この記事では、WordPressの無料テーマCocoonの必須設定について、くわしく解説していきます。
2024.07.14) アクセス解析・認証を追加
Cocoonは有料テーマに劣らず、かなり高機能な無料テーマです。
ただ、設定項目が非常に多いために、はじめてCocoonを使う人は何を設定していいのかわからないと思います。
 還じい
還じいでも、意外と必須項目は少ないんですよ!
Cocoonをインストールしたら、ここに書いている設定を参考にしてください!
申し込みとブログの開設が完了したら、次のステップに進みましょう。
Cocoonの設定画面
今から設定するCocoonの設定画面を確認しましょう。
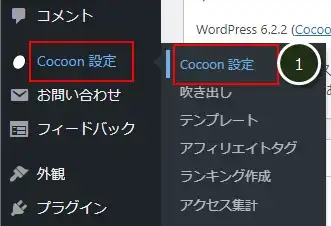
管理画面メニュー「Cocoon設定」の「Cocoon設定」(①)をクリック。

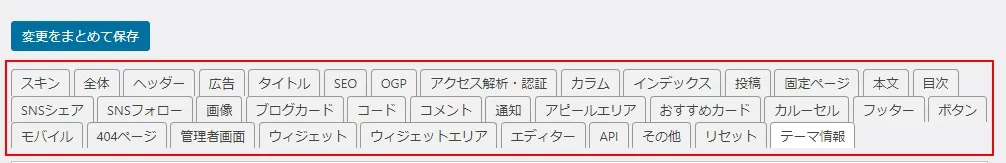
以下の画面がCocoonの設定画面で、設定項目として「スキン」~「その他」まであります。(Cocoonのバージョンは2.7.3.5)


運営開始前に済ませる項目(必須項目)
まず、記事の投稿など本格的にブログを運営する前に、必須の項目を設定していきます。
ヘッダー
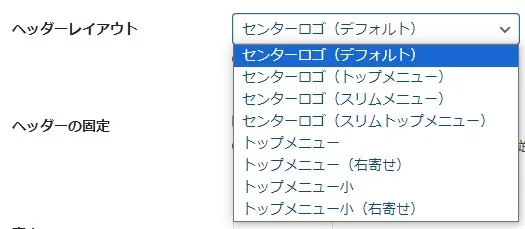
「ヘッダー」タブをクリックし、「ヘッダーレイアウト」でヘッダー内のロゴ画像(またはサイトタイトル)、キャッチフレーズ、グローバルメニューの表示位置を変更します。

ヘッダーレイアウトには、「センターロゴ(デフォルト)」~「トップメニュー小(右寄せ)」の8通りあります。
ちょっとわかりづらいので、以降で「センターロゴ」と「トップメニュー」に分けて詳しくし解説します。
センターロゴ
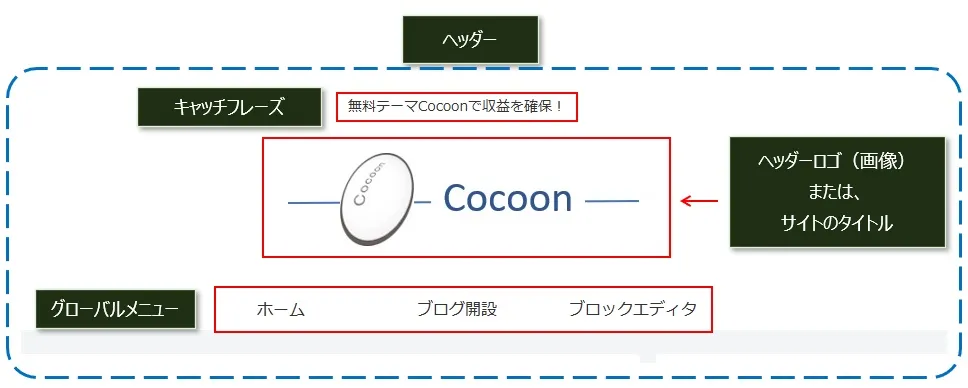
下の画像は「センターロゴ(デフォルト)」を選択した時のヘッダーです。
※ヘッダーロゴ画像にCocoonの画像を設定済み。

