サイトを訪れた人が、他の記事へスムーズに移るための方法はいくつかあります。
その中で最もポピュラーな方法が、画面の上、サイドバー、画面の下(フッター)に表示できる「メニュー」です。
どんなテーマでもメニューを作る機能はあるので、サイト(ブログ)を開設したら必ずメニューを作るようにしましょう。
「メニュー」と言ってもいろいろありますが、一般的なのが「グローバルナビ」と「フッターメニュー」です。

ここでは、「グローバルナビ」と「フッターメニュー」の作り方を紹介します。
「グローバルナビ」と「フッターメニュー」を同時に作る
では、手順です。
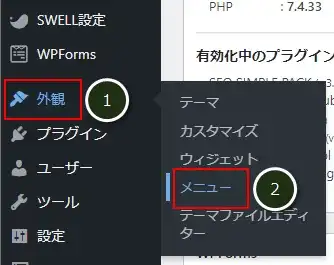
管理画面メニュー「外観」(①)にある「メニュー」(②)をクリック。

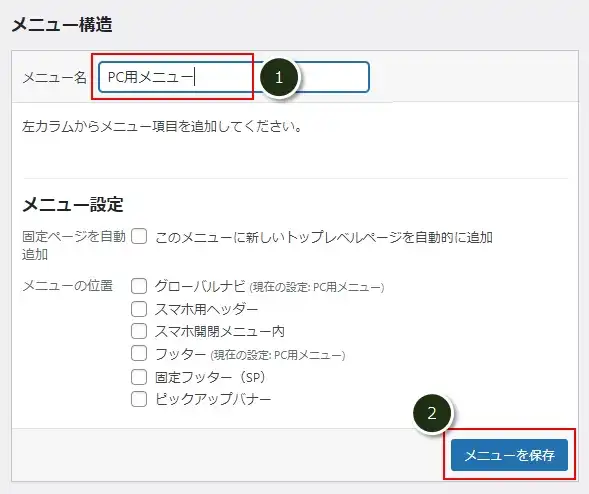
メニュー名に適当なメニューを入力します。
ここでは、「PC用メニュー」と入力し、(①)、「メニューを保存」(②)をクリック。

メニューが作成されたので、このメニューに含むページを追加していきます。
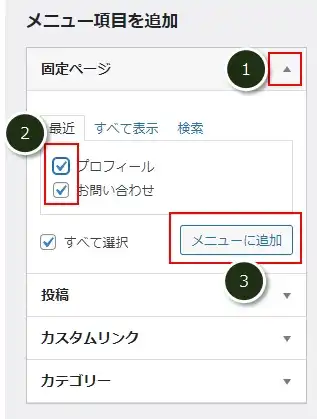
①「固定ページ」の横にある▲マークをクリックしてページ一覧を表示
②追加したいページにチェック。
③「メニューに追加」をクリック。

メニューに追加できるものには、「固定ページ」、「投稿ページ」、「カスタムリンク」、「カテゴリ」の4種類ありますが、通常は「カスタムリンク」を使うことはあまりないと思います。
ここでは、例として「固定ページ」をメニューに追加しています。
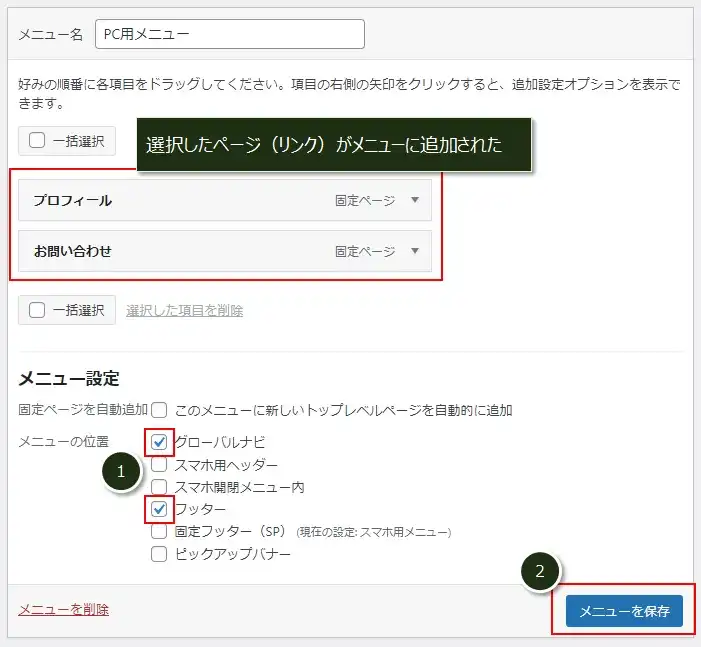
これで、メニューに選択したページ(リンク)が追加されたので、次にメニューを表示させる位置を選択し(①)、「メニューを保存」(②)をクリック。

