| 2025.02.10 | reCAPTCHAの代替「Cloudflare Turnstile」の使いかたリンクを追記 |
| 2025.06.26 | 「Contact Form 7」が「Cloudflare Turnstile」対応になったことに伴い、「CloudflareのTurnstileを使ったスパム対策」を追加。 |
| 2025.07.01 | 「ウィジェットをカスタマイズする」を追加。 |
移行しても基本的には無料で利用できますが、リクエスト数の制限を超えると有料(課金)の対象となるようです。
ちょっと課金が気になるので、この機会にreCAPTCHAの代替となる100%無料の「Cloudflare Turnstile」に乗り換えてみました。
reCAPTCHAを継続利用するか迷っている人は、次の記事を参考にしてください。
なお、プラグインの「Contact Form 7」、「WPForms」のどちらも、「Cloudflare Turnstile」の利用が可能です。
ブログを開設して、対策が必要となるのが「問い合わせフォーム」や「コメント」からのスパムです。
「スパム対策」は面倒な手間がかかりますが、きちんと対策していきましょう。
クイズでスパム対策!
「Contact Form 7」では、以降に紹介している方法でなくても、クイズでスパム対策をすることもできます。
「Contact Form 7」のクイズでスパム対策をしてみた!
こちらの方が、簡単にスパム対策できるかもしれないですよ。
なお、「スパム対策」の手順は以下の通りです。
- Googleから「reCAPTCHA」のキーを取得。
- 取得したキーを「Contact Form 7」に設定して「スパム対策」を有効化。
プラグイン「Contact Form 7」の「問い合わせフォーム」作成は以下の記事を参照ください。
プラグイン「WPForms」の「スパム対策」については、以下の記事が参考になります。
「Contact Form 7」が対応するreCAPTCHAのバージョン
プラグイン「Contact Form 7」の公式サイトに、reCAPTCHAを使った「スパム対策」の方法と対応するreCAPTCHAのタイプが書かれています。
公式サイトを読むと、バージョン5.1以降はv3のみの対応となっているのがわかります。
reCAPTCHA APIの現在の最新バージョンはv3です。
バージョン5.1以降のContact Form 7はこのreCAPTCHA v3 APIを使用します。
・・・省略・・・
注意: reCAPTCHA v3とv2のAPIキーはそれぞれ別のものです。v2のキーはv3のAPIでは機能しません。
再度サイトを登録してv3 のキーを新規に入手しましょう。
引用:reCAPTCHA (v3) | Contact Form 7 [日本語]
現在、reCAPTCHAには以下の3つのバージョンがありますが、「Contact Form 7」では最後の「reCAPTCHA v3」のみ対応しています。
- reCAPTCHA v2(CheckBox)
- reCAPTCHA v2(Invisible)
- reCAPTCHA v3 ※「Contact Form 7」で対応しているタイプ
GoogleのreCAPTCHAを使ったスパム対策
では、GoogleのreCAPTCHAを使って、「問い合わせフォーム」で「スパム対策」ができるようににしていきましょう!
reCAPTCHAのキーを取得する
まず、GoogleのサイトからreCAPTCHA v3のキーを取得します。
以下の記事を参考にして、reCAPTCHA v3のキーを取得してください。
取得したキーはメモ帳にでも貼り付けておきましょう。

取得するキーは、reCAPTCHA v3ですよ!
reCAPTCHAのキーを貼り付ける
reCAPTCHAのキーが取得できたので、次は「Contact Form 7」の設定画面で取得したキーを貼り付けます。
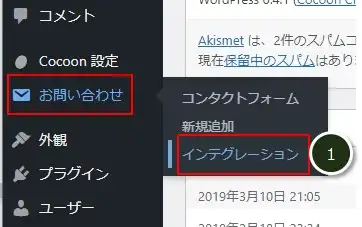
管理画面メニュー「お問い合わせ」の「インテグレーション」(①)をクリック。

