この記事では、「+」(ブロック挿入ツール切り替えボタン)を使わずに、記事内に簡単にブロックが挿入(追加)できる方法について、くわしく解説していきます。
テーマは、SWELLを対象としています。
ブロックエディタの基本的な使い方を覚えたら、いよいよ本格的に記事を書く作業に移ります。
記事を書く時に中心となるのが、「+」(ブロック挿入ツール切り替えボタン)を使った「ブロック挿入」の操作です。

でも、「+」ボタンを押して、ものすごい数のブロックから目的のブロックを探すのは結構面倒なんです。
この記事では、探す手間を省けて簡単に挿入できる「/」スラッシュ検索を使った方法を解説します。

勝手に、「スラッシュ検索」と命名しました!
スラッシュ検索を使うと記事を書く効率がアップするので、ぜひ参考にしてください!
「/」スラッシュ検索で簡単にブロックを挿入
「/」スラッシュ検索でブロックを挿入する手順は、以下の通りです。
- 新規ブロックにカーソルを置く。
- 「/」(スラッシュ)に続けて、目的のブロック名を入力。
- 検索されたブロックから目的のブロックを選択。
2024.04.02追記)
WordPress6.4以降、「同期」パターンブロックだけではなく、「非同期」パターンブロックも検索できるようになりました。

ブロック名を何文字か入力するだけで検索できますよ!
以降では、ブロック名ごとに検索する手順を解説します。
まず、新規ブロックにカーソルを置きます。

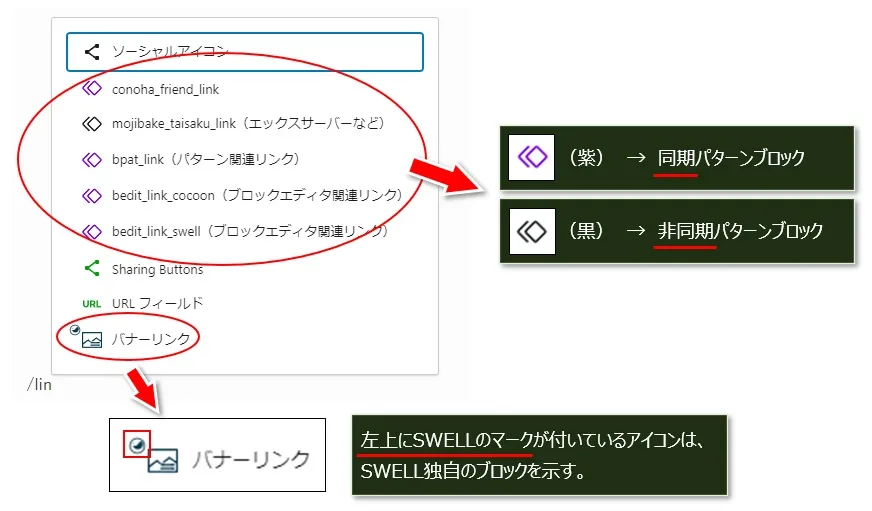
ちなみに、ブロックのアイコンでちょっとした判別ができます。

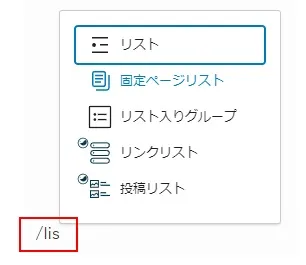
リスト関連ブロック
リスト関連ブロック(リスト/投稿リストなど)を挿入する手順です。
「/lis」を入力

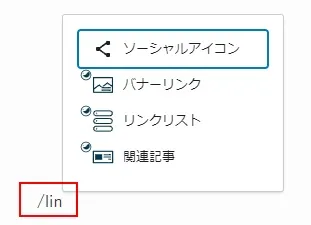
リンク関連ブロック
リンク関連ブロック(リンクリスト、関連記事など)を挿入する手順です。
「/lin」を入力

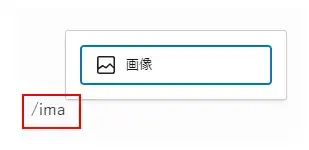
画像ブロック
画像ブロックを挿入する手順です。
「/ima」を入力

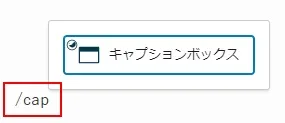
キャプションブロック
キャプションブロックを挿入する手順です。
「/cap」を入力

