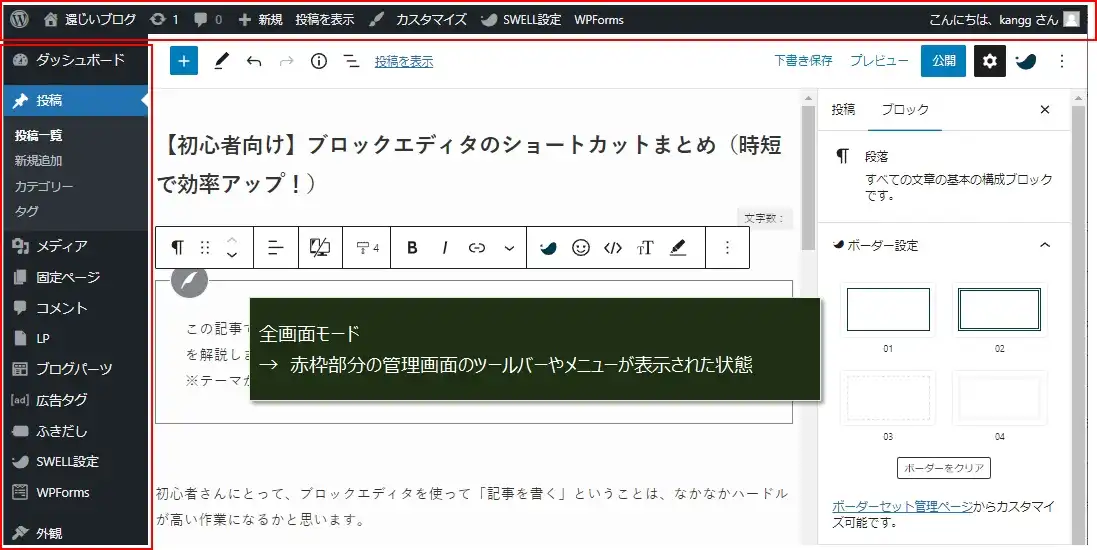
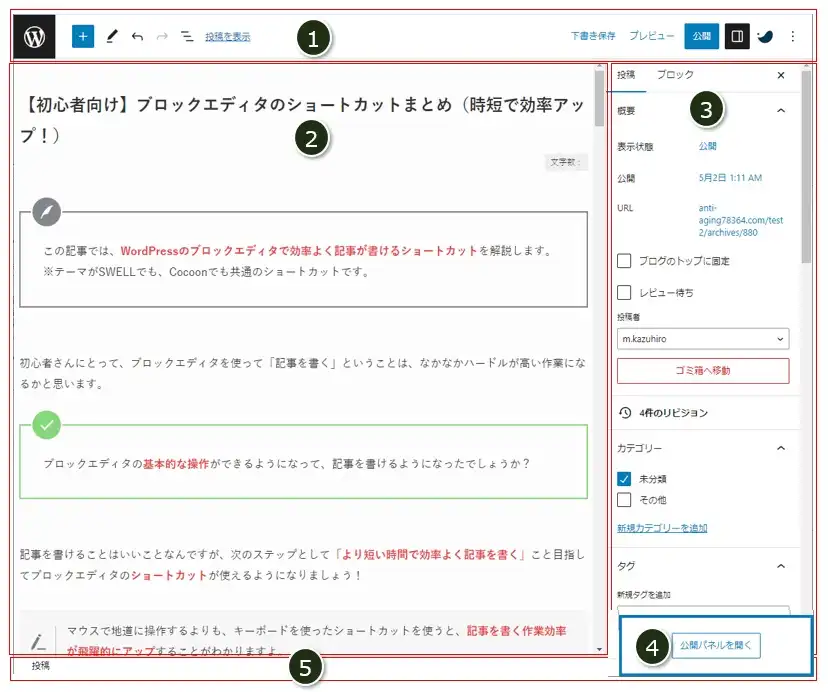
全画面モードの切り替え
管理画面のメニューなどのパーツ(赤枠部分)が表示される全画面モードに切り替えることができます。
「CTRL」+「SHIFT」+「ALT」+「F」を押すと、に切り替わります。
再度、同じショートカットキーを押すと、元に戻ります。