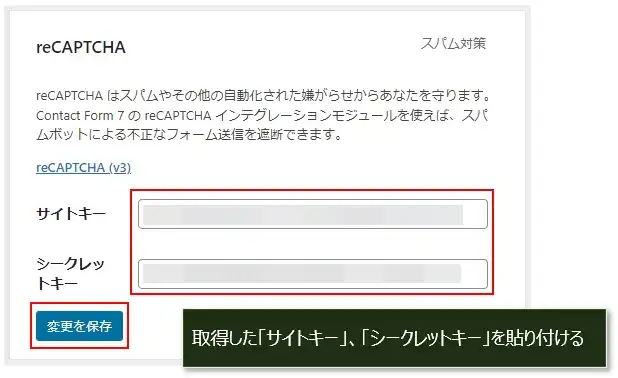
取得したキーをそれぞれ貼り付けて、「変更を保存」をクリック。

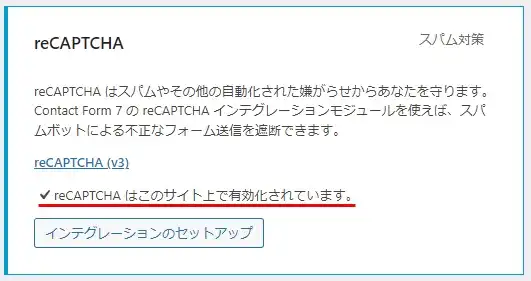
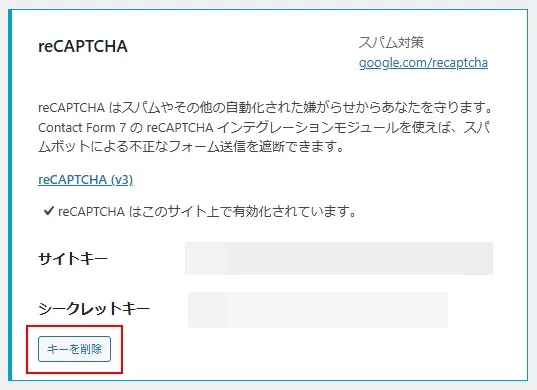
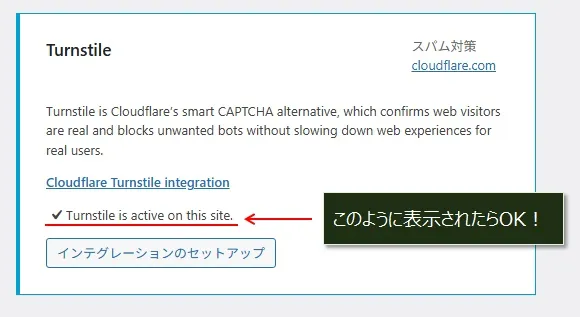
「reCAPTCHAはこのサイト上で有効化されています。」と表示されていることを確認します。


念のため、次の手順でreCAPTCHAが有効化されたか確認しましょう!
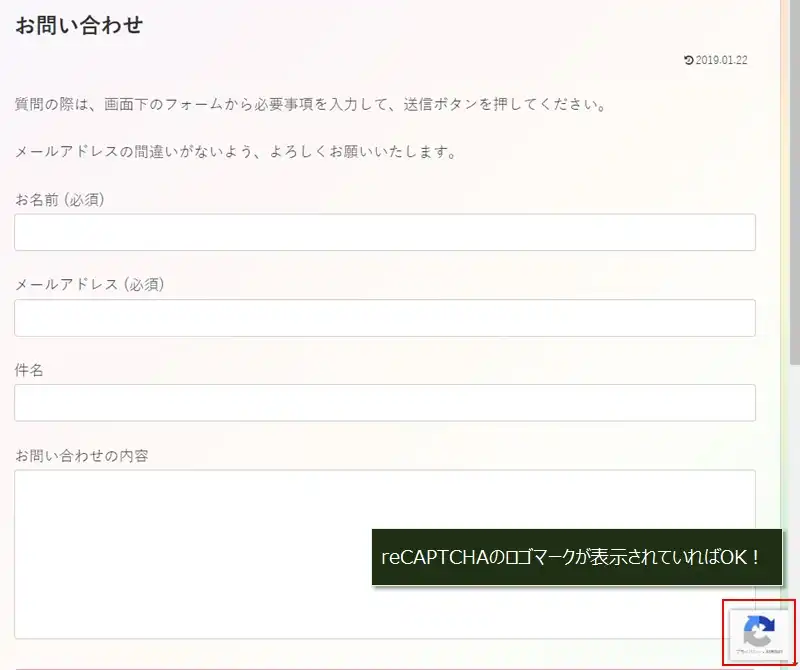
「問い合わせ」のページを開き、以下のように「reCAPTCHA」のロゴマークが表示されていたらOKです。

