| 2024.04.25 | 全体的に手順でわかりづらいところを修正。 |
| 2024.08.01 | |
| 2025.01.24 | 有料化の情報と最新のインストール手順を追加。 |
| 2025.05.22 | インストール手順の変更に伴い、手順を修正。 |
Jetpackの統計情報は、2023年に一度有料化されて、翌2024年には再び無料利用できるようになったと思われたんですが、どうやら無料ではなく有料化されたままであることがわかりました。

2024年に、以前のように無料利用できるようになったと思っていましたが、誤りだったようです。
記事にも、誤った情報を書いてしまいました、すみません。
サイト(ブログ)へのアクセス状況を確認できる統計情報ですが、収益が発生しない個人サイトに限って無料となるので注意してください。
また、インストールしたJetpackの統計情報のプランを確認する方法もあわせて紹介するので、商用サイトにJetpackをインストールしている場合は、プランを必ず確認してください。
JetPackの代替プラグインについて
Jetpackの代替のプラグインとして、「Matomo Analytics」が利用できます。
このプラグインの使い方をまとめたのたで、JetPackの代わりを探している人は参考にしてください!

Jetpackよりも、ユーザー(訪問者)の行動が確認できるのが便利ですよ。
Jetpackのトラブル対応については、以下の記事を参考にしてください。
Jetpackは必要か
この【還じいブログ】では、以下の記事で入れておくべき必須のプラグインを紹介していますが、Jetpackはそこに含まれていません。
つまり、Jetpackは必ずしも必要でないプラグインとなるんですが、ただ一つだけ便利な機能があるんですよね。
それは、サイトへのアクセス状況が簡単に確認できる「統計情報」というものです。
アクセス状況の確認は、Googleが無料提供しているGA4(旧:グーグルアナリティクス)でも可能なんですが、GA4は機能が多いのと操作がわかりづらいため、多くの人が敬遠していると思います。
その点、Jetpackはインストールするだけですぐに「統計情報」が使えるお手軽さがあるので、Jetpackを使っている人が多いんじゃないでしょうか。
結論として、Jetpackは必要か?という点については、
GA4が使えるのであればGA4をおすすめしますが、お手軽にアクセス状況を確認したいのであればJetpackを使ってみてもいいでしょう。
ただし、アフィリエイトやアドセンスによって収益を確保する商用サイトは無料で利用できないので、注意してください。
Jetpackの統計情報が有料化?
- 1. プランが「無料の非商用ライセンス」である
-
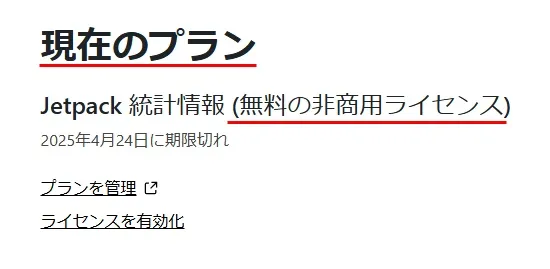
Jetpackをインストールすると、「Jetpack」→「My Jetpack」で画面の一番下でプランが確認できますが、現在のプランが「無料の非商用ライセンス」と表示されます。

既にJetpackをインストール済みの人も、今一度プランを確認してください。
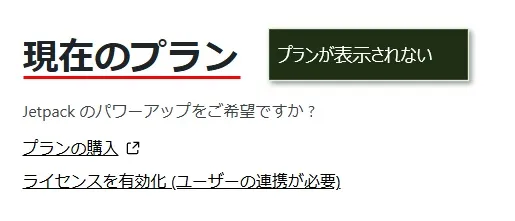
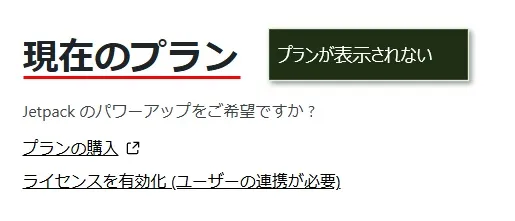
プランが表示されないパターン(タップで詳細展開)
以下のように、プランが表示されないパターンもあります。

