この記事では、Cocoonのスキンをリアルタイムに切り替えながら確認できサイトを紹介します。
対象のテーマは、Cocoonです。
2024.04.06)スキン切り替えの仕組みをわかりやすくした。
有料テーマに負けないほど高機能で大人気の無料テーマのCocoonですが、特徴の1つに「スキン」があります。
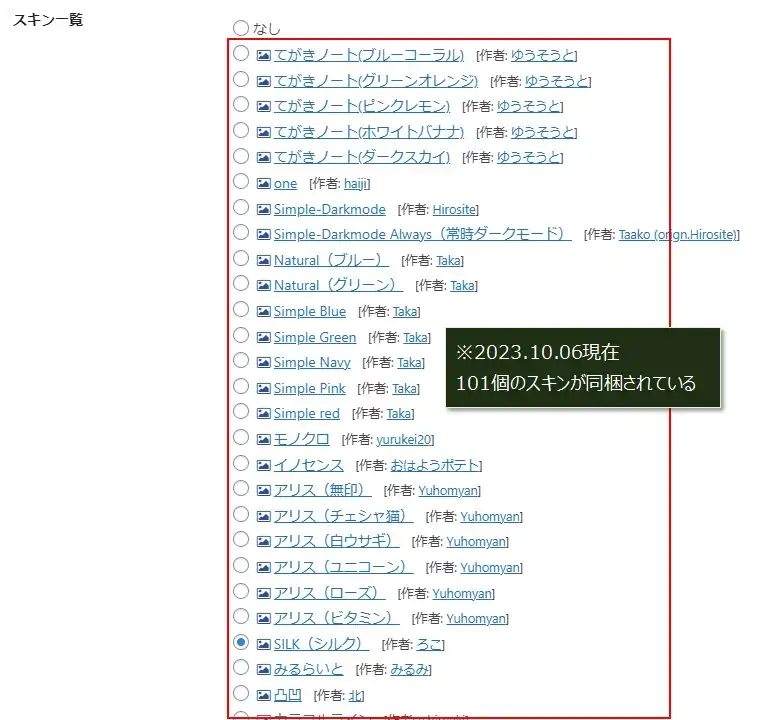
ただし、Cocoonに同梱されているスキンはすでに100個以上になっているので、これを1つずつ確認して自分好みのスキンを見つけるのは、かなり骨が折れる作業なんですよね。
そこで、
ウィンドウを2つ並べて、全スキンのリンクが表示されたウィンドウで確認したいスキンをクリックすると、もう片方のウィンドウにはリアルタイムでスキンが適用される仕組みを作ってみました!
スキンをポチポチっとクリックしていくだけで、スキンが適用されたページが瞬時に表示されるので、ページのイメージを確認したい時には便利です。
以下より、確認用のサイトに移動できるので、移動先のページの説明を読んでスキンを切り替えてみてください!
「Cocoonのスキンって何?」という人は、このあとでスキンについて詳しく書いているので、ぜひ読み進めてください!
スキンを適用した時のイメージは?
ここでは、Cocoonのスキンを使ったことがない人向けに、スキンの切り替わったイメージと「スキンの適用」手順について、解説します。
参考にしてください。
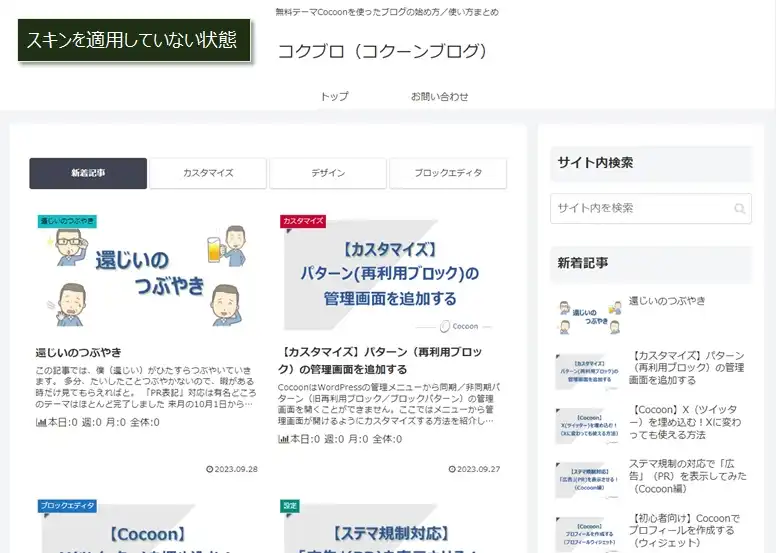
スキンを適用していないサイトイメージ
↓は、スキンを適用していない「素の状態」のサイト(ブログ)イメージで、かなりさっぱりしたデザインです。