CloudflareのTurnstileを使ったスパム対策
クイズでスパム対策!
「Contact Form 7」では、以降に紹介している方法でなくても、クイズでスパム対策をすることもできます。
「Contact Form 7」のクイズでスパム対策をしてみた!
こちらの方が、簡単にスパム対策できるかもしれないですよ。
「Contact Form 7」はバージョン6.1で、「Cloudflare Turunstile」対応となりました。
この対応によって、「Contact Form 7」に直接Turnstileのサイトキー、シークレットキーを設定することが可能になります。
従って「Cloudflare Turunstile」と「Contact Form 7」の仲介プラグインとなる「Simple Cloudflare Turnstile」は不要です。(以降でこのプラグインの削除手順を書いています)
Turnstileのキーを取得する
プラグイン「Simple Cloudflare Turnstile」をインストールしていない場合は、以下の記事を参考にしてTurnstileのサイトキー、シークレットキーを取得してください。
この記事の「Cloudflareのアカウント作成」から進めて、「サイトキー/シークレットキーの取得」でキーを取得すればOKです。(メモ帳にでも貼り付けておいてください)
キーを取得したら「reCAPTCHAのキーを削除する」に進みます。
既にプラグイン「Simple Cloudflare Turnstile」をインストール済みの場合は、以下の手順でTurnstileのサイトキー、シークレットキーを取得してください。
「Simple Cloudflare Turnstile」の画面からキーを取得する
プラグイン「Simple Cloudflare Turnstile」の設定画面からキーを取得します。
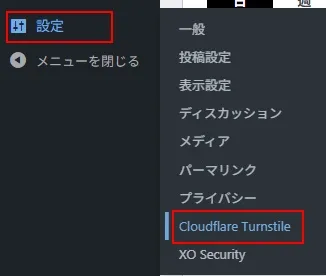
WordPress管理メニューの「設定」→「Cloudflare Turunstile」をクリック。

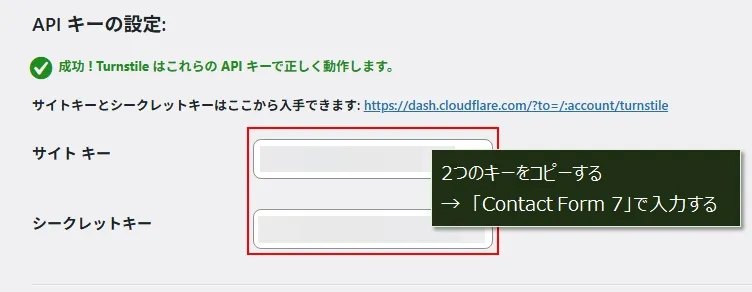
サイトキー、シークレットキーをコピーして、メモ帳でにも貼り付けておきます。

WordPress管理メニューの「プラグイン」→「インストール済みプラグイン」をクリック。

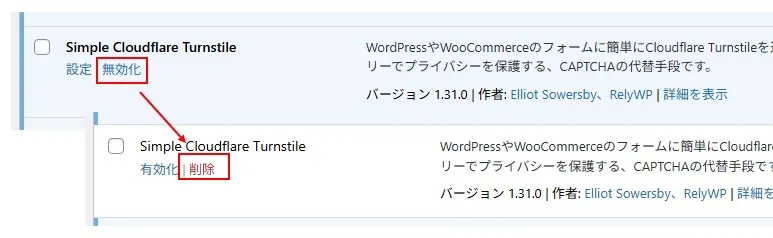
「Simple Cloudflare Turnstile」の「無効化」→「削除」をクリック。

reCAPTCHAのキーを削除する
「Contact Form 7」にreCAPTCHAのキーを設定している場合は削除します。
WordPress管理メニューの「お問い合わせ」→「インテグレーション」をクリック。

reCAPTCHAの「キーを削除」をクリック。

Turnstileのキーを設定する
「Contact Form 7」にTurnstileのサイトキー、シークレットキーを設定します。
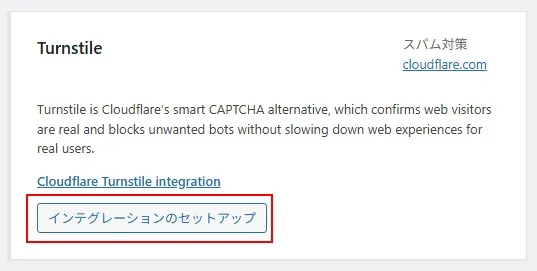
Turunstileの「インテグレーションのセットアップ」をクリック。