- 2. Jetpackの統計情報の公式ページ
-
統計情報の公式ページを確認すると、以下のように書かれていて、明らかに商用サイトでは無料利用できないことがわかります。
統計アドオンを購入する
Jetpack 統計への無料アクセスは、個人の非営利サイトのみが対象になります。個人サイト
個人サイトの場合有料サブスクリプションにアップグレードするオプションがあります。Jetpack 統計を評価していただける場合は、可能であれば今後の高度な機能や優先サポートのリリースのためにご支援ください。商用サイト
引用:Jetpack 統計
商用サイトでは有料サブスクリプションが必要です。商用サイトとは収益の獲得を目的としたサイトと定義されます。収益の獲得には広告またはアフィリエイトリンク、商品またはサービスの販売、寄付またはスポンサーの募集、営利目的のビジネスまたは教育機関に直接関連するその他の手段などが含まれます。※上記引用文は、赤字の装飾を追加しています。
こちらのページのFAQにも、非商用サイトのみ無料利用できることが書かれています。
Jetpack は無料ですか?
はい!Jetpack のコア機能は非商用サイトでは無料でご利用いただけます。これらには、サイト統計、画像用の高速 CDN、関連投稿、ダウンタイム監視、ブルートフォース攻撃保護、ソーシャル ネットワークへの自動共有、サイドバーのカスタマイズ、SEO (検索エンジン最適化) ツールなどが含まれます。
引用:Jetpack – WP Security, Backup, Speed, & Growth※上記引用文は、和訳しています。(原文は英語)
無料化されたと勘違いした理由
有料化された統計情報が、以前のように無料化されたと勘違いした理由を書きます。
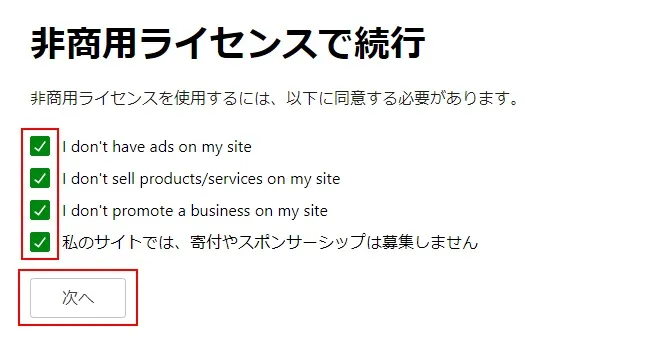
2024年のインストール手順では、以下のように非商用サイトであることに合意しないとインストールできませんでした。

それが、いつの間にか現在のように合意する画面が表示されずにインストールできるようになったんです。(インストール手順が簡略化)
そのため、てっきり無料利用できるようになったと勘違いしてしまいました。

せめて、統計情報のページをちゃんと確認すればよかったんですけど。
残念な結果になりましたが、商用サイトを運営している人は、GA4か統計情報と同じ機能のプラグインを利用しましょう。
ちなみに、Jetpackの代替となる「Matomo Analytics」という、完全無料のプラグインもあります。
このプラグインは、Jetpackの統計情報のようにPVも確認できますが、さらにユーザーの行動に関して確認できるのが特徴です。(GA4に近い機能)
- そのページにどこからアクセスしてきたのか
- そのページからどの内部ページ(または外部サイト)に移動したのか
- そのページの特定期間のアクセス数がどのように推移しているか

僕は統計情報が有料化したタイミングで、商用サイトはすべてこの「Matomo Analytics」に乗り換えましたよ!
Jetpackのインストール
では、非商用サイト向けに「Jetpack」をインストールする手順を解説します。
インストールと有効化
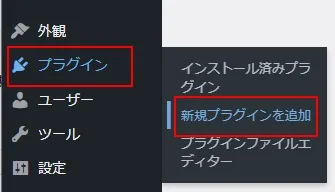
WordPressにログインし、管理メニューの「プラグイン」→「新規プラグインを追加」(新規追加)とクリック。

キーワードに「Jetpack」を入力(自動で検索が実行)