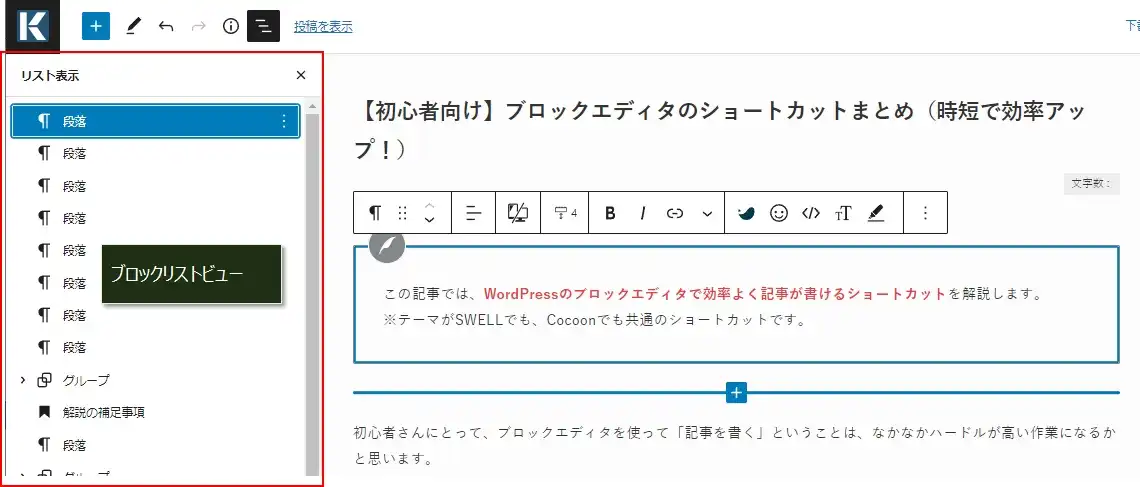
ブロックリストビューを開く
ブロックリストビューを開くことができます。
「SHIFT」+「ALT」+「O(オー)」を押します。
再度、同じショートカットキーを押すと、元に戻ります。

ブロックリストビューでは本文中のブロック構成を確認することができ、選択しづらいブロックがある場合は、ブロックリストビューの中でブロックを簡単に選択すること可能です。
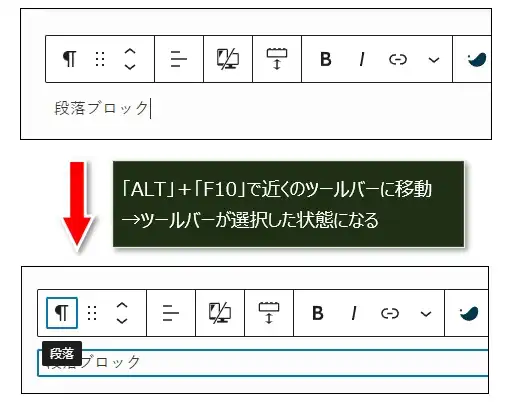
一番近くのツールバーに移動
一番近くのツールバーに移動させることができます。(ツールバーを選択した状態にできる)
「ALT」+「F10」を押します。
「ESC」キーで選択状態を解除できます。

