この記事では、CocoonからSWELLに移行(切り替え)した時に、記事内の表示がどうなるのかということを解説します。
関連情報
CocoonからSWELLへの移行は終わりましたか?
まだ移行していない場合は、移行時にやるべき作業をまとめた以下の記事が参考になりますよ。
この記事では、Cocoonで書いた記事のスタイル(下のようなボックスなど)が、SWELLではどのように表示されるのかをまとめています。

SWELLへの移行(切り替え)で気をつけないといけないことは、Cocoonで書いた記事がSWELLでは同じように表示されないということです。
理由は、Cocoonで書いたスタイルはSWELLには理解できないので、同じように表示できないためです。
そのような事態をさけるために、移行用の「乗り換えサポートプラグイン」がSWELLの開発者から提供されています。
SWELLに切り替えて「乗り換えサポートプラグイン」を有効化すれば、一部を除いてCocoonで書いたものがほぼそのまま再現表示されるようになります。
この記事では、以下のパターンに分けて、それぞれの表示を比較確認できるようにしました。
①Cocoonでの表示
②SWELL+「乗り換えサポートプラグイン」
③SWELL
SWELLへの移行を検討している人は、ぜひ参考にしてください!
検証用のCocoonのスタイル
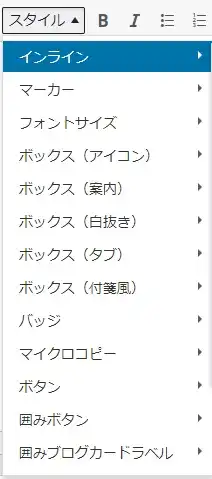
ここで記載するスタイルのイメージは、Cocoonの以下のスタイル(インライン~囲みブログカード)となっています。

Cocoon→SWELL移行した時のボックスなどの表示
以降はわかりやすく、以下の3つの表示パターンを横に並べています。
①Cocoonでの表示
②SWELL+「乗り換えサポートプラグイン」
③SWELL
冒頭でも書きましたが、「乗り換えサポートプラグイン」を使うと、Cocoonで書いたものがほぼSWELLでも表示されるようになりますが、それでも一部のスタイルは表示されないので注意してください。
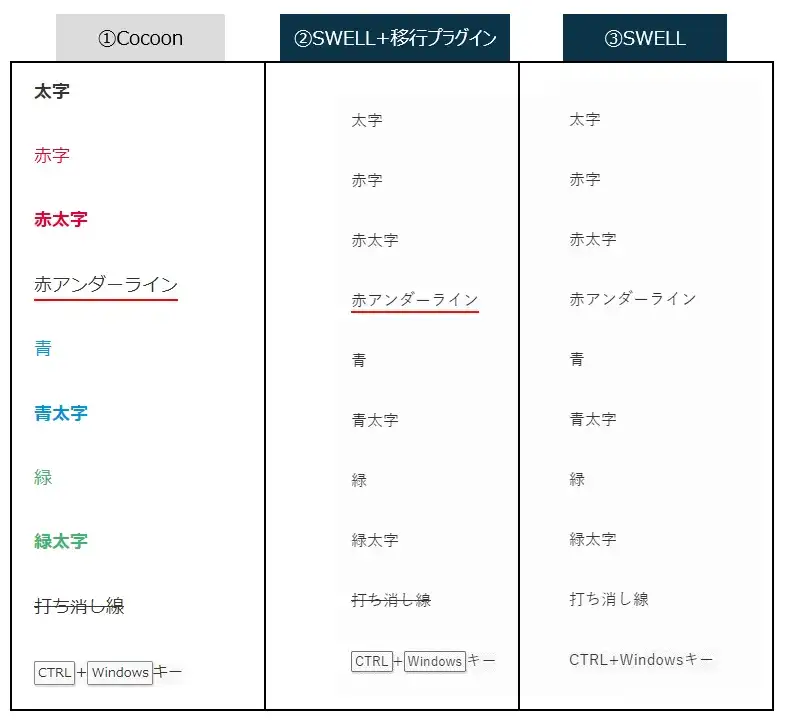
Cocoon→SWELL移行での[スタイル」→「インライン」の表示
まずは、アンダーラインや太字など、文字に修飾をする「インライン」の表示です。
いきなりですが、残念なことに、②のSWELL+「乗り換えサポートプラグイン」の組み合わせでも、赤アンダーライン、打ち消し線、キーボードのみがCocoonと同じ表示になります。
このインラインを使っている人は多いと思いますが、これらはSWELLでの修飾をやり直すしかありません。

