この記事では、プラグイン「WPForms」で作った問い合わせフォームに、スパム対策を追加する方法について、くわしく解説していきます。
2025.02.10)reCAPTCHAの代替「Cloudflare Turnstile」の使い方リンクを追加
2025.02.21)CloudflareのTurnstileを使ったスパム対策を追加
移行しても基本的には無料で利用できますが、リクエスト数の制限を超えると有料(課金)となるようです。
ちょっと課金が気になるので、この機会にreCAPTCHAの代替となる100%無料の「Cloudflare Turnstile」に乗り換えてみました。
reCAPTCHAを継続利用するか迷っている人は、次の記事を参考にしてください。
なお、プラグインの「Contact Form 7」、「WPForms」のどちらも、「Cloudflare Turnstile」の利用が可能です。
ブログを開設してからある程度期間が過ぎると、必ず遭遇するやっかいものがあります。
それが「スパム」です。

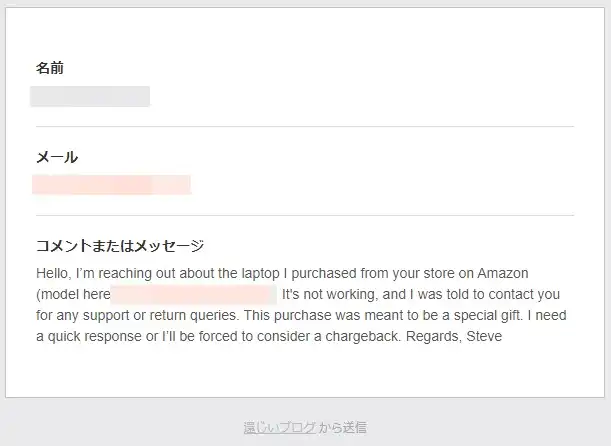
特に多いのが、「問い合わせフォーム」からの「スパムメール」。
そして、記事のコメントからの「スパムコメント」。

まだアクセスがほとんどないのに、もうスパムメールが送られてくるんです!スパマーはあなどれません!
GoogleのGmailを使っていると、「スパムメール」はかなりの確率で「迷惑メール」に振り分けてくれるので助かるんですが。
それでも、定期的に「迷惑メール」を削除するのも地味に面倒なんですよね。
ということで、
なお、「スパム対策」の手順は以下の通りです。
- GoogleのreCAPTCHAのキーまたは、CloudflareのTurnstileのキーを取得。
- 取得したキーを「WPForms」に設定して「スパム対策」を有効化。
WPFormsでまだ問い合わせフォームを作成していない場合は、以下の記事を参考に作成してください。
プラグイン「Contact Form 7」を利用している場合は、以下の記事に書いている「スパム対策」を参考にしてください。
GoogleのreCAPTCHAを使ったスパム対策
GoogleのreCAPTCHAを使った「スパム対策」の手順です。
冒頭でも書いたように、GoogleのreCAPTCHAはCloudプロジェクトへ移行する関係でキーの取得方法が、以下で書いている方法と異なっているかもしれません。
あらかじめ、ご了承ください。
個人的には、リクエスト数の制限を超えると有料になるreCAPTCHAよりも、完全無料のTurnstileをおすすめします。
Turnstileを利用する場合は、「CloudflareのTurnstileを使ったスパム対策」に進んでください。
reCAPTCHAのキーを取得する
まずは、GoogleのサイトからreCAPTCHAのキーを取得します。
reCAPTCHAのキー取得は以下の記事を参考にしてください。
この記事を読むとわかりますが、「WPForms」はreCAPTCHA v2(Invisible)を推奨としているので、このキーを取得してメモ帳にでも保存しておいてください。

取得するキーは、reCAPTCHA v2(Invisible)ですよ!
reCAPTCHAのキーを設定する
先の記事を参考に、reCAPTCHAのキーが取得できたはずです。
次は「WPForms」の設定画面で取得したキーを設定します。
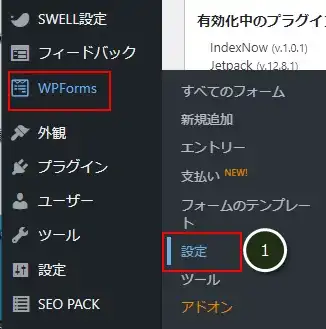
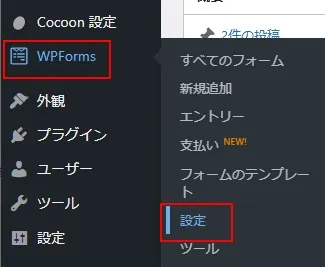
管理画面メニュー「WPForms」→「設定」(①)をクリック。

