| 2025.06.02 | さくらインターネットではCocoonをインストールできない旨の説明を追記。 |
Cocoonのインストールは、公式サイトからダウンロードしたテーマファイルをWordPressにインストールする方法が一般的です。
ですが、
実は、レンタルサーバーが提供している「WordPress簡単インストール」でもCocoonがインストールできるんです。

「WordPress簡単インストール」の画面でCocoonを選択するだけなので、簡単にCocoonがインストールできますよ!
と言っても、「WordPress簡単インストール」でCocoonがインストールできるレンタルサーバーは限られています。
2025/6/2現在、Cocoonがインストールできるレンタルサーバーは以下の通り。
【エックスサーバー】ブログの始め方(申し込み~ブログ開設まで)

シン・レンタルサーバーの運営会社は、エックスサーバーと同じなので、サーバーパネルなどの画面もほとんど同じですよ。
残念ながら、国内シェア第3位の「さくらインターネット」では、Cocoonはインストールできません。
この記事では、Cocoonをインストールができる4つの方法について詳しく解説していきます。
- Cocoonのテーマファイルをインストール ※自分でインストール
- エックスサーバーでCocoonをインストール
- 「ConoHa WING」でCocoonをインストール
- ロリポップ!でCocoonをインストール
該当するレンタルサーバーを利用している人は、レンタルサーバーからCocoonをインストールする方が圧倒的に簡単なのでぜひ参考にしてください!
Cocoonのテーマファイルをインストール
ダウンロードしたテーマファイル(親/子)をWordPressにアップロードしてインストールする方法です。
この手順では、テーマファイル(親/子)がダウンロード済みであることを前提に進めます。

まだテーマファイルをダウンロードしていない場合は、以下の記事が参考になりますよ。
CocoonをインストールするWordPressにログインします。

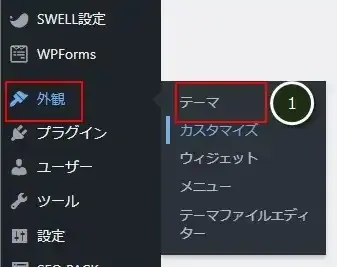
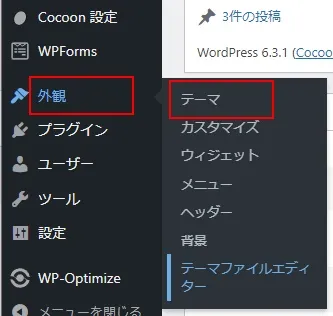
管理メニューの「外観」→「テーマ」(①)をクリック。

親テーマをインストール
まずは、親テーマをインストールします。
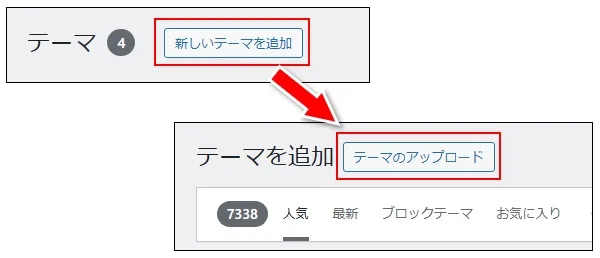
「新しいテーマを追加」→「テーマのアップロード」をクリック。

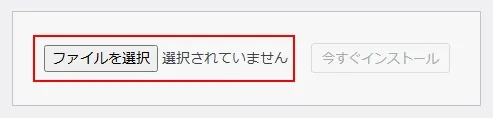
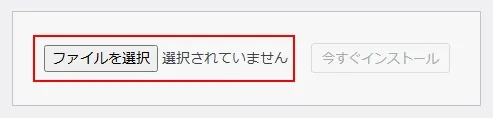
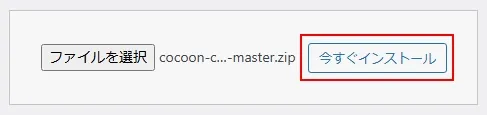
「ファイルを選択」をクリック。