センターロゴというのは、ヘッダーロゴ画像または、サイトタイトルをロゴとしてセンター(中央寄せ)に表示することを意味しています。
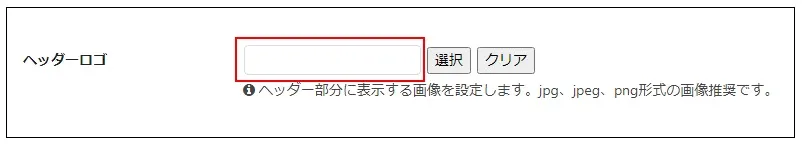
ヘッダーレイアウトの下にあるヘッダーロゴで、画像を選択した場合はその画像がセンターロゴとして表示されます。
画像が選択されてない場合は、WordPress管理メニューの「設定」→「一般」に入力済みの「サイトタイトル」がロゴして表示されます。

センターロゴのうしろのカッコ「(、)」は、グロバールメニューのレイアウトを示しています。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
| (デフォルト) | 標準の高さのグローバルメニューが、一番下に表示される |
| (トップメニュー) | 標準の高さのグローバルメニューが、一番上に表示される |
| (スリムメニュー) | スリムの高さのグローバルメニューが、一番下に表示される |
| (スリムトップメニュー) | スリムの高さのグローバルメニューが、一番上に表示される |
グローバルメニューはWordPress管理メニューの「外観」→「メニュー」で作成することができますが、グローバルメニューがまだ作成されていない場合は、ヘッダーに表示されません。
トップメニュー
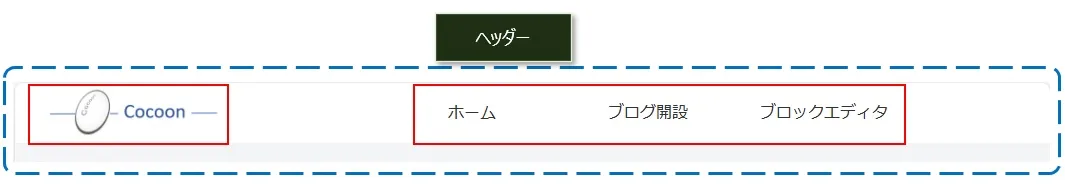
下の画像は「トップメニュー」を選択した時のヘッダーです。

トップメニューのレイアウトは、ロゴ(画像またはサイトタイトル)とグローバルメニューが一直線に並んでいるレイアウトになります。(キャッチフレーズは非表示)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
トップメニューのレイアウトは上に書いているように4通りですが、(右寄せ)はグローバルメニューが右寄せされ、右寄せとなっていものは、中央寄せです。
「小」となっているものは、高さがスリムなグローバルメニューになります。
SEO
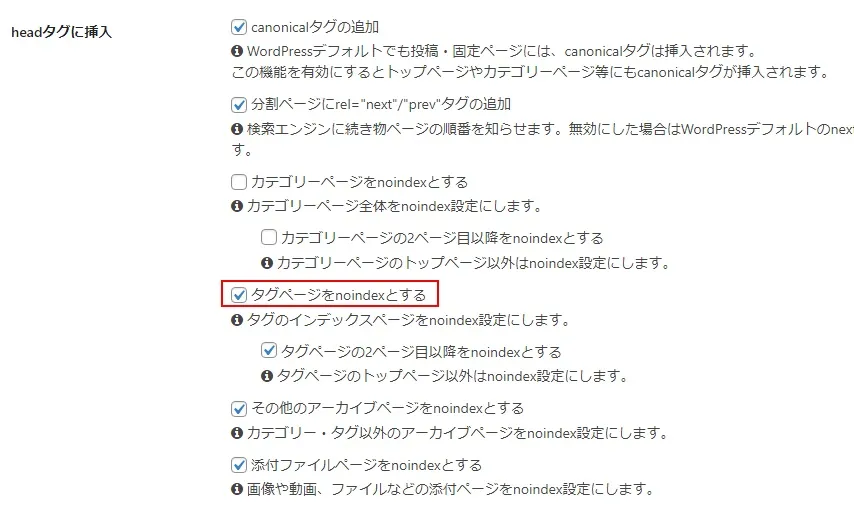
CocoonはSEOに関する設定は基本的には変更しなくてもいいですが、1点だけタグに関する設定だけは変更はした方がいいです。
「SEO」タブをクリックし、「headタグに挿入」で「タグページをnoindexにする」にチェックをつけます。