「一番近くの」という表現がわかりづらいですが、要はカレントブロックに対応するツールバーが表示されて、選択状態になるということです。
あまり使わないショートカットキーだと思いますが、書式変更などもキーボードで操作したい場合に、このショートカットキーでツールバーを選択状態にします。
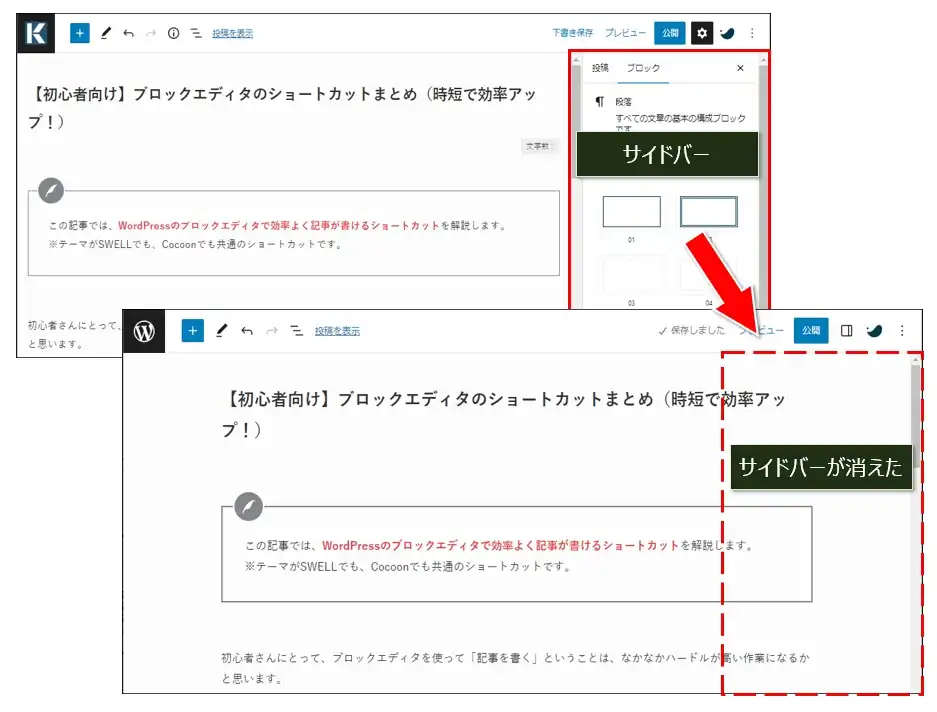
サイドバーの表示切替え
サイドバーの表示を切替えることができます。
「CTRL」+「SHIFT」+「,(カンマ)」を押すと、サイドバーが非表示になります。
再度、同じショートカットキーを押すと、元に戻ります。

編集画面をできるだけ広く表示させたい場合や、サイドバーを一時的に使わない場合には便利かもしれません。
エディターの後ろの部分に移動する
エディターの後ろの部分に移動することができます。
エディタのツールバーやステータスバー、サイドバーなどの各パーツに選択状態が移動します。
「SHIFT」+「ALT」+「N」を押すたびに、選択するパーツが①→②→③→④の順番で移動します。
任意の位置でマウスクリックすると選択状態を解除できます。