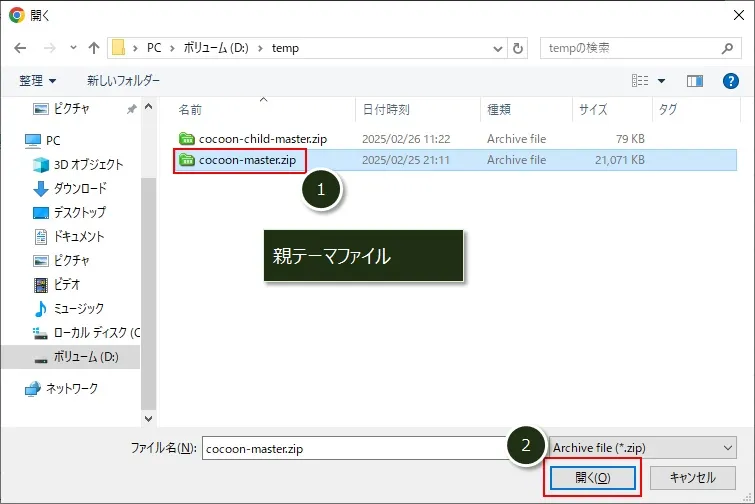
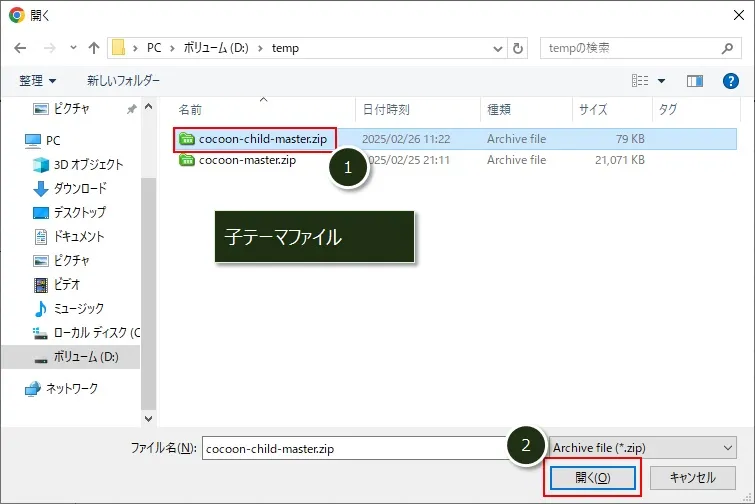
ダウンロードしていた親テーマファイルを選択(①)し、「開く」(②)をクリック。
※親テーマファイルを先の画面の赤枠部分にドラッグ&ドロップでもOKです。

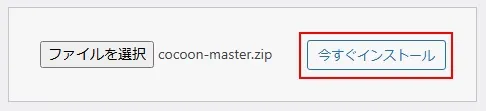
「今すぐインストール」をクリック。


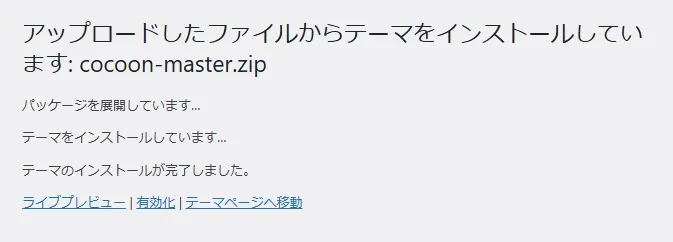
これで、親テーマがインストールできました。
子テーマをインストール
子テーマも同様にインストールします。
「ファイルを選択」をクリック。

子テーマファイルを選択(①)し、「開く」(②)をクリック。
※子テーマファイルを先の画面の赤枠部分にドラッグ&ドロップでもOK。

「今すぐインストール」をクリック。

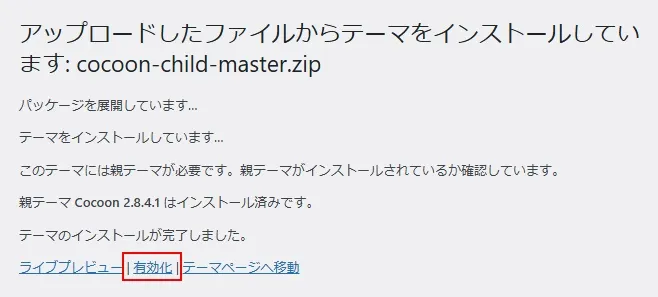
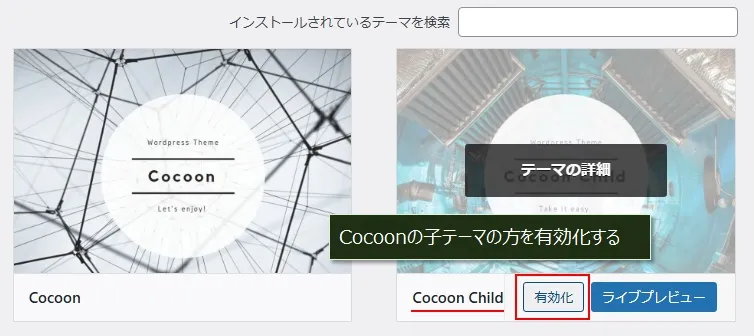
これで、子テーマもインストールできたので、「有効化」をクリック。


