| 2025.02.25 | SEOの設定は不要なので削除した。 |
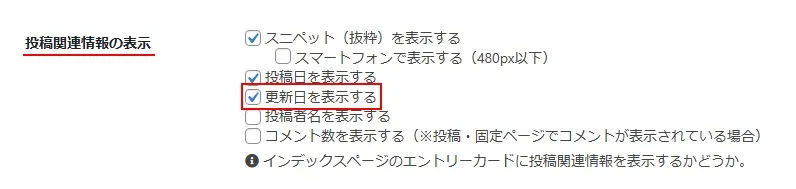
| 2025.04.02 | トップページのエントリーカードに「更新日」を表示させる方法を「インデックス」に追加。 |
WordPressの無料テーマCocoonでブログを開設する場合は、事前にCocoonの設定をすませてないといけません。
ただ、Cocoonは有料版テーマをしのぐほど高機能なので、設定項目がかなり多いんですよね。


こんなにある項目の中で、どれを設定すればいいんだろう
でも大丈夫です!
設定項目の多さにびっくりするかもしれませんが、必要最低限のもだけを設定すればいいんです。
この記事では、最低これだけは設定しておきたいおすすめの設定項目について詳しく解説していきます。
また、この記事では以下のように分けて設定していくので、ぜひ参考にしてください!
Cocoonの設定画面と変更の保存
Cocoonの設定画面を開き方と、設定の保存方法を説明します。
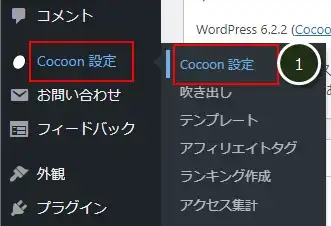
管理画面メニュー「Cocoon設定」の「Cocoon設定」(①)をクリック。

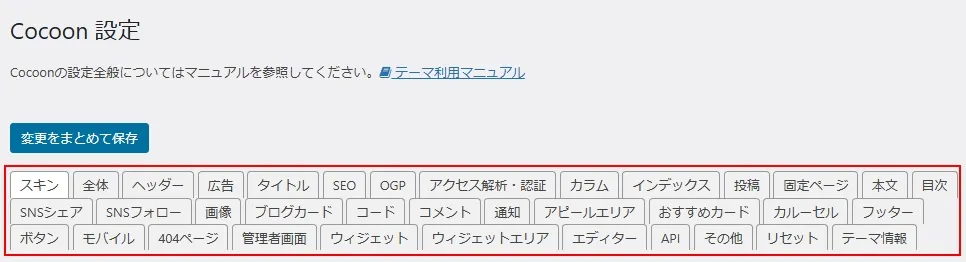
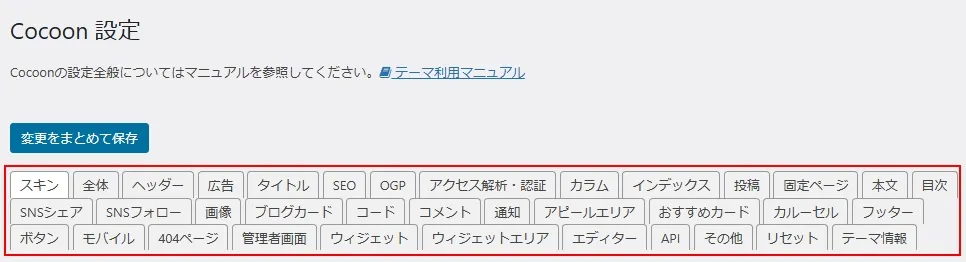
これで、Cocoonの設定画面が開きます。

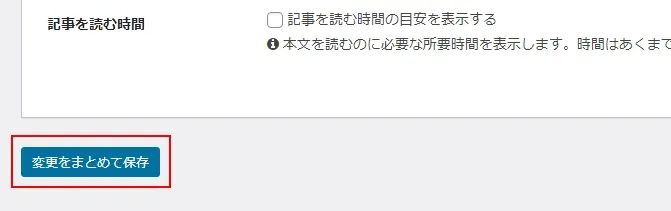
各項目を変更したあとに、画面の上か下にある「変更をまとめて保存」を押すと、それまで変更した内容が一括で保存されます。