これで、作成したメニューが保存されます。
念のため、上の方にある「XXXXメニューを更新しました。」が表示されているか確認してください。

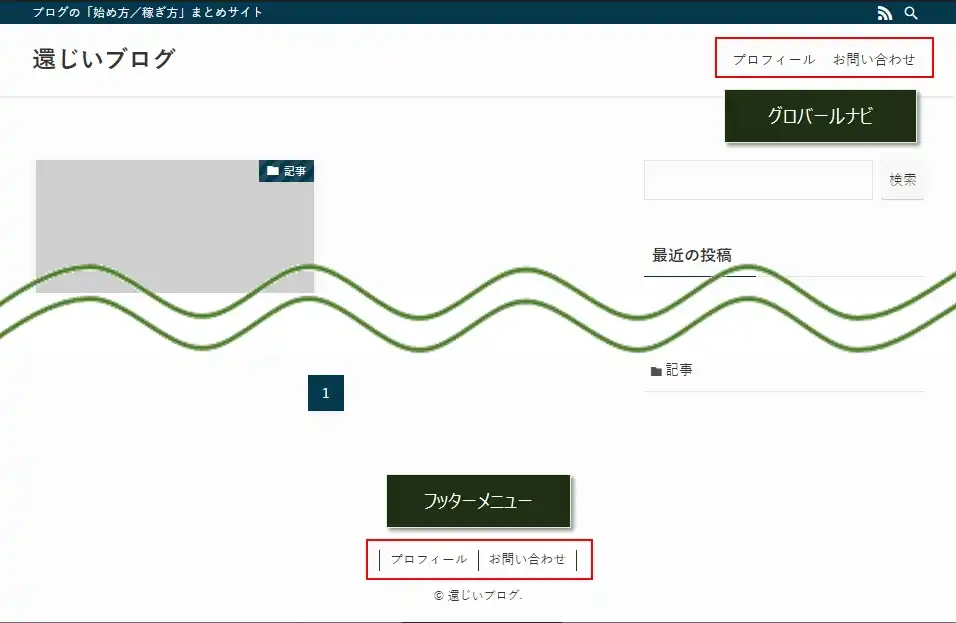
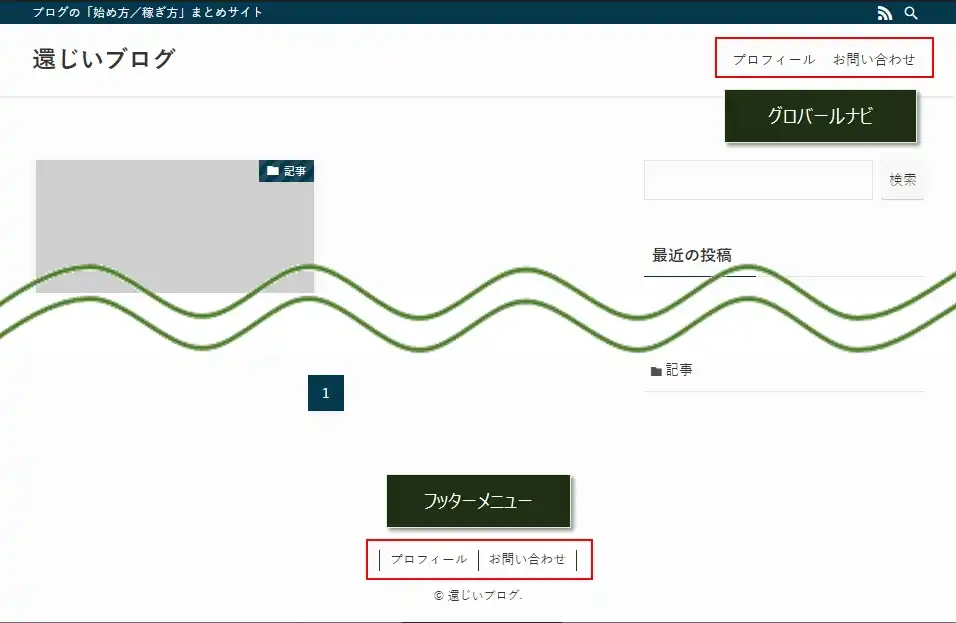
これで、メニューが画面の上(ヘッダー部分)に「グローバルナビ」が、画面の下に「フッターメニュー」が表示されます。

これで、「グローバルナビ」と「フッターメニュー」の作成は完了ですが、この2つのメニューは画面の上と下の方に表示されるので、通常は作成した方がいいメニューといえます。
「グローバルナビ」と「フッターメニュー」の注意点
使っているデバイス(PC、スマホ、タブレットなど)での表示について。
注意点として、PCではこの2つのメニューはさきほどの画像のように表示されますが、スマホなどの携帯端末では、「グローバルナビ」は表示されません。(フッターメニューは表示されます)
その代わり、画面左上にスマホ用の開閉メニュー(俗にいうハンバーガーメニュー)が表示されます。
コメント