この記事では、ステマ規制の対応でアフィリエイトサイトに「広告」を表示させた時の方法について、くわしく解説していきます。
今年2023年の10月1日からステマ規制が開始されますが、アフィリエイトサイトを運営している人は対応を完了していますか?
ステマ規制については、以下のa8.netの公式ページが参考になります。
ステマ規制の対応をしていないと、ASPから広告の提携を解除されたり、最悪罰金刑などもあるのでかならずステマ規制の対応をしていきましょう。
無料テーマCocoonを使った「広告」表示の方法は、以下の記事に詳しく書いています。
ステマ規制対応の「広告」を表示する
ステマ規制に対応するための「広告」を表示を、以下の2つの方法で解説します。
SWELLの標準機能で「PR」を表記
まずは、SWELLの標準機能を使った「PR」表記の方法です。
手っ取り早く、シンプルに「PR」表記したい場合はこちらがおすすめ。
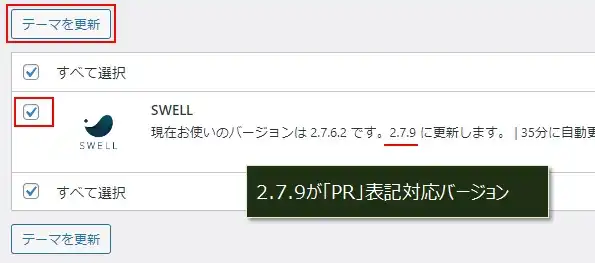
先日、SWELLの標準機能(2.7.9)で「PR表記」が簡単にできるようになりました。

いつもながら対応が早いです!
SWELLが2.7.9になっていない場合は、バージョンアップしましょう。

では、「PR表記」の手順です。
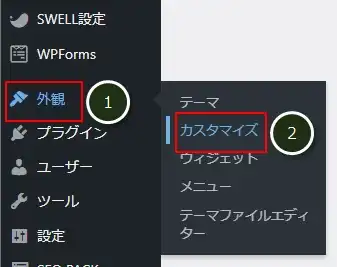
管理画面メニュー「外観」(①)の「カスタマイズ」(②)をクリック。