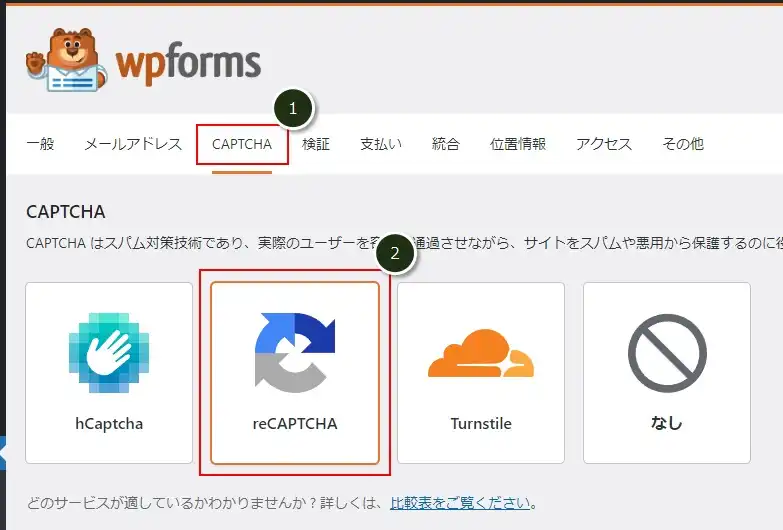
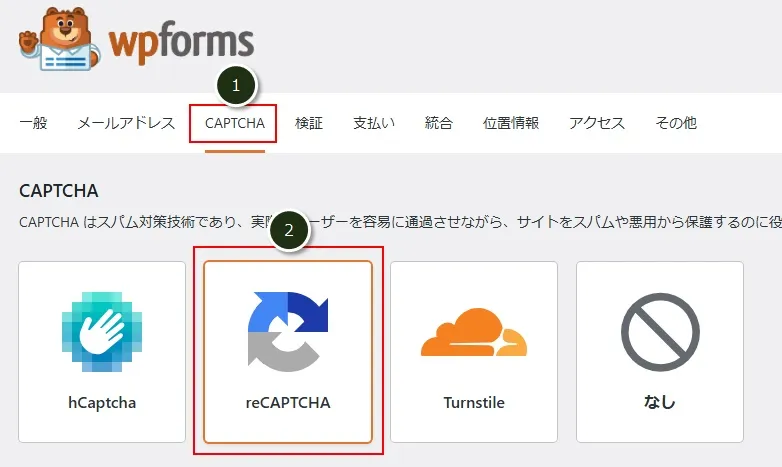
「CAPTCHA」(①)→「reCAPTCHA」(②)をクリック。

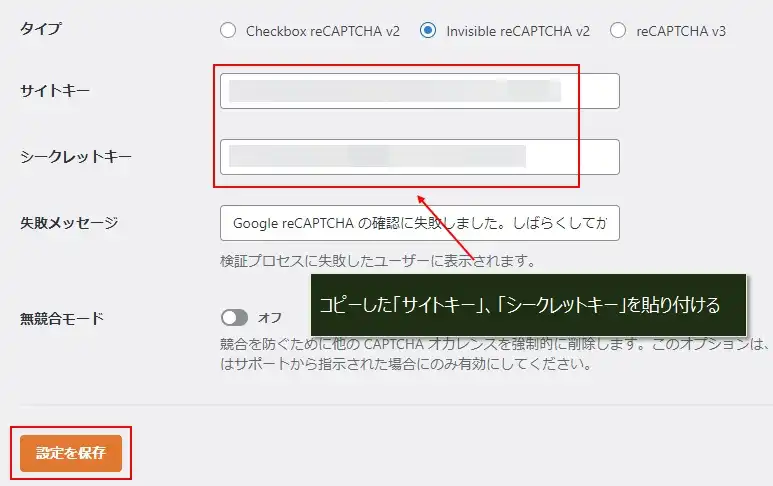
reCAPTCHAのタイプは3つありますが、「WPForms」で推奨されている「Invisible reCAPTCHA v2」を利用します。
reCAPTCHAのキーは既に取得済みかと思いますが、まだ取得していない場合は、「reCAPTCHAのキーを取得する」に戻ってください。
取得したキーをそれぞれ入力してて、「設定を保存」をクリック。