ショートカットキーを押すたびに、①→②→③→④の順番で循環してパーツの選択状態が移動します。
ちょっと、使う場面が想像できないため、ほとんど使われれないんじゃないでしょうか。
このショートカットキーには、代替えのショートカットキー「CTRL」+「`(アポストロフィ)」がありますが、SWELL、Cocoonとも使用できません。
これについて調べてみたところ、おそらくWindowsの多言語入力のショートカットキーと重複していることが原因だと思われます。
エディターの前の部分に移動する
エディターの前の部分に移動することができ、「エディターの後ろの部分に移動する」とは移動の順番が逆になります。
※画面イメージは「エディターの後ろの部分に移動する」を参照。
「SHIFT」+「ALT」+「P」または、「CTRL」+「SHIFT」+「`(アポストロフィ)」を押すうと、
選択するパーツが④→③→②→①の順番で移動します。
任意の位置でマウスクリックすると選択状態を解除できます。
選択をするショートカット
選択に関するショートカットキーです。
| 操作 | ショートカットキー | 備考 |
|---|---|---|
| ①カレントブロック内の文字選択 | CTRL + A | |
| ②本文内全ブロック選択 | CTRL + A | ①に続けて操作する |
| 選択状態をキャンセル | ESC | |
| 複数ブロックの選択 | SHIFT + マウスクリック |
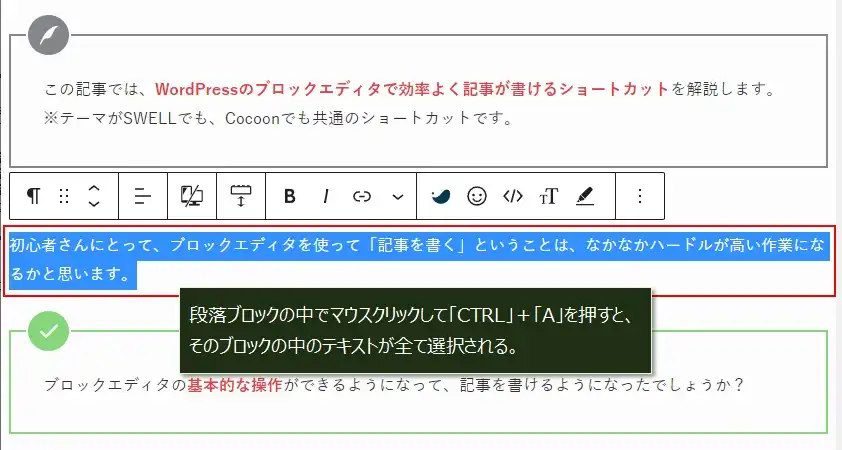
①カレントブロック内の文字選択
段落や見出しなどの、テキストのカレントブロック内の全ての文字を選択するショートカットキーです。
Windowsのアプリでもよく使われる「全て選択」操作をするショートカットキーと同じですね。
「CTRL」+「A」を押すと、ブロック内の文字が全て選択された状態となります。

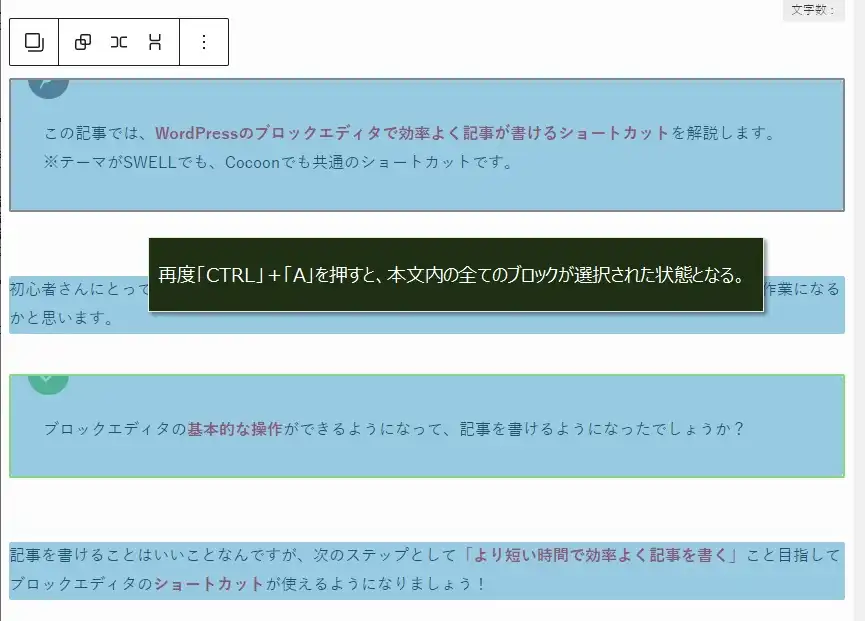
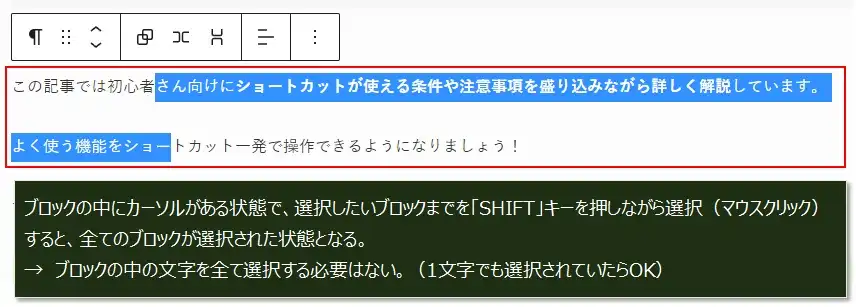
②本文内全ブロック選択
①の操作に続いて、このショートカットキーを押すと、記事本文内の全てブロックが選択されます。
「CTRL」+「A」を押すと、本文内の全ブロックが選択された状態となります。