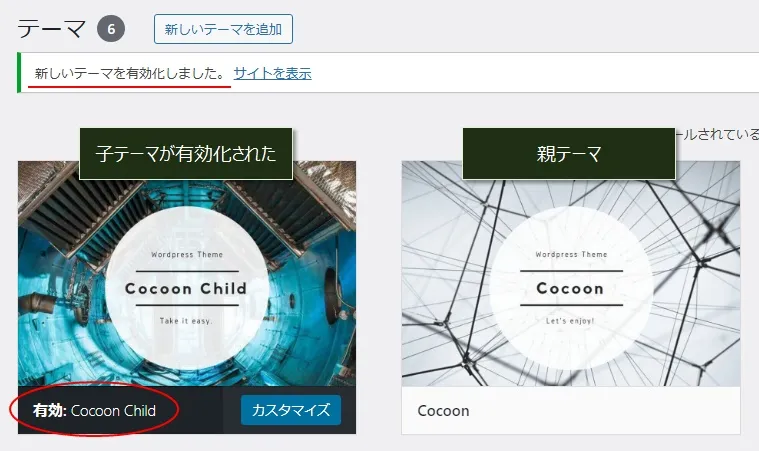
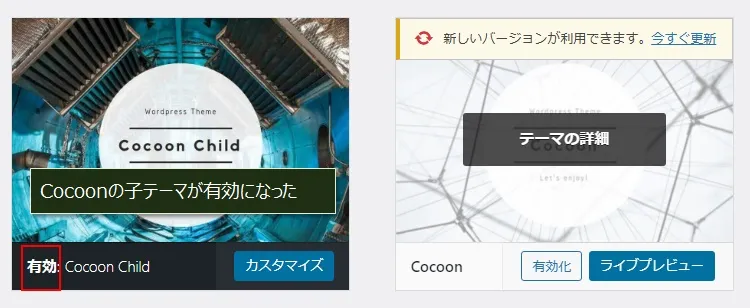
これで、子テーマが有効化されます。
次は、「Cocoonを最新版にバージョンアップ」に進んでください。
エックスサーバーでCocoonをインストール
レンタルサーバーのエックスサーバー(シン・レンタルサーバー)のサーバーパネルを使って、Cocoonをインストールする方法です。
エックスサーバーの場合は、Cocoonのインストール方法が2つあるので、状況に合わせた手順に進んで下さい。
WordPressと一緒にCocoonをインストール
サイトを開設する時にWordPressをインストールしますが、その時にCocoonもインストールする方法です。
エックスサーバーまたは、シン・レンタルサーバーのサーバーパネルにログインします。
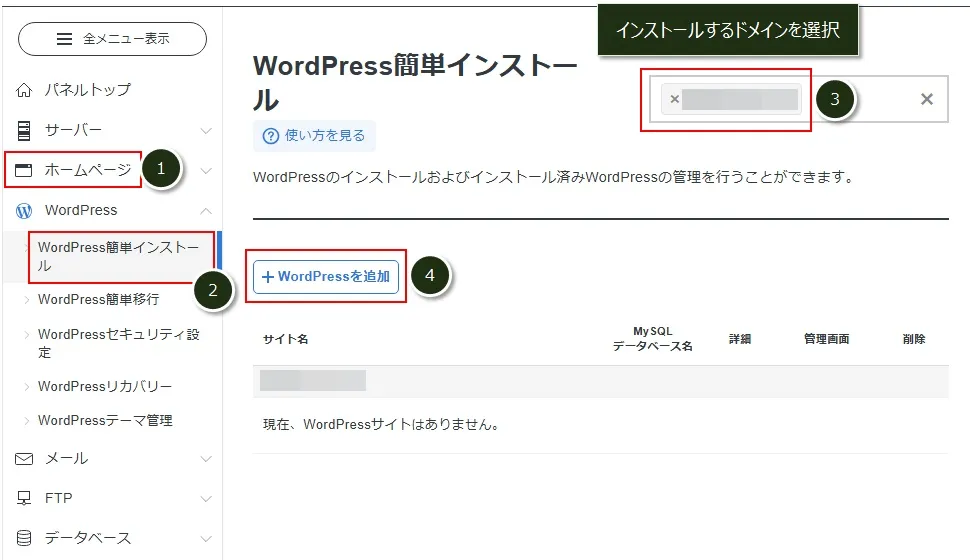
メニュの「ホームページ」(①)→「WordPress簡単インストール」(②)とクリックしたら、インストールするドメインを選択し(③)、「+WordPressを追加」(④)をクリック。