reCAPTCHAを有効化する
「Invisible reCAPTCHA v2」が利用できるようになったので、「問い合わせフォーム」でreCAPTCHAが使えるように有効化します。
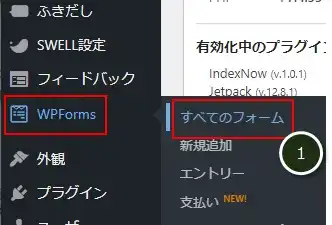
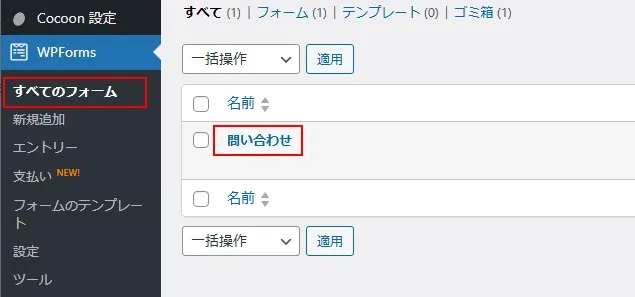
管理画面メニュー「WPForms」→「すべてのフォーム」(①)をクリック。

スパム対策をしたいフォームをクリック。

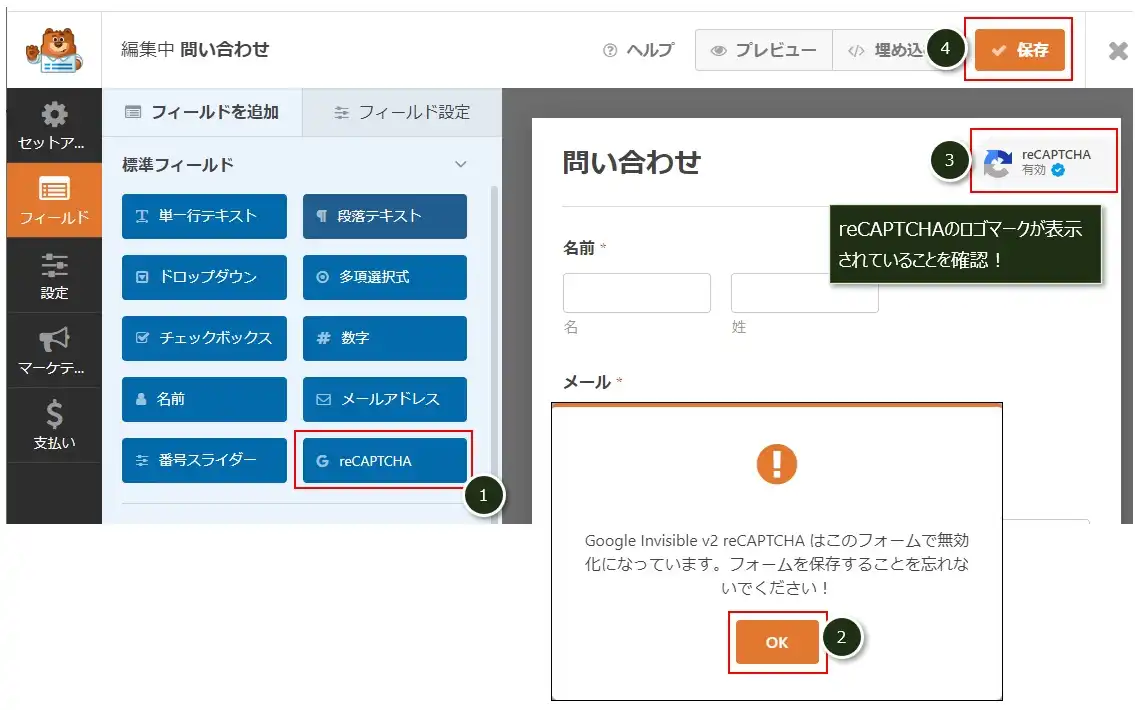
以下の通りにクリックします。
- 「reCAPTCHA」をクリック。
- 「OK」をクリック。
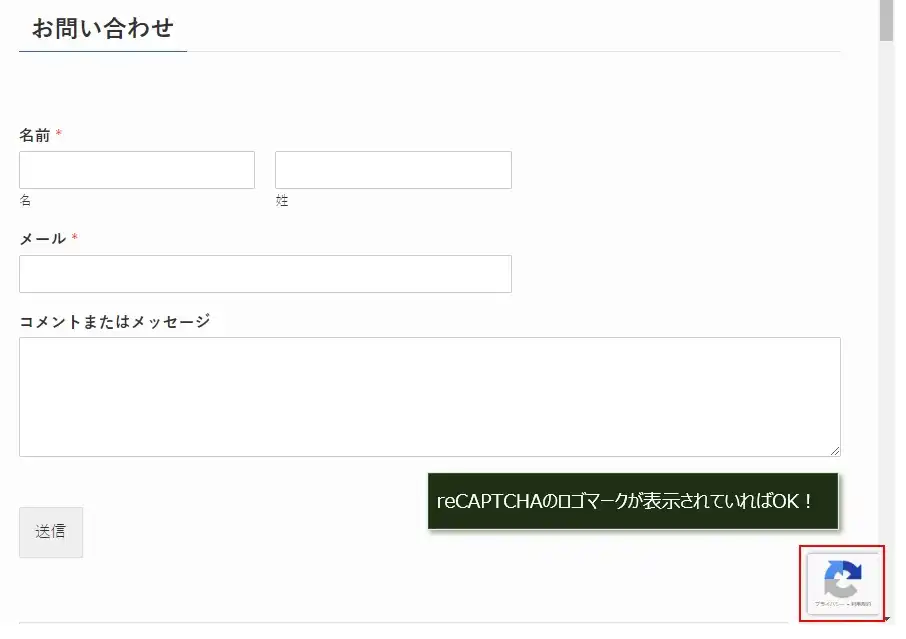
- 「reCAPTCHA」のロゴマークを確認。
- 「保存」をクリック。


