この記事では、WordPressのテーマSWELLでおすすでの初期設定について、くわしく解説していきます。
テーマはSWELLを対象としています。
WordPressにSWELLをインストールしたら、すぐに初期設定を済ませましょう。
SWELLの場合、大きく3つの設定に分かれます。
すぐに設定すべきものは、1番目のSWELL設定だけです。
他は、主にレイアウトやデザインなどの表示に関するものなので、本格的にブログ(サイト)の運営が始まってからの方が設定しやすいでしょう。
SWELLをインストールしたはいいけど何を設定していのかわからない人は、ぜひ参考にしてください!
SWELLの初期設定が終わったら、「必須プラグインのインストール」手順に進みましょう!
SWELL設定
設定すべき初期設定
設定すべき初期設定として、「SWELL設定」の中の必須項目を設定していきます。
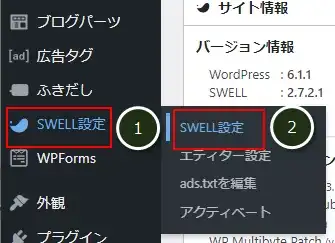
WordPress管理画面メニュー「SWELL設定」(①)の「SWELL設定」(②)をクリック。


「高速化」の設定
まずは高速化の設定を行います。
SWELLはページ表示が速いテーマですが、デフォルトで高速化の設定がされているわけではないので、必ず設定をしましょう。
「高速化」タブをクリック。

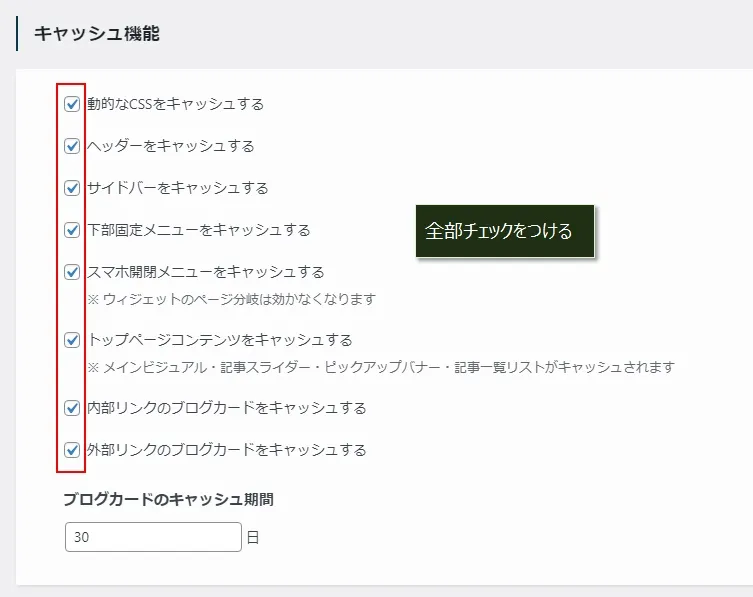
「キャッシュ機能」はすべてチェック。

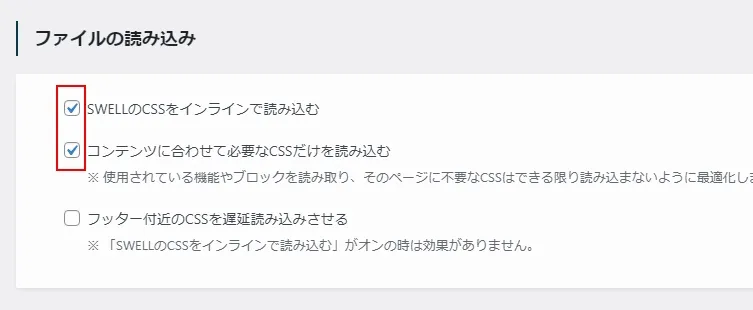
「ファイル読み込み」は、以下の項目をチェック。

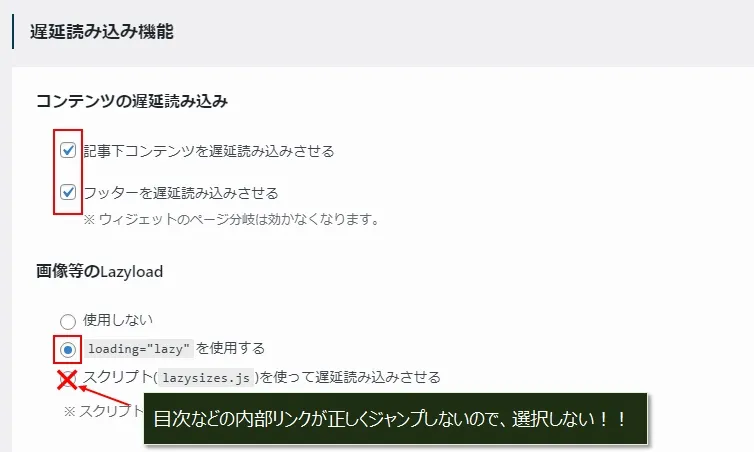
「遅延読み込み機能」では、「コンテンツの遅延読み込み」の2項目ともチェックをつけ、「画像等のLazyload」では、「loading=”lazy”を使用する」を選択します。

