| 2025.05.15 | プラグインLightStartで用意されているテンプレートの紹介と全体的な見直し |
| 2025.12.01 | メンテナンス画面集(メンテページ14ページ分)へのリンクを削除 |
これから紹介するプラグイン「LightStart」は、正式には「LightStart - Maintenance Mode, Coming Soon and Landing Page Builder」という名前です。
この記事では、「LightStart」のインストールと、あらかじめ用意されているテンプレート(画面)をカスタマイズする方法について、解説していきます。
おしゃれなメンテナンスモード画面を表示させたい場合は、ぜひ参考にしてください!
カスタマイズ不要で、サクッと簡単にメンテナンスモードにしたいのであれば、「Maintenance」の方がおすすめです。
プラグイン「LightStart」の特徴(メリット/デメリット)
プラグイン「LightStart」にどんなメリット、デメリットがあるのか、以下の表で確認してください。
メリット
以下の画面に対応するテンプレートが用意されている。
・メンテナンス中
・近日公開(Coming Soon)
・ランディングページ
固定ページ(自動作成)が画面になるので、独自ブロックを使った画面のカスタマイズ(編集)が可能。
「SNSのアイコン」、「カウントダウン」を表示できる。
デメリット
インストールしても画面の修正が必要。
(すぐに運用できない)
多機能なプラグインなので、簡単に使いたい場合は、オーバースペック。
画面を編集するための独自ブロックが大量にインストールされる。
メンテナンス中画面に特化した独自ブロックが利用できるので、ちょっと見栄えのいい画面の作成が可能です。
プラグイン「LightStart」のインストール
プラグイン「LightStart」をインストール、有効化してみます。
管理画面メニュー「プラグイン」の「新規追加」(①)をクリック。

プラグイン名「LightStart」を入力します(自動でプラグインの検索が実行)