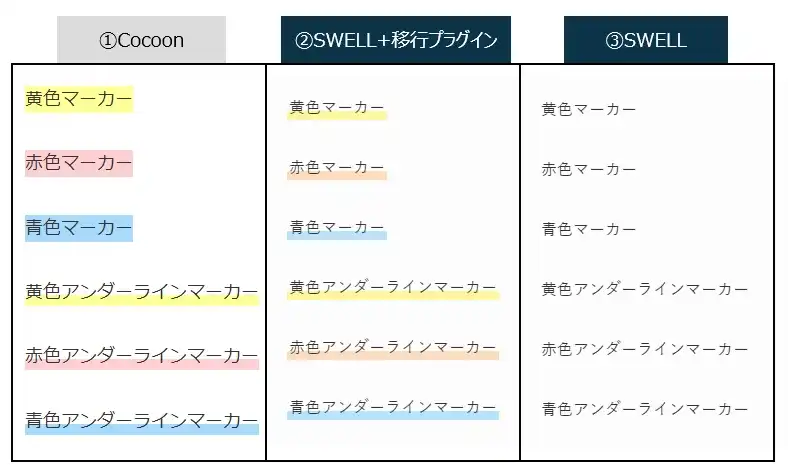
Cocoon→SWELL移行での[スタイル」→「マーカー」の表示
「マーカー」です。
こちらは、黄色/赤色/青色マーカーがCocoonと違う表示となります。

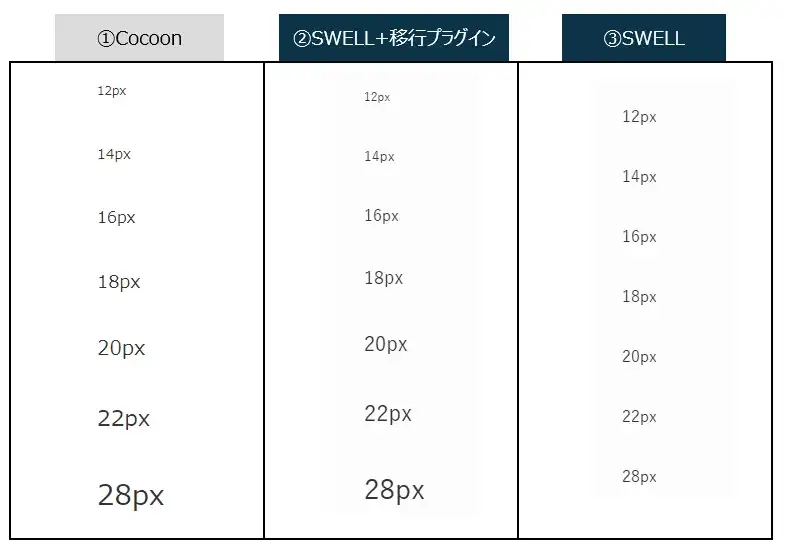
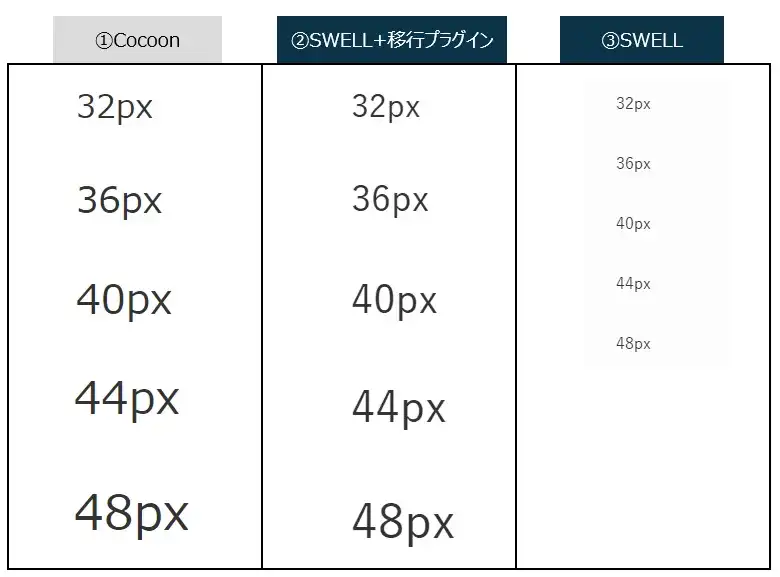
Cocoon→SWELL移行での[スタイル」→「フォントサイズ」の表示
フォントサイズは、問題なく表示できています(CocoonとSWELLではフォントが違う関係でサイズが異なるように見えます)