既存記事の内容を丸ごとコピーして新しい記事で流用したい時に、使えるショートカットキーです。
僕はこのショートカットキーを重宝して使っています。
選択状態をキャンセル
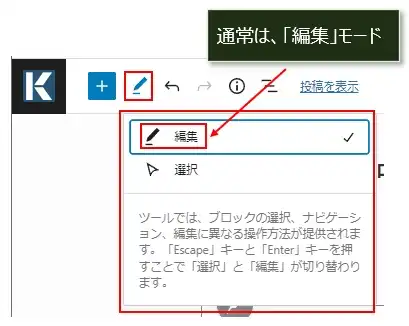
編集画面には、「編集」モードと「選択」モードの2つのモードがありますが、通常は以下の画面のように「編集」モードなっています。

「編集」モードから「選択」モードに切り替えるのが、このショートカットキーです。
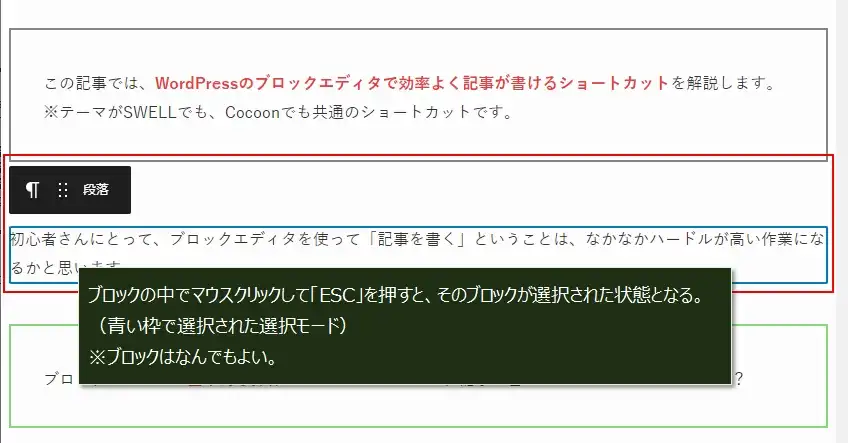
「ESC」を押すと、そのブロックが選択された状態(選択モード)に切り替わります。
「Enter」キーを押すと、選択状態が解除されます(編集モードに戻る)

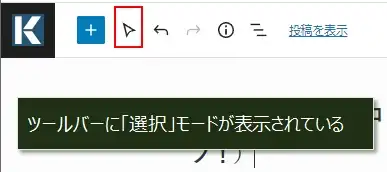
「ESC」キーを「選択」モードに切り替わった場合、上のツールバーのアイコンがペンから矢印に変わります。

正直、このショートカットキーを使う場面がわからないので、あまり使われないショートカットキーかもしれません。
複数ブロックの選択
段落ブロックなど、複数のブロックを選択できるショートカットキーです。(ブロックはなんでもいいです)
と言っても、「SHIFT」キーとマウスクリックによる選択操作なので、他のアプリでも普段使っている操作なので、使い方がわからないことはないはずです。
以下では、段落ブロックを複数選択(2つのブロックを選択)する場合を例にしています。
先頭の段落ブロックの、どこでもいいのでマウスクリックします。
次に、「SHIFT」を押したまま、最後の段落ブロックの適当な位置でマウスクリックすると、複数のブロックが選択された状態となります。

