この記事では、Googleが検出した「モバイル ユーザビリティ」の問題の対応ついて、くわしく解説していきます。
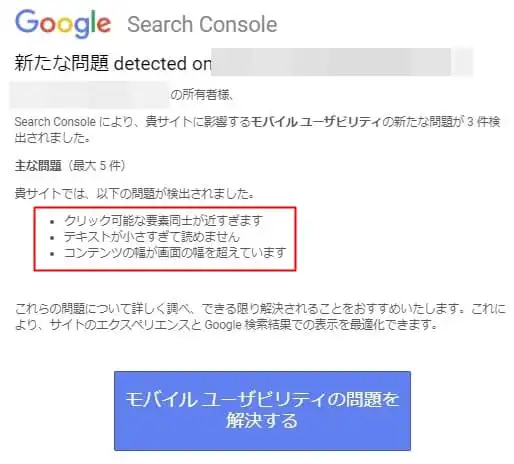
先日、突然Googleから次のようなメールが届きました。
メールの本文を見ると、次のような問題があると書かれています。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
でも、指摘されているページって、全く更新(修正)していないんですよね。
だから、メールの内容がまったく理解できませんでしたが、最終的にこの問題については対応できたので、この記事ではその対応方法について、詳しくまとめています。
同じように、更新していないページで「モバイル ユーザビリティの新たな問題」が検出された場合場合は、ぜひ参考にしてください!
長期間更新されてない記事で問題が検出
以下は、Googleから届いたメールです。

冒頭でも書きましたが、この問題に対しては心当たりは全くありません。
なぜかというと、問題の記事は1年間更新(修正)されていない記事だったからです。
心当たりはなくてもそのなまにしておくこともできないので、Googleが何を問題だと言っているのか、一応調べてみることにしました。
「モバイル ユーザビリティの新たな問題」を対応する
では、Googleが検出した「モバイル ユーザビリティの新たな問題」を対応してみます。
モバイルフレンドリーテストを実行してみる
問題のページが、本当にモバイル用のページとして問題があるのか?
まずは、この点について検証してみることにしました。
検証として利用したのが、Googleが公開しているモバイルフレンドリーテストのサイト。
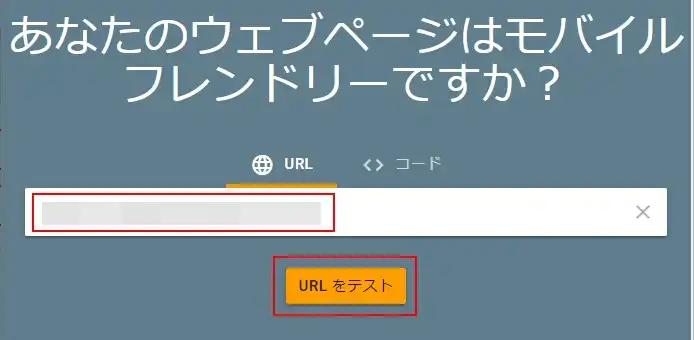
以下のモバイルフレンドリーテストのサイトにアクセスします。
このサイトで、問題のページのURLを入力して「URLをテスト」を実行。


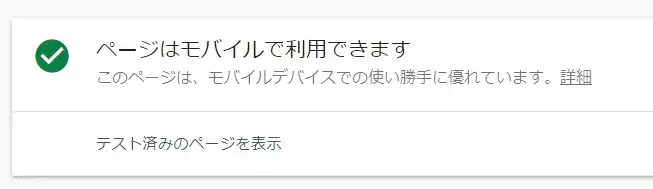
すると、上の画像にあるように「ページはモバイルで利用できます」と緑のアイコンで表示されました。
見事に合格ですね(笑
サーチコンソールで問題の内容を確認
念のため、メールのリンクからGoogle のサーチコンソールに移って、問題の内容が詳細に書かれていないか確認してみました。

どうやら、メールに書いているものと同じ内容で、ページ内のどこが悪いのかは具体的に書かれていません。
これ以上はわからないので、調査はここで終わることにします。
修正せずに修正を検証依頼
モバイルフレンドリーテストでも問題なかったので、このままGoogleに修正の検証依頼をしてみます。
さきほどの、サーチコンソールの画面で問題の行をクリックすると、「修正を検証」のボタンが表示されるので、そのまま「修正を検証」ボタンをポチッと。


あとは、検証結果メールが届くのを待ちましょう。
検証結果はやはり合格だった!
検証依頼してしばらくてして、Googleからメールが届きました。
修正はまったくしてませんが、やっぱり合格でした(笑

詳細を確認すると、ちゃんと「合格」となっています。

今回は「モバイル ユーザビリティ」の問題が検出された件について、モバイルフレンドリーテストによる確認と、検証依頼の方法について書いてみました。
しばらく更新(修正)していないページで「モバイル ユーザビリティ」の問題が検出されたら、まずはGoogleのモバイルフレンドリーテストを実施してみることをおすすめします。
モバイルフレンドリーテストが問題なければ、そのままサーチコンソールで修正の検証依頼してみましょう!

コメント