インストールするドメインを選択することで、他のドメインが表示されなくなるため、間違ったインストールを防ぐことができます。

ドメインが2つ以上になったら選択するようにしましょう!
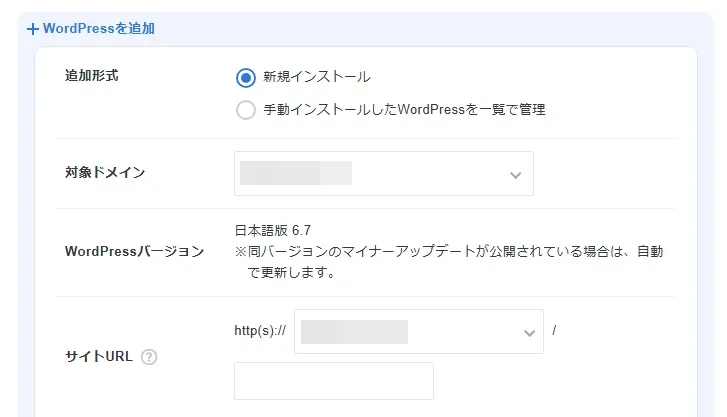
「WordPress追加画面」1/3
正しくドメインを選択していれば、変更する項目はありません。

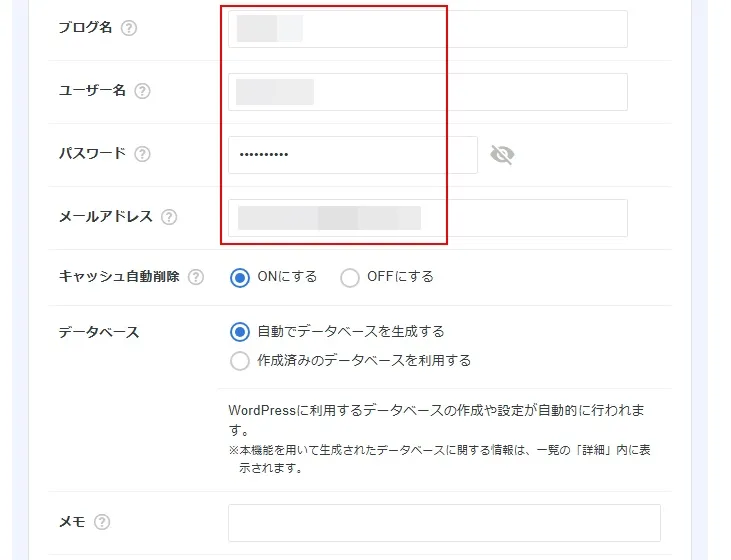
「WordPress追加画面」2/3
ブログ名~メールアドレスを入力します。

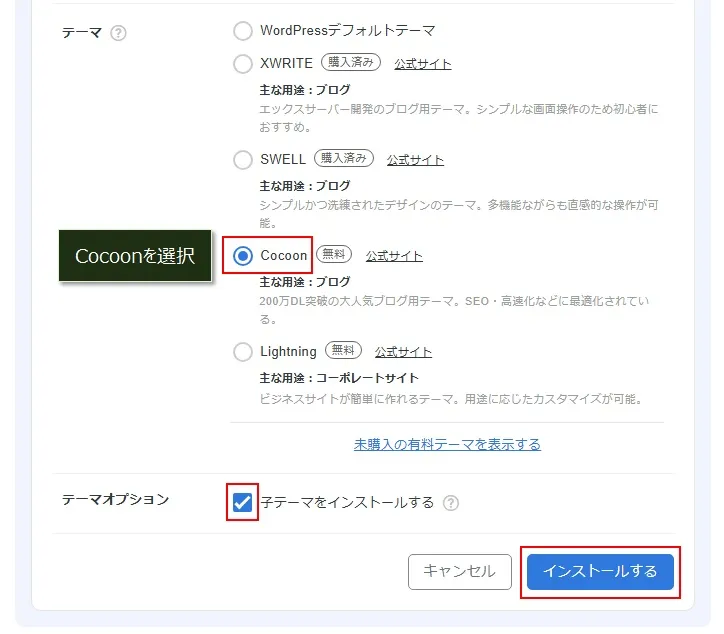
「WordPress追加画面」3/3
