この記事では、記事内に貼り付ける画像を圧縮する方法について、くわしく解説していきます。
記事内の画像を圧縮して画像の容量(サイズ)を小さくなると、ページ表示を速くすることができます。
なぜなら、画像を圧縮することでページ表示が速くなり、結果的に「SEO対策」にもなるからです。
ブログで稼ぐ場合は定番の施策といえます。
2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用:ページの読み込み速度をモバイル検索のランキング要素に使用します
この引用を見てもわかるように、Googleも「ページ表示は検索結果に影響しますよ」と公言しているので、画像はできるだけ圧縮するようにしましょう!
エックスサーバー利用者は無料でスペック強化された最新のサーバーに移行できます。
新サーバーに移行するだけで確実にページの表示が速くなりますよ!
以上の理由から、画像を使う場合は、必ず画像を圧縮して記事内に追加しましょう!
ページ表示の高速化を検討する場合は、ぜひ参考にしてください!
今イチオシはWebP形式の画像です。
ここで紹介した圧縮方法より、さらに画像のサイズ(容量)を小さくできるWebPがおすすめ!
圧縮率が高い「TinyPNG」がおすすめ
画像を圧縮でいるツールとして、PC用デスクトップアプリや、Webオンラインツールなどがあります。
ここでは「TinyPNG」というWebオンラインツールをおすすめします。
画像圧縮による劣化を抑えつつ、結構高い圧縮率で画像を圧縮してくれます。
「TinyPNG」の使い方です。
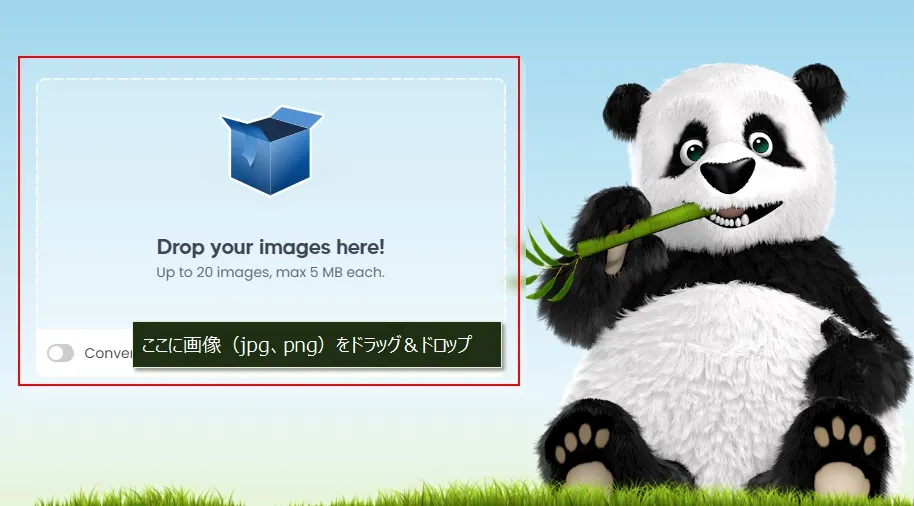
以下の「TinyPNG」のサイトにアクセスします。
以下の赤枠部分に、圧縮した画像(jpg、png)をドラッグ&ドロップ(複数可)すると、圧縮処理が自動で実行されます。

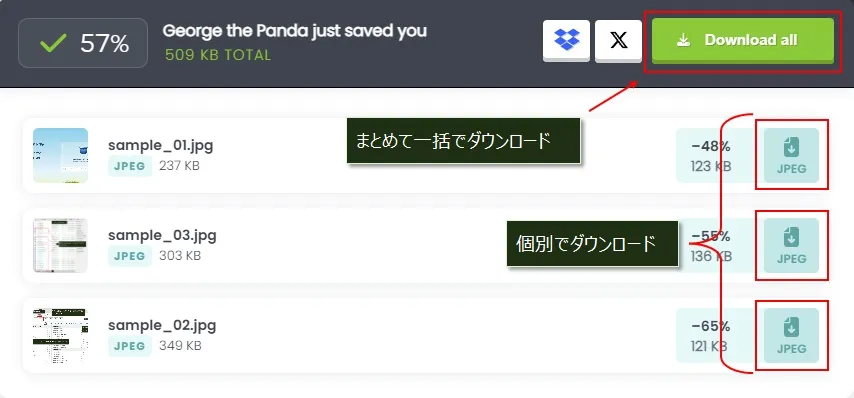
圧縮が完了すると以下の画面が表示されます。

圧縮した画像は、個別でも、まとめて一括でもダウンロードすることができます。
画像(jpg、png)は元々圧縮されているフォーマットですが、「TinyPNG」だとほとんど劣化がわらないぐらいにさらに圧縮をしてくれます。
特別何も必要なく、ブラウザがあればすぐに圧縮できるのでおすすめのツールです。
オンラインツール「TinyPNG」の注意点
注意しないといけないことは、圧縮できるのは一日に20ファイルまでということです。
でも、ブラウザを変えることでさらに20ファイル圧縮することができます。
画像を圧縮できるプラグイン
さきほど紹介したツールはWebオンラインツールでしたが、WordPressでは画像を圧縮できるプラグインもあります。
その中でもよく聞くのが「EWWW Image Optimizer」ですね。
実際に、このプラグインはよく使われているようで、WordPressのメディアの追加で画像をアップロードしたタイミングで、自動的に圧縮してくれます。
でも、「EWWW Image Optimizer」は個人的にはおすすめできないです。
なぜかというと、過去に問題が発生したことがあり、SWELLと組み合わせて使うと問題が出る可能性があるとのことです。(SWELLの公式サイトに記載)
個人的には、機能満載の重いプラグインなので、あまりおすすめできないです。
ちなみに、「TinyPNG」にもWordPressのプラグイン版(無料版)があります。
興味がある人は、以下の記事を確認してください。
ただし、アカウントやAPIキーの登録などが必要みたいで、さらに月単位で圧縮できる回数に制限があるようです。
ページ表示の速さを確認してみる
冒頭でも書きましたが、画像の圧縮によりページ表示の高速化を図ることができます。
参考までに、以下のGoogleの公式サイトにアクセスして、ページの表示がどの程度なのか確認してはどうでしょうか。
使い方としては、測定したいページのURLを入力すれば、そのページ表示の測定計測されます。
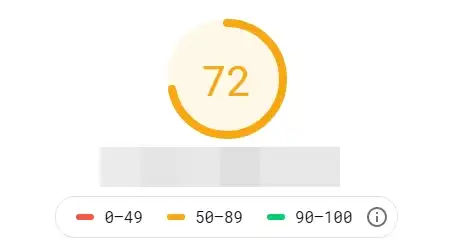
ちなみに、当時の僕のブログ(テーマはCocoon)では、PC(デスクトップ)の場合に、以下のような結果になりました。

計測結果は、赤が「悪い」、黄色が「要改善」、緑が「良好」を示します。
上の結果では、「要改善」ですが、もうちょっと対策すれば「良好」の範囲になるかもしれません。
ちなみに、WordPressの場合は、インストールしているプラグインが多ければ多いほどページ表示などの処理が遅くなる傾向にあるので、本当に必要なプラグインだけインストールするようにしましょう。
さらに小さく圧縮できるWebPがおすすめ
この記事では、jpgやpngの画像をさらに圧縮する方法を紹介しました。
実は、今イチオシはWebP形式の画像です。
ここで紹介した圧縮方法より、さらに画像のサイズ(容量)を小さくできるので、WebPはおすすめですよ。

コメント