この記事では、Googleサーチコンソール(Search Console)でサイトマップを送信する方法について、くわしく解説していきます。
テーマSWELLとCocoonともに共通の内容です。(テーマに関係ない内容です)
ブログを開設して、いよいよ記事を投稿する段階になったら、Googleのサーチコンソールでサイトマップを送信してみましょう。
「サイトマップ」をGoogleに送ることで、Googleのクローラ(サイトの情報収集するロボット)がサイトを効率よく巡回(情報収集)することができます。
もし、サイトマップを送信しないでいると、いつまでたってもインデックス(Googleへのサイト情報登録)されずに、検索結果にアナタのページが表示されないかもしれません。
そうなると、「アクセスが全くない!」ということにもなるので、必ずサイトマップを送信しましょう!
ただし、サーチコンソールでサイトマップを送信するためには、事前にプラグインを使ってサイトマップを作成しておく必要があります。
サイトマップをまだ作成していない場合は、以下の記事を参考にしてサイトマップを作成してください。
この記事では、Googleのサーチコンソールにログインしてサイトマップを送信する手順について解説していきます。
サイトマップの送信が完了したら、
次は、サーチコンソールの使い方を覚えましょう!
アクセスが集まり始めたら、検索キーなどやページ順位をサーチコンソールで確認できます。
サーチコンソールはちょっと独特な操作になるので、上記記事に書いているような基本的な操作はできた方がいいでしょう。
サーチコンソールでサイトマップを送信
サイトマップを送信する場合は、Googleのサーチコンソールにログインする必要があります。
あからじめ、サイト(ブログ)の情報(プロパティ)をサーチコンソールに登録していないとログインできません。
まだ、サーチコンソールでサイト(プロパティ)を登録していない場合は、以下の記事を参考にしてサイト登録をしてください。
では、サイトマップを送信する手順です。
サーチコンソールにログインします。
サーチコンソールのログイン方法がわからない場合は、以下の記事が参考になります。
左のメニューから「サイトマップ」を選択し、「新しいサイトマップの追加」のURLにサイトマップ名を入力し、「送信」をクリックします。
ちなみに、この送信操作は問題ない限り一度実行すればOKです。

サイトマップ名はsitemap.xmlであることが多いですが、サイトマップを作成するプラグインの画面で名前を確認してください。
もし、「https://ドメイン名/sitemap.xml」と入力した時に、「ブラウザで表示されるサイトマップ」のように表示されたら、sitemap.xmlがサイトマップ名です。

念のため、送信が成功したか確認してみましょう。

送信されたサイトマップを確認
ちなみに、送信されたサイトマップはブラウザで確認することができます。
「送信されたサイトマップ」の「成功しました」をクリックします。

画面が変わって、右上に「サイトマップを開く」が表示されるのでクリック。

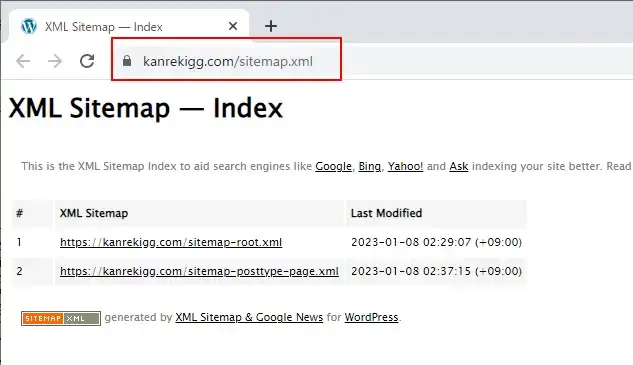
ブラウザで表示されるサイトマップ
これがブラウザで確認できるサイトマップです。

リンクをクリックしていくと、投稿した記事や固定ページのリンクを確認することができます。
今後、記事の追加や更新のたびに、プラグインがサイトマップの更新とGoogleへの更新通知を行います。
それをうけて、Googleのロボットが更新されたサイトマップを元にブログを巡回した結果、投稿ページがインデックスされるようになります。
ただし、まだ記事の投稿が少ない場合などは、すぐに巡回してくれるわけではありません。
まとめ
ここまで、サーチコンソールでサイトマップを送信する手順について解説しました。
記事を書いた時の最終目標は、Googleなどの検索結果画面(SERPs)の上位に表示されることだと思います。
上位表示されないと、誰もアクセスしてくれないので、収益を確保することもできません。
より速く、より確実にインデックスをさせるにはサイトマップの送信は必須といえるので、必ずサイトマップを作成して、サーチコンソールで送信を行いましょう!
サイトマップの送信が完了したら、
次は、サーチコンソールの使い方を覚えましょう!
アクセスが集まり始めたら、検索キーなどやページ順位をサーチコンソールで確認できます。
サーチコンソールはちょっと独特な操作になるので、上記記事に書いているような基本的な操作はできた方がいいでしょう。

コメント