開設してから設定する項目
ブログを開設したら、すぐに次の項目を設定していきましょう。
できれば、運営(記事の投稿開始))が始まる前に済ませておくのがいいです。
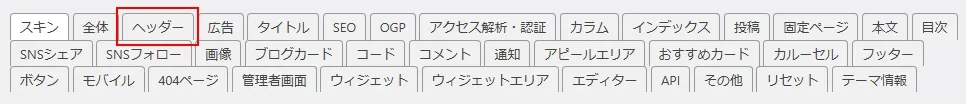
ヘッダー

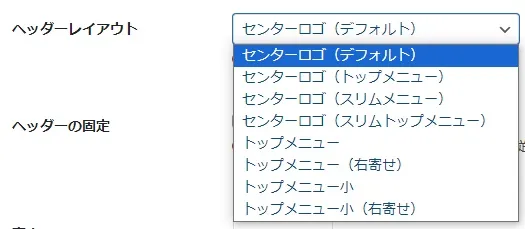
ヘッダーでは、ヘッダーレイアウトとセンターロゴを決めます。

ヘッダーレイアウトには「センターロゴ(デフォルト)」~「トップメニュー小(右寄せ)」の8通りあるので、好きなレイアウトを設定できます。

ヘッダーレイアウトはわかりづらいので、次で詳しくし解説しますよ!
センターロゴ
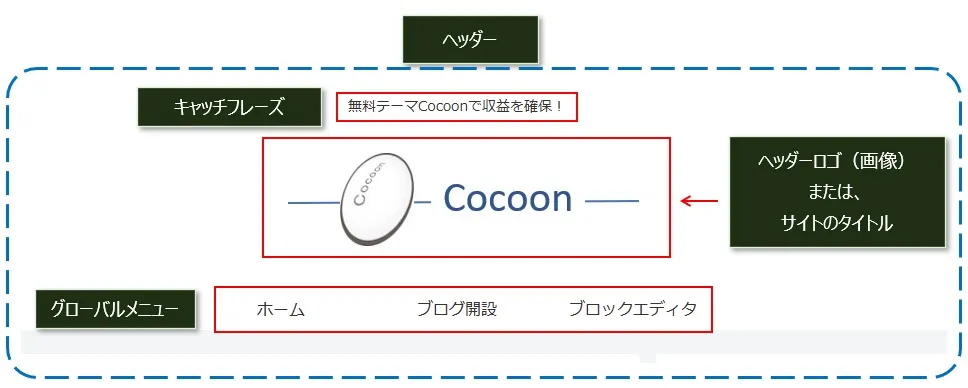
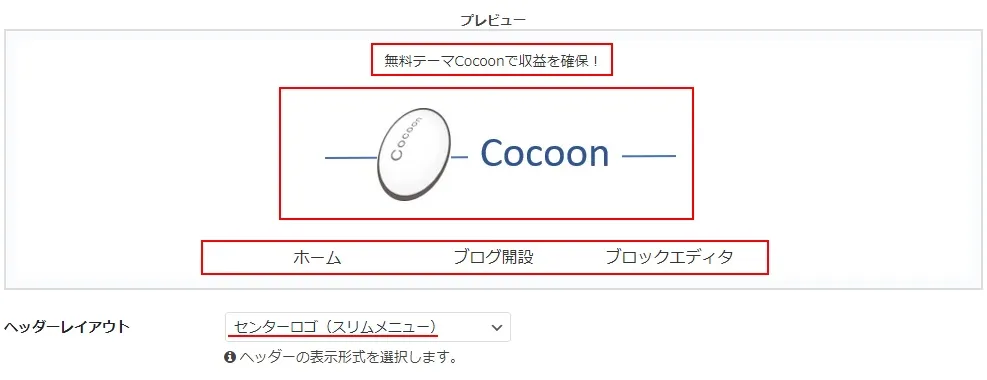
下の画像は「センターロゴ(デフォルト)」を選択した時のヘッダーで、既にヘッダーロゴ画像にCocoonの画像を設定している状態です。
※ヘッダーロゴ画像のかわりに、サイトタイトルを使うこともできます。

