この記事では、「The Moneytizer」の広告の特徴と貼り方(バナー追加)について解説します。
なお、テーマはSWELLとCocoonを対象としています。
2024.04.29)円安に歯止めがかからず、とうとう1ドル160円を突破しましたね。

今の預金を外貨売却すると、148円の頃と比べて1万円ほどお得になりそうです。
「The Moneytizer」は、広告が表示されるだけで報酬が発生するインプレッション型の広告です。
アドセンスの収益が思ったより増えない人、アドセンスの審査になかなか合格しない人は、広告の表示だけで報酬が発生する「The Moneytizer」を試しに使ってみるのもいいんじゃないでしょうか。
既にアドセンスを使っている場合は、いきなり「The Moneytizer」に総とっかえすのるも怖いと思うので、一部の広告だけを貼り替えて、実際にどのくらいの収益が確保でできるかをまずは検証するのがおすすめです。
うまくいけば、広告の種類や、広告を配置する場所によって、「The Moneytizer」の方で収益が増えて、結果的に「収益がアップ!」なんてこともあるかもしれません。
ともかく、やってみないことには何もわからないので、試す価値はあると思います。
ここでは、僕が運営しているブログで、一部のアドセンスの広告を「The Moneytizer」に置き換えたり、「The Moneytizer」の広告を追加した時の手順を書いています。
また、覚えておくべき広告のポイントについても書いているので、そちらもあわせて参考にしてください。
テーマはSWELLとCocoonを対象としており、それぞれの手順もあわせて書いているので参考になるかと思います。
導入~報酬の受け取りまでをステップ方式で詳しく解説!
- 「The Moneytizer」の導入
-
「The Moneytizer」のアカウント登録、設定
「The Moneytizer」の広告の特徴と貼り方(バナー追加)
「The Moneytizer」の収益は?アドセンスより稼げる? - 「The Moneytizer」の報酬を受け取る
-
ソニー銀行で円普通預金口座を開設する
ソニー銀行で外貨普通預金口座を開設する
ソニー銀行で外貨売却する(外国為替取引)
ソニー銀行からネットで他の口座に振り込む
「The Moneytizer」で使える広告の種類(フォーマット)
まず、基本的な知識として、簡単に「The Moneytizer」で使える広告の種類(フォーマット)を紹介します。
なお、2023/06/12時点の種類となります。
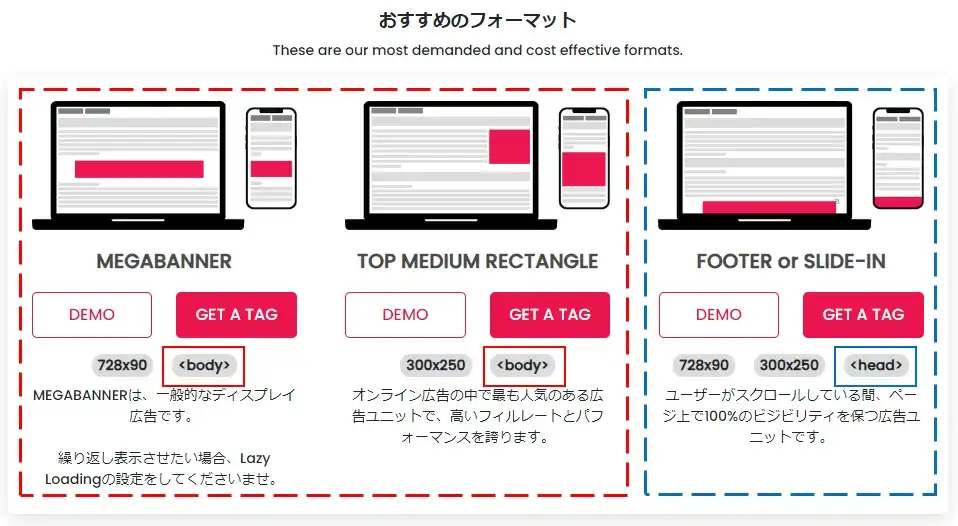
おすすめのフォーマット

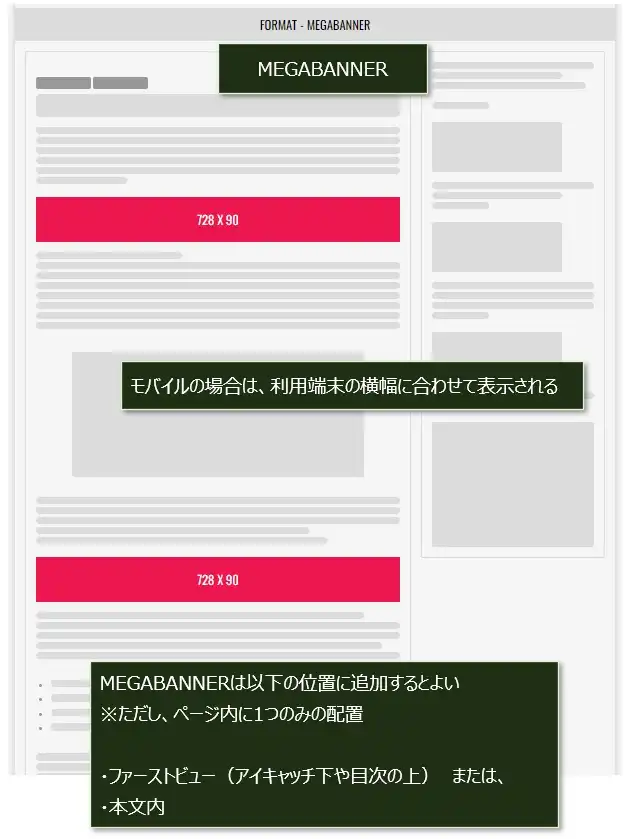
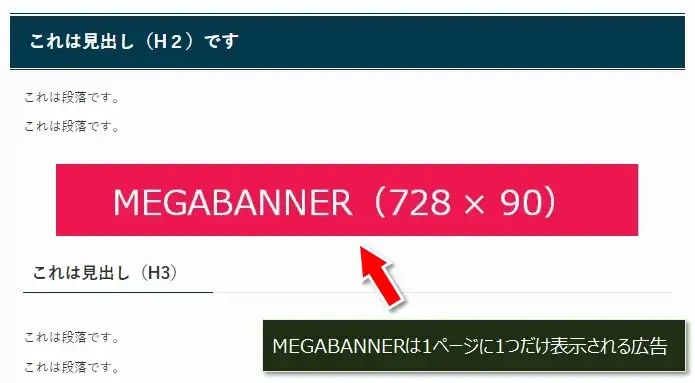
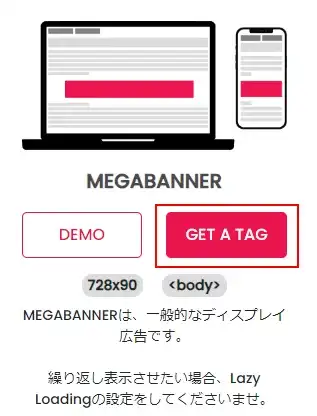
MEGABANNERの特徴
MEGABANNERの表示イメージは「DEMO」で確認できます。
MEGABANNERは基本的に、記事の本文内に貼ることを想定している広告でページ内に1つのみの配置となります。