これは便利!
ブロックを選択するのに「ブロック全体」を選択する必要はありません。
上の画像のように、「ブロックの一部」でも選択されていたらOKです。
ブロック全体をまじめに選択するのは結構手間なので、ぜひ覚えましょう!
書式を変更するショートカットキー
ショートカットキーで書式を変更を変更するショートカットキーです。
インラインを除いては、どのショートカットキーもWindowsのアプリなどでおなじみのものばかりで、覚えやすいと思います。
| 操作 | ショートカットキー |
|---|---|
| 太字 | CTRL + B |
| 斜体 | CTRL + I |
| 下線 | CTRL + U |
| 取り消し線 | SHIFT + ALT + D |
| インラインコード | SHIFT + ALT + X |
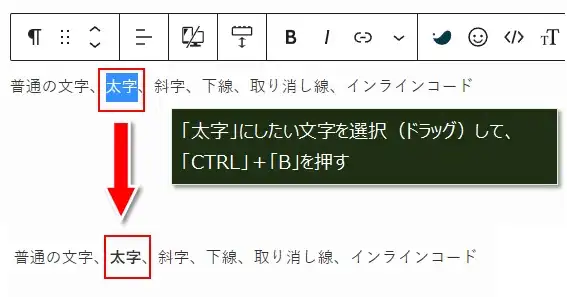
太字
太字にするショートカットキーです。
「CTRL」+「B」を押します。

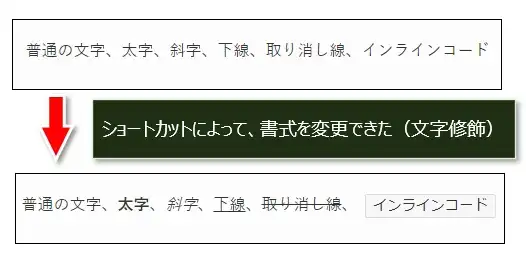
斜体/下線/取り消し線/インラインコード
太字以外も、同じように文字を選択してからショートカットキーの押下なので、ここにまとめて書きます。
- 斜体 → 「CTRL」+「I」
- 下線 → 「CTRL」+「U」
- 取り消し線 → 「SHIFT」+「ALT」+「D」
- インラインコード → 「SHIFT」+「ALT」+「X」

