この記事では、問い合わせフォームを作成できるプラグイン「Contact Form 7」の使い方について、くわしく解説していきます。
ブログを開設できたら、「問い合わせフォーム」を作りましょう。

Googleのアドセンスで稼ごうとした時に、「問い合わせフォーム」を作った方がいいと言われています。
また、ある程度アクセスが増えてブログが認知されてくると、「問い合わせフォーム」を通して企業から記事の執筆を依頼されることもあります。
アナタへの連絡手段となるので、必ず「問い合わせフォーム」は作成しましょう!
この記事では「問い合わせフォーム」の定番ともいえるプラグイン「Contact Form 7」のインストールやカスタマイズなど、使い方について解説していきます。
ぜひ参考にしてください!
「問い合わせフォーム」を作成できたら、「スパム対策」もやってみましょう!
ブログを開設してしばらくすると、必ずスパムメールが届くようになるので「スパム対策」は必須です。
同じように「問い合わせフォーム」が作成できるプラグイン「Contact Form by WPForms」には、以下の特徴があります。
- 「問い合わせ」用の固定ページを自動で作成してくれる。
- フォームのレイアウトはかなり柔軟にカスタマイズできる。
「Contact Form 7」の使い方
これから、以下の手順で「問い合わせフォーム」を完成させます。
プラグイン「Contact Form 7」をインストール
まずは、インストールと有効化。
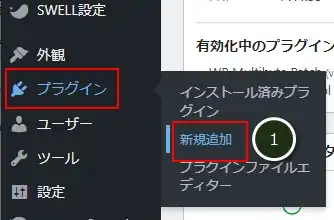
WordPress管理画面にログインし、管理メニュー「プラグイン」の「新規追加」(①)をクリック。

キーワードに「Contact Form 7」を入力(自動で検索されます)

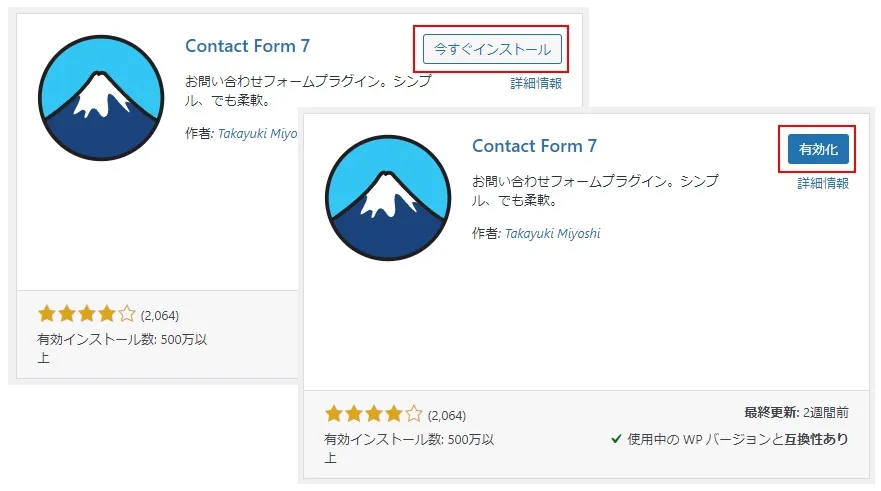
「今すぐインストール」→「有効化」とクリック。

「問い合わせフォーム」を作成
次に、「問い合わせフォーム」を作成し、作成した「問い合わせ」用の固定ページにフォームを挿入すると完成です。
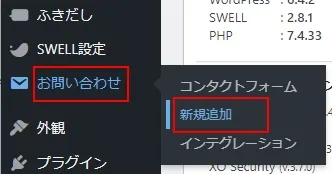
管理メニュー「お問い合わせ」の「新規追加」をクリック。