「今すぐインストール」(①)→「有効化」(②)をクリック。

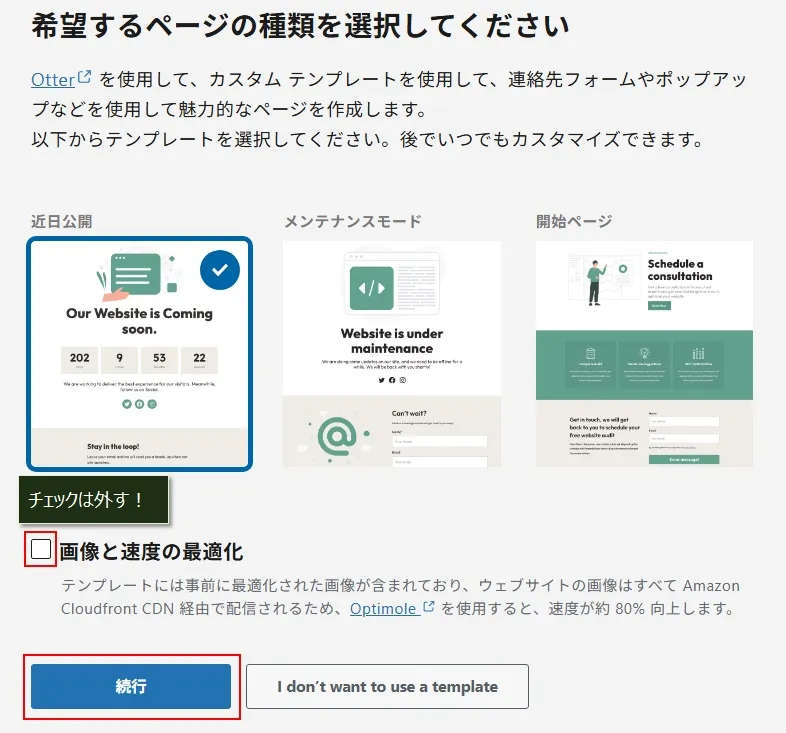
「画像と速度の最適化」のチェックをはずして、「続行」をクリック。

「画像と速度の最適化」は、画像を別サイトから配信することで表示が高速化されるようですが、別途プラグインが必要なのでチェックをつけない方がいいでしょう。
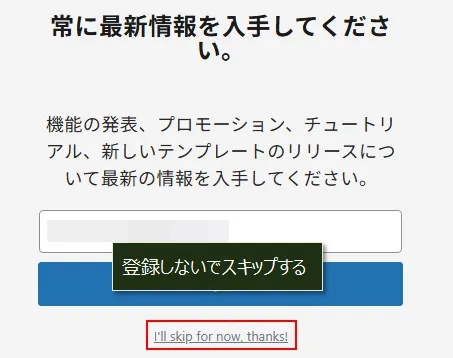
登録しないので、「I’ll skip for now thanks!」をクリック。

「設定に移動」をクリック。

プラグイン「LightStart」で用意されているテンプレート
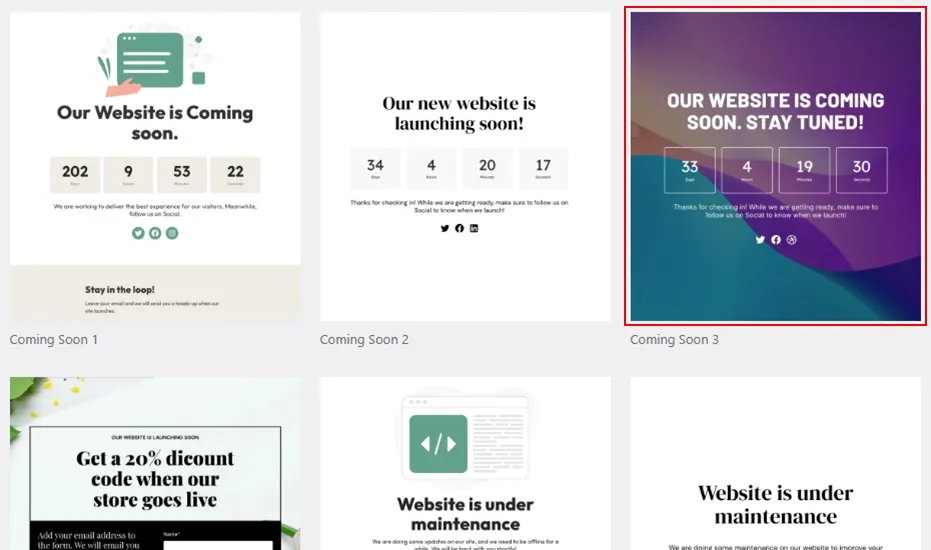
プラグイン「LightStart」では、メンテナンスモード用の画面の雛形となるテンプレートが、合計で15個のテンプレートが用意されています。
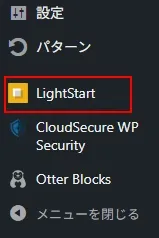
WordPress管理メニューの「LightStart」をクリック。