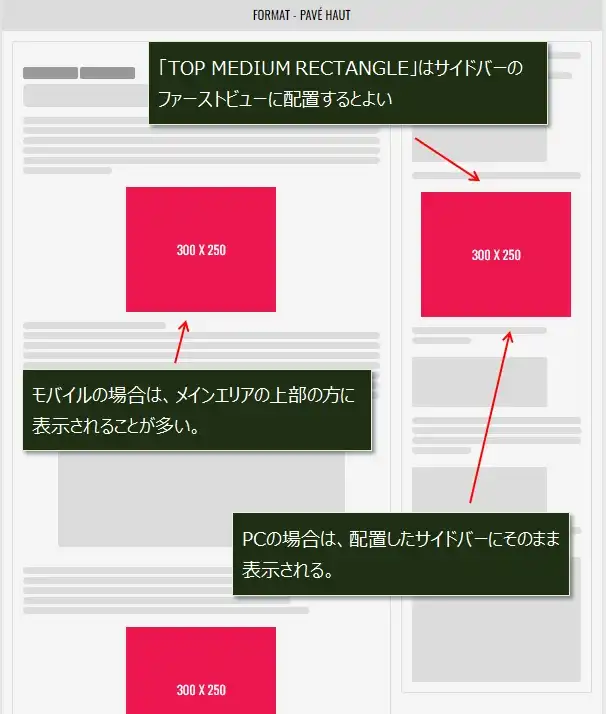
「TOP MEDIUM RECTANGLE」の特徴
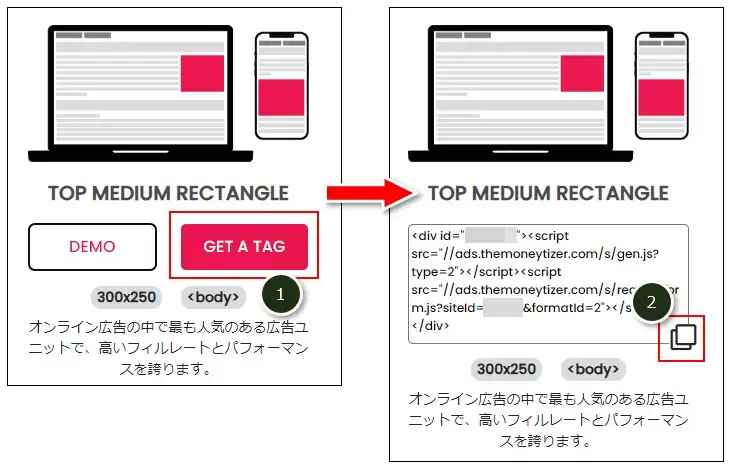
「TOP MEDIUM RECTANGLE」の表示イメージは「DEMO」で確認できます。
「TOP MEDIUM RECTANGLE」は、ファーストビュー(ページが一番最初に表示されるエリア)に配置すると高い収益が見込める広告です。

実際に「TOP MEDIUM RECTANGLE」を使ってみると、PCとモバイルでは表示される場所が異なることがわかりました。
PCの場合は、ウィジェットエリアで配置したサイドバーにそのまま表示されますが、モバイルの場合はサイドバーではなくコンテンツのメインエリアのできるだけで上部に表示されます。
表示させてみると、DEMO画面のイメージに近い広告の表示となります。
実際に広告を使ってみた結果をふまえて、上のDEMO画面に表示位置を補足してみました。
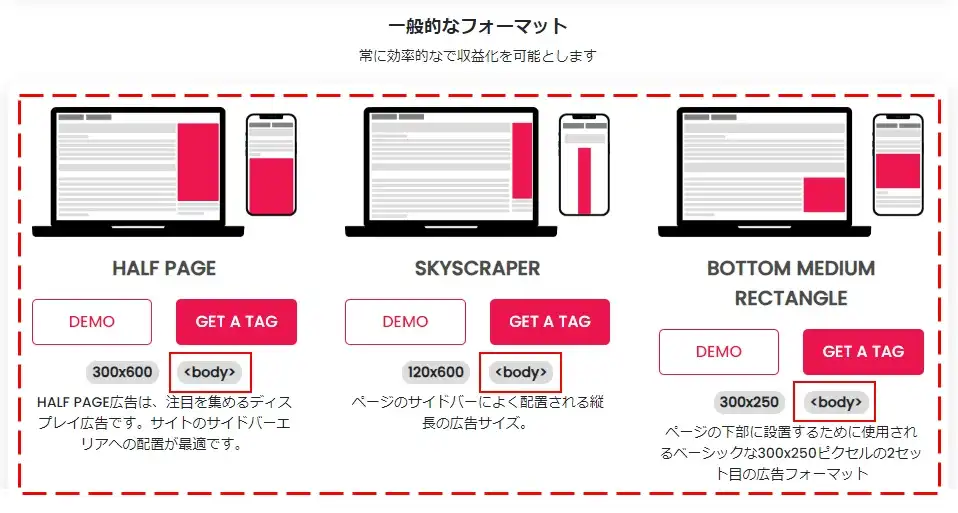
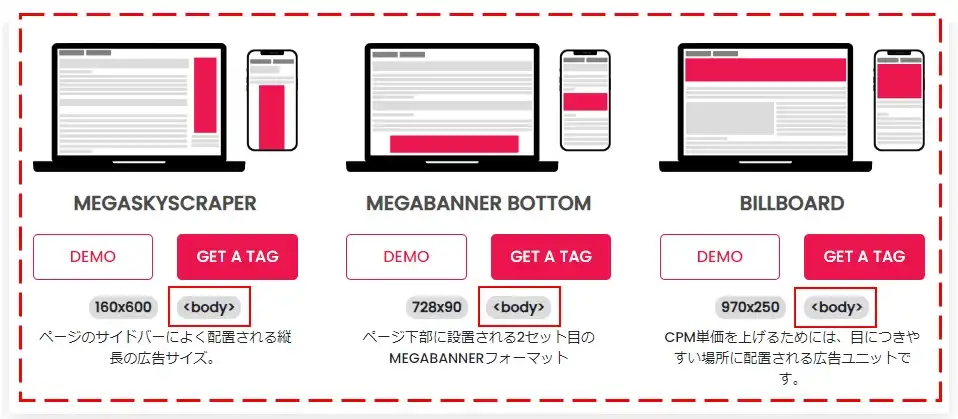
一般的なフォーマット


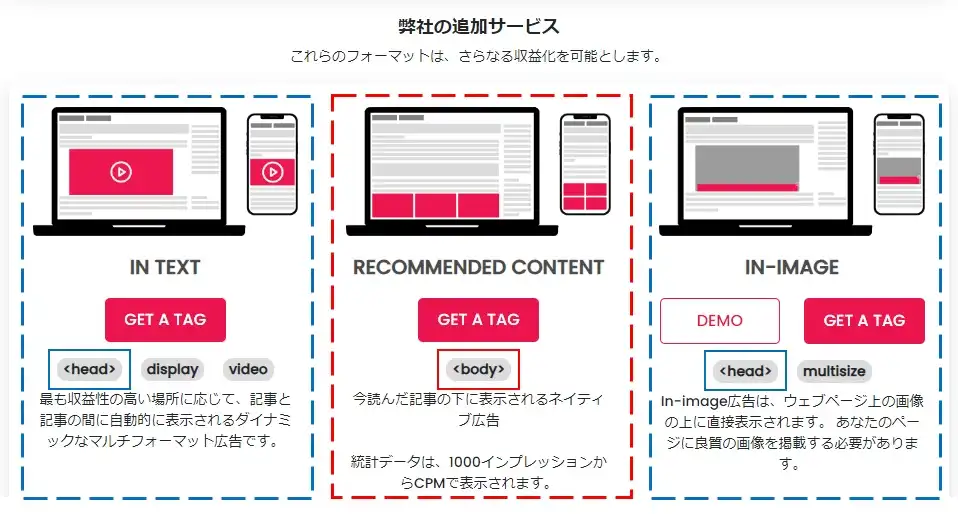
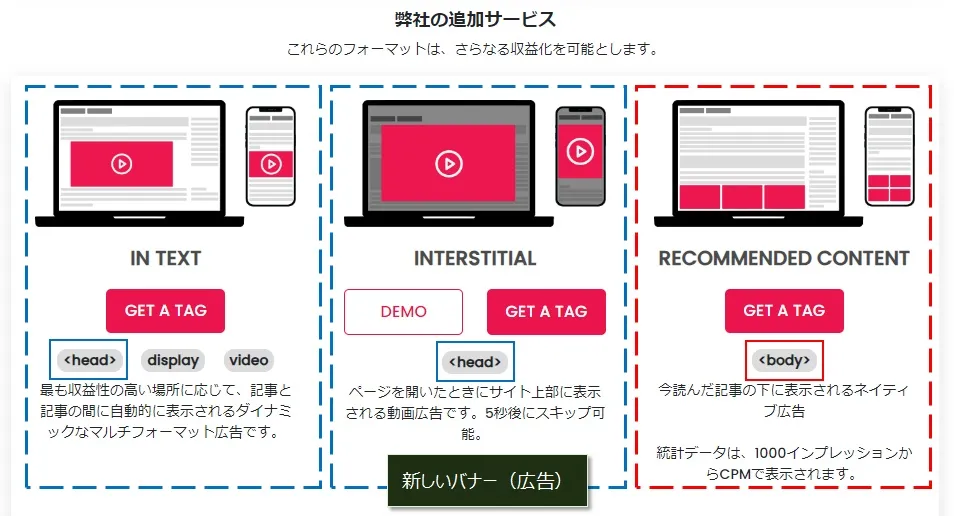
弊社の追加サービス
旧フォーマット