念のため、次の手順でreCAPTCHAが有効化されたか確認しましょう!
「問い合わせ」のページを開き、以下のように「reCAPTCHA」のロゴマークが表示されていたらOKです。

CloudflareのTurnstileを使ったスパム対策
CloudflareのTurnstileを使ったスパム対策の手順です。
WPFormsでまだ問い合わせフォームを作成していない場合は、以下の記事を参考に作成してください。
Turnstileのキーを取得する
以下の記事を参考にして、Turnstileのキー(サイトキー、シークレットキー)を取得してください。
この記事の、「サイトキー/シークレットキーの取得」の章まで進めばOKです。
Turnstileのキーを設定する
Turnstileのキーが取得できたところで、キーを設定します。
管理画面メニュー「WPForms」→「設定」をクリック。

reCAPTCHAを利用していた場合
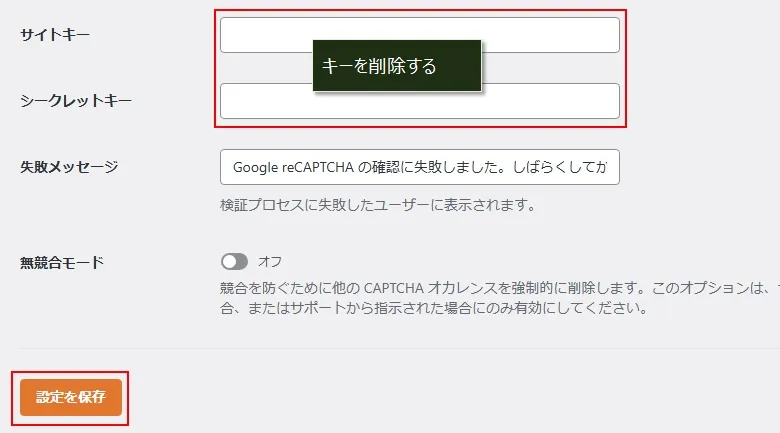
GoogleのreCAPTCHAのキーが残っていたら削除します。
「CAPTCHA」(①)→「reCAPTCHA」(②)をクリック。