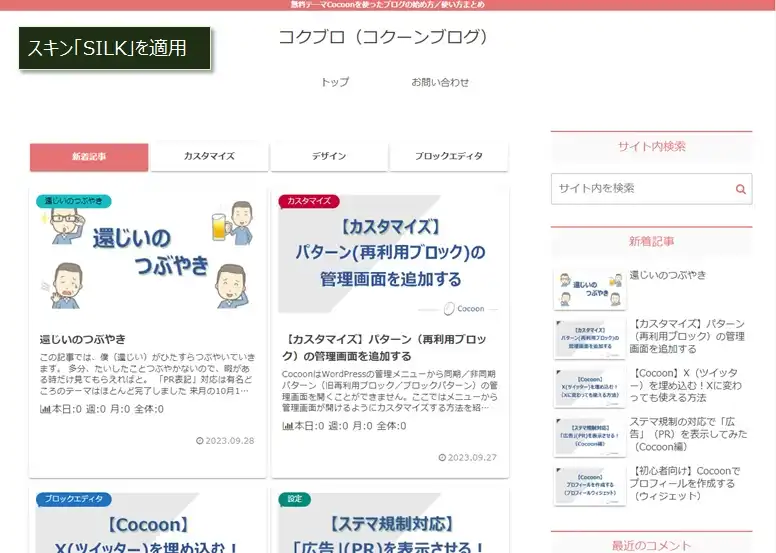
スキンを適用したサイトイメージ
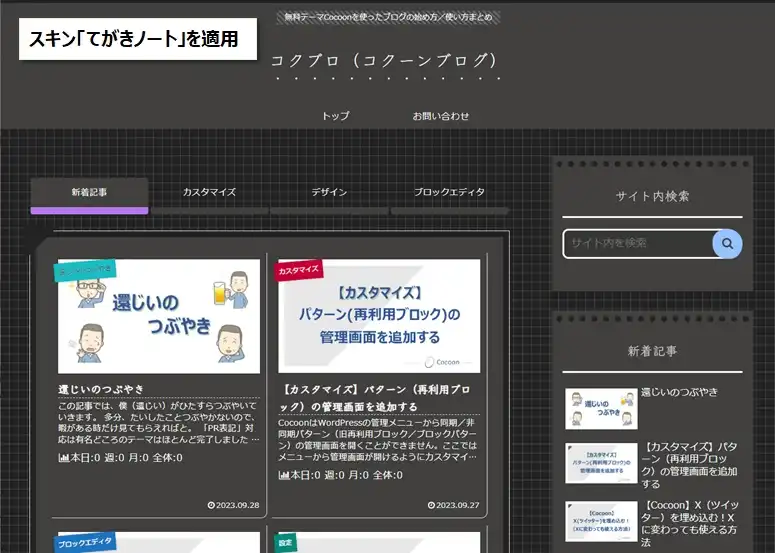
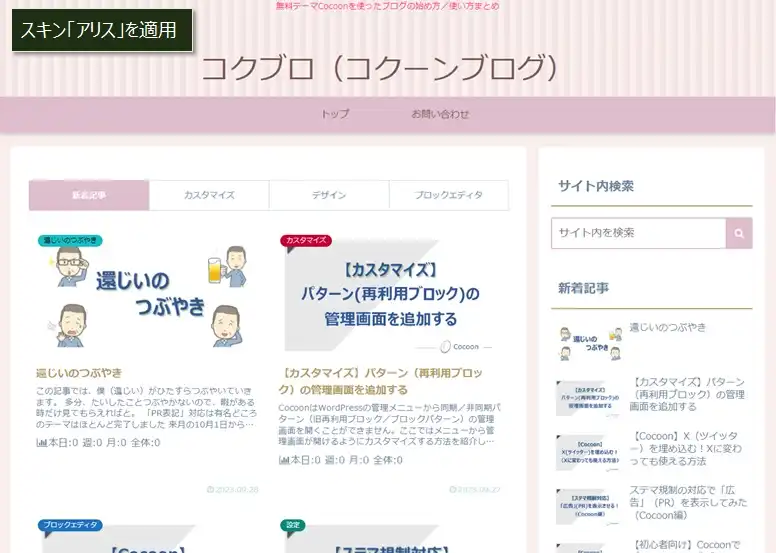
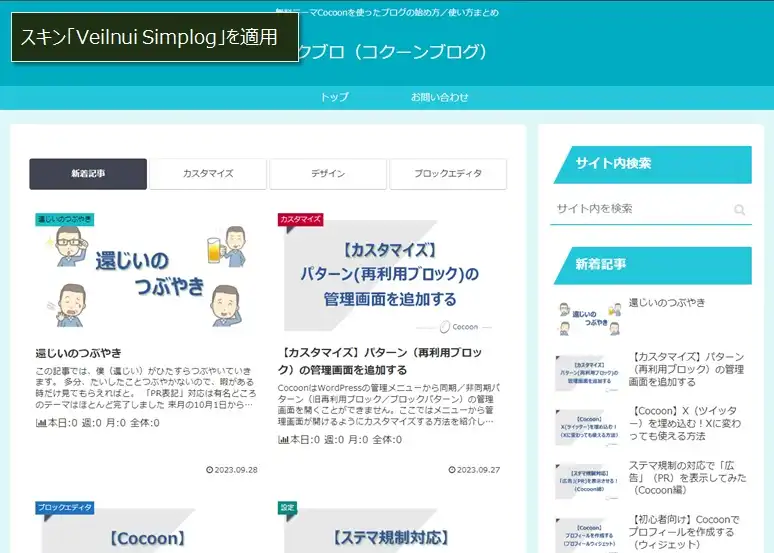
以下は、スキンを適用した時のデザインです。
スキン「SILK」

