この記事では、パターン(旧再利用ブロック/ブロックパターン)の管理画面をWordPressの管理メニューに追加する方法について、くわしく解説していきます。
テーマはCocoonを対象としています。
一度作成したブロック(パターン)を他の記事でも使い回せるブロックを利用すると、記事を非常に効率よく書くことができて便利です。
使い回しができるブロックには、以下のものがあります。
- 「同期パターン」(旧再利用ブロック)
- 「非同期パターン」(ブロックパターンと同等)
【重要】「再利用ブロック」が「同期パターン」に変更されました(タップで詳細参照)
WordPress6.3から「再利用ブロック」は「同期パターン」に変更されました。
※ブロックパターンは「非同期パターン」と同等。
| WordPress6.3から | WordPress6.2まで | |
|---|---|---|
| 同期 | 同期パターン | 再利用ブロック |
| 非同期 | 非同期パターン | パターン(ブロックパターン) |
そして、パターン作成時に「同期/非同期」を選択できるようになりました。

同期/非同期パターンには管理画面がありますが、WordPressの標準状態ではメニューにこの管理画面が表示されません。
別な手順でパターンの管理画面を開くことになるので、ちょっと面倒なんですね。
 還じい
還じい管理画面開きたいだけなのに、ちょっと面倒なんです~
1. 適当な投稿編集画面を開く。
2 右上の三点リーダーを押す。
3. メニューから「パターンの管理」を選択。
Cocoonは、管理画面に関してはWordPress標準のままなので、メニューからパターンの管理画面を開くことができません。
※SWELLは独自実装によりメニューから開くことが可能。
2024.02.10追記)
Cocoonのフォーラムを確認すると、どうやらCocoonの標準機能としてメニューからパターンの管理画面を開ける対応をするようです。
すぐに対応版がリリースされるのかは不明ですが、対応版がリリースされたら以降のカスタマイズは不要となります。
なので、カスタマイズをしないで、対応版がリリースされるのを待つのがいいかもしれません。
ただ、いつリリースされるかわからないので、それまでのつなぎとしてカスタマイズしても問題ありません。
カスタマイズで開けるようになった管理画面から作成したパターンは、対応版がリリースされても消えることはなく、そのまま利用できます。
ただし、対応版がリリースされた場合は、重複機能となるカスタマイズのコードは削除する必要があります。
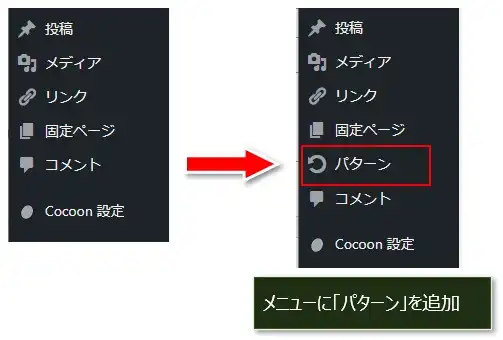
この記事では、Cocoonでカスタマイズを行い、メニューにパターンを追加することで簡単にパターン管理画面が開けるようにします。

Cocoonで同期/非同期パターンの管理画面を開くのが簡単になるので、使い回しのブロックをよく使っている人は、ぜひ参考にしてください!
ブロックエディタを使いこなして記事作成の時間を短縮!
- ショートカットで効率UP
- パターンで使い回しを効率化
子テーマのphpファイルをカスタマイズ
パターンのリンクをメニューに表示させるコードと、ショートコードが使えるようにするコードを、子テーマのfunctions.phpに追加していきます。
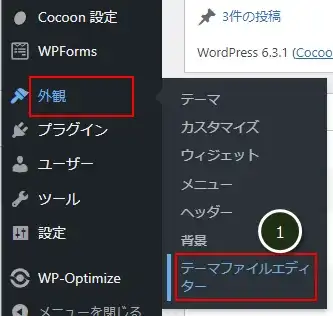
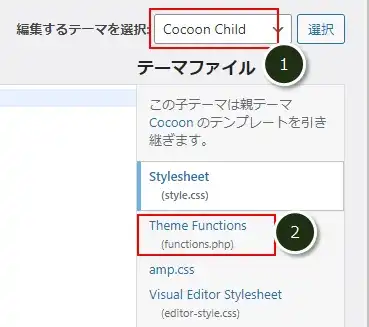
管理画面メニュー「外観」の「テーマファイルエディタ―」(①)をクリック。