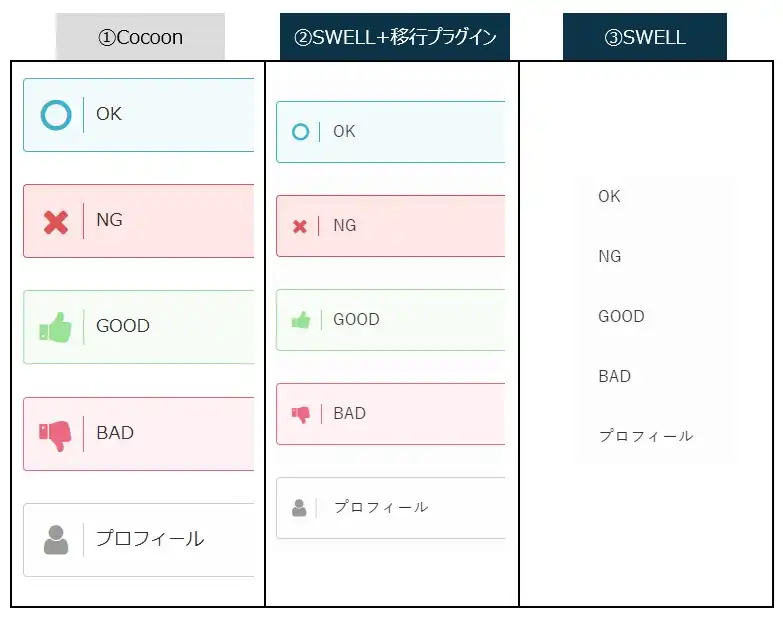
Cocoon→SWELL移行での[スタイル」→「ボックス(アイコン)」の表示
よく使われる「ボックス(アイコン)」です。
これは、「乗り換えサポートプラグイン」を使うと、ほぼ同じように表示されます。


Cocoon→SWELL移行での[スタイル」→「ボックス(案内)」の表示
ボックス(案内)も、ほぼ完璧に表示されています。

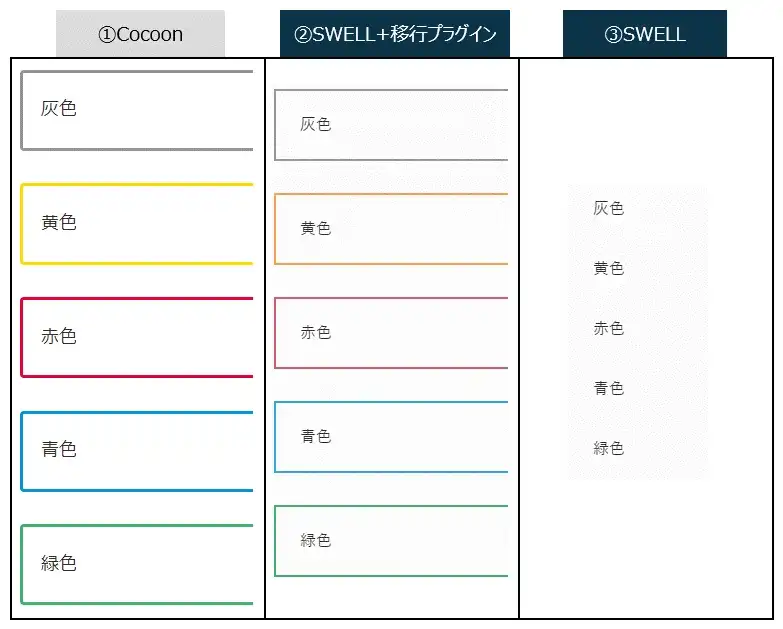
Cocoon→SWELL移行での[スタイル」→「ボックス(白抜き)」の表示
ボックス(白抜き)も、問題なく表示できています。