「Go to settings」をクリック。

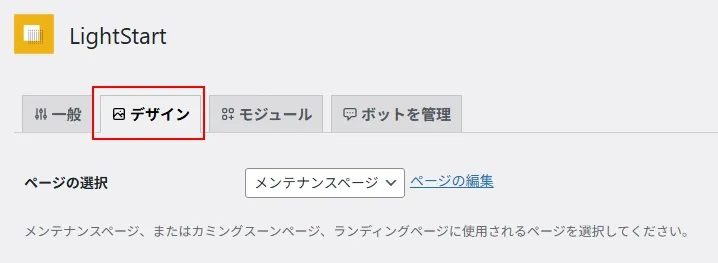
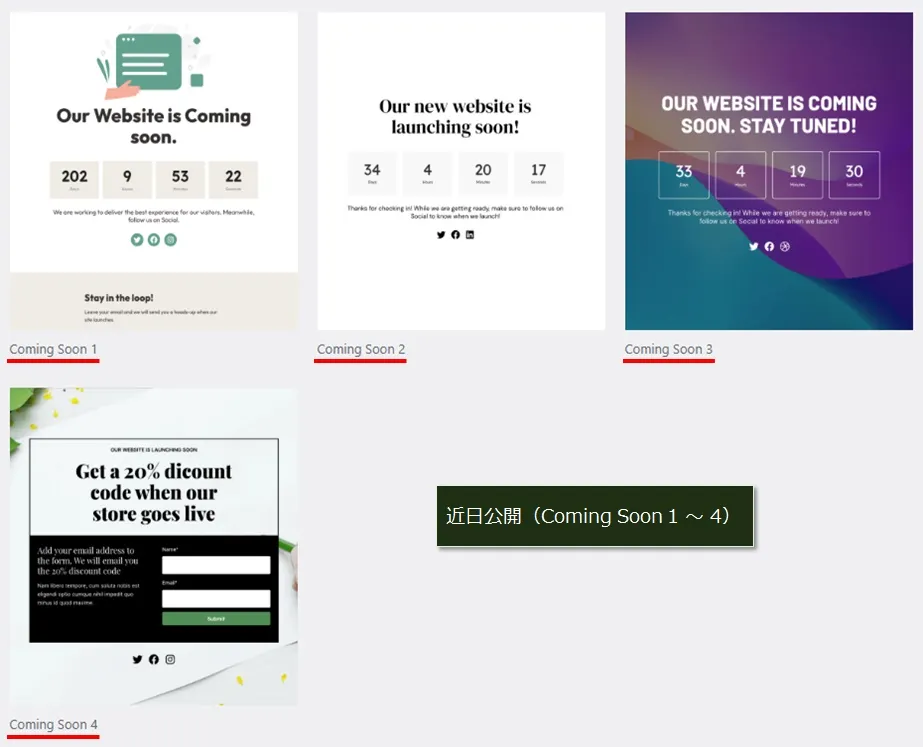
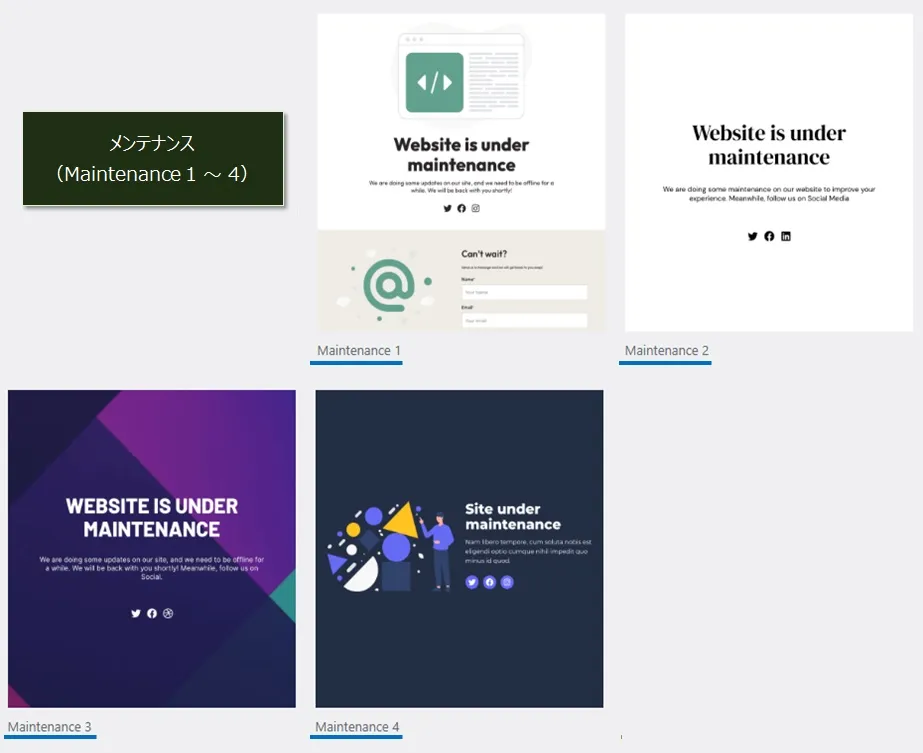