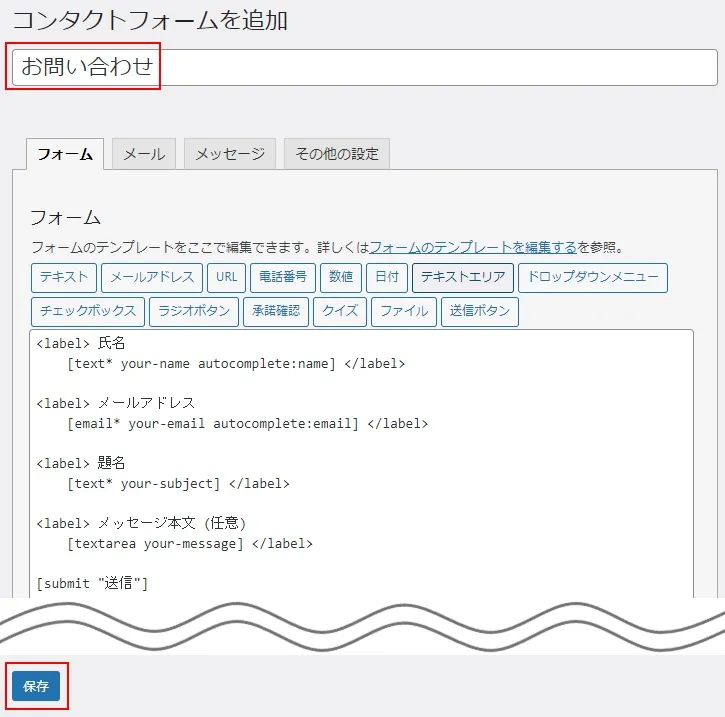
フォームの名前(ここでは「お問い合わせ」)を入力し、「保存」をクリック。

次に、「問い合わせ」用の固定ページを作成し、作成した「問い合わせフォーム」(ブロック)を挿入して完成させます。
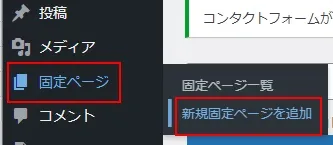
管理画面メニュー「固定ページ」の「新規固定ページを追加」(新規追加)をクリック。

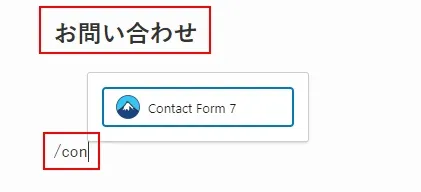
タイトル(ここでは「お問い合わせ」)を入力し、空の段落で「/」スラッシュを入力して「con」を入力すると「Contact Form 7」のブロックが表示されるのでクリックします。

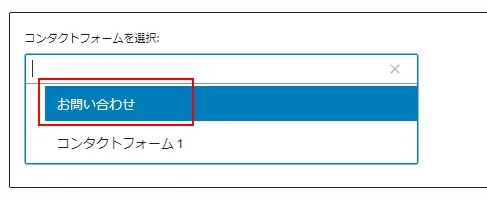
作成済の「問い合わせフォーム」ブロックの名前が表示されるので、ここではさきほど作成した「お問い合わせ」をクリック。
※「コンタクトフォーム1」はデフォルトで作成済みのサンプルフォーム

「問い合わせ」用の固定ページはこれで完成なので、「公開」を2回クリックして保存したら、「×」をクリック。


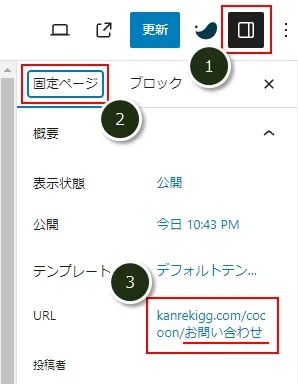
「お問い合わせ」用の固定ページは保存できましたが、固定ページのパーマリンク(URL)が日本語の「お問い合わせ」となっているので、これを英単語に修正します。
「設定」(①)→「固定ページ」(②)→URL(③)とクリック。

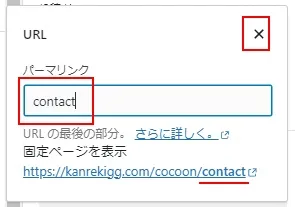
ここでは「contact」と入力し、「×」をクリックして閉じます。

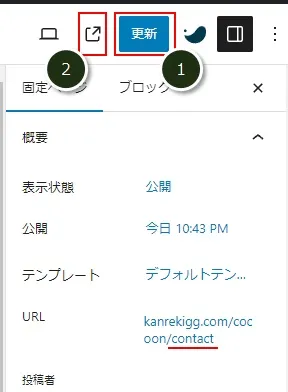
パーマリンク(URL)が変更されたことを確認し、「更新」(①)をクリックして保存します。
ここで、作成した「問い合わせ」用の固定ページを確認するので、リンクアイコン(②)をクリック。


問い合わせフォームをカスタマイズする
ひとまず、「問い合わせフォーム」は完成しましたが、ちょっとカスタマイズします。
以下のカスタマイズが不要であれば、何もする必要はありません。
まず、フォームの入力ラベル名を変更するカスタマイズをしていきます。
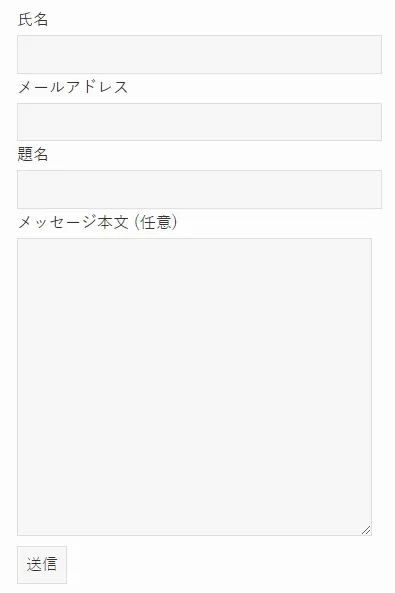
また、「メッセージ本文」が未入力でもデフォルトでは「送信」できてしまうので、未入力では送信できないように「必須入力」に変更します。