本文
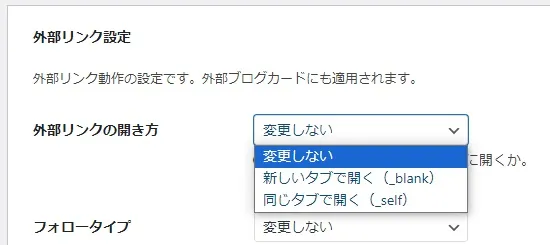
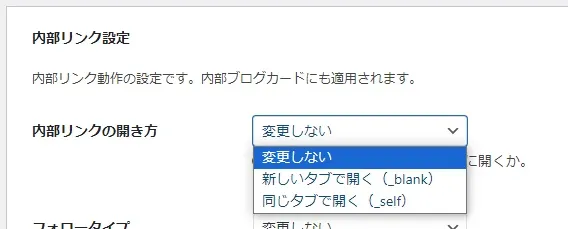
「本文」タブをクリックし、「外部リンクの開き方」、「内部リンクの開き方」で、リンクをクリックした時に、別なウィンドウ(タブ)でページを開くかどうかを指定します。


また、リンクのアイコンも好きなものを選べます。

目次
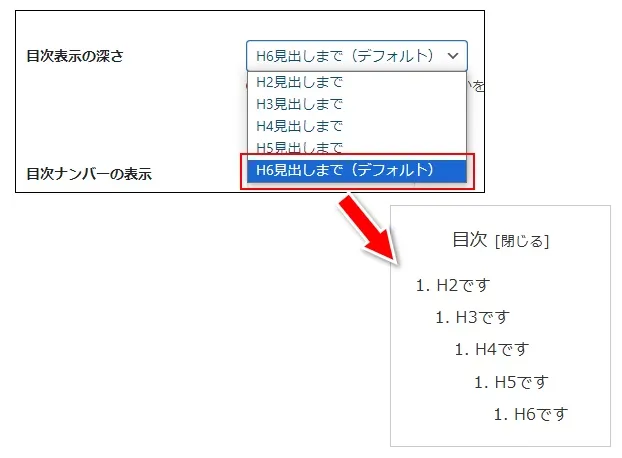
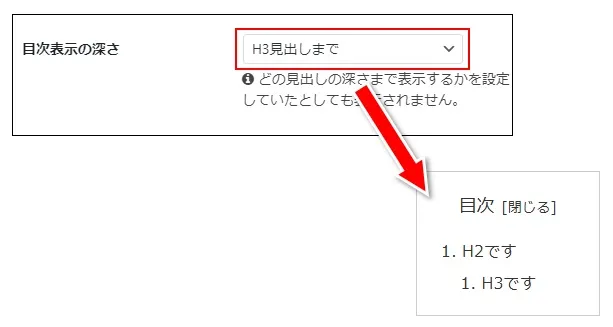
「目次」タブをクリックし、「目次表示の深さ」を指定します。
デフォルトでは、一番小さい見出し(H6)まで目次に表示されますが、H6の目次を作るような記事はおそらく長文になると思われるため、目次も縦長でずらっと並ぶはずです。