2024.02.15追記)

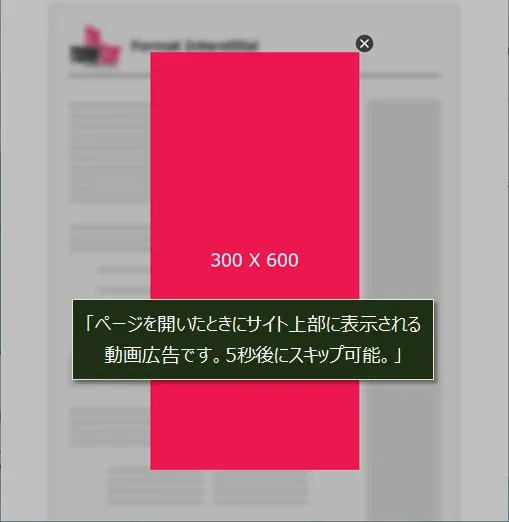
先日、「弊社の追加サービス」に「INTERSTITIAL」という新しい広告が追加されました。(かわりに、「IN-IMAGE」がなくなったようです)
この広告は、下のイメージ画像にあるように画面の真ん中にかなり大きい動画の広告が表示されます。
しかも、5秒経過しないと広告が消えない仕様のようです。

以前と比べて、アドセンスの広告がどんどん派手になってるので、広告にちょっとイラつきながら記事を読んでいる人もいるんじゃないかと思います。
そんな状況で、強制的に見せられる広告を導入したら、離脱する人が多くなるような気がします。(収益はアップするかもしれませんが)
ということで、この広告の導入は見送りたいと思います。

「RECOMMENDED CONTENT」の特徴
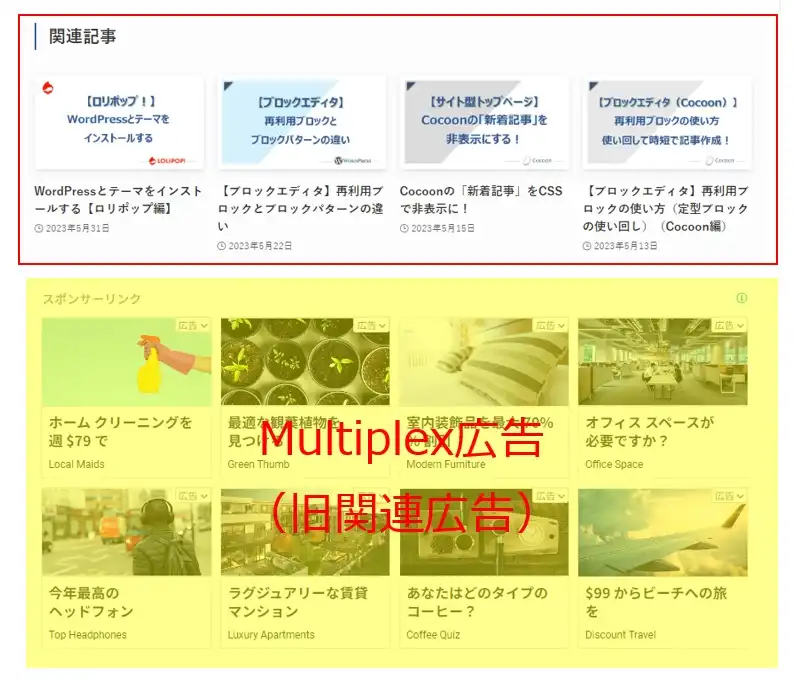
「RECOMMENDED CONTENT」は、Googleアドセンスの「Multiplex広告(旧関連広告)」に該当する広告で、関連記事の下に表示されます。

すでにアドセンスの「Multiplex広告(旧関連広告)」を使っている場合は、「RECOMMENDED CONTENT」に置き換えた方がいいでしょう。
「The Moneytizer」の広告で覚えておくべきポイント
「The Moneytizer」の広告として、覚えておくべきポイント(注意点)を解説します。
広告(バナー)は大きく2つのタイプに分かれる
上記広告(フォーマット)の図では、全ての種類を赤枠や青枠で囲っていますが、それぞれ以下の意味があります。
- 青枠点線(<head>と書かれているもの)
-
<head>と書いているものは、ページのheadタグ(ヘッダー部)に広告コード(バナーコード)を追加する広告を示しています。
これは、広告の配置を「The Moneytizer」におまかせする広告で、広告コードをheadタグに追加するだけなので<body>と比較して簡単に導入できます。
テーマによってheadタグへの追加手順は異なりますが、SWELL、Cocoonそれぞれの手順を後述しているので、参考にしてください。
- 赤枠点線(<body>と書かれているもの)
-
<body>と書いているものは、ページのbodyタグ(本体部)に広告コード(バナーコード)を追加する広告を示しています。
これは、「自分で好きな位置に配置できる」広告となりますが、配置したい場所によっては追加が難しくなることもあります。
例えば、ウィジェットエリアに配置したい場合は簡単ですが、それ以外の位置の場合は追加の手順は煩雑になるので注意が必要です。
この記事では、MEGABANNERを使ってウィジェットエリアでない特定の位置に追加する方法を書いています。
また、こちらもSWELL、Cocoonそれぞれで追加手順を後述しているので、参考にしてください。
1ページに同じ種類の広告は1つだけ
「おまかせする広告」(headに追加)は問題ないんですが、「自分の好きな位置に配置できる広告」(bodyに追加)は、1ページの中で1つだけの配置となります。
広告コードを記事内に複数追加しても、表示される広告は1つだけです。
広告(MEGABANNER)の貼り方
MEGABANNERの広告コードを、ウィジェットエリア以外の任意の位置に貼り付ける方法です。
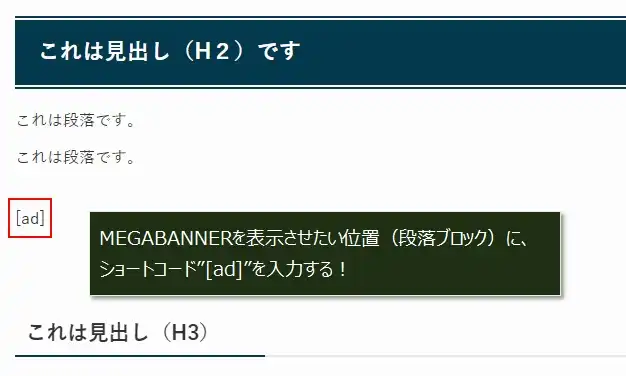
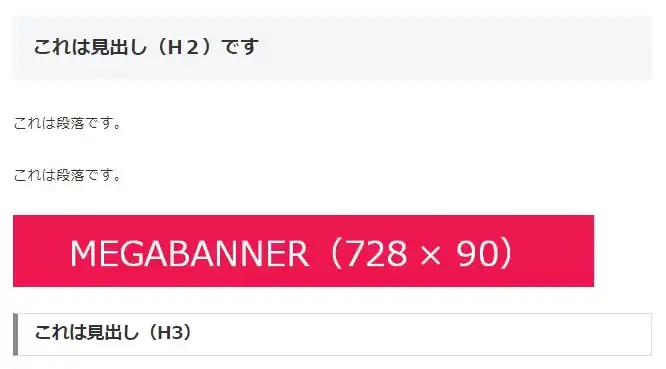
例として、下の画像のように記事内(本文内)のH3見出しの前に貼り付けてみます。