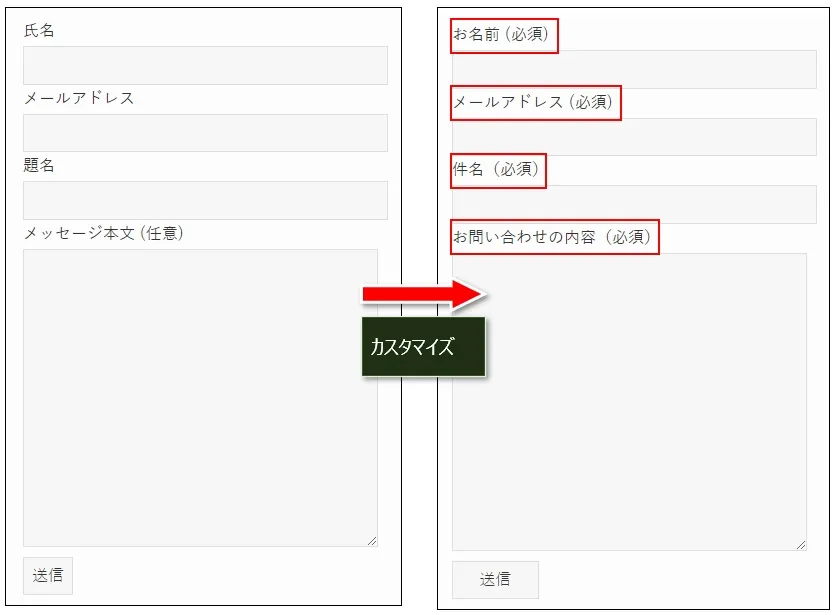
↑のように、カスタマイズしますが、カスタマイズが不要であれば、以降の手順は必要ありません。
作成した「問い合わせフォーム」の画面に戻って、入力ラベル名を変更します(下線部分)
※下のラベル名はあくまでもサンプルなので好きなラベル名にてください。
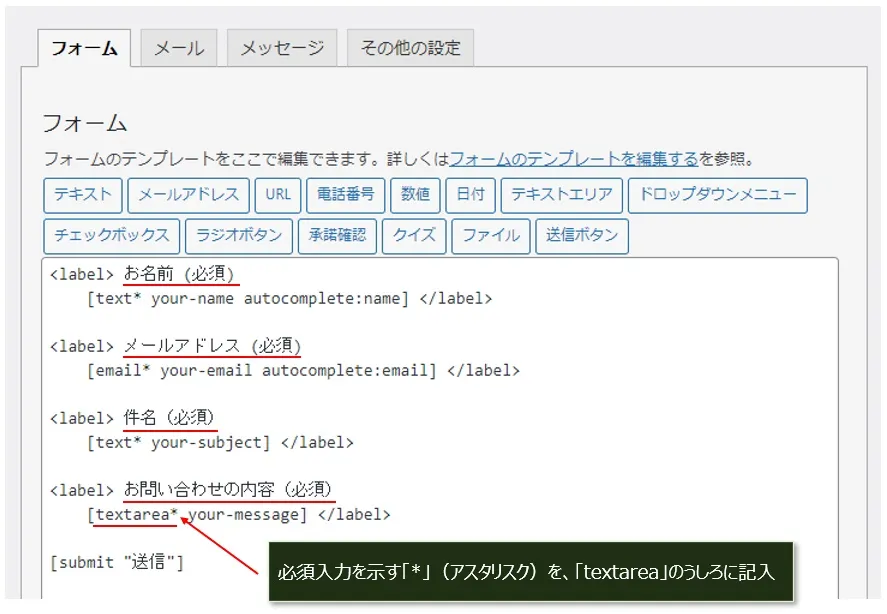
また、「お問い合わせの内容(必須)」のコントロールである「textarea」の後ろに「*」(アスタリスク)をつけたら、画面下にある「保存」を押して更新します。

「Contact Form 7」の入力仕様
上の「問い合わせフォーム」では、全ての入力項目のコントロールのうしろに「*」(アスタリスク)が付いています。
| 入力項目 | コントロール名 |
|---|---|
| お名前(必須) | text |
| メールアドレス(必須) | |
| 件名(必須) | text |
| お問い合わせ内容(必須) | textarea |
「Contact Form 7」の仕様として、コントロール名のうしろに「*」が付いていると必須入力チェックがかかります。
「*」がついていないと必須入力チェックされないので、未入力でも送信ができるようになります。
まとめ
ここまで、「Contact Form 7」の使い方について解説してきました。
「Contact Form 7」は「問い合わせフォーム」を作成できるプラグインとしては「定番」となっています。

しかも、日本の方が開発したプラグインなんですよ。
入力ラベル名や必須入力チェックの変更が不要であれば、すぐに「問い合わせフォーム」が使えるので、おすすめです。
「問い合わせフォーム」を作成できたら、「スパム対策」もやってみましょう!
ブログを開設してしばらくすると、必ずスパムメールが届くようになるので「スパム対策」は必須です。
同じように「問い合わせフォーム」が作成できるプラグイン「Contact Form by WPForms」には、以下の特徴があります。
- 「問い合わせ」用の固定ページを自動で作成してくれる。
- フォームのレイアウトはかなり柔軟にカスタマイズできる。

コメント