キーが入力済みだったら、削除して「設定を保存」をクリック。

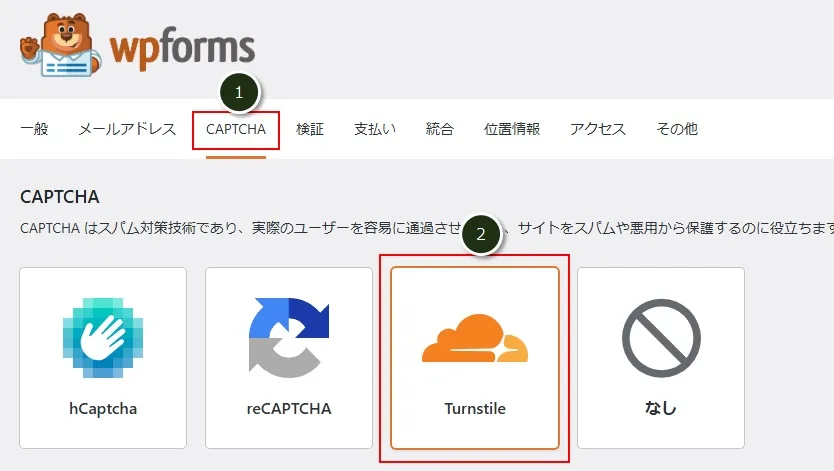
「CAPTCHA」(①)→「Turnstile」(②)をクリック。

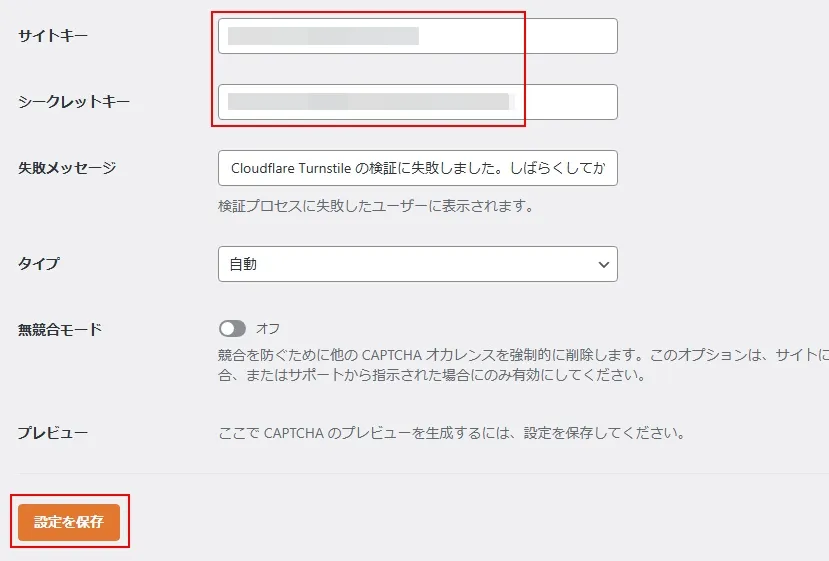
取得したサイトキー、シークレットキーを入力して、「設定を保存」をクリック。

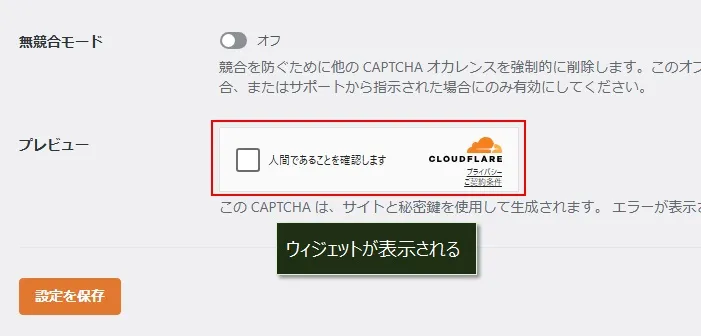
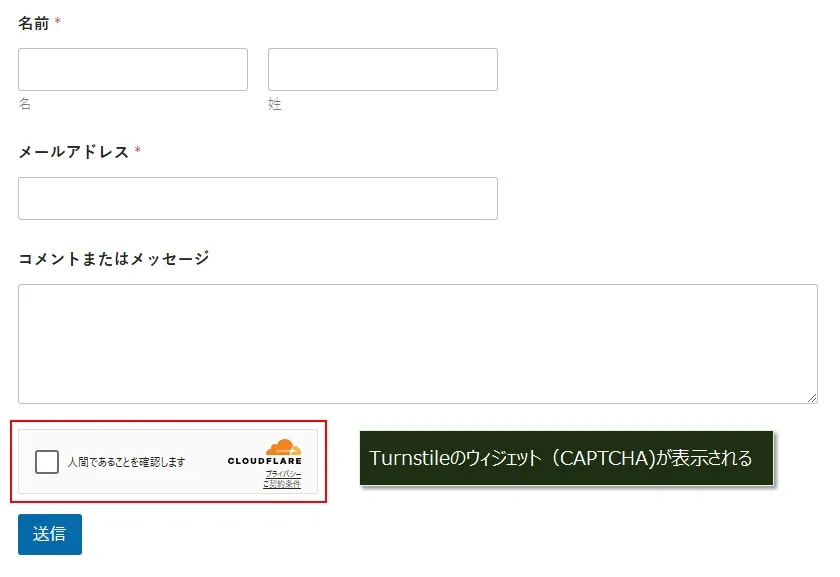
保存が完了すると、Turnstileのウィジェット(CAPTCHA)が表示されます。