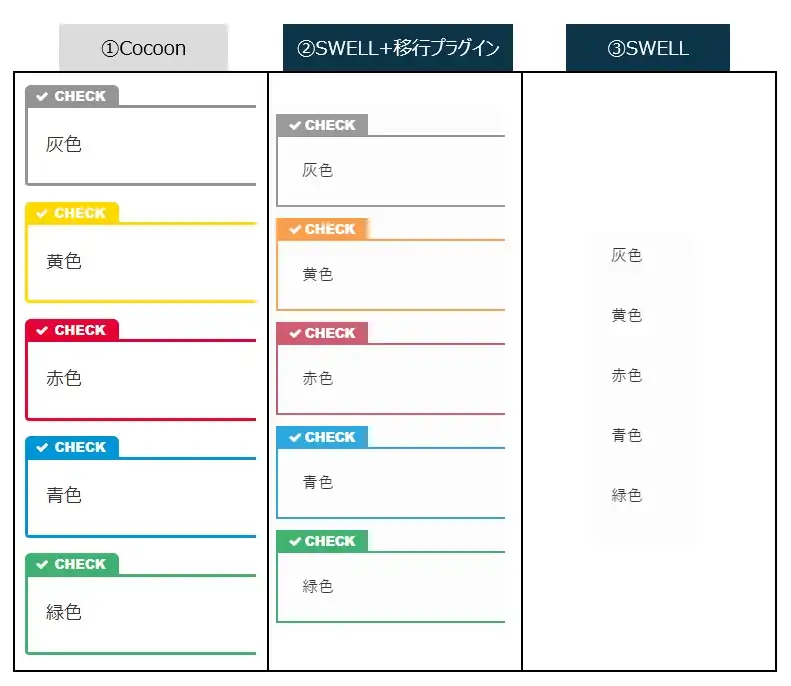
Cocoon→SWELL移行での[スタイル」→「ボックス(タブ)」の表示
こちらもよく使われる「ボックス(タブ)」ですが、表示は完璧です。

ボックス(タブ)には、この「CHECK」以外にも、「COMMENT」、「POINTO」、「TIPS」など、まだまだありますが、同じように完璧に表示されるため、ここでは割愛します。
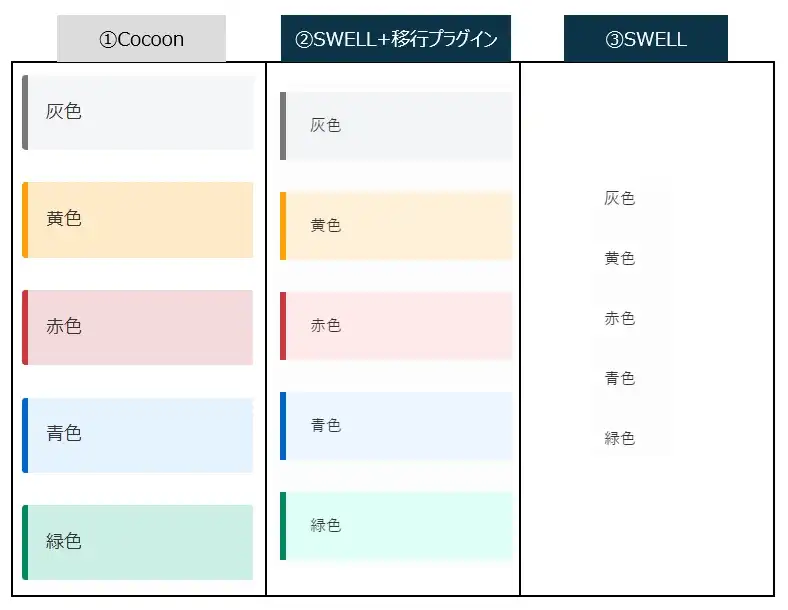
Cocoon→SWELL移行での[スタイル」→「ボックス(付箋数)」の表示
ボックス(付箋風)も、完璧な表示です。