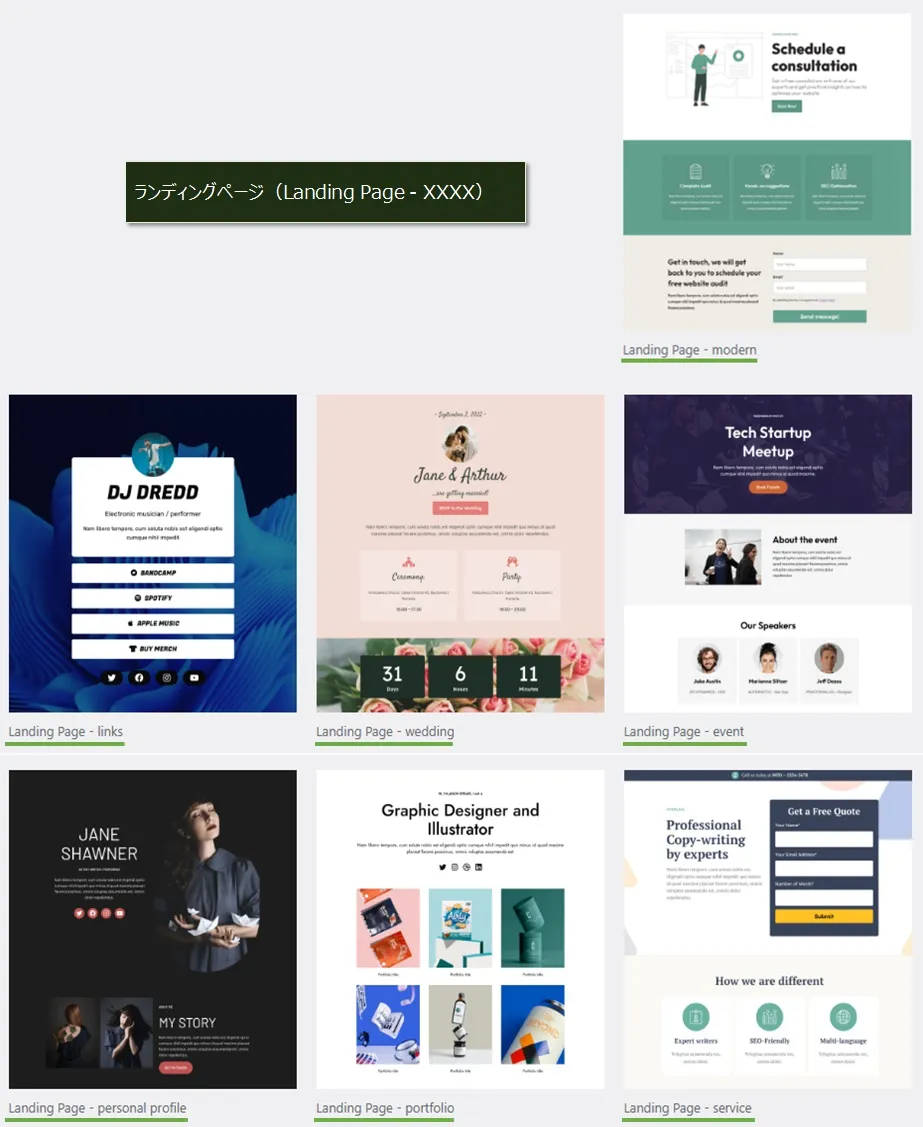
すると、「テンプレートの選択」のところに、近日公開画面(全4種類)、ランディングページ(全7種類)、メンテナンス画面(全4種類)の全15種類が確認できます。