「The Moneytizer」の広告を利用するためには、アカウント登録が必要です。
次の記事でアカウント登録から導入までを詳しく書いてるので、参考にしてください!
広告コード(TAG)をコピーする
以下のリンクより、「The Moneytizer」のmoneyBoxにログインします。
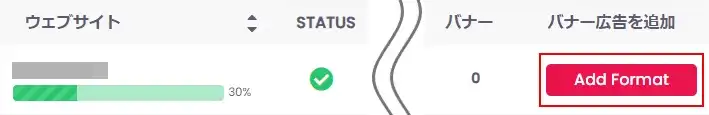
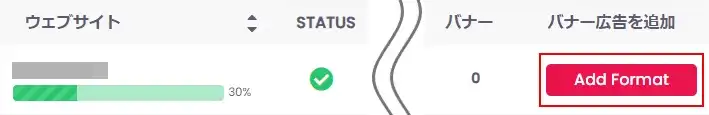
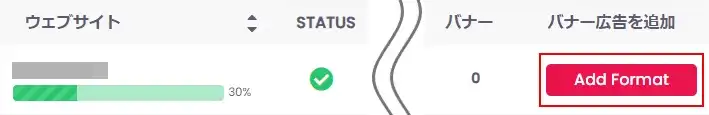
moneyBoxのメニュー「私のウェブサイト」を押し、広告を貼りたいウェブサイトの「Add Format」をクリック。

MEGANNERの「GET A TAG」をクリックします。
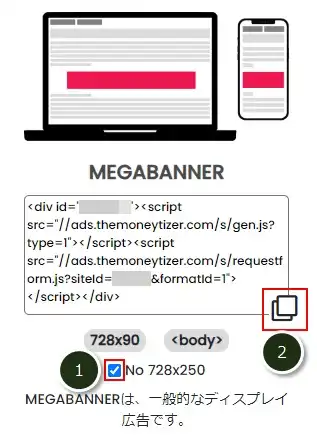
広告コードが表示されるので、「No 728 × 250」①にチェックをつけて、コピーアイコン(②)をクリックします。


①の「No 728 × 250」にチェックをつけると、この広告は表示されなくなります。
縦が250ピクセルと大きい広告のためCMPは高そうですが、読む側からすると邪魔になりそうなので、使わない方がいいでしょう。
広告コードを貼り付ける(SWELL編)
テーマがSWELLの場合、広告を任意の位置に貼り付ける方法は「記事内広告[ad]」と「再利用ブロック」の2つあります。
「記事内広告[ad]」の方が手順は簡単なので、まずはこちらの方法から。
ただし、既に「記事内広告[ad]」に広告コードが貼り付けられている場合は、「再利用ブロック」を使ってください。
コピーしたMEGABANNERの広告コードをH3見出しの前に貼り付けてみます。
「記事内広告[ad]」に貼り付ける
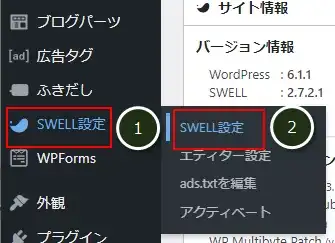
WordPressの管理画面にログインし、メニュー「SWELL設定」(①)の「SWELL設定」(②)をクリック。

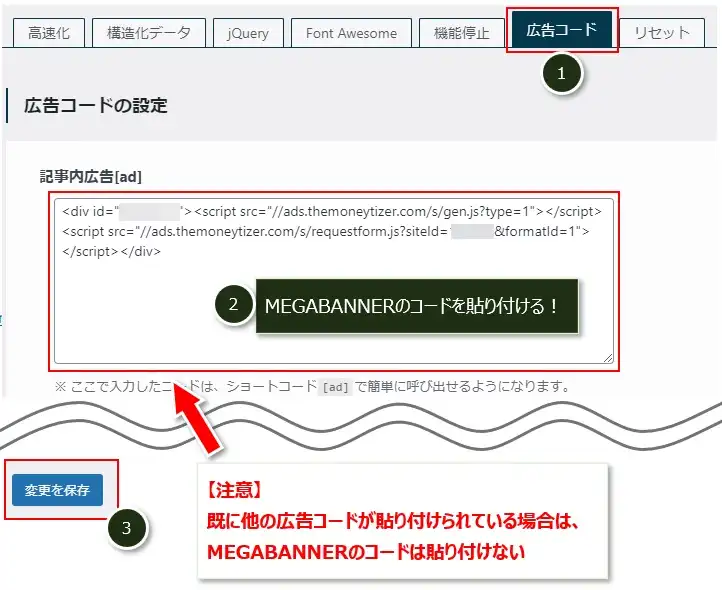
「広告コード」タブ(①)をクリックし、コピーしたMEGABANNERの広告コードを「記事内広告[ad]」(②)に貼り付けます。
「記事内広告[ad]」に貼り付けておくと、投稿画面でショートコード[ad]を入力するだけで、MEGABANNERの広告がページに表示されます。

既に「記事内広告[ad]」に他の広告コードが貼り付けられている場合は、MEGABANNERの広告コードは貼り付けないでください。
この場合は、「再利用ブロック」を使ってMEGABANNERの広告を貼り付けます。
手順は「再利用ブロックを使って貼り付ける」を参照ください。
次に、記事の投稿画面を開き、H3見出しの前の段落にショートコードの[ad]を入力します。
※かぎかっこの”[”、”]”は半角を入力してください。

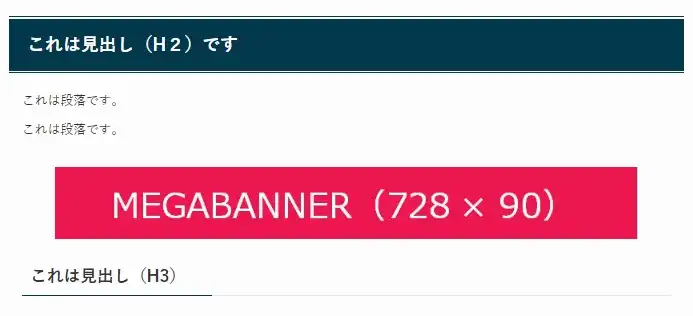
これで、ページを表示させた時に、ショートコードの部分にMEGABANNERの広告が表示されます。

再利用ブロックを使って貼り付ける
続いては、「再利用ブロック」を使ってMEGABANNERを貼り付ける方法です。
管理画面メニュー「再利用ブロック」をクリック。

「新規追加」をクリック。

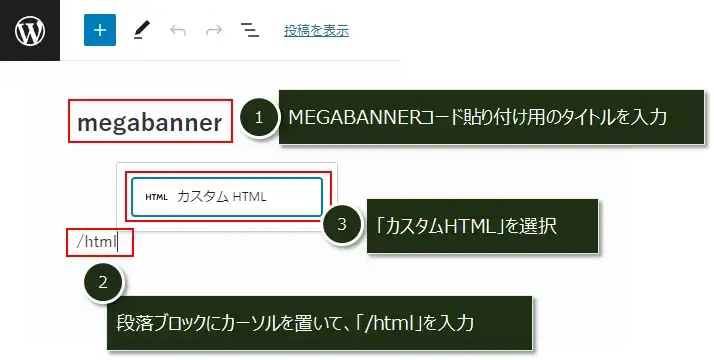
「タイトル」(①)を入力し、最初の段落ブロックにカーソル置き、「/html」と入力②)
「カスタムHTML」が表示されるので、そのまま選択(③)

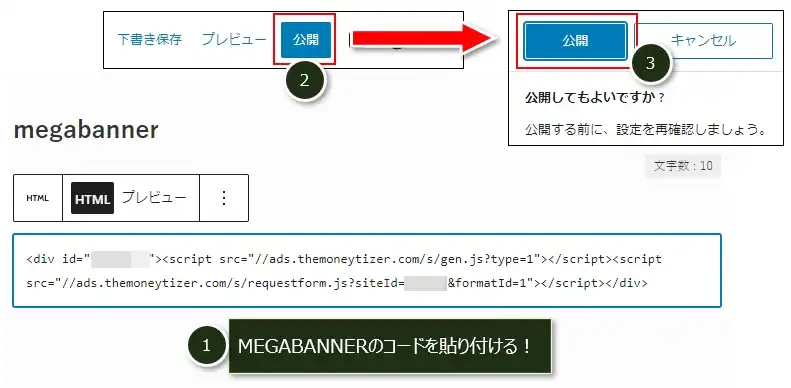
カスタムHTMLブロックの中に、コピーしたMEGABANNERの広告コードを貼りけます(①)
その後、「公開」(②)→「公開」(③)とクリックし、MEGABANNER用の再利用ブロックを保存。