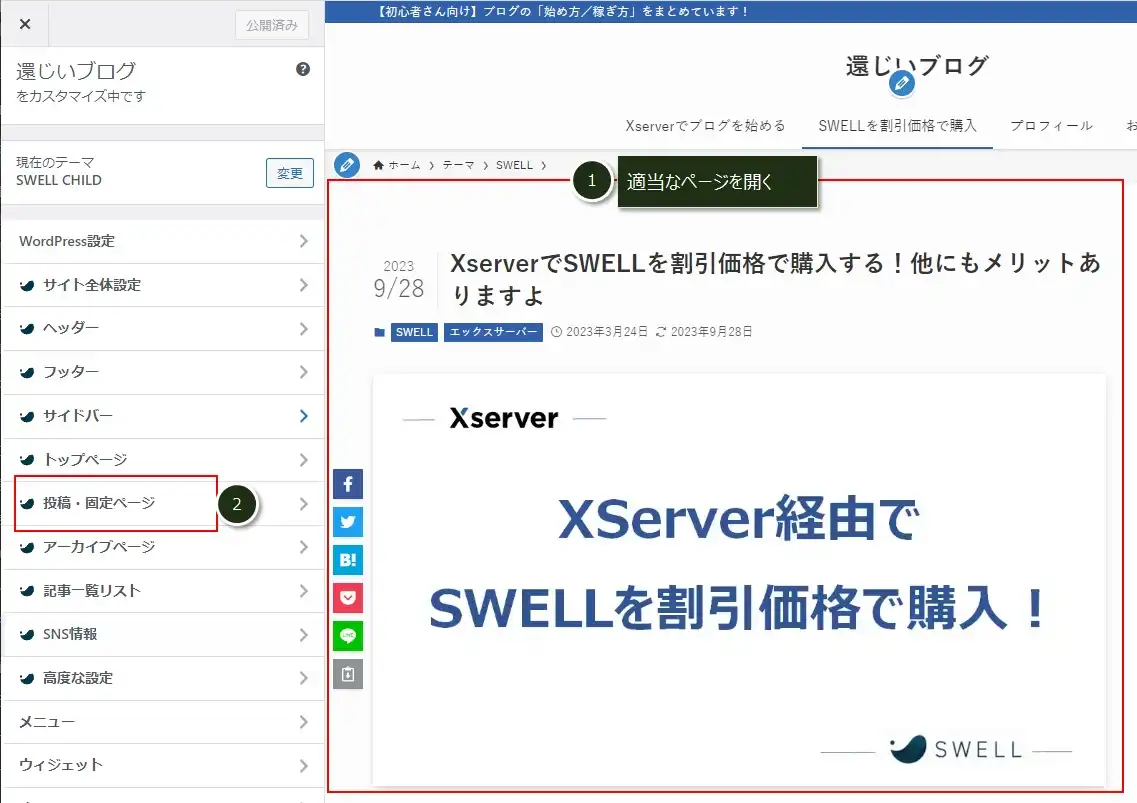
適当な投稿ページ(①)を開き、「投稿・固定ページ」(②)をクリック。

投稿ページに小さく「PR表記」をする場合
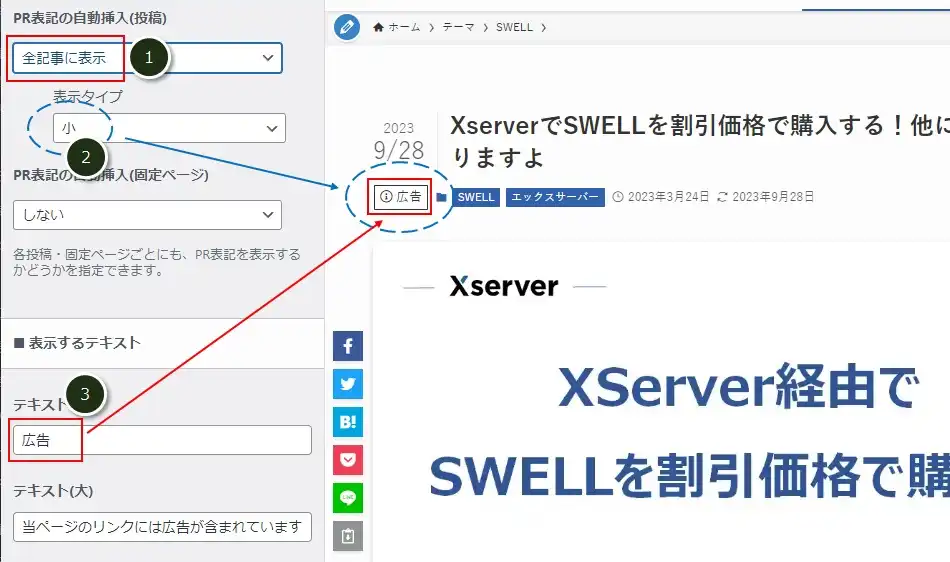
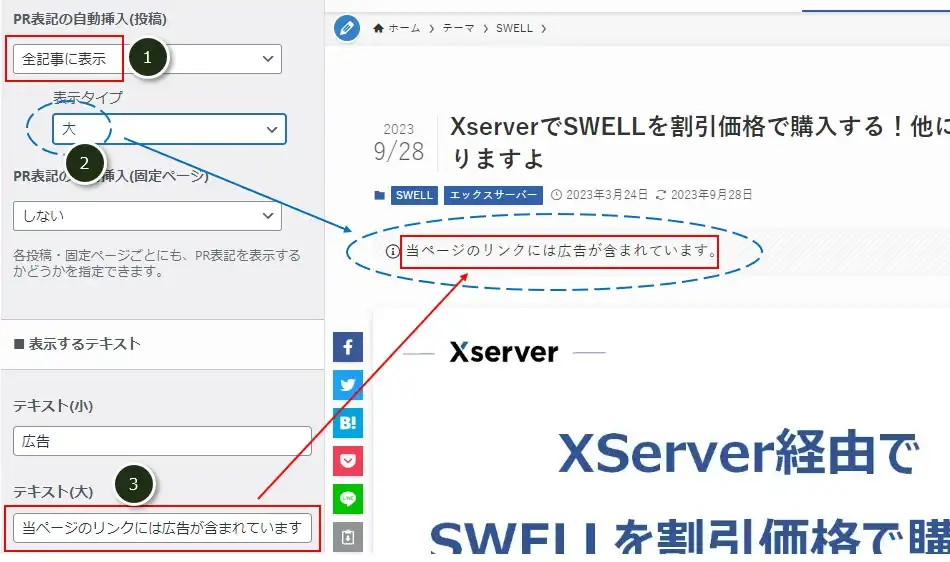
まず、「全記事に表示」(①)を選択し、全ての投稿ページで自動的に「PR表記」されるようにします。
次に、「表示タイプ」(②)で「小」を選択し、「テキスト」(③)を初期文字列のままにすると、右の画面に小さく「広告」の文字が表示されます。
※テキストには好きな文字を入力可