「Cocoon Child」(①)が選択されていることを確認し、「Theme Functions」(②)をクリック。

まず、以下をタップしてカスタマイズコードをコピーします。
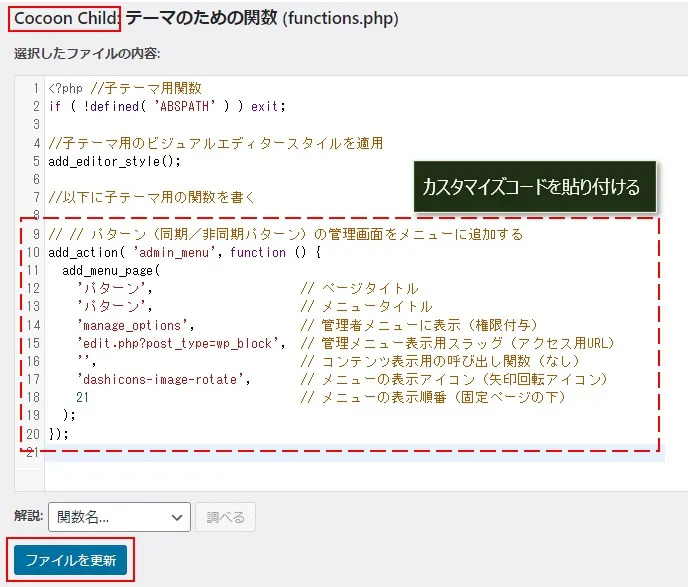
次に、エディタ画面の最後に貼り付けて「ファイルを更新」をクリック。
カスタマイズコード(タップで展開)
↓のコードをドラッグしてコピー
// パターン(同期/非同期パターン)の管理画面をメニューに追加する
add_action( 'admin_menu', function () {
add_menu_page(
'パターン', // ページタイトル
'パターン', // メニュータイトル
'manage_options', // 管理者メニューに表示(権限付与)
'edit.php?post_type=wp_block', // 管理メニュー表示用スラッグ(アクセス用URL)
'', // コンテンツ表示用の呼び出し関数(なし)
'dashicons-image-rotate', // メニューの表示アイコン(矢印回転アイコン)
21 // メニューの表示順番(固定ページの下)
);
});
【注意】以前のカスタマイズコードを利用している場合(タップで展開)
2024.02.10追記)
以前は、ショートコード([pat-block id=”NNN”])が利用できる以下のカスタマイズコードを記載していました。
Cocoonがメニューからパターンの管理画面を開ける対応版をリリースした場合、対応版では違うショートコードになる予定なので、ショートコードが使えなくなります。
すでに、ウィジェットや投稿ページにショートコードを埋め込んでいる人は、申し訳ありませんが、Cocoonの対応版がリリースされたら、ショートコードの変更をお願いします。
以前のカスタマイズコード
// パターン(同期/非同期パターン)の管理画面をメニューに追加する
add_action( 'admin_menu', function () {
add_menu_page(
'パターン', // ページタイトル
'パターン', // メニュータイトル
'manage_options', // 管理者メニューに表示(権限付与)
'edit.php?post_type=wp_block', // 管理メニュー表示用スラッグ(アクセス用URL)
'', // コンテンツ表示用の呼び出し関数(なし)
'dashicons-image-rotate', // メニューの表示アイコン(矢印回転アイコン)
21 // メニューの表示順番(固定ページの下)
);
});
// パターンのショートコードが利用できるようにする
// ■ショートコード(例) → [pat-block id="128"]
add_shortcode('pat-block', function ($atts){
$pat_block = get_post($atts['id']);
$pat_block_content = apply_filters( 'the_content', $pat_block->post_content);
return $pat_block_content;
});ショートコードを使っている場合、
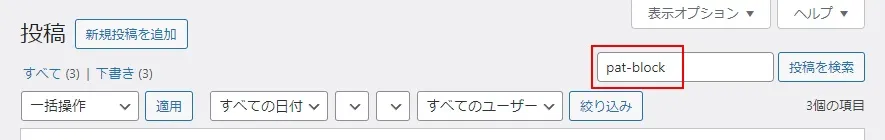
使っている投稿ページ、固定ページを調べたい場合は、一覧ページで「pat-block」を検索すれば見つかります。

ウィジェットについては検索ができないので、ウィジェットの内容を確認するしかありません。
 還じい
還じいお手数ですが、Cocoonの対応版がリリースされたらショートコードの変更をお願いします。
カスタマイズコードは削除しなくても引き続き使うことができますが、Cocoonの標準機能と重複になるので、削除することをおすすめします。
パターンをページに表示させてみる
以降では、試しに「同期パターン」を作成して、ウィジェットでパターンを投稿ページに表示させてみます。
「同期パターン」の作成
まず、メニューの一番上にあるダッシュボードをクリックします。
これで、「パターン」が表示されるので「パターン」をクリック。

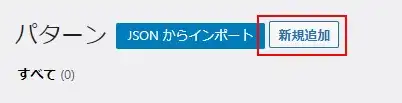
「新規追加」をクリック。

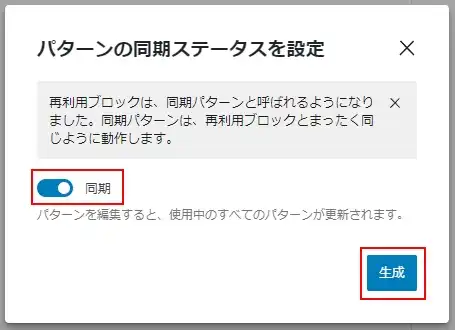
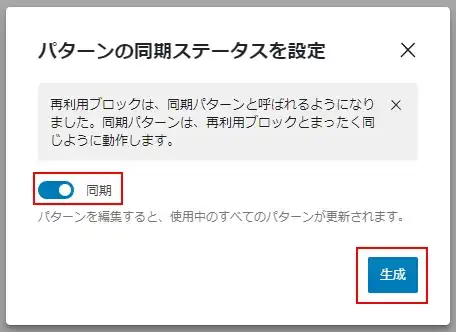
「同期」が有効(ON)になっていることを確認し、「生成」をクリック。

編集画面が開くので、タイトル、表示させたいブロックを入力したら「公開」を2回クリック。
※ここでは、ステマ規制対応の「PR」表記のブロックを作成。

まとめ
- Cocoonの場合は、パターン管理画面を簡単に開くことができない。
- Cocoonをカスタマイズすることで、パターン管理画面が簡単に開けるようになる。
2024.02.10追記)
※冒頭でも書いていますが、Cocoonの標準機能でメニューからパターンの管理画面が開ける対応をするようです。
ブロックエディタを使いこなして記事作成の時間を短縮!
- ショートカットで効率UP
- パターンで使い回しを効率化