レイアウトの「センターロゴ(デフォルト)」は、ヘッダーロゴ画像または、サイトタイトルをロゴとして、センター(中央寄せ)に表示するレイアウトです。
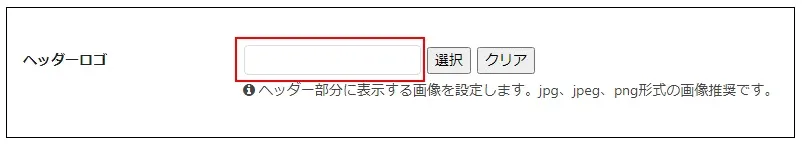
ヘッダーレイアウトの下にあるヘッダーロゴで画像を選択すると、その画像がヘッダーロゴとして表示されます。

上記、ヘッダーロゴ画像が選択されてない場合は、WordPress管理メニューの「設定」→「一般」に入力済みの「サイトタイトル」がセンタ―ロゴとして表示されます。
センターロゴのうしろのカッコ(XXX)は、グロバールメニューのレイアウトを示しています。

4種類あるセンターロゴのレイアウトは以下の通りです(タブをクリック)
- (デフォルト)
- (トップメニュー)
- (スリムトップメニュー)
- (スリムトップメニュー)
グローバルメニューはWordPress管理メニューの「外観」→「メニュー」で作成することができますが、まだ作成されていない場合はヘッダーに表示されません。
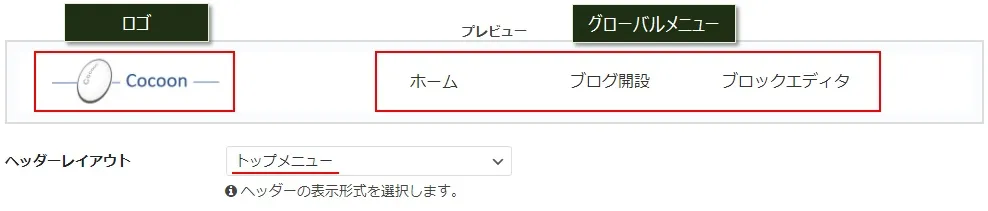
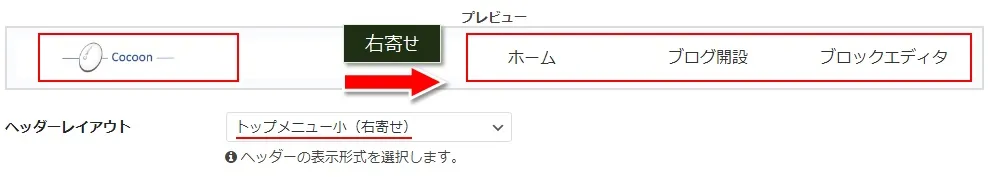
トップメニュー
次は、「トップメニュー」を選択した時のヘッダーで、ロゴとトップメニューが横並びのレイアウトになります。