登録した再利用ブロックを使って、記事内に広告コードを挿入してみます。
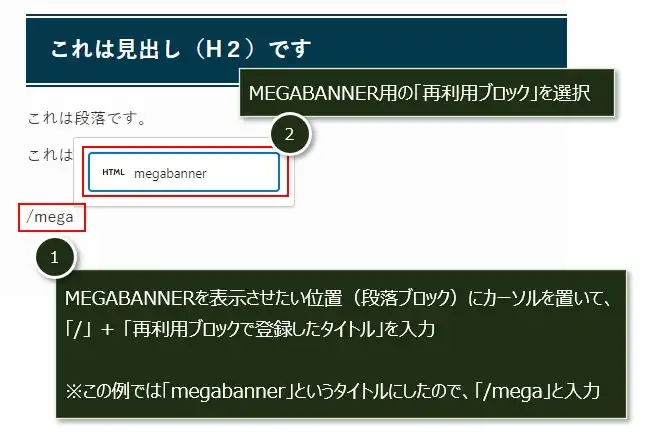
記事の投稿画面を開き、H3見出しの前に「/」+「再利用ブロック名」を入力(①)すると、登録した再利用ブロック名が表示されるので、そのまま選択(②)します。
※この例では、再利用ブロックは「megabanner」で保存したので、「/mega」と入力しています。


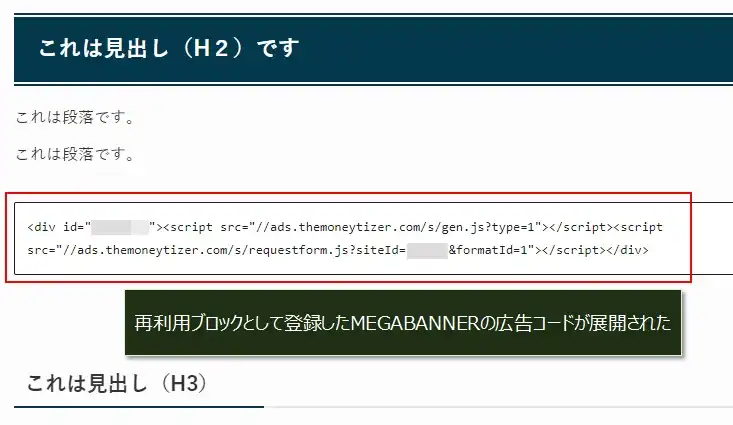
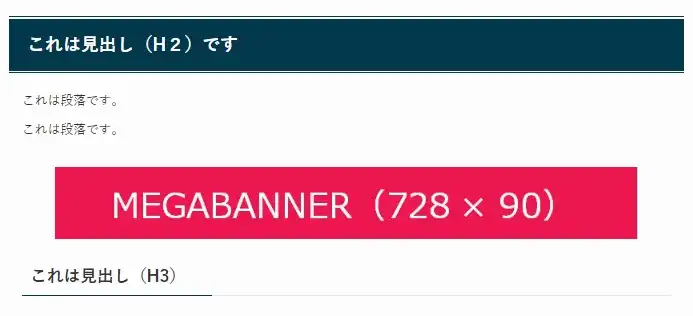
ページ表示してみると、H3見出しの前にMEGABANNERの広告が表示されることを確認できます。

広告コードを貼り付ける(Cocoon編)
テーマがCocoonの場合、MEGABANNERを任意の位置に貼り付ける方法は以下の4つあります。
- 広告コード
- 再利用ブロック
- テンプレート
- アフィリエイトタグ
ここでは、用途にあって一番簡単な「テンプレート」を使ってMEGABANNERを貼り付けてみます。
テンプレートを使って貼り付ける
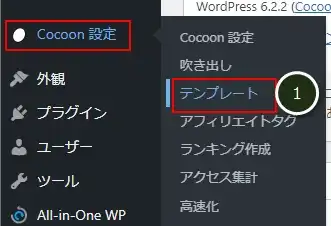
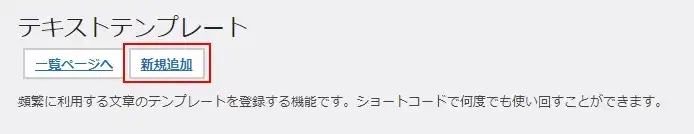
WordPressの管理画面メニュー「Cocoon設定」→「テンプレート」(①)をクリック。

「新規追加」をクリックします。

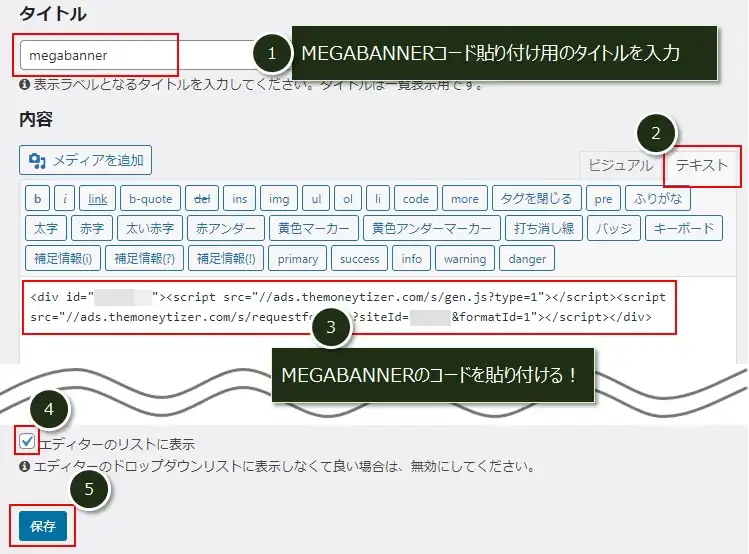
「タイトル」(①)を入力し、「テキスト」(②)をクリックします。
次に、編集エリアの中にコピーしたMEGABANNERの広告コードを貼りけます(③)
最後に、「エディターのリストに表示」にチェック(④)がついていることを確認し、「保存」(⑤)をクリックします。

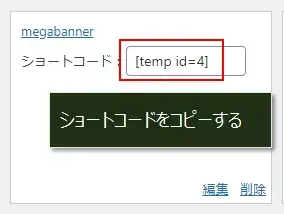
テンプレートの管理画面に戻るので、保存したテンプレートのショートコードをコピーします。

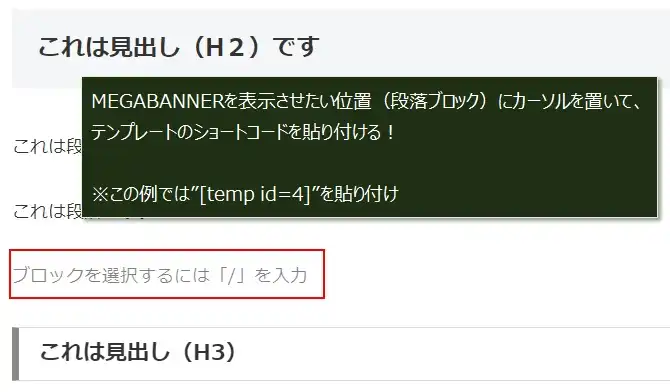
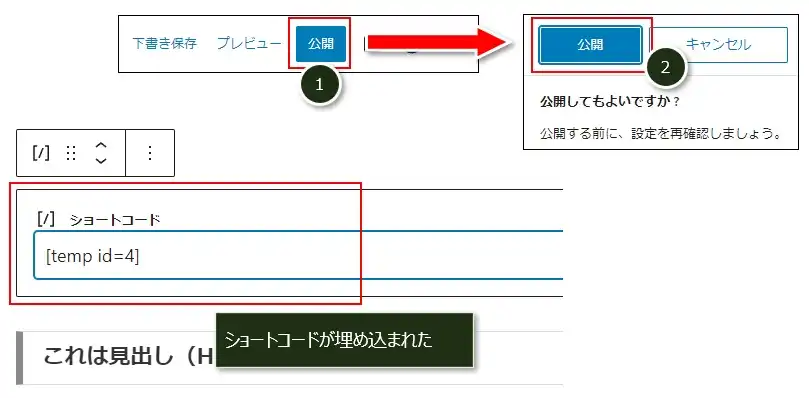
では、記事内にテンプレートのショートコードを挿入してみます。
記事の投稿画面を開き、H3見出しの前にシュートコードを貼り付けます。