まだ終わりじゃないですよ!
Turnstileを有効化する
最後に、WPFormsでTurnstileが使えるように有効化をします。
管理画面メニュー「WPForms」→「すべてのフォーム」とクリックし、フォームの「問い合わせ」をクリックします。。

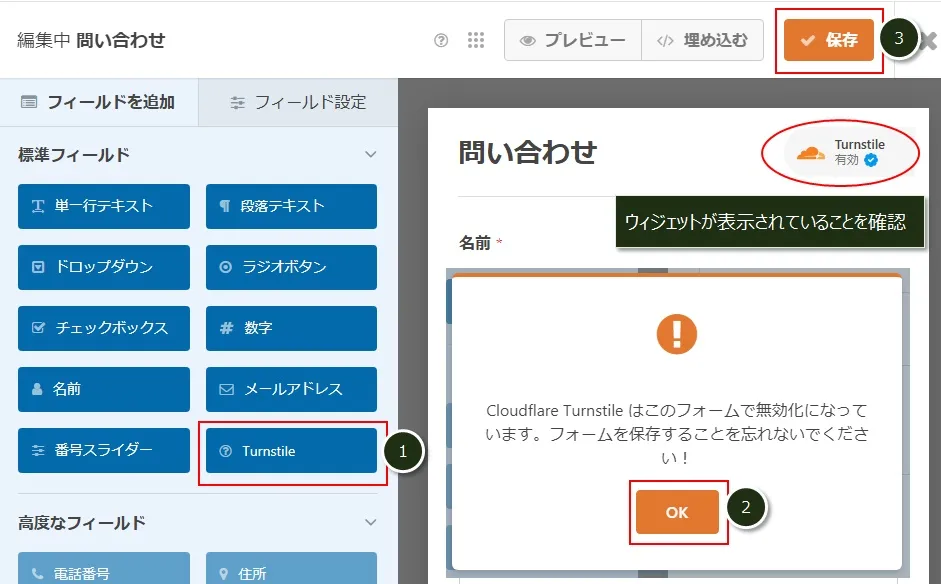
「Turnstile」(①)をクリックし、確認画面で「OK」(②)をクリックしたら、Turnstileのウィジェットが表示されていることを確認して「保存」(③)をクリック。


Turnstileのウィジェットのタイプを変更する
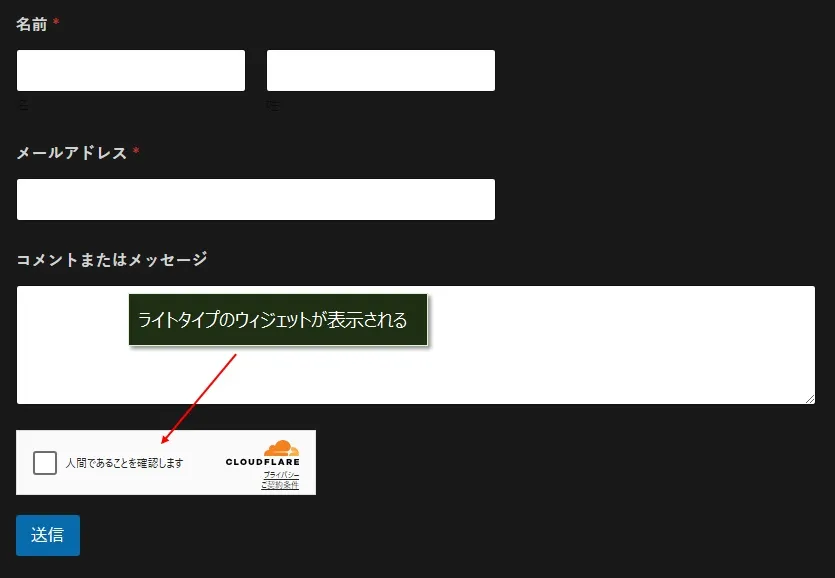
Turnstileのウィジェット(CAPTCHA)のデフォルトは、白がベースのライトタイプです。
ダークモード画面の場合、ライトタイプのウィジェットだと背景色とあってないので、ちょっと気になるかもしれません。

やっぱりダークモードの背景にあわせて、ウィジェットもかっこいい黒にしたいですよね?