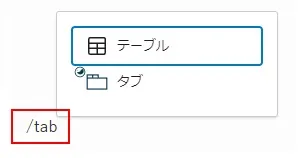
「テーブル/タブ」ブロック
テーブルブロック、タブブロックを挿入する手順です。
「/tab」を入力

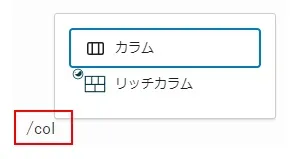
カラムブロック
カラムブロックを挿入する手順です。
「/col」を入力

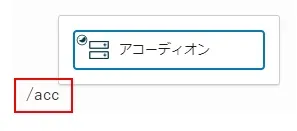
アコーディオンブロック
アコーディオンブロックを挿入する手順です。
「/acc」を入力

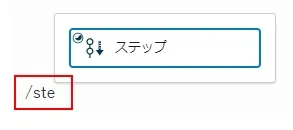
ステップブロック
ステップブロックを挿入する手順です。
「/ste」を入力

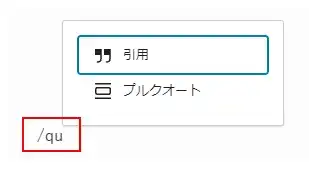
引用ブロック
引用ブロックを挿入する手順です。
「/qu」を入力

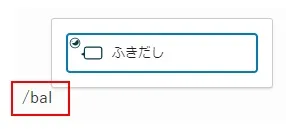
ふきだしブロック
ふきだしブロックを挿入する手順です。
「/bal」を入力

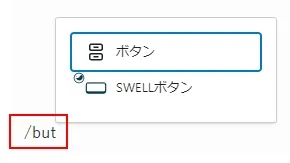
ボタンブロック
ボタンブロックを挿入する手順です。
「/but」を入力

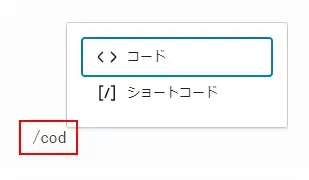
「コード/ショートコード」ブロック
コードブロック、ショートコードブロックを挿入する手順です。
「/cod」を入力

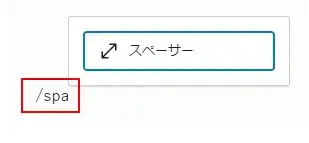
スペーサーブロック
スペーサーブロックを挿入する手順です。
「/spa」を入力

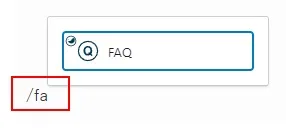
FAQブロック
FAQブロックを挿入する手順です。
「/fa」を入力

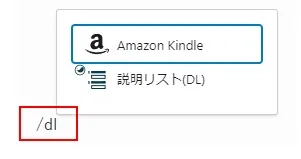
説明リストブロック
説明リストブロックを挿入する手順です。
「/dl」を入力

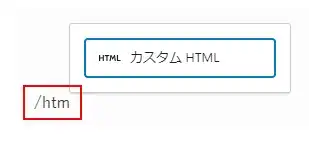
カスタムHTMLブロック
カスタムHTMLブロックを挿入する手順です。
「/htm」を入力

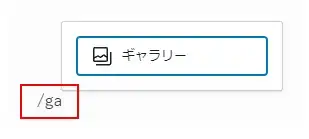
ギャラリーブロック
ギャラリーブロックを挿入する手順です。
「/ga」を入力

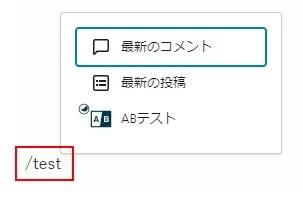
ABテストブロック
ABテストブロックを挿入する手順です。
「/test」を入力

ブログパーツブロック
ブログパーツブロックを挿入する手順です。
「/blogp」を入力

埋め込み(ツイッター/Youtube)ブロック
埋め込み(ツイッター/Youtube)ブロックを挿入する手順です。
「/tw」を入力

「/yo」を入力

まとめ
記事の中でブロックを挿入する操作は頻繁に発生します。
だから、「+」ボタンを押すたびに「ブロック探し」を繰り返すことは、非常に効率悪い操作だといえます。
この記事で紹介した「スラッシュ検索」を有効活用して、無駄な操作をなくして記事作成の時間を短縮していきましょう!
今後、ブロック名の変更や削除される可能性があります。
その場合、「スラッシュ検索」が使えなくなることもあるので、注意してください。

コメント