 還じい
還じいうーーん、表示タイプが「小」はちょっとわかりづらいと思われそうだな~
でも、まずはこれでやってみるというのもありかも。(NGだったらASPから修正依頼があるだろうし)
投稿ページに大きく「PR表記」をする場合
同じく、「全記事に表示」(①)を選択します。
次に、「表示タイプ」(②)で「大」を選択し、「テキスト」(③)を初期文字列のままにすると、右の画面に小さく「当ページのリンクには広告がふくまれています」の文字が表示されます。
※テキストには好きな文字を入力可

「PR表記」の指定が終わったら、上にある「公開」をクリックして設定内容を保存します。

「PR表記」させないページの指定方法
SWELLの標準機能では、この時点では無条件に全投稿ページに「PR表記」されますが、広告がないページの場合は「PR表記」したくないかと思います。
特定のページで「PR表記」をさせない方法は、以下の2通りあります。
編集画面で「非表示」を設定
投稿ページの編集画面で「非表示」に設定する方法です。
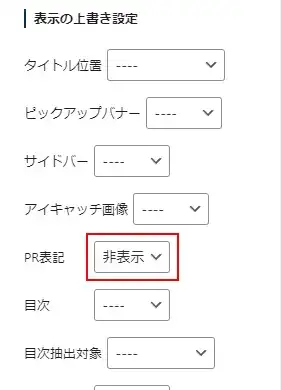
表示させたくない投稿ページの編集画面で「非表示」の設定をします。
投稿ページの編集画面での右下の方に「PR表記」があるので、ここで「非表示」を選択して記事を「更新」すると、このページでは「PR表記」されなくなります。

投稿一覧で「非表示」を設定
表示させたくない投稿ページが大量にある場合は、1つずつ編集画面を開いて設定するのはかなり手間がかかります。
この場合は、投稿一覧ページで「クイック編集」ボタンを押すことで、偏執画面を開かなくても非表示設定ができるようになります。
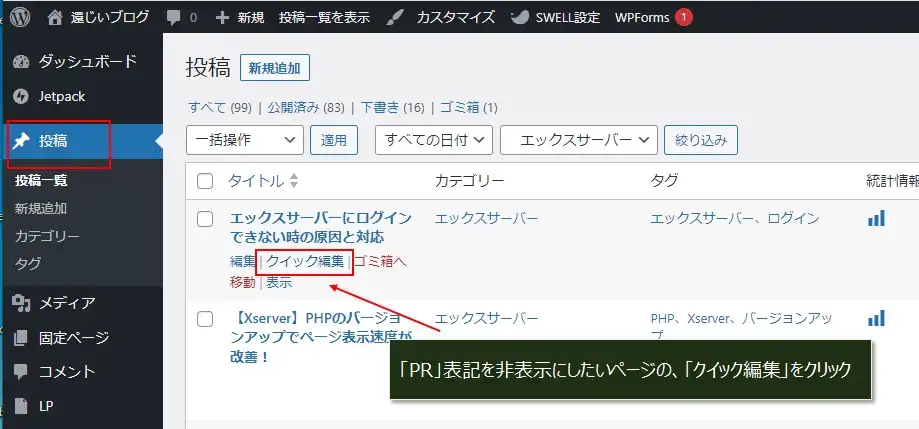
投稿ページの一覧画面を開き、「PR表記」したくない投稿のタイトルの上にマウスを乗せると「クイック編集」などのボタンが表示されるので、「クイック編集」をクリック。