テーマはCocoonを選択し、「子テーマをインストール」にチェックをつけたまま、「インストールする」をクリック。


これで、WordPressとCocoonがインストールされます。
インストール済みWordPressにCocoonをインストール
インストール済みのWordPressに、Cocoonをインストールする方法です。
エックスサーバーまたは、シン・レンタルサーバーのサーバーパネルにログインします。
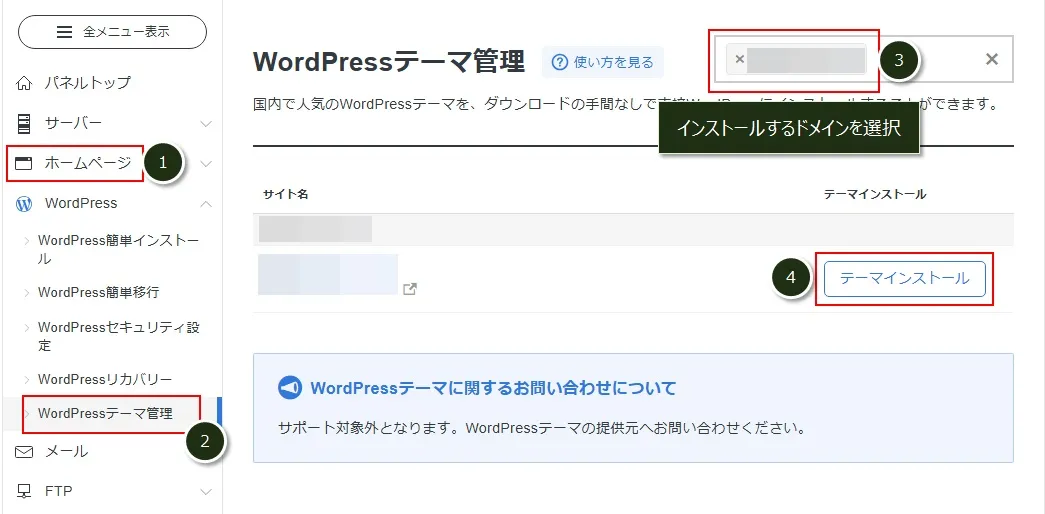
メニュの「ホームページ」(①)→「WordPressテーマ管理」(②)とクリックしたら、インストールするドメインを選択し(③)、「テーマインストール」(④)をクリック。