目次が長くなると記事全体の内容がわかりづらくなるため、個人的にはH3またはH4までにすることをおすすめします。

フッター
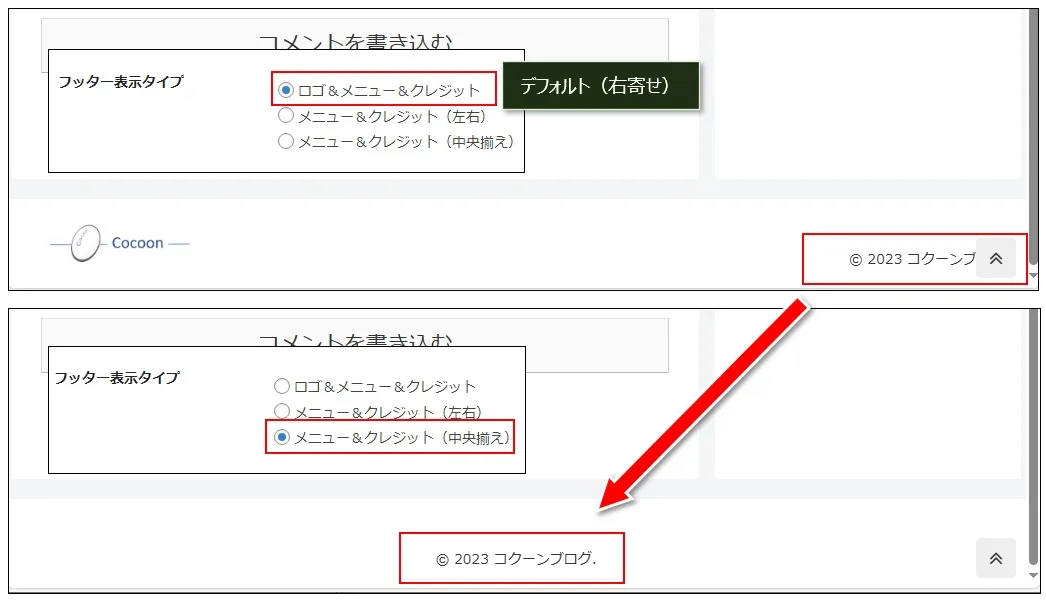
「フッター」タブをクリックし、「フッター表示タイプ」で、サイトタイトルやフッターメニューの表示位置を指定します。
デフォルトは、画面の右下に表示されますが、「トップへ戻る」ボタンに隠れたりするので、おすすめは中央揃えです。

SNSフォロー
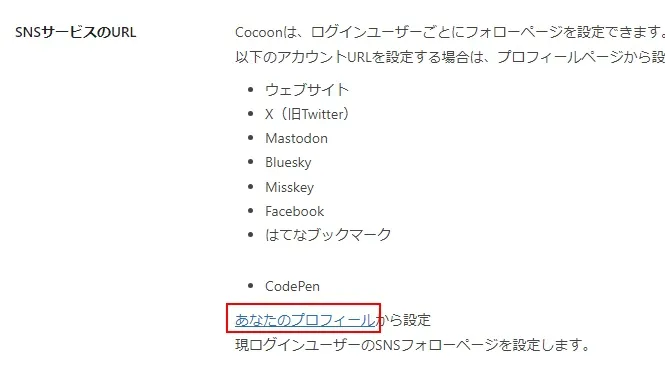
X(旧ツイッター)やインスタグラム、フェースブックなどのSNSアカウントを持っている場合に、そのSNSアイコンを記事内に表示されるように設定します。
「SNSフォロー」タブをクリックし、「SNSサービスのURL」にある「あなたのプロフィール」をクリック。

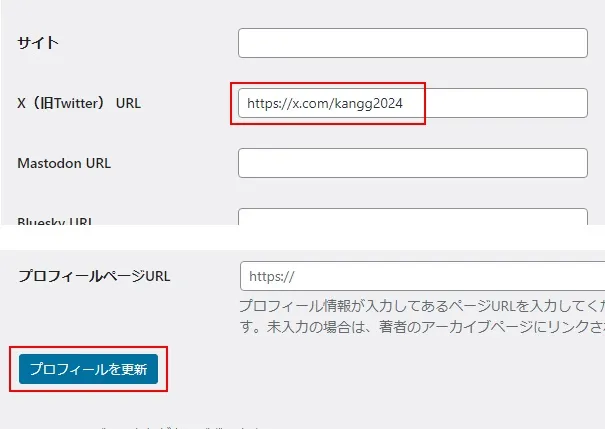
「プロフィール」画面でSNSアカウントのURLを入力して、「プロフィールを更新」をクリック。
※ここでは例としてX(旧ツイッター)のURLを入力