インポートされたテンプレートをカスタマイズする
ここでは、「近日公開画面(Comin Soon 3)のテンプレートをインポートしてカスタマイズしていきます。
カスタマイズの内容は以下の3点。
テンプレートをインポート
まずは、テンプレートをインポートします。
WordPress管理メニューの「LightStart」をクリック。

「Go to settings」をクリック。


「Coming Soon 3」の上にマウスを乗せると「テンプレートのインポート」ボタンが表示されるので、そのままクリック。

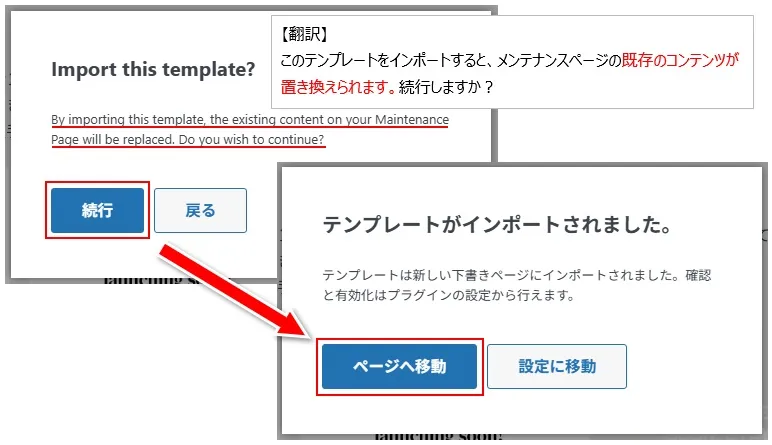
「続行k」→「ページへ移動」とクリック。

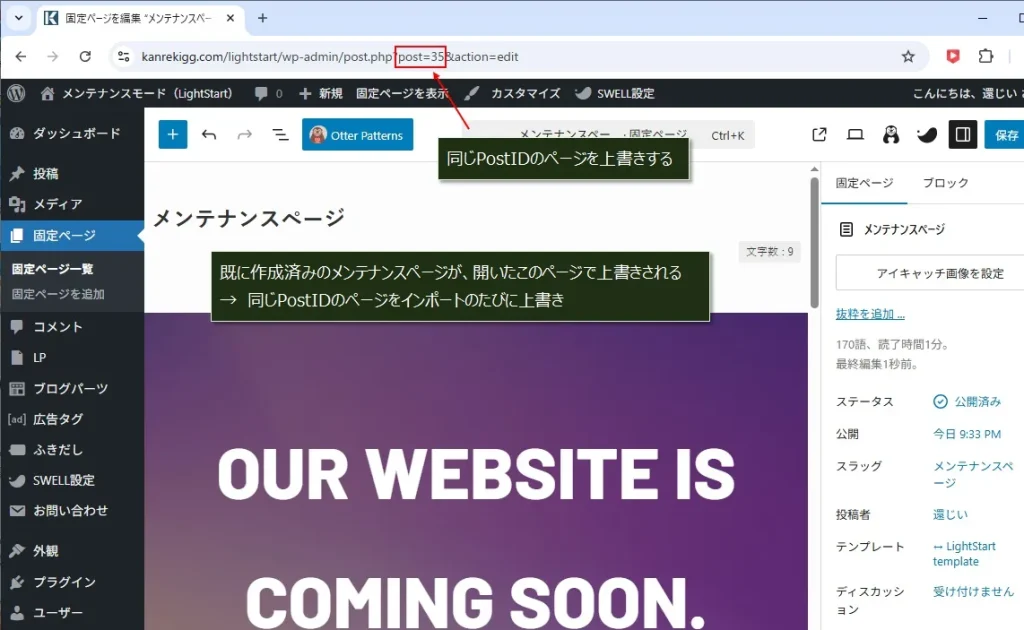
インポートしたテンプレートの編集画面が開きますが、どのテンプレートをインポートしても同じPostIDの固定ページにたいして上書きがされることに注意してください。
※画像ではPostIDが35となっていますが、これはあくまでも僕の環境の場合です。