Cocoon→SWELL移行での[スタイル」→「バッジ」の表示
バッジも、色味が微妙にちがうものがありますが、完璧に表示されています。

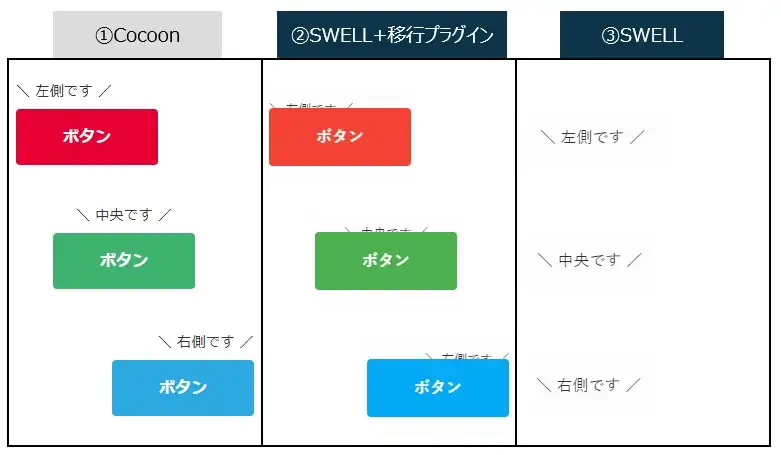
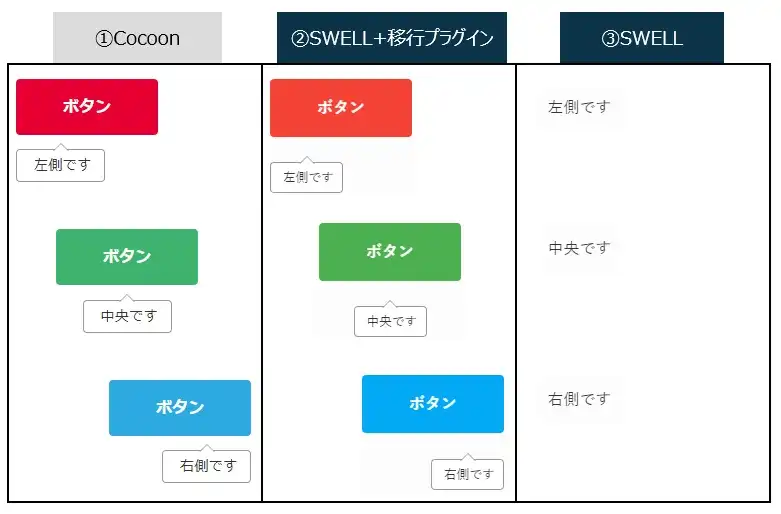
Cocoon→SWELL移行での[スタイル」→「マイクロコピー(テキスト上、左側/中央/右側)」の表示
上に表示させるテキストのマイクロコピーで、それぞれ左側、中央、右側での表示です。
「乗り換えサポートプラグイン」でも、なぜボタンの下に潜り込んでいます。
ボタンだからこうなっているのか、そもそも表示がおかしいのかはわかりませんが、マイクロコピーはSWELLでの要修正項目です。

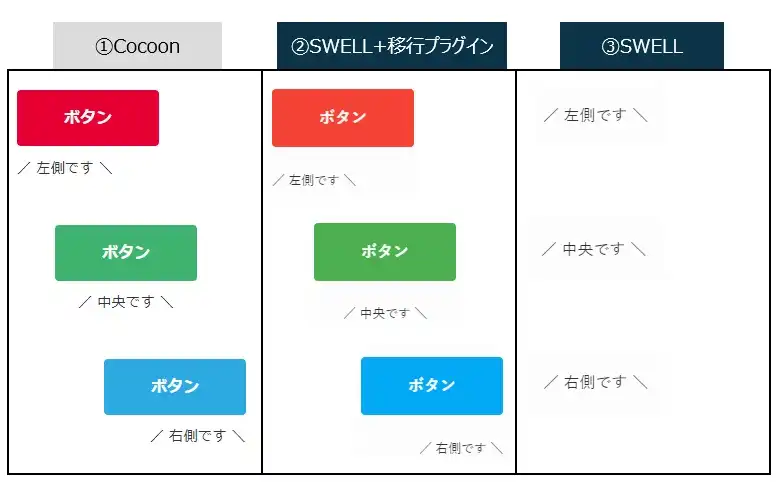
Cocoon→SWELL移行での[スタイル」→「マイクロコピー(テキスト下、左側/中央/右側)」の表示
さきほどと同じテキストでのマイクロコピーで、こちらは下の方に表示されるものですが、テキスト上と比較して、こちらはほぼ完璧に表示されています。