運営が始まってから設定する項目
続いては、ブログの運営が始まってからでも設定できる項目です。
スキン
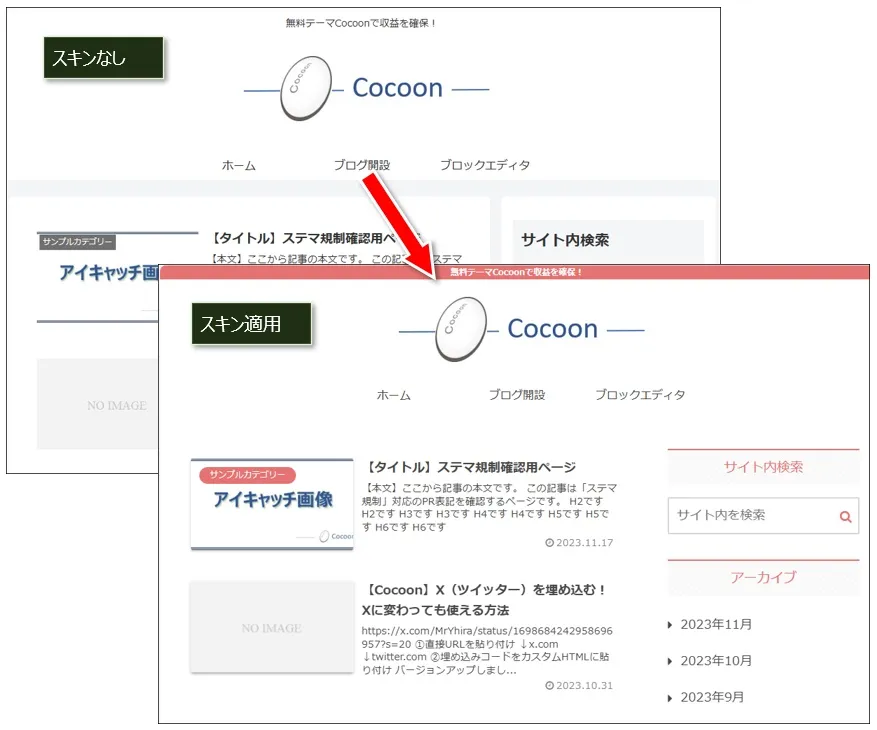
スキンはブログの見栄えを簡単に変更できる仕組みです。
「スキン」タブをクリックすると、100個以上のスキンの名前がずらっと表示されます。
スキン名の左にある写真のアイコンにマウスを乗せるとスキンのイメージが表示されるので、好きなスキンを選択して「変更をまとめて保存」すれば、即座にそのスキンに切り替わります。