期限日までカウントダウン(CountDownブロック)
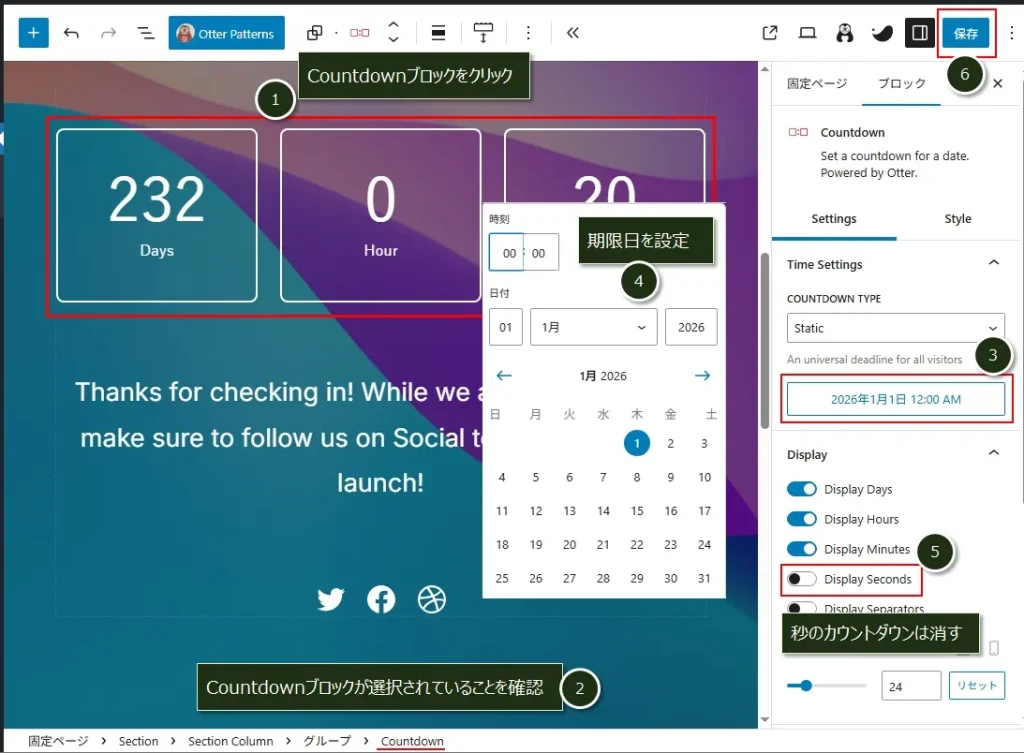
「CountDownブロック」に期限日を設定して、カウントダウンが始まるように設定します。
①~⑥の順番で操作。
- 「CountDown」ブロックをクリック
- 「CountDown」ブロックが選択されていることを確認
- 「CountDown」ブロックの期限日をクリック
- カレンダーで期限日を設定
- 秒のカウントは表示しない
- 保存する
※秒もカウントダウンするのであれば、⑤の操作は不要

不要なSNSアイコンを削除
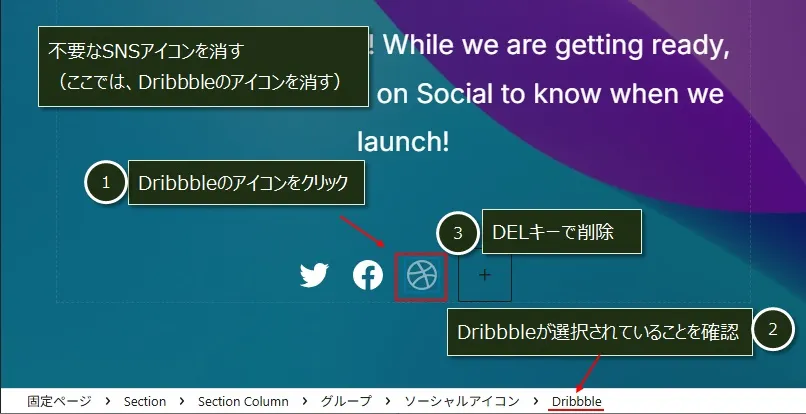
不要なSNSアイコンを削除する手順です。
ここでは、Dribbbleのアイコンを削除します。
①~③の順番で操作。
- Dribbbleのアイコンをクリック
- Dribbbleのアイコンが選択されていることを確認
- DELキーを押す