「インラインコード」は、あまり聞いたことない書式だと思いますが、本文中(インライン)にプログラムコードがそのまま書けるものです。(書いたイメージそのままで表示される)
技術系のジャンルでない限り、このショートカットキーを使うことはないでしょう。
編集するショートカットキー
編集系のショートカットキーです。
ほとんどがWindowsアプリなどで使い慣れているショートカットキーばかりなので、難しくないでしょう。
| 操作 | ショートカットキー | 備考 |
|---|---|---|
| リンクに変換 | CTRL + K | |
| リンク挿入(直近10記事一覧表示) | [[ | ※角括弧(ブランケット)2個 |
| 書式なし文字の貼り付け | CTRL + SHIFT + V | |
| コピー | CTRL + C | |
| 切り取り | CTRL + X | |
| 変更を保存 | CTRL + S | |
| 直前の操作の取消し | CTRL + Z | |
| 取消しの取消し(元に戻す) | CTRL + SHIFT + Z | CTRL + Y でも可 |
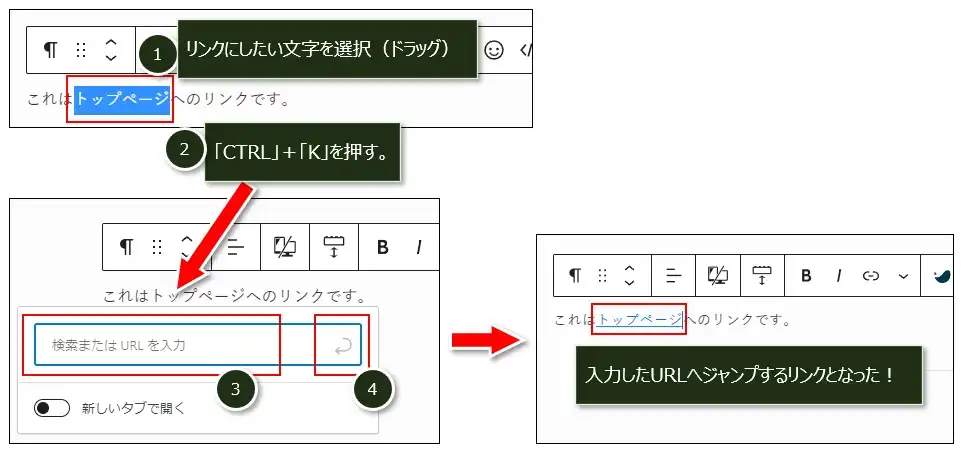
リンクに変換
リンクにしたい文字を選択して、リンクに変換するショートカットキーです。
リンクにしたい文字を選択(ドラッグ)し(①)、「CTRL」+「K」を押す(②)

これで、ただの文字列がリンク文字列に変更されます。(当然、入力したURLにジャンプします)
リンク挿入(直近10記事一覧表示)
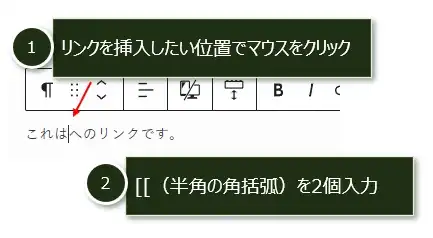
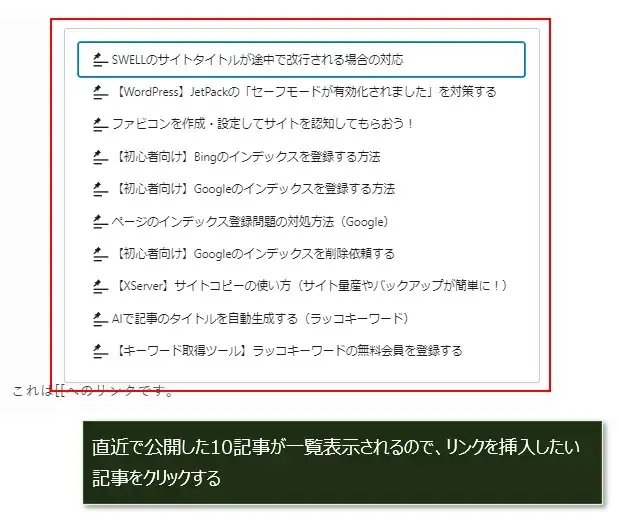
文字選択からのリンク変換とは違い、リンクを挿入した位置でクリックしてこのショートカットキーを押すと、直近で公開した10記事が一覧表示されます。
その中で、リンクとして挿入したい記事を選択することで、リンクが挿入されます。
リンクを挿入したい位置でマウスをクリック(カーソルを置く)し(①)、半角の角括弧([)を2個連続で押します。

、直近に公開した10記事が一覧表示されるので、リンクを挿入したい記事をクリック。

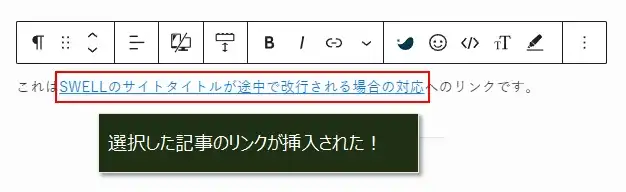
すると、記事のリンクがクリックした位置に挿入されます。(赤枠部分)