引き続き「公開」(①)→「公開」(②)とクリックして、記事を保存します。

ページ表示させると、H3見出しの前にMEGABANNERの広告が表示されることを確認できます。

広告(FOOTER or SLIDE-IN)の貼り方
「FOOTER or SLIDE-IN」の広告コードを、headタグに貼り付ける方法です。
広告コード(TAG)をコピーする
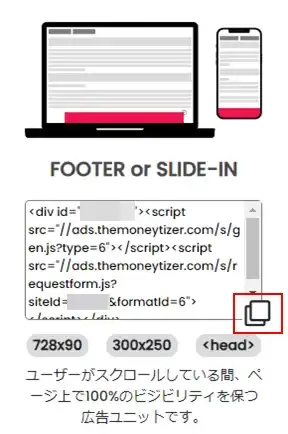
まず、「FOOTER or SLIDE-IN」の広告コード(TAG)を以下の手順でコピーします。
moneyBoxのメニュー「私のウェブサイト」を押し、広告を貼りたいウェブサイトの「Add Format」をクリック。

「FOOTER or SLIDE-IN」の「GET A TAG」をクリックしたら、コピーアイコンをクリック。


広告コードを貼り付ける(SWELL編)
SWELLの場合に、広告コードをheadタグに貼り付ける方法です。
この方法は、以下の記事の「SWELLでCMPコードを追加する」で解説している手順と同じです。
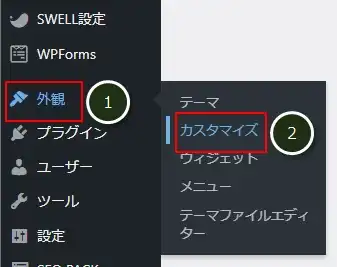
WordPress管理画面のメニュー「外観」(①)の「カスタマイズ」(②)をクリック。

「高度な設定」をクリック。

headタグのテキストエリアにコピーした「FOOTER or SLIDE-IN」の広告コード(TAG)を貼り付けて、「公開」をクリック。
※この時、他のコードが既に貼り付けられている場合は、そのうしろに追加します。

広告コードを貼り付ける(Cocoon編)
Cocoonの場合に、広告コードをheadタグに貼り付ける方法です。
この方法は、以下の記事のテーマCocoonでCMPコードを追加するで解説している手順と同じです。
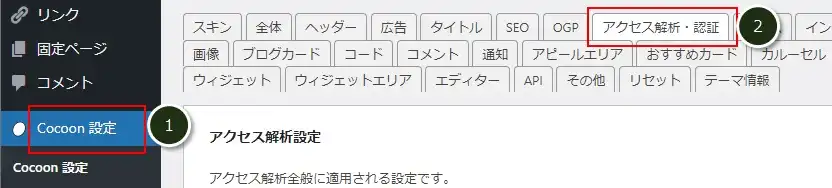
WordPress管理画面のメニュー「Cocoon設定」(①)をクリックし、「アクセス解析・認証」タブ(②)をクリック。

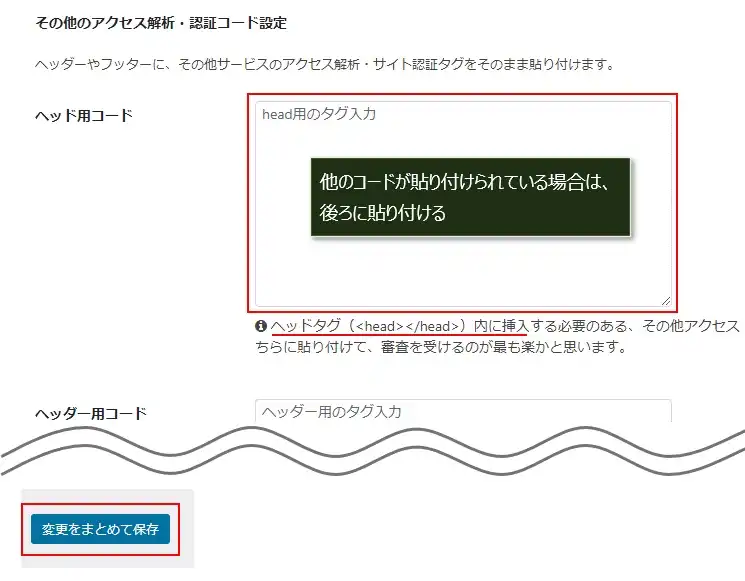
ヘッド用コードのテキストエリアにコピーした「FOOTER or SLIDE-IN」の広告コード(TAG)を貼り付けて、「変更をまとめて保存」をクリック。
※この時、他のコードが既に貼り付けられている場合は、そのうしろに追加します。

広告(TOP MEDIUM RECTANGLE)の貼り方
「TOP MEDIUM RECTANGLE」の広告コードを、ウィジェットエリア(サイドバーの一番上)に貼り付ける方法です。
広告コード(TAG)をコピーする
まず、「TOP MEDIUM RECTANGLE」の広告コード(TAG)を以下の手順でコピーします。
moneyBoxのメニュー「私のウェブサイト」を押し、広告を貼りたいウェブサイトの「Add Format」をクリック。

「TOP MEDIUM RECTANGLE」の「GET A TAG」(①)をクリックしたら、コピーアイコン(②)をクリック。

広告コードを貼り付ける(SWELL編)
SWELLを使って、サイドバーの一番上に「TOP MEDIUM RECTANGLE」の広告を貼り付ける手順です。
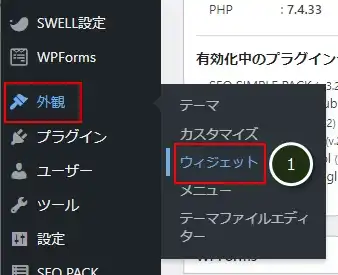
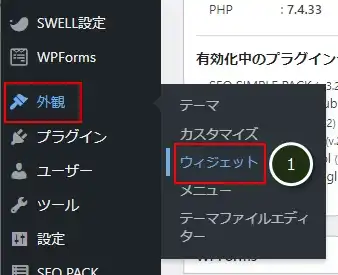
WordPress管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

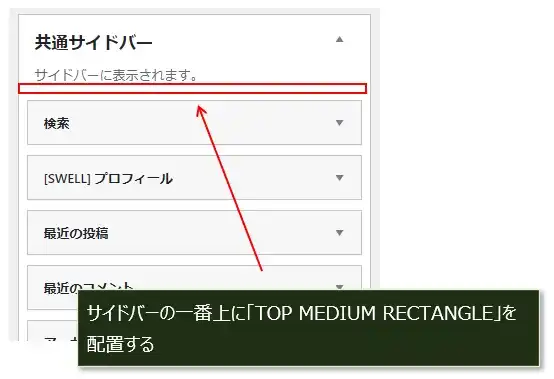
右側にある「共通サイドバー」の一番上に「TOP MEDIUM RECTANGLE」の広告を配置します。