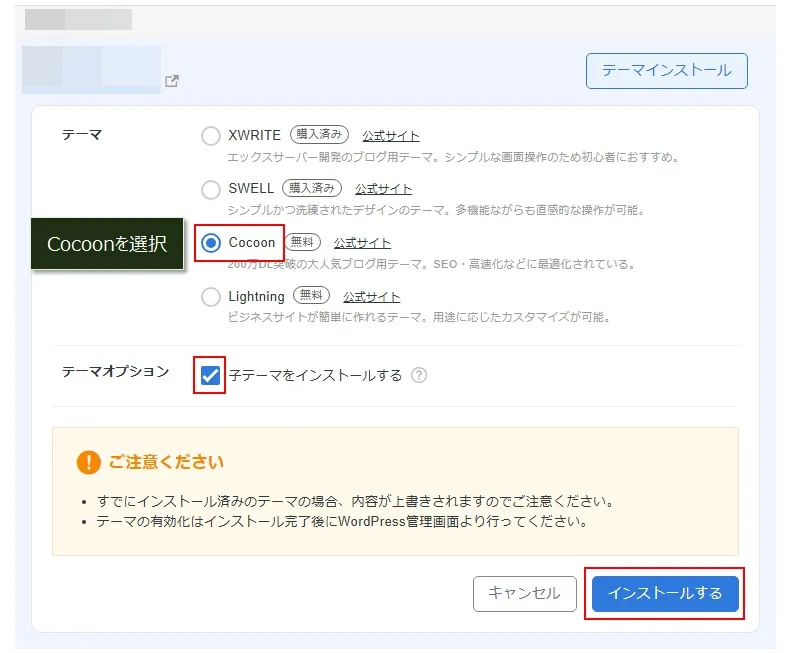
テーマはCocoonを選択し、「子テーマをインストール」にチェックをつけたまま、「インストールする」をクリック。


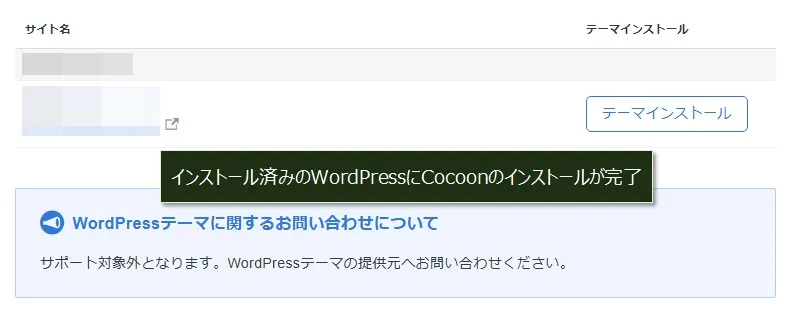
これで、インストール済みのWordPressに、Cocoonがインストールされます。
「ConoHa WING」でCocoonをインストール
レンタルサーバーの「ConoHa WING」のコントロールパネルを使って、Cocoonをインストールする方法です。
「ConoHa WING」の場合は、Cocoonのインストール方法が2つあるので、状況に合わせた手順に進んで下さい。
WordPressと一緒にCocoonをインストール
サイトを開設する時にWordPressをインストールしますが、その時にCocoonもインストールする方法です。
「ConoHa WING」のコントロールパネルにログインします。
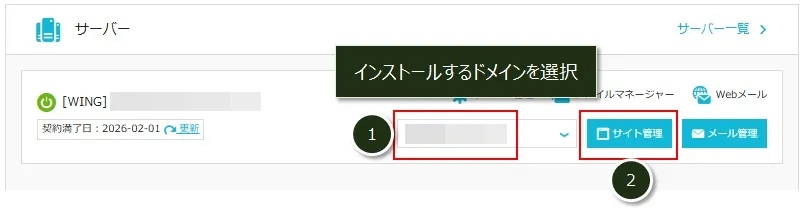
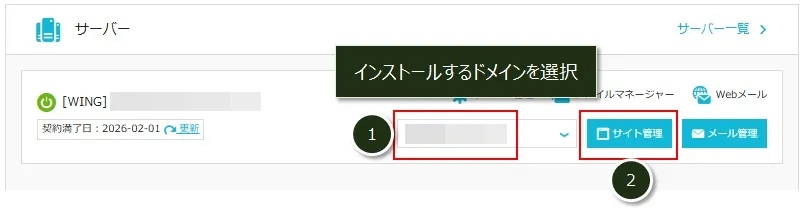
Cocoonをインストールするドメインを選択(①)し、「サイト管理」(②)をクリック。