書式なし文字の貼り付け
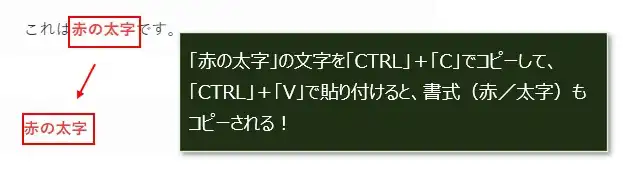
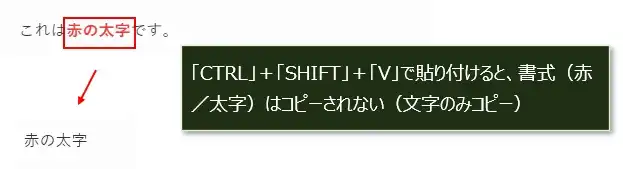
文字をコピーして貼り付けると、通常は次の画像のように、赤や太字などの文字の修飾もコピーされてしまいます。

書式をコピーせずに文字だけをコピーしたい場合は、次のショートカットキーを使いましょう。
コピーしたい文字を選択(ドラッグ)したら「CTRL」+「C」でコピーし、「CTRL」+「SHIFT」+「V」で貼り付けると、文字だけが貼り付けられます。

コピー/切り取り/直前の操作の取消し
「コピー/切り取り/直前の取消し」の各ショートカットキーは以下の通りです。
これも、Windowsアプリでおなじみのものですね。
- コピー → 「CTRL」+「C」
- 切り取り → 「CTRL」+「X」
- 直前の操作の取消し → 「CTRL」+「Z」
変更を保存
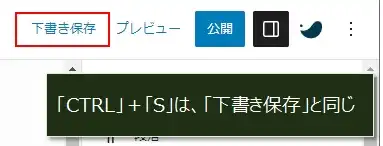
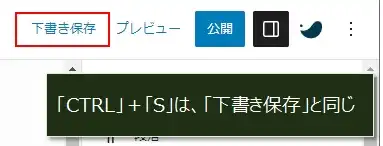
本文の変更内容を保存するショートカットキーで、Windowsアプリなどで使わる「一時保存」と同じです。
「CTRL」+「S」を押します。

「CTRL」+「S」を押すたびに、編集画面の下に「下書きを保存しました。」というメッセージが表示されます。

取消しの取消し(元に戻す)
取消しのショートカットキーは、先に紹介したように「CTRL」+「Z」ですが、「CTRL」+「Z」をもう一度押すと、取消したのを取り消す(つまり元に戻す)ことができます。
ショートカットキーが動作しない時の確認
ここで紹介したショートカットキーは全て実際に動作することを確認してますが、動作しないショートカットキーがあるかもしれません。
動作しない場合は、そのショートカットキーが他のアプリに割り当てられている可能性があるので、使っているアプリのショートカットキーと重複していないか確認してください。
実際、僕の環境ではあるショートカットキーがアプリで使っているショートカットキーと重複していたので、使えませんでした(アプリを起動しないとOK)
ショートカット一覧(PDF)のダウンロード
ここまで紹介したショートカットを、チートシートとして1ページのPDFにまとめました。
そのまま画面に表示させたり、印刷したPDFを机の横などに置いておくとすぐに確認できて便利ですよ。
「ダウンロード」をクリックして、有効利用してください。
まとめ
記事を沢山書いていくとわかりますが、自分がよく使う操作というのがだいたい決まってきます。
よく使う操作は積極的にショートカットキーを使いましょう!
ちょっとした時短かもしれませんが、特にキーボードでのショートカット操作は確実に時短に繋がるので、積極的にショートカットを使いましょう!
ブロックを簡単に挿入して効率アップ!
この記事で紹介していないブロックを挿入したい場合は、以下の記事を参考にしてください。

コメント