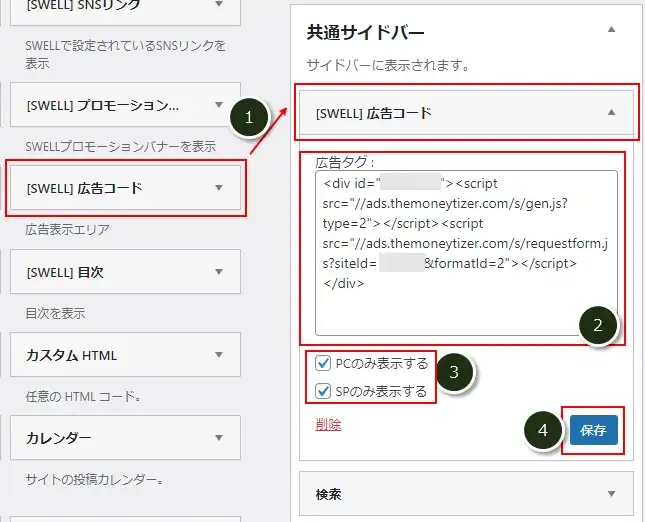
[SWELL]広告コードをドラッグして、「共通サイドバー」の一番上の位置にドロップします(①)
続いて、以下を入力/チェックして、保存(④)をクリックします。
②にコピーした「TOP MEDIUM RECTANGLE」の広告コードを貼り付ける
③両方ともチェックを付ける

広告コードを貼り付ける(Cocoon編)
Cocoonを使ってサイドバーの一番上に「TOP MEDIUM RECTANGLE」の広告を貼りつける手順です。
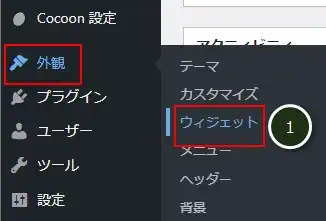
WordPress管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

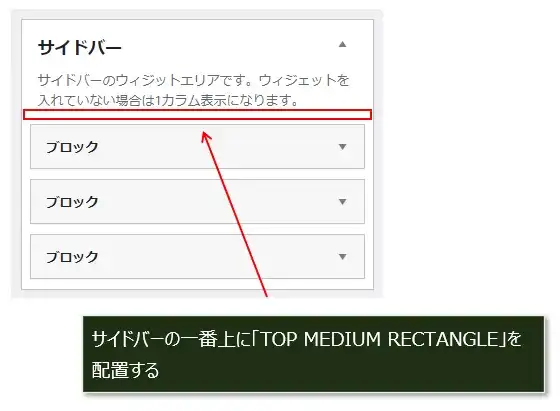
右側にある「サイドバー」の一番上に「TOP MEDIUM RECTANGLE」の広告を配置します。

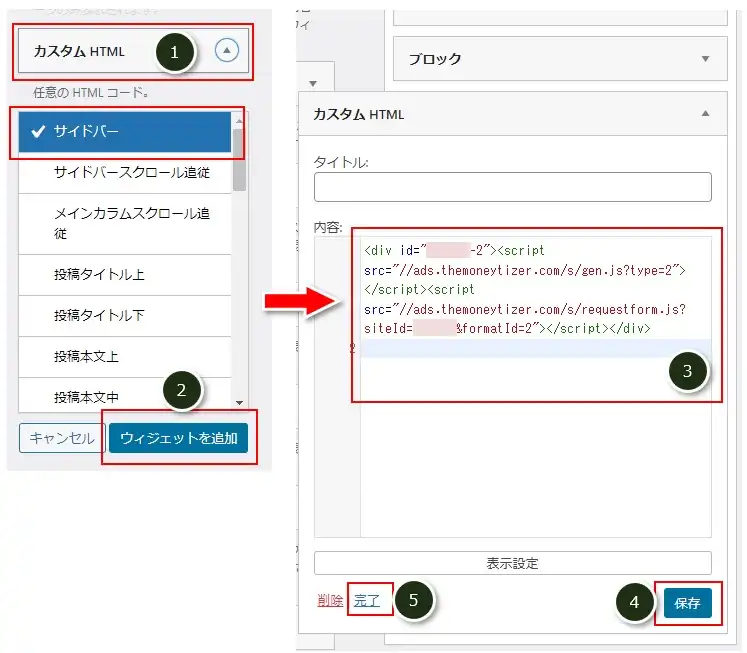
「利用できるウィジェット」の中にある「カスタムHTML」(①)をクリックし、「サイドバー」にチェックを付けて「ウィジェットを追加」(②)をクリック。
追加された「カスタムHTML」の「内容」(③)にコピーした「TOP MEDIUM RECTANGLE」の広告コードを貼り付けて、「保存」(④)→「完了」(⑤)とクリック。

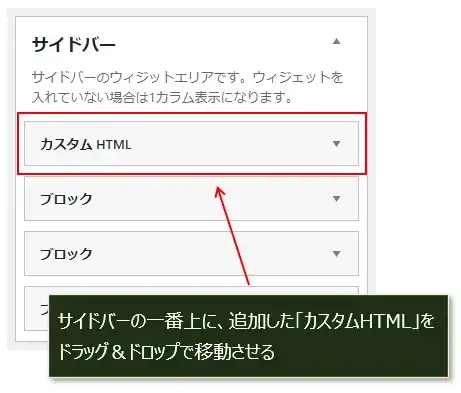
追加された「カスタムHTML」がサイドバーの一番上にない場合は、ドラッグして一番上に移動させます。

広告(RECOMMENDED CONTENT)の貼り方
「RECOMMENDED CONTENT」の広告コードを、ウィジェットエリア(関連記事下)に貼り付ける方法です。
すでにアドセンスの「Multiplex広告(旧関連広告)」を利用している場合は、以下の手順で表示されないいようにします。
アドセンスの「Multiplex広告(旧関連広告)」を非表示にする
「Multiplex広告」を非表示にする(ここをタップして手順を展開)
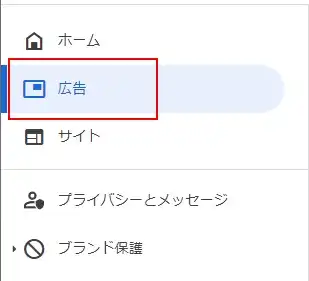
Googleアドセンスの管理画面にログインし、左のメニューから「広告」をクリック。

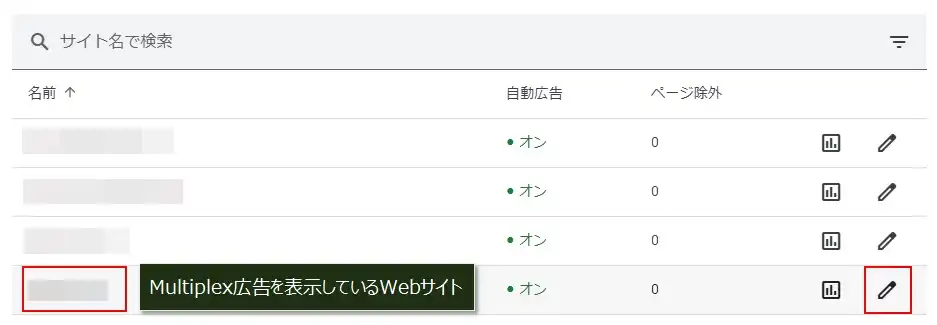
「Multiplex広告」を利用しているWebサイトの右にある「ペン」のアイコンをクリック。

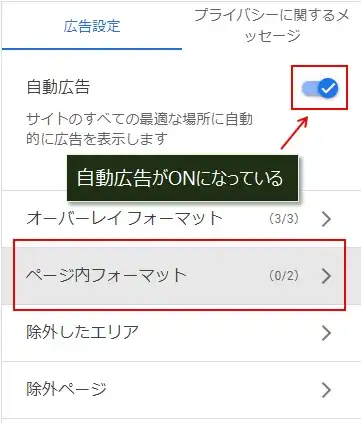
自動広告がONでない場合は「Multiplex広告」は利用していないので、以降の作業は不要です。
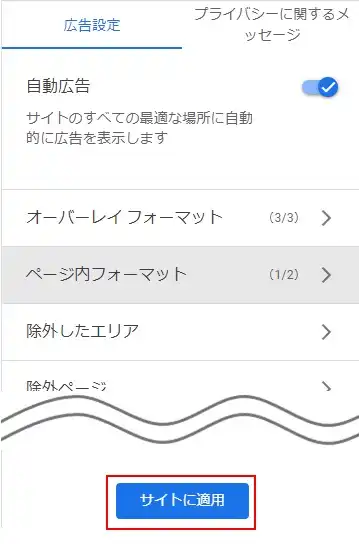
自動広告がONの場合は、「ページ内フォーマット」をクリック。