選択を間違えるとリンク先に正しくジャンプしません!
上の画像にも書いてますが、「スクリプト(lazysizes.js)を使って遅延読み込みさせる」は選択しないでください。
選択した場合、目次のリンクや自作の内部リンクをクリックしても、リンク先に正しくジャンプしないので注意しましょう!
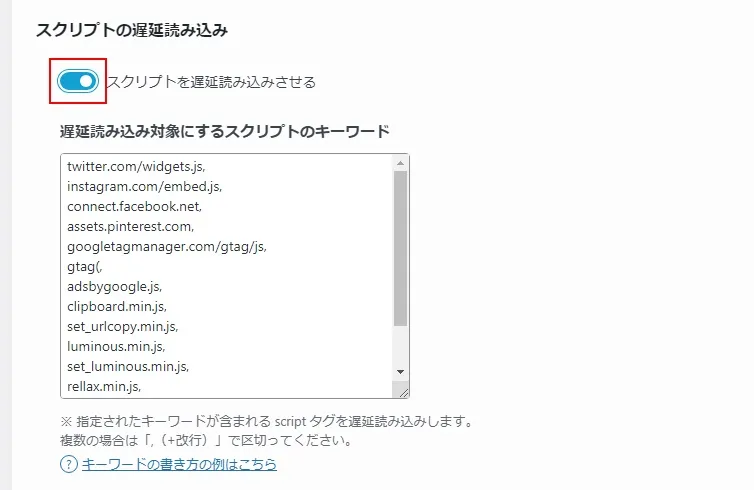
「スクリプトの遅延読み込み」は、「遅延読み込みさせる」を有効(ON)にします。

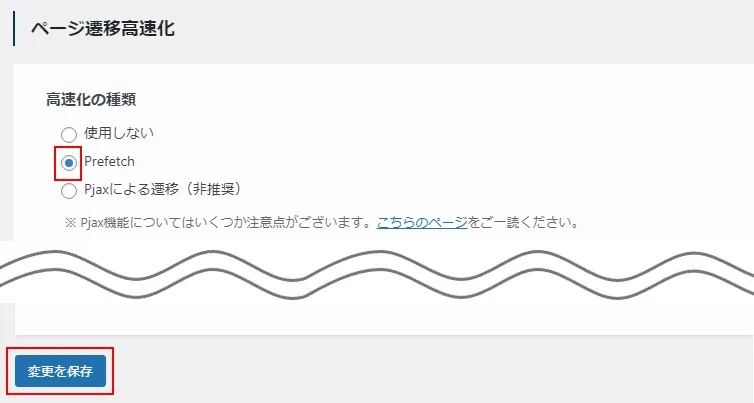
「高速化の種類」で「Prefetch」を選択したら、一番下の「変更を保存」をクリック。

「Font Awesome」の設定
次は、「Font Awesome」の設定です。
Webアイコンフォントは使う機会が多いと思われるので、使えるように設定しておきます。
Webアイコンフォントとは?(タップで詳細展開)
「Font Awesome」(Webアイコンフォント)は、以下のようなフォントです。

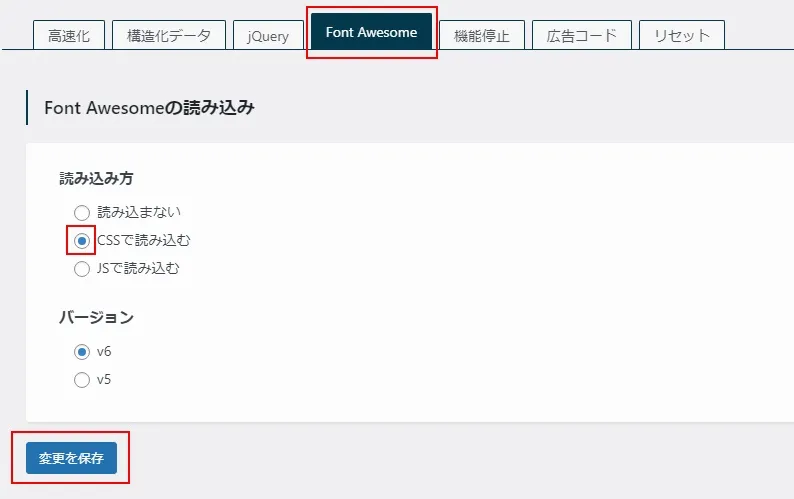
「Font Awesome」タブをクリックし、「CSSで読み込む」を選択して「変更を保存」をクリック。