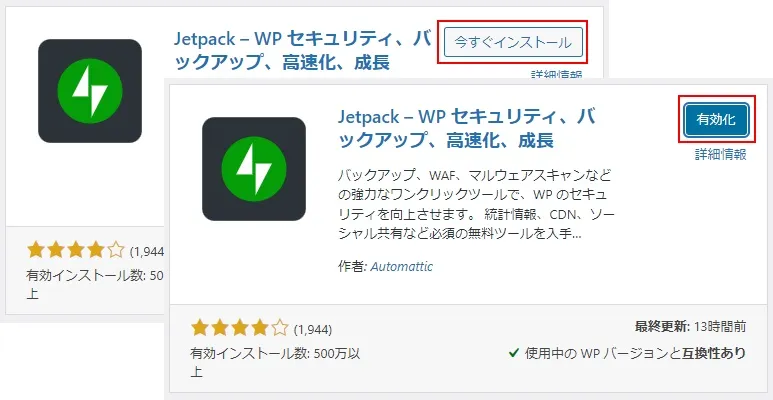
「今すぐインストール」→「有効化」とクリック。

「サイトをパワーアップ」をクリック。

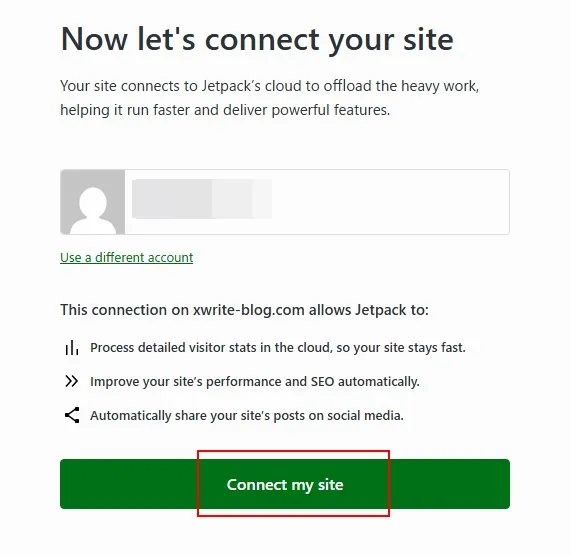
「Connect my site」をクリック。

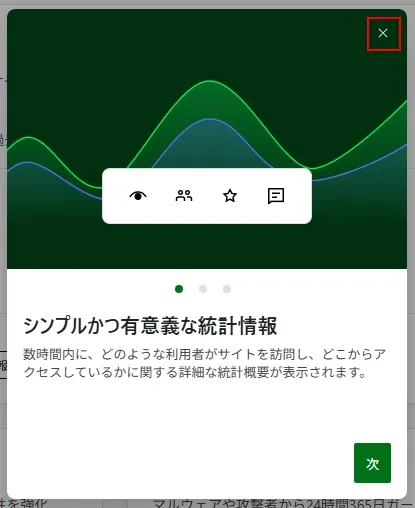
以下の小ウィンドウが表示されますが、右上の「×」をクリックして閉じます。

WordPress管理メニューの「Jetpack」→「統計情報」をクリック。