Cocoon→SWELL移行での[スタイル」→「マイクロコピー(吹き出し上、左側/中央/右側)」の表示
こちらのマイクロコピーは、テキストではなく「吹き出し」です。
テキスト上と同じように、ボタンの下にちょっと潜っているので、これもSWELLでは要修正項目です。

Cocoon→SWELL移行での[スタイル」→「マイクロコピー(吹き出し下、左側/中央/右側)」の表示
「吹き出し」が下のマイクロコピーです。
こちらは完璧に表示されています。

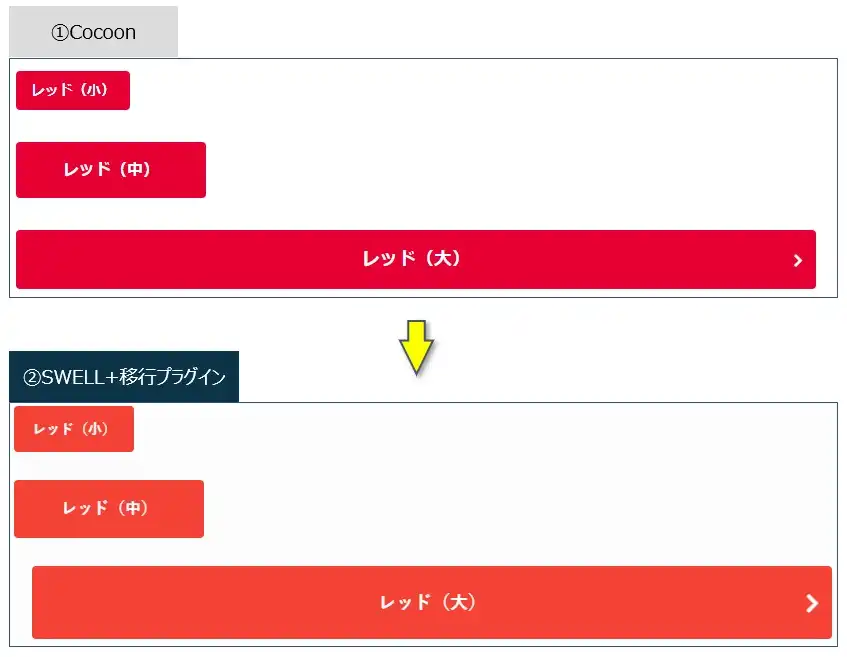
Cocoon→SWELL移行での[スタイル」→「ボタン」の表示
続いては、ボタンです。
色味がちょっと違いますが、こちらも完璧に表示されています。

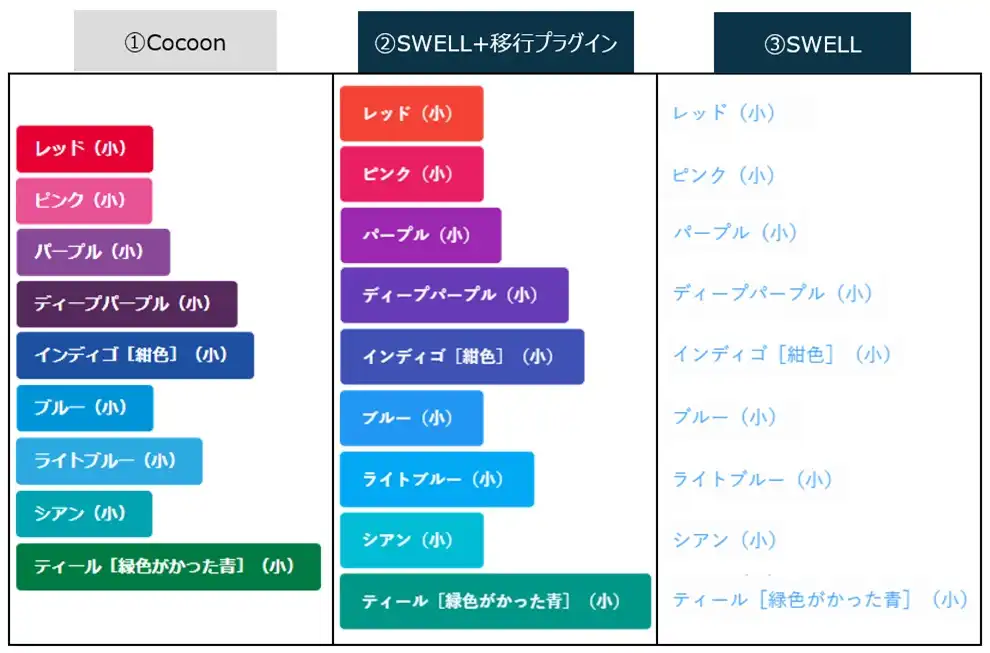
Cocoon→SWELL移行での[スタイル」→「ボタン」の表示(レッド~ティール)
各ボタンの色は、SWELLではこのように表示されます(ディープ・パープルが結構色味が違っています)