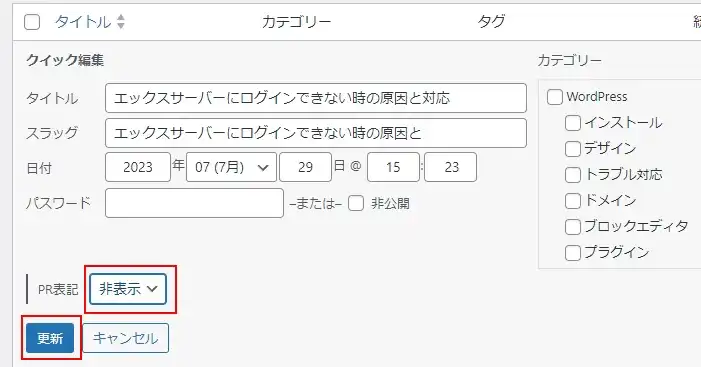
クイック編集画面が開くので、「PR表記」を「非表示」に変更して「更新」をクリック。

同期パターン(旧再利用ブロック)を使って「PR」を表記
続いては、SWELLの標準機能を使わずに同期パターン(旧再利用ブロック)を使って「PR表記」をする方法です。
「PR」表記に文字修飾などのスタイルを使いたい場合や、好きな場所に「PR」表記したい場合に適しています。
「PR」の表記は後で変更することも考えられるので、「PR」表記の全ページで一括で変更される「同期パターン(旧再利用ブロック)」を利用します。
WordPress6.3から、「再利用ブロック」は「同期パターン」に変更されました。
以降の手順の「再利用ブロック」は「同期パターン」として、読み替えをお願いします。
ちなみに、この手順の例では「PR」表記の場所はページ本文の上です。
WordPressの管理画面メニュー「再利用ブロック」をクリック。
※以下の画面では「再利用ブロック」となっていますが、WordPress6.3からは「パターン」です。

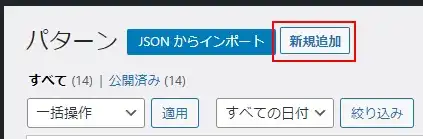
パターンの管理画面が開くので、「新規追加」をクリック。

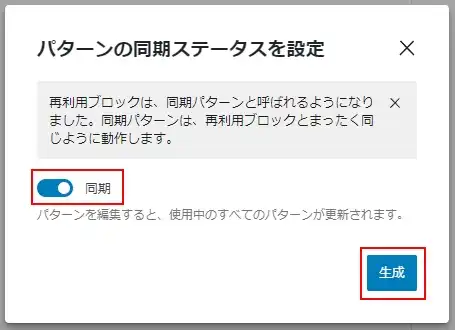
以下の画面が表示されたら「同期」がONになっていることを確認し、「生成」をクリック。

 還じい
還じいこの画面は、WordPress6.3以降で表示されますよ。
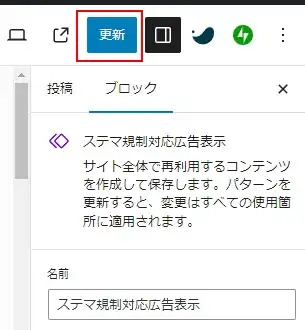
編集画面で、「タイトル」にわかりやすい名前を入力し、本文には「本ページは広告が含まれています。」の文を入力して「公開」をクリックし、確認で再度「公開」をクリック。

