この記事では、SWELL独自のブログパーツの使い方について解説します。
テーマはSWELLを対象としています。
ブロックエディタは効率よく記事を書ける機能が盛沢山です。
その一つに、使い回したいコンテンツ(ブロックなど)を何度も入力する手間が削減できる「ブロックパターン」(非同期パターン)というものがあります。
雛形となる「ブロックパータン」をあらかじめ登録しておけば、記事の中で呼び出して修正するだけなので、効率アップすることができます。
この記事は、「ブロックパターン」を作成できる「ブログパーツ」の使い方について解説します。
なお、「ブログパーツ」はSWELL独自の機能なので、他のテーマでは使えません。
【重要】「再利用ブロック」が「同期パターン」に変更されました(タップで詳細参照)
WordPress6.3から「再利用ブロック」は「同期パターン」に変更されました。
※ブロックパターンは「非同期パターン」と同等。
| WordPress6.3から | WordPress6.2まで | |
|---|---|---|
| 同期 | 同期パターン | 再利用ブロック |
| 非同期 | 非同期パターン | パターン(ブロックパターン) |
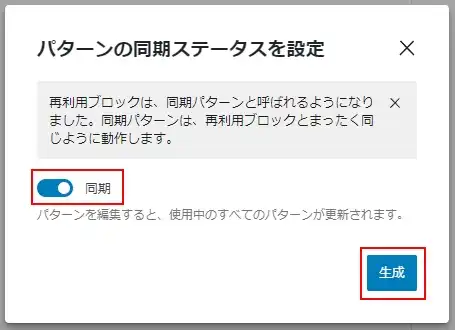
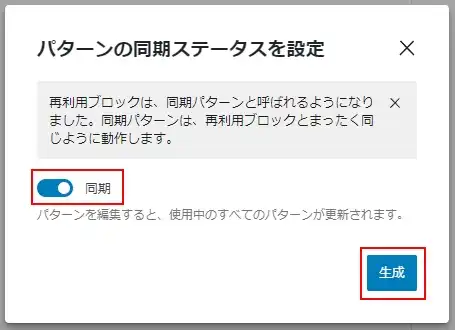
そして、パターン作成時に「同期/非同期」を選択できるようになりました。

ここでは、「ブロックパターン」についての作成(登録)方法、使い方を詳しく書いているので、「ブロックパターン」を有効利用して記事を書く作業を効率アップしていきましょう!
ブロックエディタを使いこなして記事作成の時間を短縮!
- ショートカットで効率UP
- パターンで使い回しを効率化
WordPress6.3からパターンに名称が変更
WordPress6.3から、再利用ブロックなどの名称が変更になったので、以下の【重要】をタップして内容の確認をおすすめします。

名称の変更を確認していないと、パターンを使う時に戸惑うかも!
【重要】「再利用ブロック」が「同期パターン」に変更されました(タップで詳細参照)
WordPress6.3から「再利用ブロック」は「同期パターン」に変更されました。
※ブロックパターンは「非同期パターン」と同等。
| WordPress6.3から | WordPress6.2まで | |
|---|---|---|
| 同期 | 同期パターン | 再利用ブロック |
| 非同期 | 非同期パターン | パターン(ブロックパターン) |
そして、パターン作成時に「同期/非同期」を選択できるようになりました。

「ブロックパターン」は「非同期パターン」とほぼ同じ
先の表に、「ブロックパターン」が「非同期パターン」に変更されたように書いていますが、正確には「非同期パターン」と「ブロックパターン」は別ものです。
ただし、仕様としては「ブロックパターン」も「非同期パターン」に分類になるので、先の表のようにまとめました。
どんな時にブログパーツを使うのか?
基本的に、「パターン」管理画面から作成した「非同期パターン」と「ブログパーツ」から作成した「ブロック(パターン)」は、使い回しができる点では全く同じです。
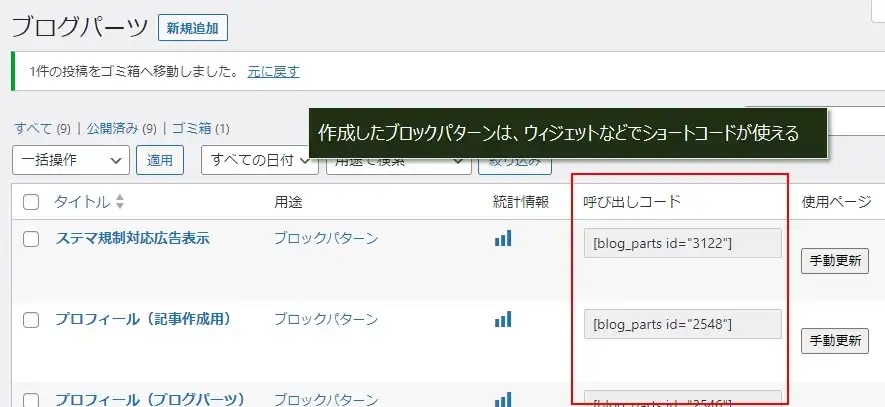
ただし、「ブロック(パターン)」はショートコートが使えるので、ウィジェット、カテゴリーなどで利用しやすいというメリットがあります。