必要なSNSアイコンを追加
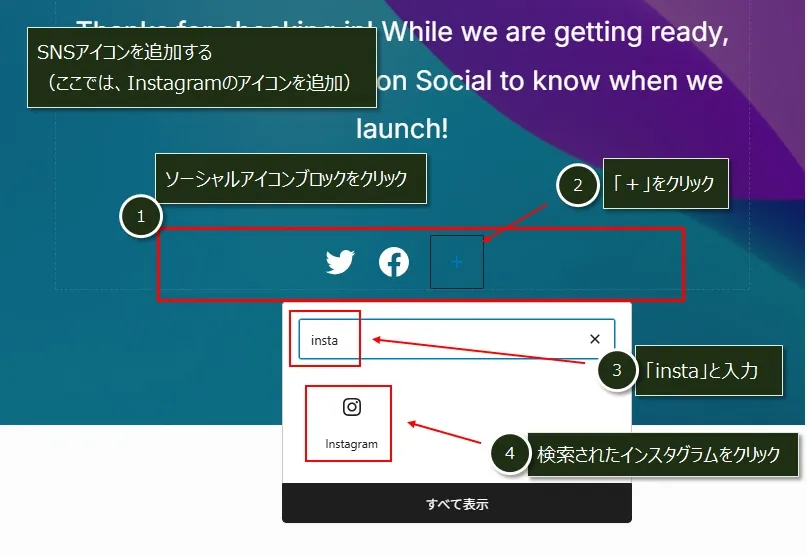
今度は、SNSアイコンを追加する手順です。
インスタグラム(Instagram)のSNSアイコンを追加してみます。
①~④の順番で操作。
- ソーシャルアイコンブロックをクリック
- 「+」をクリック
- 「insta」と入力
- Instagramが検索されたらそのままクリック

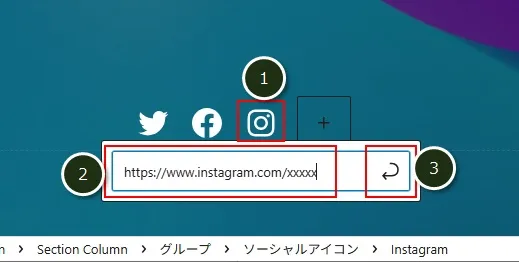
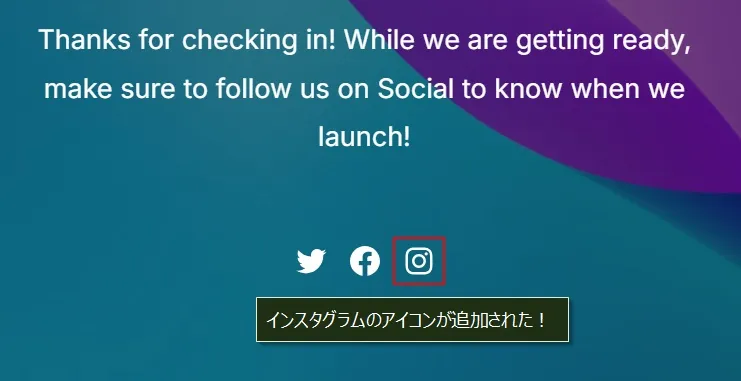
インスタグラムのアイコンが追加されるので、そのままアイコン(①)をクリックし、アカウントのアドレス(②)を入力したら確定アイコン(③)をクリック。


SNSのアドレスが未入力の場合、アイコンは表示されません。
そのため、デフォルトで追加されているアイコンのアドレスには、あらかじめダミーの「#」が入力されています。
ダミーの「#」が入力されているSNSアイコンを使う場合は、「#」を削除してアドレスを入力してください。