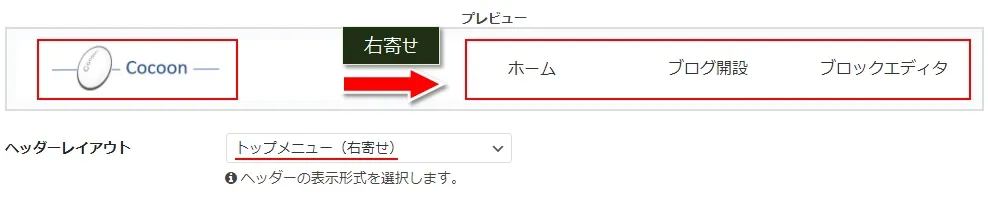
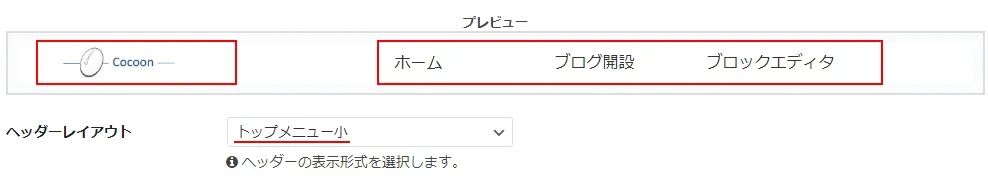
4種類あるトップメニューのレイアウトは以下の通りです(タブをクリック)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
ロゴとグローバルメニューを横並ぶにするレイアウトなので、ヘッダーの高さを高くしたくない場合に、最適なレイアウトです。
本文

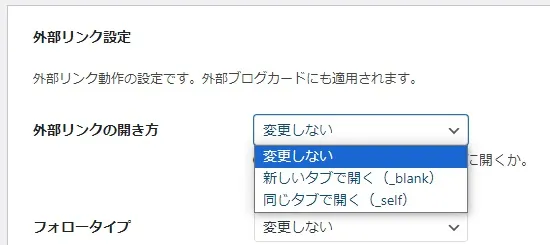
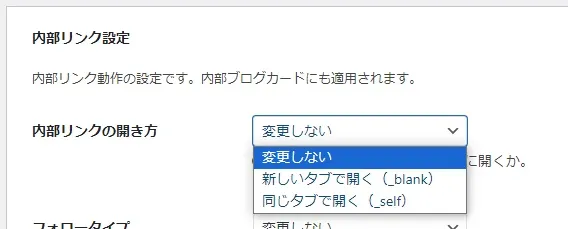
「本文」の以下の設定は、記事内の外部/内部リンクをクリックした時に、同じタブで開くか、別なウィンドウ(タブ)で開くかどうかを指定します。
参考までに、僕の場合はどちらも「新しいタブで開く(_brank)」を選択しています。
リンクの左に表示されるアイコンは、好みのものを選択してください。

目次

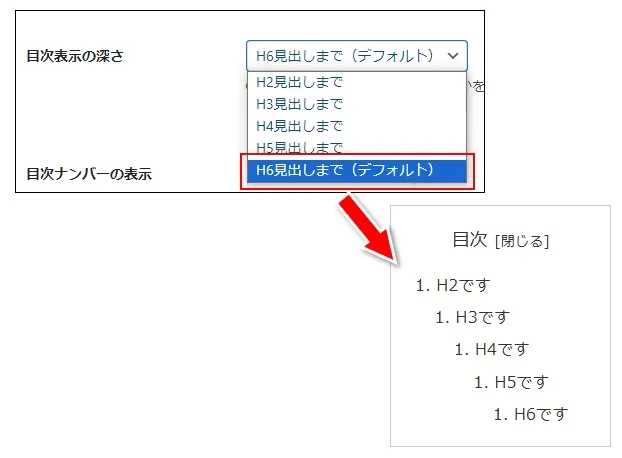
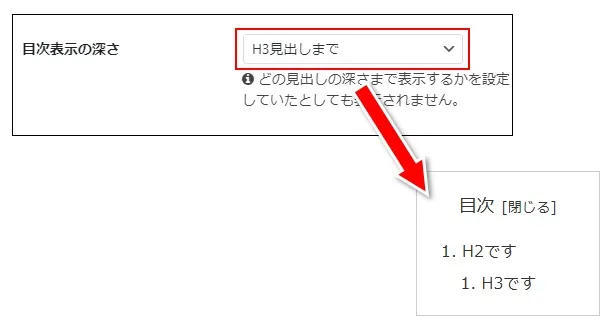
「目次」では、「目次表示の深さ」を指定します。
デフォルトでは、一番小さい見出し(H6)まで目次に表示されますが、小さい見出しが表示されると、縦に長くなりすぎてかえって目次として使いづらくなりがちです。