Jetpackの統計情報の使い方
では、統計情報の使い方を解説します。
統計情報(グラフ)
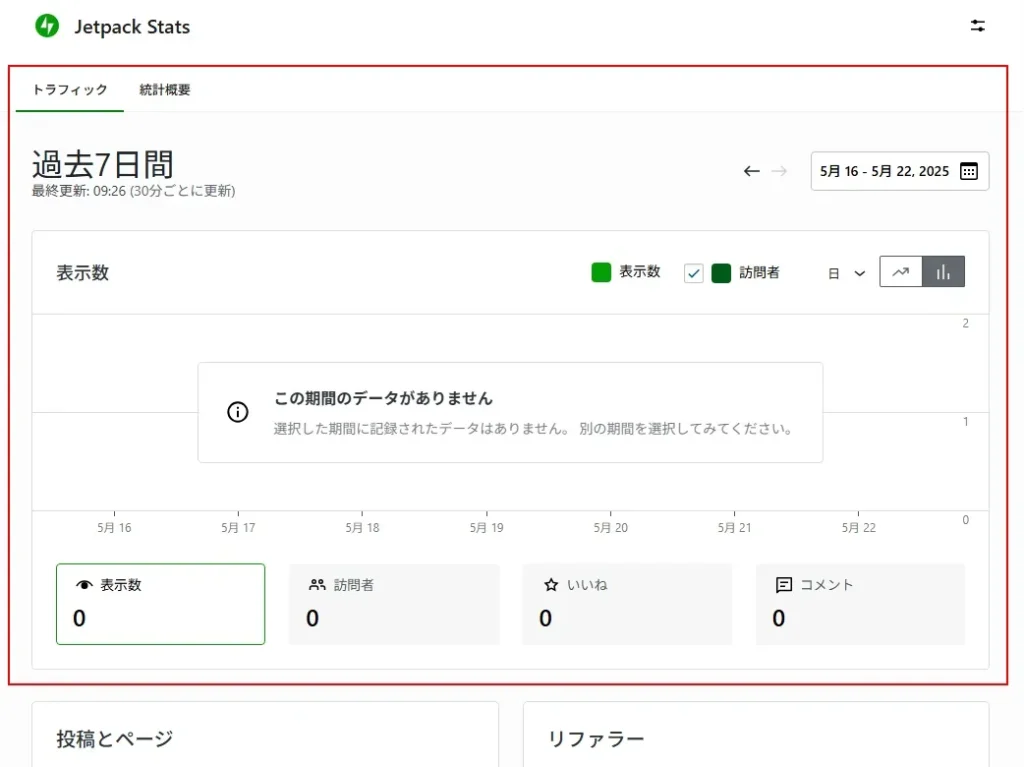
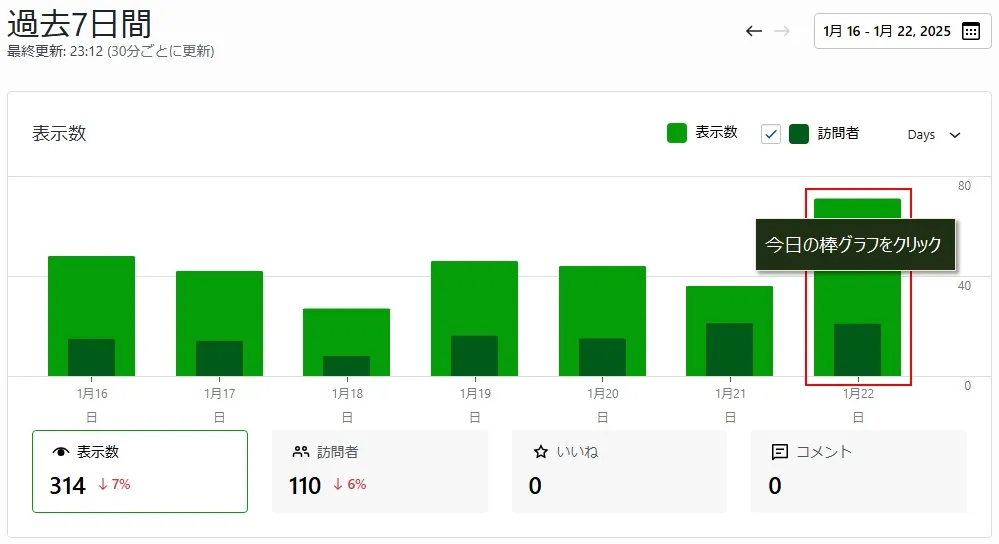
「Jetpack」→「統計情報」を押すと、デフォルトの表示期間「過去7日間」の統計情報が表示されます。
棒グラフはサイトへの日ごとのアクセス数(表示数/訪問者数)を表現し、下の方で「過去7日間」のアクセス数の合計が確認できます。