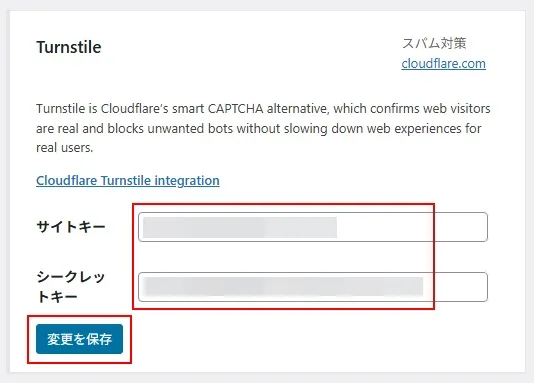
コピーしていたTurnstileのサイトキー、シークレットキーを入力して「変更を保存」をクリック。



ウィジェットをカスタマイズする
ウィジェットの表示位置や見た目に関するカスタマイズです。
公式ページに、表示の変更方法が書かれています。
公式ページ ウィジェットの表示を制御する
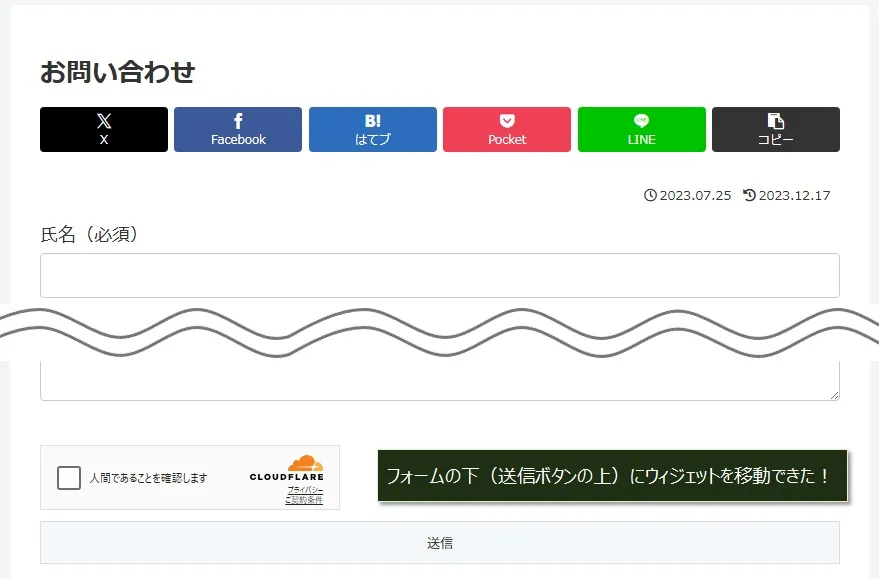
ウィジェットをフォームの下に移動する
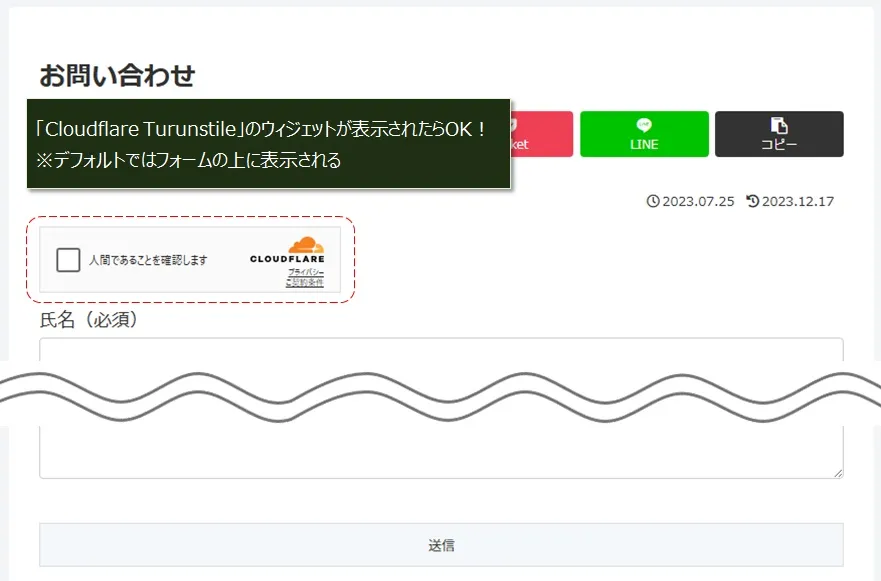
さきほどの画面を見るとわかるように、デフォルトでは「Cloudflare Turunstile」のウィジェットはフォームの上に表示されます。
ここでは、ウィジェットのタグを使ってフォームの下(送信ボタンの上)に移動させます。
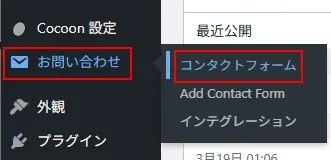
WordPress管理メニューの「お問い合わせ」→「コンタクトフォーム」をクリック。