目次の使いやすさを考えると、H3または多くてもH4までの表示にすることをおすすめします。

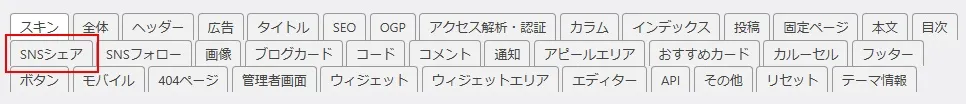
SNSシェア

X(旧ツイッター)やインスタグラムなどのSNSアカウントを持っている人が、その記事を簡単にシェアできるように、SNSのシェアアイコンを記事内に表示する設定です。
アイコンを記事の本文上または、本文下に表示する設定や、どのSNSのシェアボタンを表示させるかなどの設定があるので、指定をしてください。
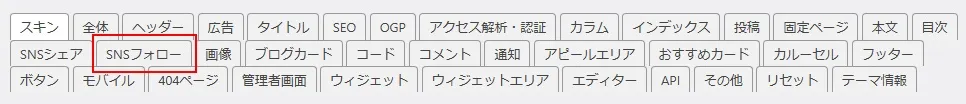
SNSフォロー

アナタがX(旧ツイッター)やインスタグラムなどのSNSアカウントを持っている場合、記事を読んでいる人がフォローできるように、SNSのフォローアイコンを記事内に表示する設定です。
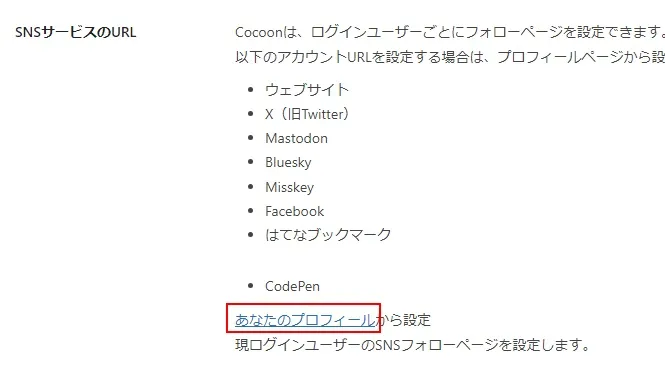
フォローしてもらうために、持っているSNSアカウントのURLを入力する必要があります。
「SNSサービスのURL」にある、「あなたのプロフィール」をクリック。

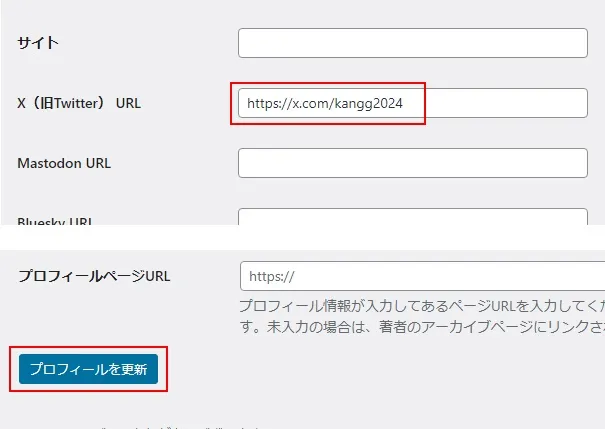
「プロフィール」画面でSNSアカウントのURLを入力して、「プロフィールを更新」をクリック。
※ここでは例として、僕のX(旧ツイッター)のURLを入力