表示数と訪問者数の違い
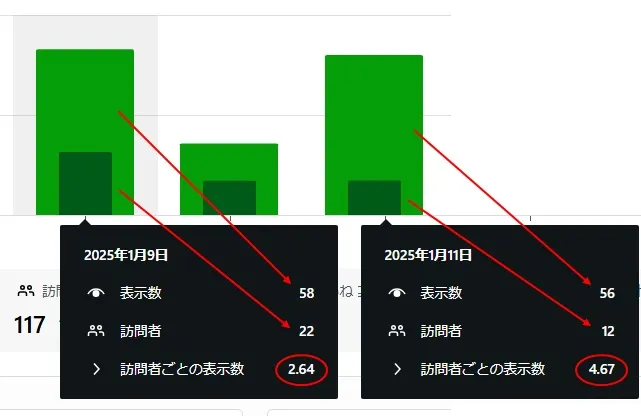
棒グラフの上にマウスを乗せると、以下のように表示数と訪問者数が表示されます。
表示数(深緑)はページの閲覧数、いわゆるPV(ページビュー)のことで、訪問者(緑)はそのサイトに訪れた人の数です。

表示数を訪問者の数で割ると、画像で表示されているように訪問者ごとの表示数の平均が確認できます。
画像の2つの棒グラフを比較すると、右の1/11日の方が訪問者ごとの表示数が多い(回遊率が高い)ことがわかります。

回遊率が高いと、Googleに評価されてSEO効果が期待できるんです!
内部リンク、サイドバー、トップメニューなどで他の記事にスムーズに移動できるようにしましょう!
統計情報(投稿とページ/リファラー)
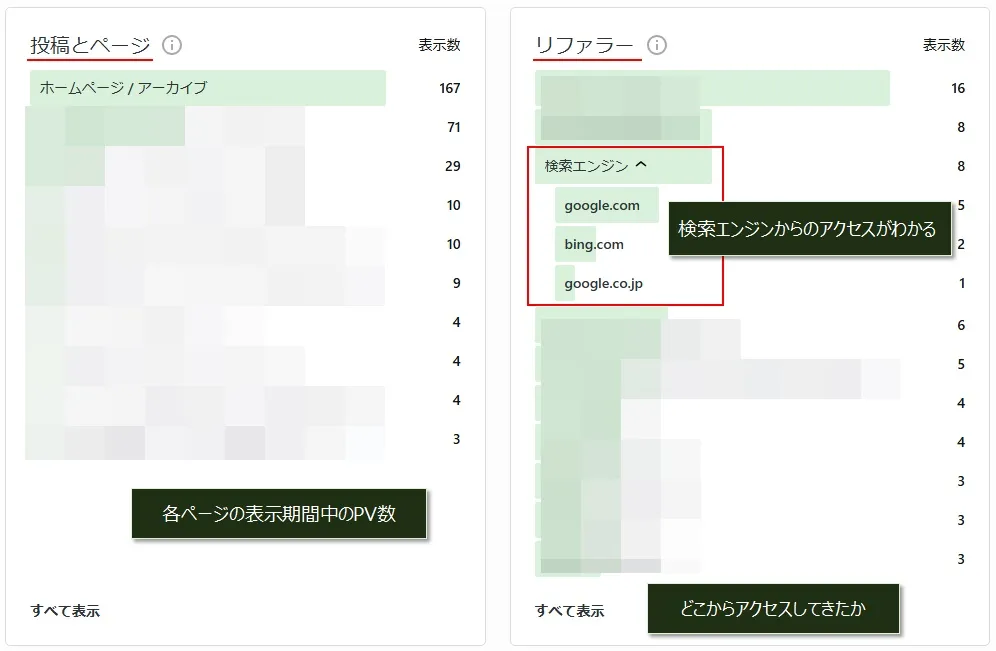
グラフの下で、「投稿とページ」、「リファラー」が確認できます。
「投稿とページ」では、投稿記事や固定ページごとのアクセス数(PV)が表示され、「リファラー」はどこからアクセスされたのか、確認できるようになっています。(検索エンジンからのアクセスがここでわかる)