ブロック(パターン)をウィジェットやCTA領域やカテゴリーなどで利用したい場合は、ブログパーツからブロック(パターン)を作成することをおすすめします。

この【還じいブログ】でも、記事下の「プロフィール」は「ブログパーツ」のショートコードを利用してますよ。
ブログパーツの使い方
ここでは、「ブログパーツ」から作成するブロック(パターン)の用途が「ブロックパターン」の場合を例に解説していきます。
解説の内容は以下の3点です。
パターンの作成
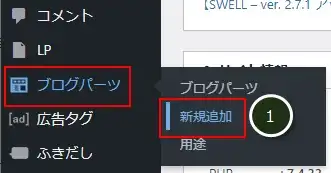
管理画面メニュー「ブログパーツ」→「新規追加」(①)をクリック。

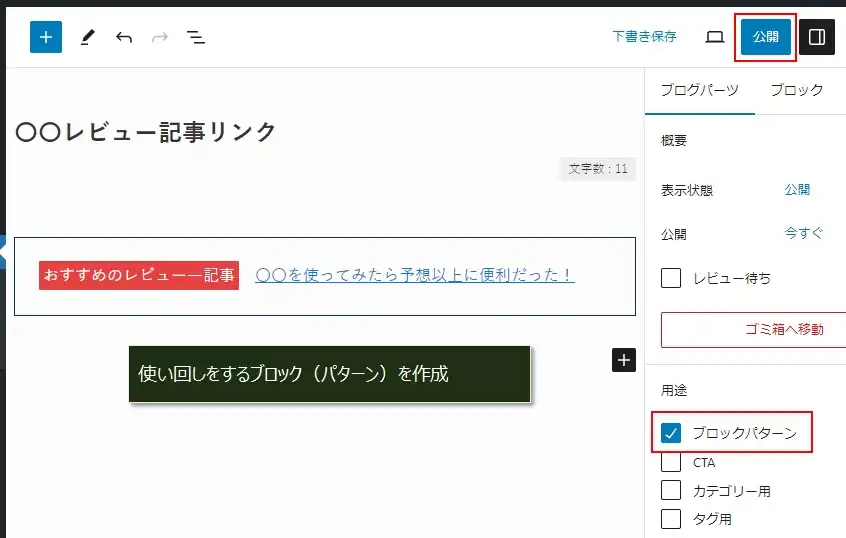
使い回しをするブロック(パターン)を入力したら、「ブロックパターン」にチェックをつけて、「公開」を2回クリックして保存。

パターンの記事内追加
「ブロック(パターン)」を作成したので、記事内に追加してみます。
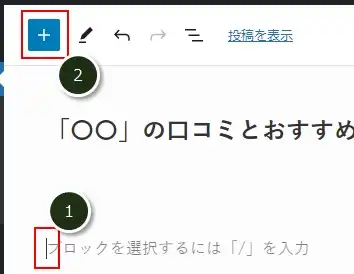
①パターンの挿入位置でクリック
②「+」ボタンをクリック。

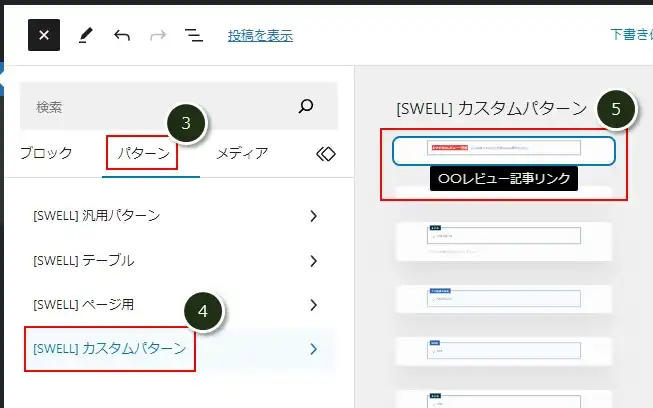
③「パターン」をクリック。
④「[SWLL]カスタムパターン」をクリック。
⑤作成したブロック(パターン)を選択。

その記事にあわせた修正をして記事を保存(更新)すれば、パターンも保存されます。
※修正の必要があれば修正しなくてもかまいません。
パターンの編集
「ブログパーツ」画面から「ブロック(パターン)」を編集します。
WordPressの管理メニューから「ブログパーツ」→「ブログパーツ」をクリック。
「ブログパーツ」の画面が開くので、編集したいパターンをクリックして編集します。

まとめ
「ブログパーツ」の使い方と、作成できる「ブロックパターン」の特徴について、以下にまとめます。
- 「ブログパーツ」では「ブロックパターン」(非同期パターンと同じ)が作成できる。
- 「非同期パターン」なので、パターンを修正しても他のパターンには反映されない。
- 「ブロックパターン」はショートコードが使える。
- 「ウィジェット」、「カテゴリー」などでショートコードが利用できる。
ブロックエディタを使いこなして記事作成の時間を短縮!
- ショートカットで効率UP
- パターンで使い回しを効率化

コメント