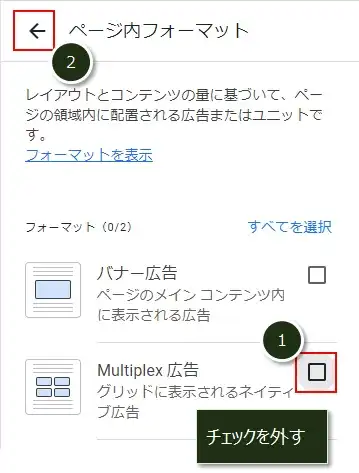
「Multiplex広告」(①)のチェックがすでに外れてている場合は、以降の作業は不要です。
「Multiplex広告」(①)のチェックが付いている場合はチェックを外して、「ページ内フォーマット」(②)をクリック。

「サイトに適用」をクリック。

広告コード(TAG)をコピーする
まず、「RECOMMENDED CONTENT」の広告コード(TAG)を以下の手順でコピーします。
moneyBoxのメニュー「私のウェブサイト」を押し、広告を貼りたいウェブサイトの「Add Format」をクリック。

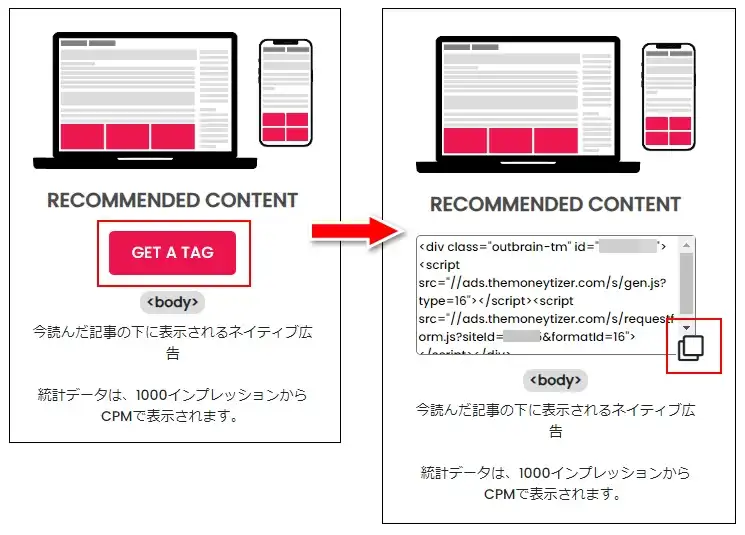
「RECOMMENDED CONTENT」の「GET A TAG」(①)をクリックしたら、コピーアイコン(②)をクリック。

広告コードを貼り付ける(SWELL編)
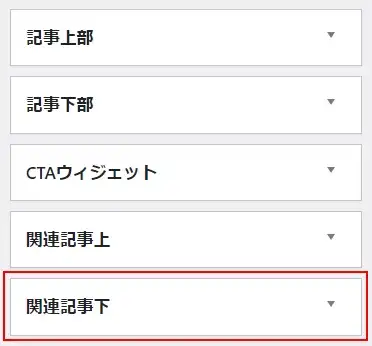
SWELLを使って、ウィジェットエリアの「関連記事下」に「RECOMMENDED CONTENT」の広告を貼り付ける手順です。
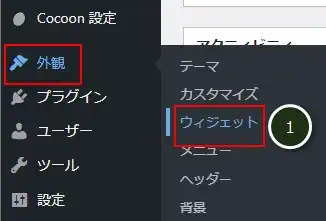
WordPress管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

右側にある「関連記事下」に「RECOMMENDED CONTENT」の広告を配置します。

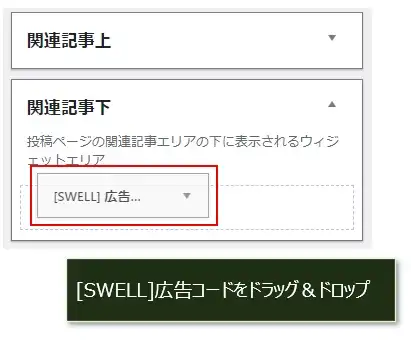
[SWELL]広告コードをドラッグして「関連記事下」にドロップ。

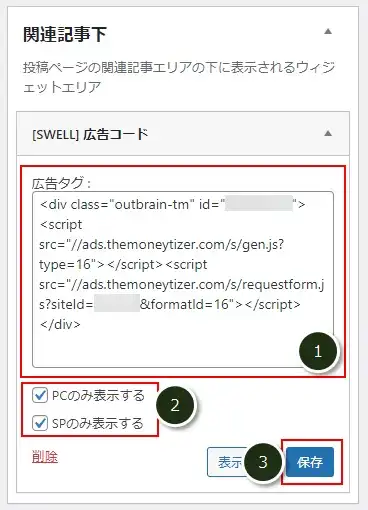
コピーした「RECOMMENDED CONTENT」の広告コードを貼り付けたら(①)、PC、SPともチェックを付けて(②)、「保存」(③)をクリック。

広告コードを貼り付ける(Cocoon編)
Cocoonを使って、ウィジェットエリアの「関連記事下」に「RECOMMENDED CONTENT」の広告を貼り付ける手順です。
WordPress管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

右側にある「投稿関連記事下」に「RECOMMENDED CONTENT」の広告を配置します。

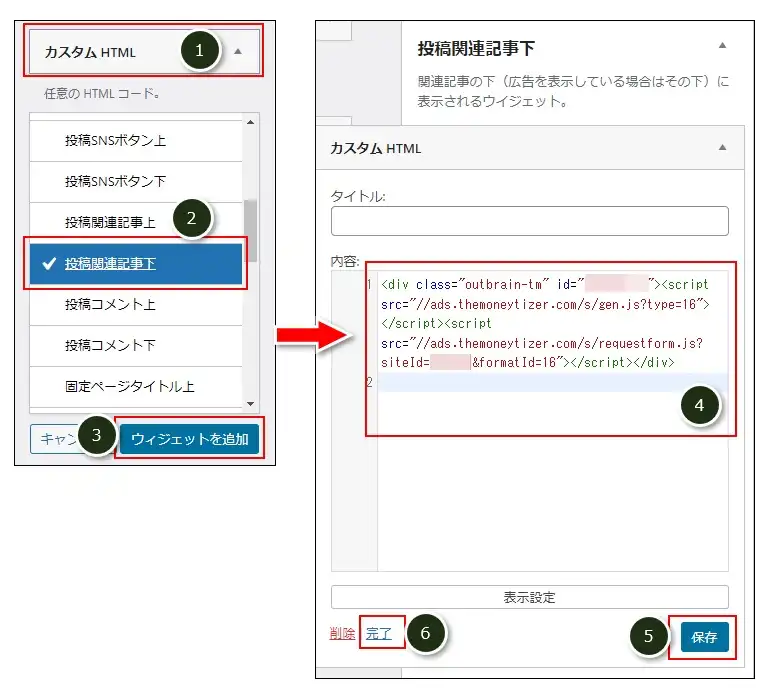
「利用できるウィジェット」の中にある「カスタムHTML」(①)をクリックし、「投稿関連記事下」(②)にチェックを付けて「ウィジェットを追加」(③)をクリック。
追加された「カスタムHTML」の「内容」(④)に、コピーした「RECOMMENDED CONTENT」の広告コードを貼り付けて、「保存」(⑤)→「完了」(⑥)とクリック。

導入~報酬の受け取りまでをステップ方式で詳しく解説!
- 「The Moneytizer」の導入
-
「The Moneytizer」のアカウント登録、設定
「The Moneytizer」の広告の特徴と貼り方(バナー追加)
「The Moneytizer」の収益は?アドセンスより稼げる? - 「The Moneytizer」の報酬を受け取る
-
ソニー銀行で円普通預金口座を開設する
ソニー銀行で外貨普通預金口座を開設する
ソニー銀行で外貨売却する(外国為替取引)
ソニー銀行からネットで他の口座に振り込む

コメント