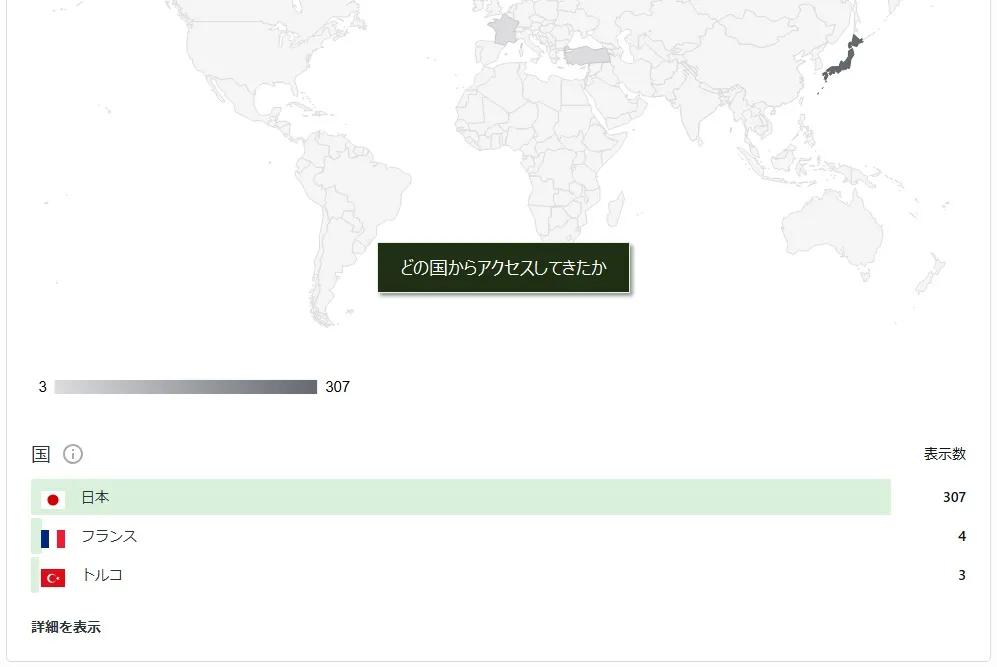
統計情報(国)
「国」では、どの国からアクセスされたのか確認できるようになっています。

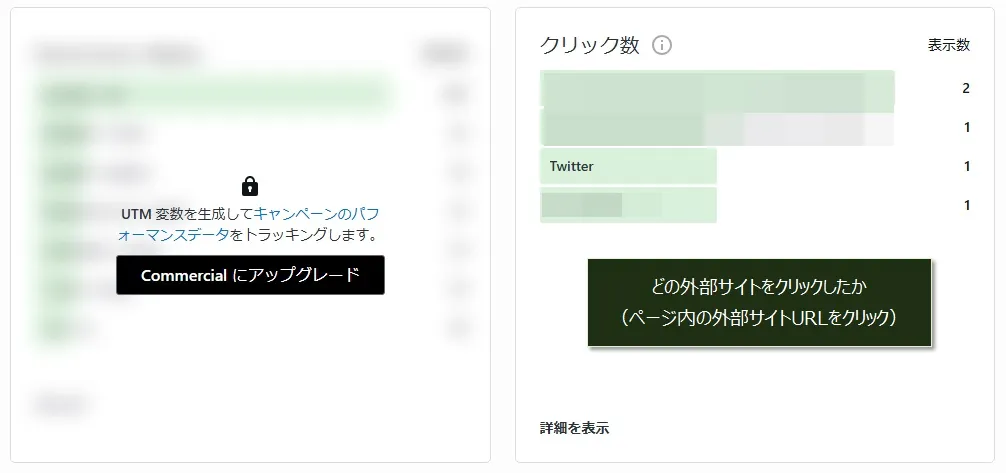
統計情報(クリック数)
一番下にあるのが「クリック数」で、サイト内の外部サイトへのリンクをクリックした数が確認できます。