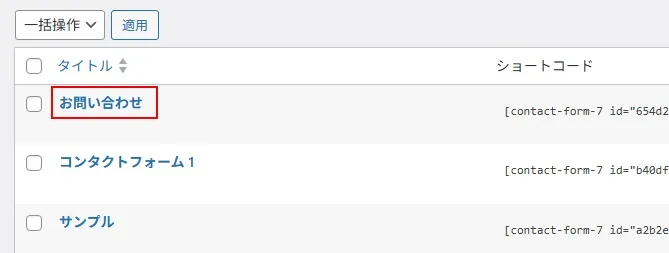
問い合わせページ用のフォーム(この画面では「お問い合わせ」)をクリック。

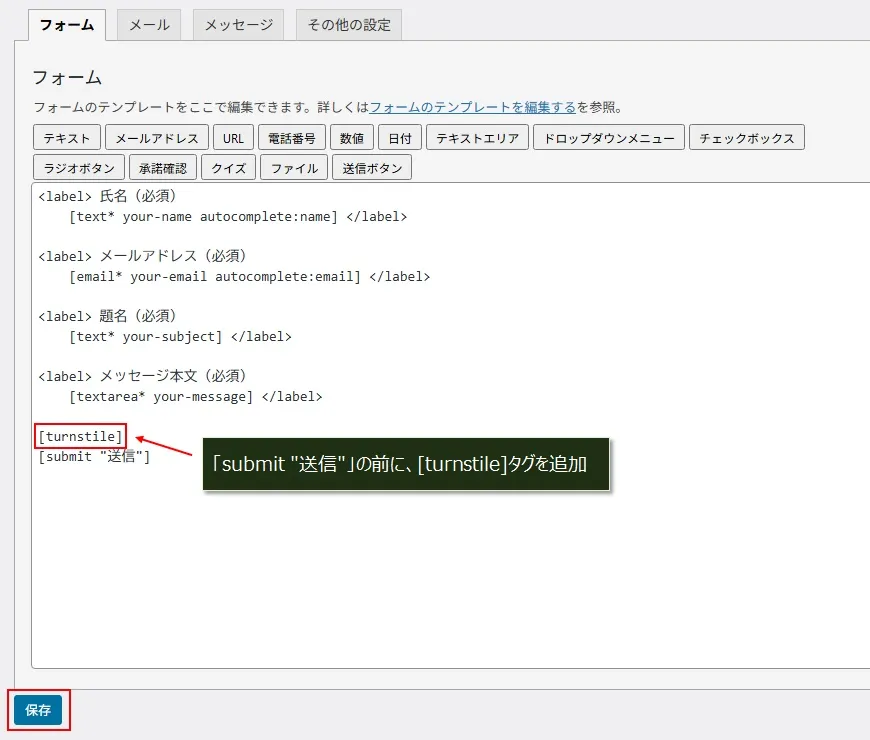
最後の「submit “送信”」の前に、以下のタグを追加して「保存」をクリック。
[turnstile]

コンパクトなウィジェットに変更する
デフォルトの「Cloudflare Turunstile」のウィジェットはちょっと横長ですが、コンパクトなウィジェットに変更できます。
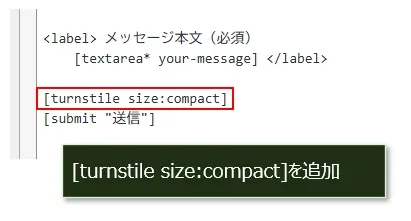
「submit “送信”」の前に、以下のタグを追加して、「保存」をクリック。
[turnstile size:compact]