メンテナンスモードにならない場合の対応
メンテナンス画面を表示させる場合の注意点です。
ログインしているブラウザでは、メンテナンス画面は表示されません(メンテナンスモードにならない)
ログインしている場合はメンテナンス画面を表示する必要がないためです。
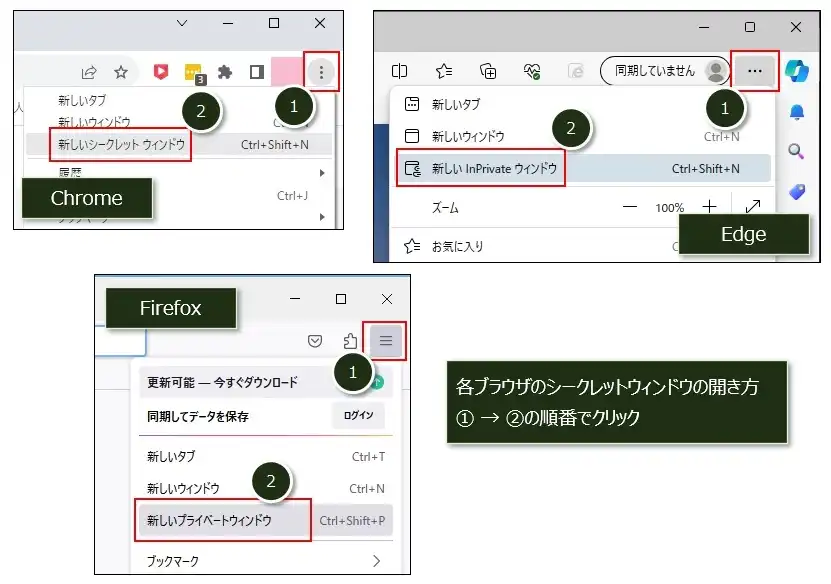
以下の手順でシークレットウィンドウを使ってトップページ(https://ドメイン名)にアクセスすると、メンテナンス画面(メンテナンスモード)を確認できます。

シークレットウィンドウが面倒であれば、別なブラウザでもメンテナンス画面は確認できますよ。
Chromeでログインしているのであれば、Edgeで確認するとか。
プラグイン「LightStart」の削除
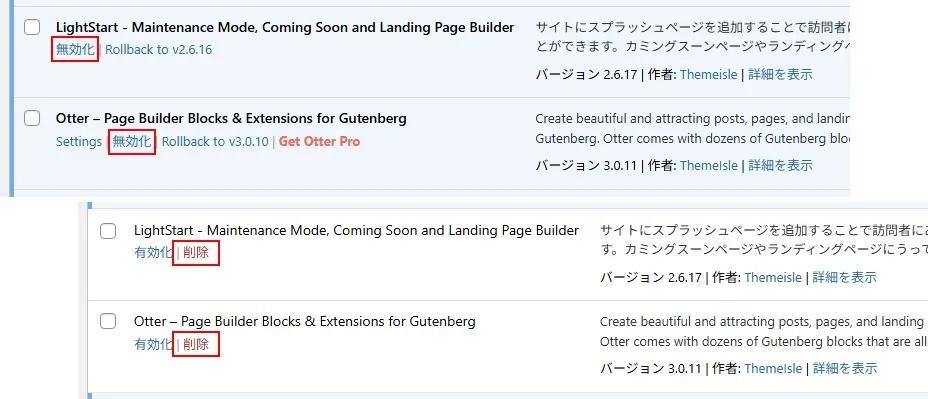
普通のプラグインであれば、削除の手順は書くまでもなく簡単ですが、ラグイン「LightStart」の場合は、プラグイン本体と専用のブロック一式(「Otter – Page Builder Blocks & Extensions for Gutenberg」)がインストールされているので、2つとも削除する必要があります。
管理画面メニュー「プラグイン」の「インストール済みプラグイン」(①)をクリック。

それぞれ、「無効化」→「削除」で削除してください。


保存したメンテナンスモード画面の固定ページも不要なので、削除しましょう。
管理画面メニュー「固定ページ」の「固定ページ一覧」(①)をクリック。

「メンテナンスページ」のタイトルにマウスを乗せて、「ゴミ箱へ移動」をクリック。




コメント