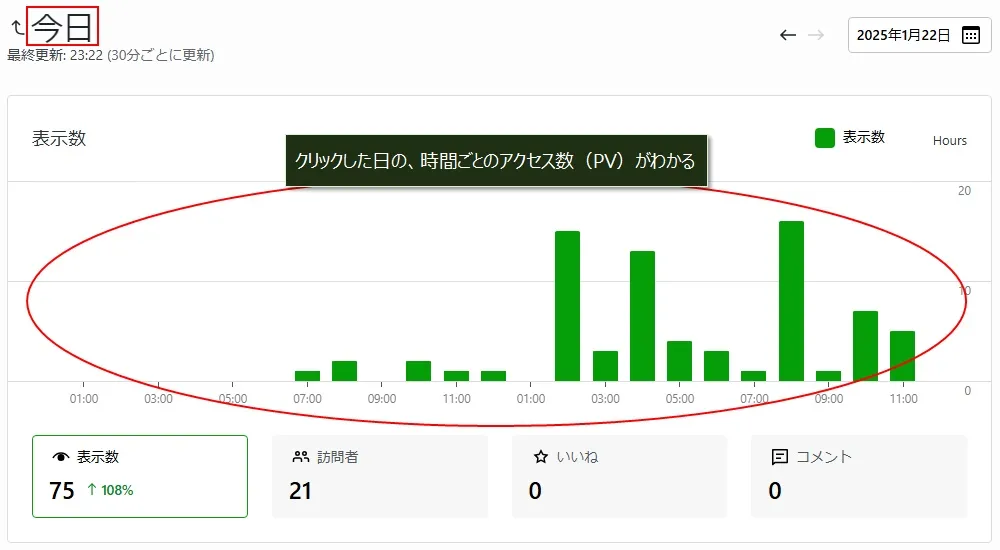
今日の統計情報を確認する
「統計情報」の画面を開いた時は、現在設定されている表示期間に基づいたアクセス数が表示されます。
「今日」の詳しいアクセス数を確認したい場合は、「今日」のグラフをクリックしてください。
※特定の日を確認したい場合、その日のグラフをクリック。


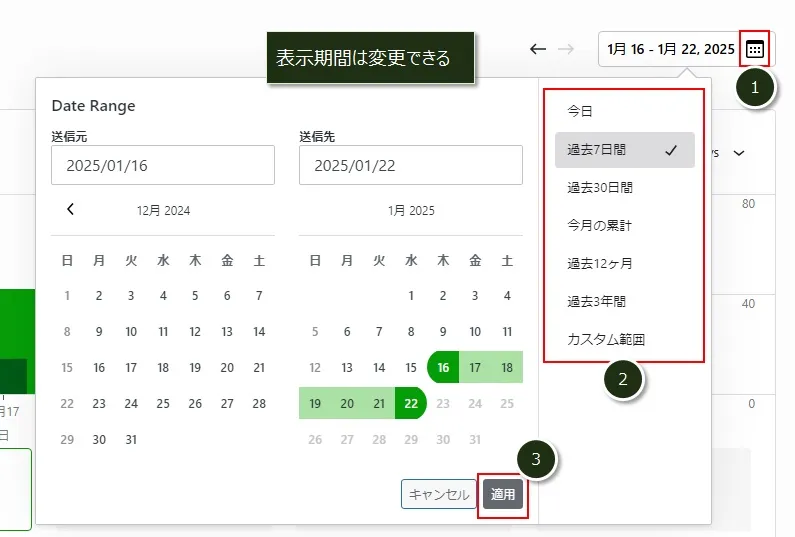
表示期間を変更する
「統計情報」の表示期間を変更する手順です。
カレンダー(①)→表示期間(②)をクリックし、「適用」(③)をクリック。

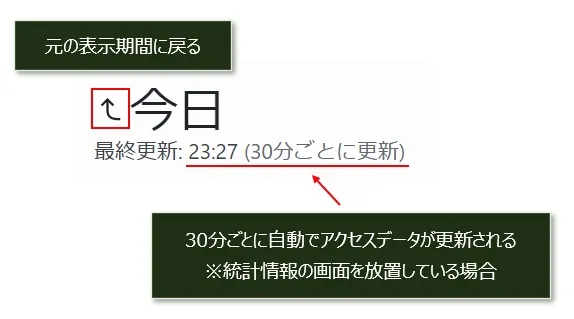
表示期間を元に戻す
例えば、表示期間が「過去7日間」だった時に「今日」のグラフをクリックすると、以下のように表示期間が「今日」に変わります。