運営開始後に設定するもの
次は、運営開始後に設定するものです。
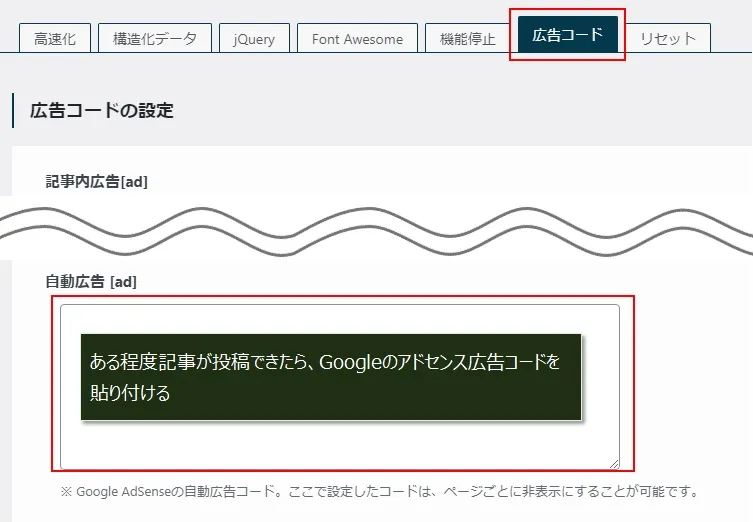
Googleのアドセンスで収益を確保する場合は、アドセンスの広告コードを設定します。
「広告コード」タブをクリックしたら、「自動広告」にアドセンス申請で取得できたコードを貼り付けます。

エディター設定

エディター設定では、ブロックエディタで使うアイテムのスタイルや色を変更できます。
- カラーセット
-
エディター内で設定できる、リスト、キャプションブロック、Q&A設定、テーブル設定のの色の組み合わせを変更。
- ボーダーセット
-
段落の枠(ボーダー)のオフセット位置やスタイルを変更。
- マーカー
-
マーカー(アンダーライン)のスタイルや色を変更。
- ボタン
-
SWELLのボタンブロックのスタイルや色を変更。
- アイコンボックス
-
アイコンボックス(大、小)のスタイルや色を変更。
- ふきだし
-
ふきだしブロックのスタイルや色を変更。
- カスタム書式
-
よく使う書式の組み合わせを設定できる → 複数の書式を設定することが多い場合カスタム書式を設定しておけば、手間をかけずに書式の変更。
ここで変更した設定は投稿済みの記事にも反映されるので、いつでも設定変更することが可能です。
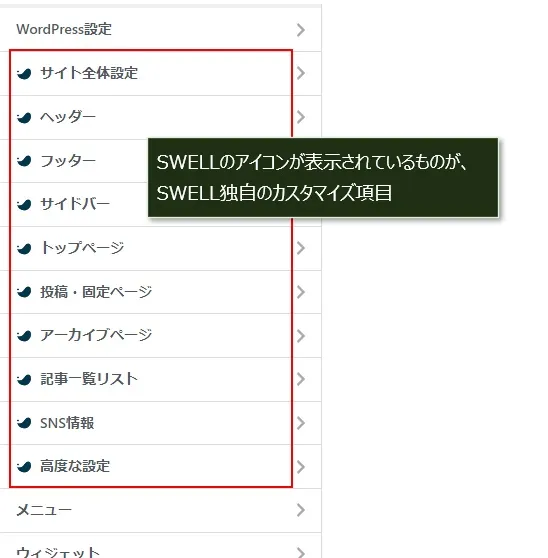
カスタマイズ(カスタマイザー)

カスタマイズ(カスタマイザー)では、サイト内の各エリアのデザインやレイアウト、表示/非表示を変更できます。
- サイト全体
-
基本カラー/基本デザイン/タイトルデザイン/お知らせバー/スマホ開閉メニューなどの設定
- ヘッダー
-
ヘッダーに関するカラーやデザインなどの設定
- フッター
-
フッターに関するカラーなどの設定
- サイドバー
-
サイドバーの表示/非表示設定
- トップページ
-
トップページのレイアウトやデザインに関する設定
- 投稿・固定ページ
-
タイトル、PR表記、アイキャッチ画像、目次、SNSボタン、記事下エリアの表示設定や、見出し(H2~H4)のデザインなど設定
- アーカイブページ
-
アーカイブページの表示やデザインなどの設定
- 投稿一覧リスト
-
投稿一覧リストの表示やデザインなどの設定
- SNS情報
-
所有しているSNSアカウント情報(URL)の設定
- 高度な設定
-
HTMLのheadタグ、bodyタグ内に追加するコードを設定
カスタマイズで設定変更すると、リアルタイムで右の画面(ライブビュー)にその反映結果が確認できます。
まとめ
SWELLで設定すべき項目は3つに分かれますが、初期設定としてすべきものはSWELL設定の「高速化」と「Font Awesome」しかありません。
他は、ブログの運営が始まってからでも設定できるものばかりなので、まずは運営ができるように次のステップに進みましょう。
SWELLの初期設定が終わったら、「必須プラグインのインストール」手順に進みましょう!

コメント