スキン「てがきノート」

スキン「アリス」

スキン「VeilnuiSimplog」

Cocoon設定からのスキン選択手順
ここでは、Cocoonのスキンを使ったことがない人向けに、スキンを適用する手順を説明します。
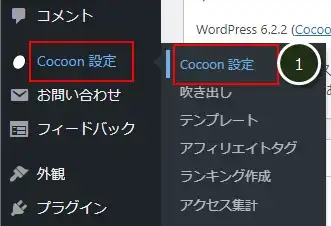
WordPressの管理画面にログインし、左のメニューから「Cocoon設定」→「Cocoon設定」(①)をクリック。
「スキン」タブをクリック(画面を開いた直後は選択済みとなっている)


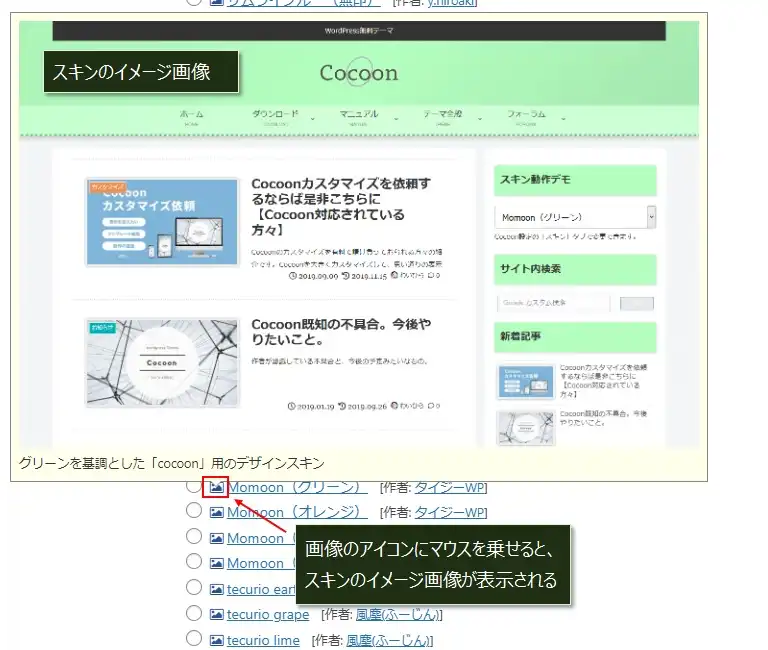
各スキンの「画像」のアイコンにマウスを乗せると、そのスキンのイメージ画像が表示されます。
あとは好みのスキンにチェックをつけて、下にある「変更をまとめて保存」をクリックすれば、OKです。

リアルタイムにスキンを確認するサイトの紹介
スキンを切り替えた時に、スキンが適用されたページをリアルタイムに確認できるのが、以下のサイトです。
※このサイトは切り替え用の専用サイトとなっています。
切り替えの詳細は上記ページに書いていますが、簡単に書くと2つのウィンドウ(ページ)を使います。
- スキンの一覧ページ(このページでスキンを切り替える)
- 切り替えたスキンが適用されるページ
2つのウィンドウを横に並べると使いやすいので、PCでの使用をおすすめします。
まとめ
Cocoonのスキンは数が多くて、好みのスキンを決めるは大変です。
先に紹介したサイトを利用して、効率よくスキンを選んでください!