元の「過去7日間」に戻したい場合、赤枠の上矢印を押すと「過去7日間」に戻ります。

もう一度、表示期間を選択する手間が省けて便利ですよ。
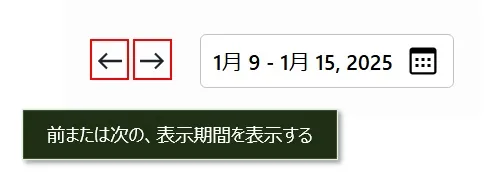
表示範囲をずらす
カレンダーの左に表示される、←や→のアイコンをクリックすると、現在の表示範囲を前や次にずらすことができます。

例えば、上の画像のように1/9 ~ 1/15(表示期間7日間)が表示がされている場合、それぞれ以下のように表示範囲がずれます。
| 「←」クリック後の表示 | 現在の表示 | 「→」クリック後の表示 |
|---|---|---|
| 1/2 ~ 1/8を表示(前の7日間) | 1/9 ~ 1/15 | 1/16 ~ 1/22(次の7日間) |
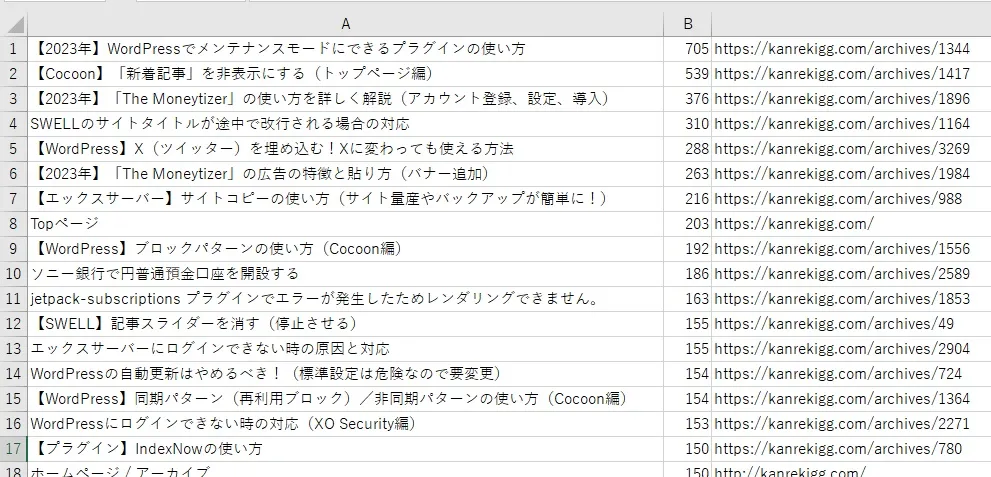
アクセスデータをCSVに出力
アクセスデータは、CSVに出力することができます。
「投稿とページ」の下にある「すべて表示」をクリック。

ここでは、例として「一年間」を指定し(①)→「CSV形式でデータをダウンロード」をクリック(②)
これで、CSVがダウンロードできます。


Jetpackは今後も無料で利用できる?
何度も書いているように、非商用サイト(個人サイト)であれば、Jetpack(統計情報)は無料で利用できます。
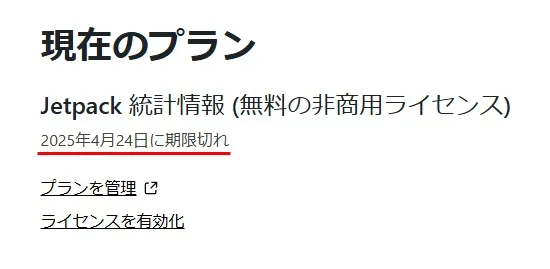
しかし、現在のプランをよく確認すると、何やら2025年4月24日に期限切れになるような事が書かれているんですよね。

プランが表示されないパターン(タップで詳細展開)
以下のように、プランが表示されないパターンもあります。

ちょっと危惧しているのが、2025年4月24日以降は非商用サイトでも無料利用できなくなるのではないかということです。

2025年4月24日以降にならないと、実際にどうなるかわかりません。
まとめ
しかし、最後に書いたように2025年4月24日以降でライセンスが変更になって個人サイトでも無料利用ができなくなる可能性があります。
個人サイトでJetpackを利用するにしても、2025年4月24日以降の利用がどのようになるか、気をつける必要があるでしょう。
Jetpackのトラブル対応については、以下の記事を参考にしてください。

コメント