他のアカウントも持っていれば、同様にURLを入力してください。
フッター

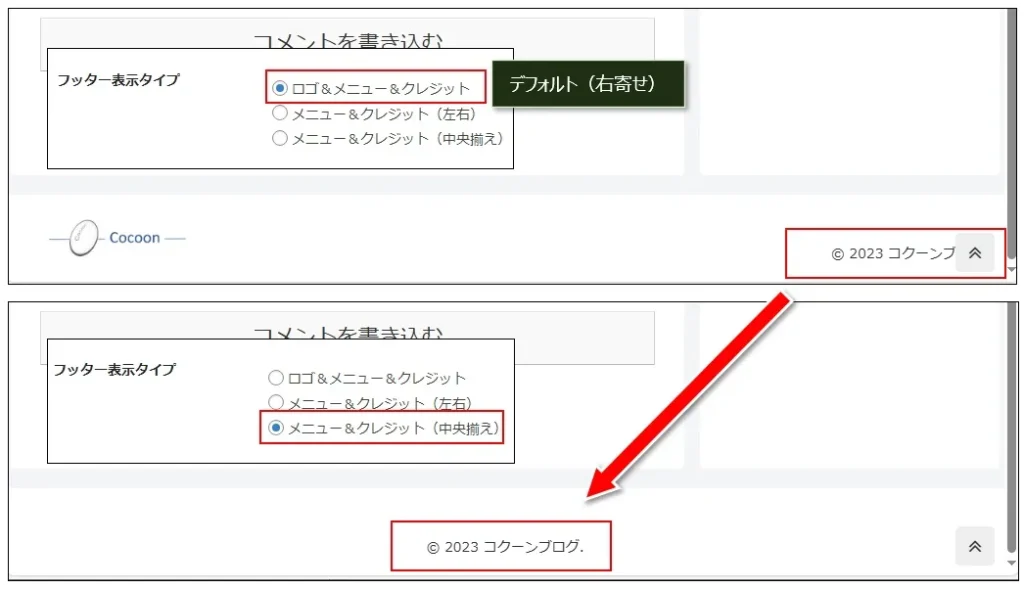
「フッター」では、サイトタイトルやフッターメニューの表示位置を指定します。

デフォルトは画面の右下に表示されますが、「トップへ戻る」ボタンが上に重なったりするので、おすすめは中央揃えです。
運営が始まってから設定する項目
続いては、ブログの運営が始まってから設定する項目です。
「運営が始まる状態」というのは、開設の設定作業が終わって記事の投稿ができる状態のことで、この状態でも設定する項目について解説します。
スキン

スキンはブログの見栄えを簡単に変更できるものです。
もちろん、スキンなしの状態でもブログの運営に全く支障はないです。
ただ、運営を進めていくとどうして他のブログと比較したりして、ブログの見栄え(デザイン)を変えてみたいと思うかもしれません。

Cocoonのスキンは100個以上もあるので、その中から好みのデザインを選ぶことができますよ。
スキン名の写真アイコンにマウスを乗せるとスキンのイメージが表示されるので、好きなスキンを選択して「変更をまとめて保存」すれば、即座にそのスキンに切り替わります。

広告

「広告」は、その名の通り広告に関する設定ができます。
アドセンス広告
Googleの広告である「アドセンス広告」を利用したい場合は、アドセンスの項目を設定します。
アドセンスの広告を利用するためには、Googleの審査に合格する必要があります。
合格となってはじめてアドセンス広告がブログに表示され、収益を得ることができるようになります。
「アドセンス設定」では、主に、審査で使う広告コードを貼り付けたり、広告の表示位置を指定します。
アフィリエイト広告
アドセンス以外で収益を得る場合は、ほとんどはアフィリエイトを使った広告を利用することになるでしょう。
その場合は、ステマ規制により「PR」や「広告」などの表記をすることが義務付けられています。
「アドセンス設定」の下に「PR表記設定」の項目があるので、PR表記の設定を行ってください。
以下の記事で、Cocoonで「PR表記」をする方法について詳しく書いています。
アクセス解析・認証

「アクセス解析・認証」は、ブログにアクセスが集まりだしてから設定しても構いません。
ここには、GoogleのSearch Console(サーチコンソール:通称サチコ)や、GA4(旧アナリティクス)、タグマネージャーなど、「ブログへのアクセス結果を解析するためのタグ」を入力します。
サーチコンソールを使うと、Googleの検索結果からのアクセス数や実際に入力された検索キーワードなど、アクセスを集めるために有益な情報を確認できます。