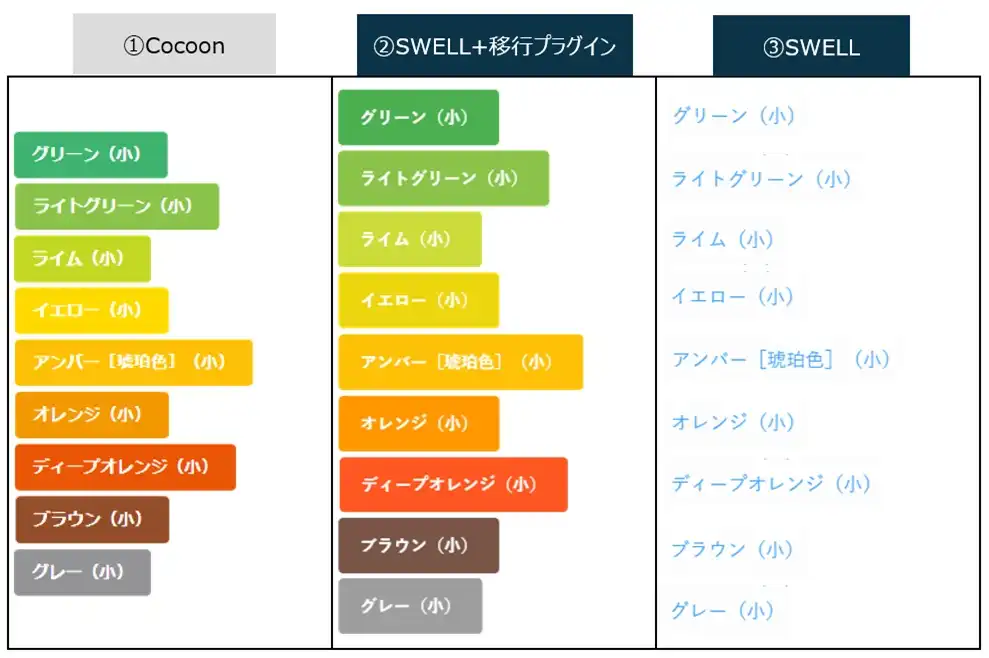
Cocoon→SWELL移行での[スタイル」→「ボタン」の表示(グリーン~グレー)
グリーン~グレーまでのボタンです。

Cocoon→SWELL移行での[スタイル」→「囲みブログカード」の表示
ブログカードも結構使うと思いますが、CocoonとSWELLでは表示が異なります。
Cocoonでは、ブログカードのラベルが「関連記事」、「参考記事」、「参考リンク」、「人気記事」、「あわせて読みたい」、「詳細はこちら」、「チェック」、「ピックアップ」、「公式サイト」、「ダウンロード」とかなりバリエーションが豊富でした。
しかし、SWELLの内部のブログカードのラベルは、すべて「あわせて読みたい」になります。
このへんは、SWELLの仕様なので、これ以上の修正がしようがありません。
素直に、SWELLのブログカードを使いましょう。

以上、Cocoonで書いたスタイルが、SWELL+「乗り換えサポートプラグイン」、SWELLのみで、どのように表示されるかを解説してきました。
「乗り換えサポートプラグイン」を有効な状態にしていれば、だいたいはCocoonでの表示がそのまま再現されます。(一部除く)
ただし、開発者の方も公式サイトで書いているように、ページを表示するたびに「乗り換えサポートプラグイン」の処理が実行されるため、記事の表示が若干重くなります。
また、記事が多ければ多くなるほど、その記事のリライトに時間がかかるので、SWELLへ移行する際はこの点気をつけてください!
関連情報
CocoonからSWELLへの移行は終わりましたか?
まだ移行していない場合は、移行時にやるべき作業をまとめた以下の記事が参考になりますよ。

コメント