その他の項目は以下の通り。
| 項目名 | 設定内容 |
|---|---|
| 全体 | ブログ(サイト)全体に影響する項目。 基準(キー)となる色、文字の色、背景色、フォントの変更や、背景画像の指定が可能。 サイドバーの表示/非表示、表示位置(右または左)を指定。 |
| 広告 | アドセンスの広告を利用する場合に、広告コードや広告の表示位置を指定。 |
| OGP | X(旧ツイッター)などのSNSに記事のリンクを挿入した時に、ブログカードのように表示される画像を指定。 |
| アクセス解析・認証 | Googleの検索結果からのアクセス状況が確認できるSearch Console(サーチコンソール)を利用するためのIDを指定。 他には、行動分析などの高度な解析ができるGA4のIDも指定可能。 また、ヘッダーに追加したいタグなども指定できる。 |
| カラム | メインのカラム、サイドバーのカラムの幅や、枠の変更が可能。 |
| インデックス | トップページ(フロントページ)のレイアウト変更や、ブログカードのタイプを変更。 |
| 投稿 | 関連記事、ページ送りナビ、コメントの設定。 |
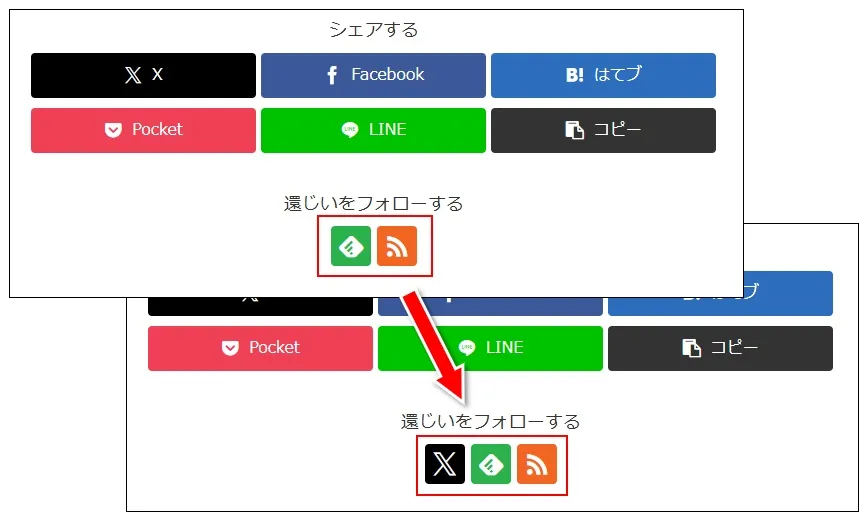
| SNSシェア | SNSボタンの表示/非表示、デザイン、シェア数の設定。 |
| 画像 | アイキャッチの表示/非表示、記事内に表示される画像の囲み線や、画像の拡大表示の効果。 |
| ブログカード | 内部記事、外部記へのリンクとなるブログカードの設定。 |
| コード | プログラミングのソースコードなど、そのままのイメージで表示させたいコードの表示設定。 |
| コメント | 記事内のコメントに関する設定。 |
| 通知 | ヘッダー下に表示される通知エリアに関する設定。 |
| アピールエリア | ヘッダー下に表示されるアピールエリアに関する設定。 |
| おすすめカード | ヘッダー下やサイドバーに表示できるおすすめカードの設定。 |
| カルーセル | ヘッダー下に表示されるカルーセルに関する設定。 |
| ボタン | 「トップへ戻る」ボタンの設定。 |
| モバイル | 携帯端末やタブレットなどのモバイル機器で表示されるメニューの設定 |
| 管理画面 | 投稿一覧や管理画面のカスタマイズ。 |
| ウィジェット | ウィジェット画面に表示させないウィジェットを設定 |
| ウィジェットエリア | ウィジェット画面に表示させないウィジェットエリアを設定 |
| エディター | クラッシックエディタ/ブロックエディタの切り替えや、エディタ画面のカスタマイズなど。 |
| API | Amazonoアソシエイト、楽天、Yahooショッピングなどのアフィリエイト利用時の設定 |
| リセット | すべての設定を初期状態に戻す。 |
アクセス解析・認証
「アクセス解析・認証」への入力は、ブログにアクセスが集まりだしてからでも構いません。
ここには、GoogleのSearch Console(サーチコンソール:通称サチコ)や、GA4(旧アナリティクス)、タグマネージャーなど、「解析をするためのタグ」を入力します。
サーチコンソールを利用するためには、ざっくり以下のことをしないといけません。
- ブログをサーチコンソールに登録
- プラグインで作ったサイトマップをサーチコンソールからGoogleに送信
このあたりの手順については以下の記事に詳しく書いているので、上から順に進めてください。
なお、タグマネージャーについては使う必要はありません。
また、GA4(旧アナリティクス)は、ブログを訪問していくれた人のその後の行動などがわかるツールです。
高度な分析ができるかわりに使いこなすのが難しいため、必ずしも使わないといけないものではありません。
企業サイトなどを分析する場合などはともかく、個人のブログでこのツールを本格的に利用している人はあまりいないんじゃないでしょうか。(僕も使っていません)
設定不要なもの
最後は、項目としては用意されているけど、設定が不要な項目です。
(もちろん、設定してもかまいません)
| タイトル | サイトタイトル、投稿/固定ページのタイトル、カテゴリーページのタイトルなどの変更。 デフォルトから特に変更する必要なし。 |
| 固定ページ | 固定ページに関する設定で、デフォルトから特に変更する必要なし。 |
| 404ページ | ページが見つからなかった時に表示される特別なページに関する設定。 画像を表示することが可能。 |
| その他 | 通常の利用では、設定不要な項目 |
まとめ
Cocoonは設定項目が多いので、Cocoonを初めて使う人にはわかりづらく感じるかもしれません。
ただ、解説しているように必須項目はそんなにないので、まずは必須項目だけを設定してCocoonを使ってブログ(サイト)の運営に慣れましょう。
ブログを開設したら、記事の投稿ができるようにできるだけ早く運営を始ることが大事です。
時間をかけずに、さくっと必須項目を設定していきましょう!
申し込みとブログの開設が完了したら、次のステップに進みましょう。

コメント