ブログの運営では、サーチコンソールは必須ですよ!
そのサーチコンソールですが、利用するためには以下の事前準備が必要です。
- Step1プラグインでサイトマップを作成
- Step2サーチコンソールにブログを登録
- Step3サイトマップをGoogleに送信
各ステップごとに、詳細な手順を書いている記事があるので参考にしてください。
サーチコンソールの使い方は、次の記事が参考になります。
インデックス

「インデックス」では、トップページの見栄えに関する設定ができます。
デフォルトは典型的なブログ型のトップページになっていますが、カテゴリーごとに分類表示できるサイト型トップページに変更することも可能です。
今後記事が増えた時に、ブログ型のトップページでは記事が探しにくくなるので、サイト型への変更をおすすめします。
モバイル

「モバイル」では、モバイル機器(携帯電話やタブレット)でブログを見た時に、各記事へのリンクとなるモバイルメニューをどのように表示させるかを指定することができます。
また、モバイルメニュー内のボタン(リンク)の表示の方法も指定可能です。
投稿を続けて記事がある程度増えてきた時に、グローバルメニューと一緒にモバイルメニューも作成した方がいいでしょう。
必須項目でないもの(必要に応じて設定)
ここまで解説した項目以外にも設定できる項目はありますが、基本的に設定が特に必要でないものがばかりです。
ただし、場合によっては必要に応じて設定を行ってください。
| 全体 | ブログ(サイト)全体に影響する項目。 基準(キー)となる色、文字の色、背景色、フォントの変更や、背景画像の指定が可能。 サイドバーの表示/非表示、表示位置(右または左)を指定。 |
| タイトル | サイトタイトル、投稿/固定ページのタイトル、カテゴリーページのタイトルなどの変更。 |
| SEO | SEOに関する設定ですが、基本的にCocoonではSEOの設定は不要です。 |
| OGP | X(旧ツイッター)などのSNSに記事のリンクを挿入した時に、ブログカードのように表示される画像を指定。 |
| カラム | メインのカラム、サイドバーのカラムの幅や、枠の変更が可能。 |
| 投稿 | 関連記事、ページ送りナビ、コメントの設定。 |
| 固定ページ | 固定ページに関する設定。 |
| 画像 | アイキャッチの表示/非表示、記事内に表示される画像の囲み線や、画像の拡大表示の効果。 |
| ブログカード | 内部記事、外部記へのリンクとなるブログカードの設定。 |
| コード | プログラミングのソースコードなど、そのままのイメージで表示させたいコードの表示設定。 |
| コメント | 記事内のコメントに関する設定。 |
| 通知 | ヘッダー下に表示される通知エリアに関する設定。 |
| アピールエリア | ヘッダー下に表示されるアピールエリアに関する設定。 |
| おすすめカード | ヘッダー下やサイドバーに表示できるおすすめカードの設定。 |
| カルーセル | ヘッダー下に表示されるカルーセルに関する設定。 |
| ボタン | 「トップへ戻る」ボタンの設定。 |
| 404ページ | ページが見つからなかった時に表示される特別なページに関する設定。 任意の画像を表示することが可能。 |
| 管理画面 | 投稿一覧や管理画面のカスタマイズ。 |
| ウィジェット | ウィジェット画面に表示させないウィジェットを設定 |
| ウィジェットエリア | ウィジェット画面に表示させないウィジェットエリアを設定 |
| エディター | クラッシックエディタ/ブロックエディタの切り替えや、エディタ画面のカスタマイズなど。 |
| API | Amazonoアソシエイト、楽天、Yahooショッピングなどのアフィリエイト利用時に設定。 |
| その他 | 通常の利用では設定不要な項目。 |
| リセット | すべての設定を初期状態に戻す。 |
まとめ
Cocoonの設定項目は非常に多いです。
でも、必要最低限の設定だけに絞れば、それほど設定項目は多くありません。
運営が始まってから、設定が必要な項目も出てくるかもしれませんが、都度設定していけば特に問題はないです。
まずは、必要最低限の設定で運営を始めてみましょう!





















コメント