ウィジェットにはダークタイプもあるので、これに切り替えましょう!
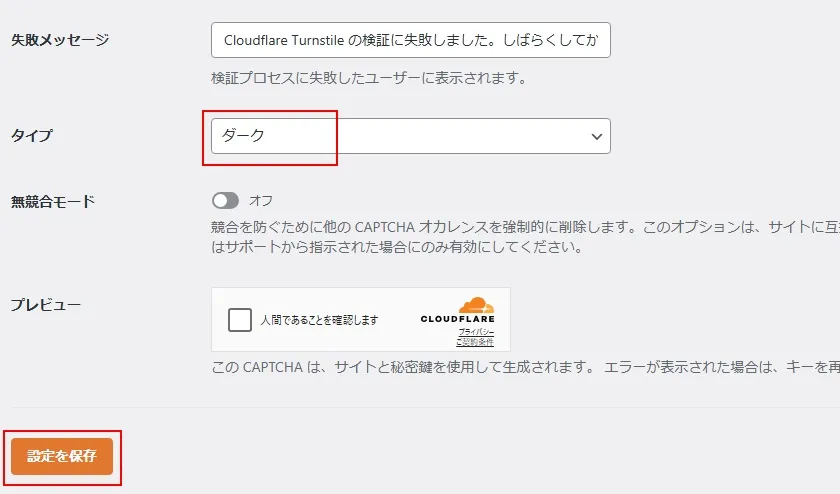
WPFormsの設定画面で、キーの下の方に「タイプ」があるので、「ダーク」に変更して「設定を保存」をクリック。



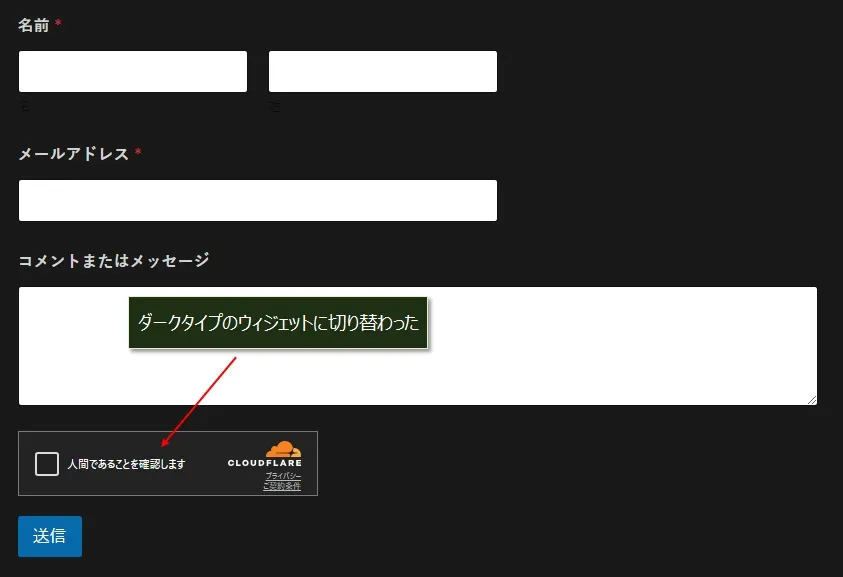
ダーク画面にピッタリのウィジェットになったので、やっぱりかっこいいですね!
まとめ
冒頭でも書きましたが、GoogleのreCAPTCHAは今年(2025年末)までにGoogle Cloudプロジェクトへの移行が推奨されているようです。
以下の記事にも書いていますが、リクエスト数が上限を超えた場合に有料となるのがどうしても気になると思いいます。
Google Cloudプロジェクトへの移行後も使えるようになるためのセットアップとかありそうなので、この機会に、CloudflareのTurnstileに切り替えることをおすすめします。
プラグイン「Contact Form 7」を利用している場合は、以下の記事に書いている「スパム対策」を参考にしてください。

コメント