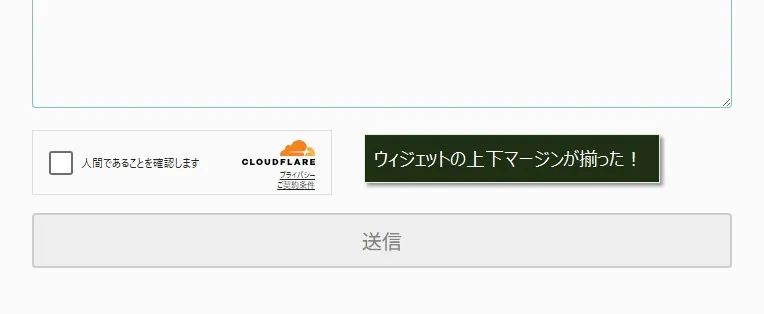
ウィジェットの上下マージンを揃える
ウィジェットを「送信」ボタンの上に移動した時に、「送信」ボタンの方にちょっと寄っているように見えるので、上下のマージンをCSSで揃えてみます。

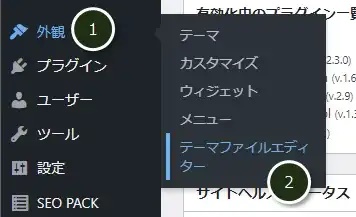
WordPress管理メニューの「外観」→「テーマファイルエディタ」をクリック。

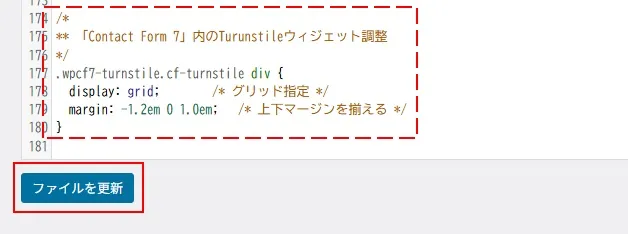
以下のCSSコードを編集画面の一番最後に追加して「ファイルを更新」をクリック。
※子テーマの編集画面に追加してください
/*
** 「Contact Form 7」内のTurunstileウィジェット調整
*/
.wpcf7-turnstile.cf-turnstile div {
display: grid; /* グリッド指定 */
margin: -1.2em 0 1.0em; /* 上下マージンを揃える */
}

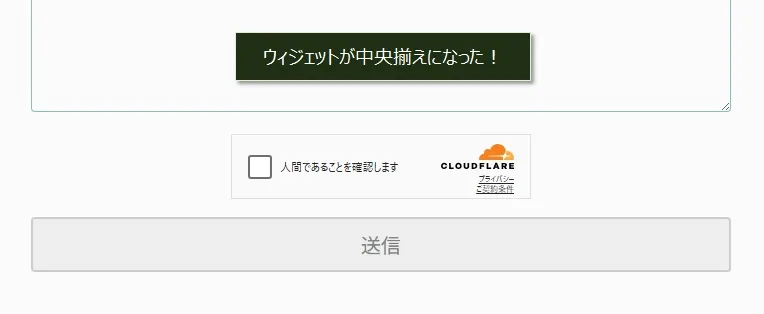
ウィジェットを中央に揃える
CSSでウィジェットを中央揃え(水平方向)にするカスタマイズです。
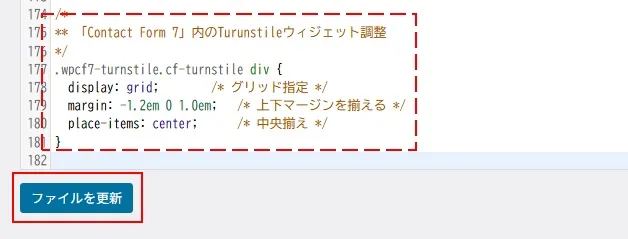
以下のCSSコードを編集画面の一番最後に追加して「ファイルを更新」をクリック。
※子テーマの編集画面に追加してください
/*
** 「Contact Form 7」内のTurunstileウィジェット調整
*/
.wpcf7-turnstile.cf-turnstile div {
display: grid; /* グリッド指定 */
margin: -1.2em 0 1.0em; /* 上下マージンを揃える */
place-items: center; /* 中央揃え */
}

まとめ
- 「問い合わせフォーム」のスパム対策として、Googleの「reCAPTCHA」が利用できる。
- 「Contact Form 7」ではreCAPTCHA v3を利用する。
プラグイン「Contact Form 7」の「問い合わせフォーム」作成は以下の記事を参照ください。
プラグイン「WPForms」の「スパム対策」については、以下の記事が参考になります。

コメント