「PR表記」用の「再利用ブロック」が作成できたので、アフィリエイトのページに「再利用ブロック」を挿入してみます。
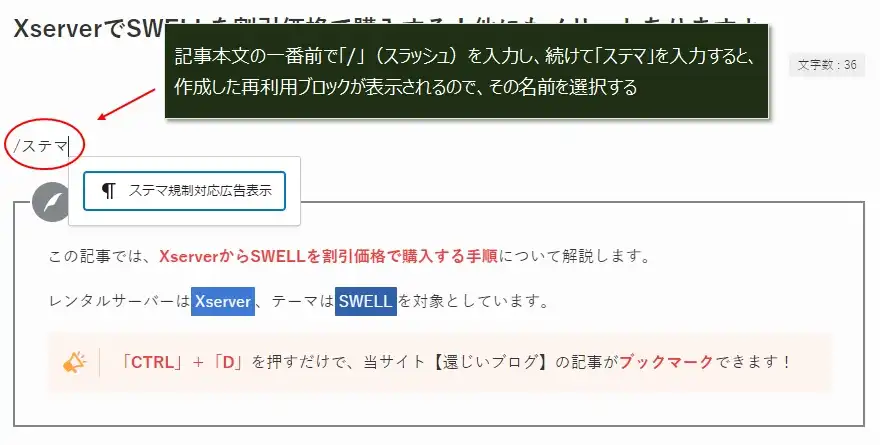
アフィリエイトリンクがあるページを開き、本文の一番上に「/」(スラッシュ)を入力し、作成した「再利用ブロック」の先頭の名前「ステマ」を入力します。
すると、「再利用ブロック」の名前が表示されるので、そのまま選択します。

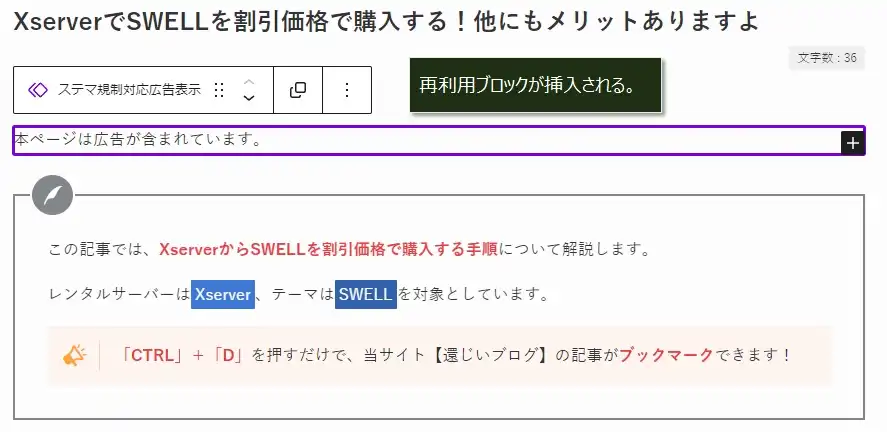
入力した位置に「再利用ブロック」が挿入されます。

「更新」ボタンを押して、アフィリエイトページを更新します。

「広告」の表示が本文の一番上に表示されるか確認するために、「更新」ボタンの左にあるリンクボタンを押します。

本文一番上(アイキャッチ下)に、「広告」表示の「本ページは広告が含まれています。」が表示されていることが確認できます。

まとめ
ここまで2つの「PR表記」の方法を紹介しましたが、好きな方で試したらいいと思います!
- 簡単に「PR」表記したい → SWELLの標準機能で「PR」を表記
- 好きな場所に「PR」表記したい → 同期パターン(旧再利用ブロック)を使って「PR」を表記
無料テーマCocoonを使った「広告」表示の方法は、以下の記事に詳しく書いています。

コメント