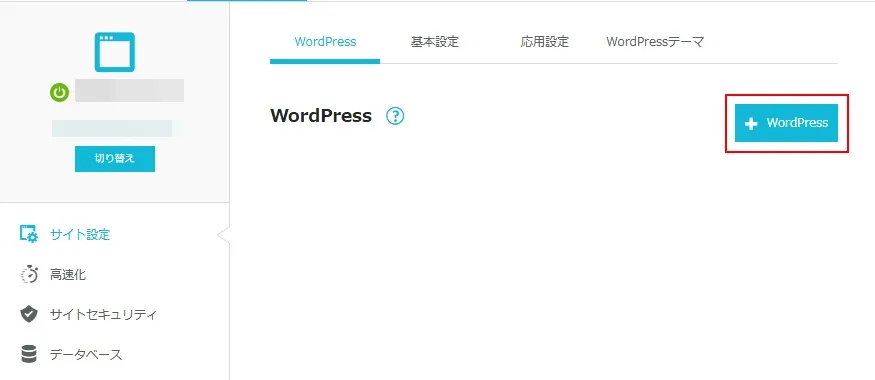
「+WordPress」をクリック。

以下①~⑤を入力/選択し、「保存」(⑥)をクリック。
- 「新規インストール」
- 「WWWなし」
- WordPressの情報(サイト名~パスワード)
- データベースへの接続パスワード
- 「Cocoon」

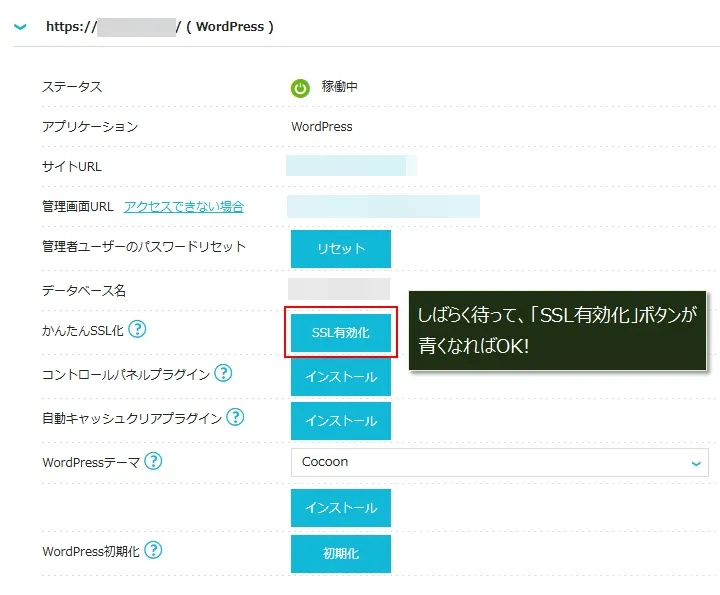
WordPressとCocoonのインストールが完了すると以下の画面になりますが、「SSL有効化」ボタンがグレーから青になるまで、しばらく待ちます。

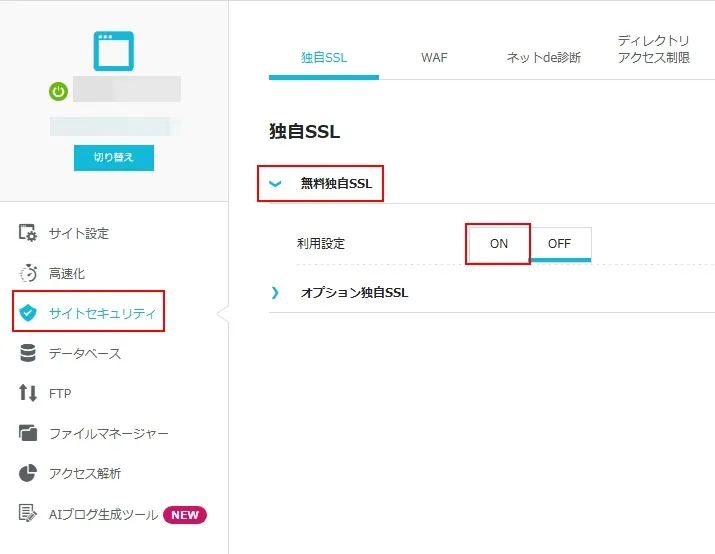
メニューの「サイトセキュリティ」をクリックし、「無料独自SSL」にある「利用設定」の「ON」をクリックする。

これで、しばらくすると前の画面で「SSL有効化」のボタンが青くなるはずです。
これで、WordPressとCocoonがインストールされます。
次は、「Cocoonを有効にする」に進みます。
インストール済みWordPressにCocoonをインストール
インストール済みのWordPressに、Cocoonをインストールする方法です。
「ConoHa WING」のコントロールパネルにログインします。
Cocoonをインストールするドメインを選択(①)し、「サイト管理」(②)をクリック。

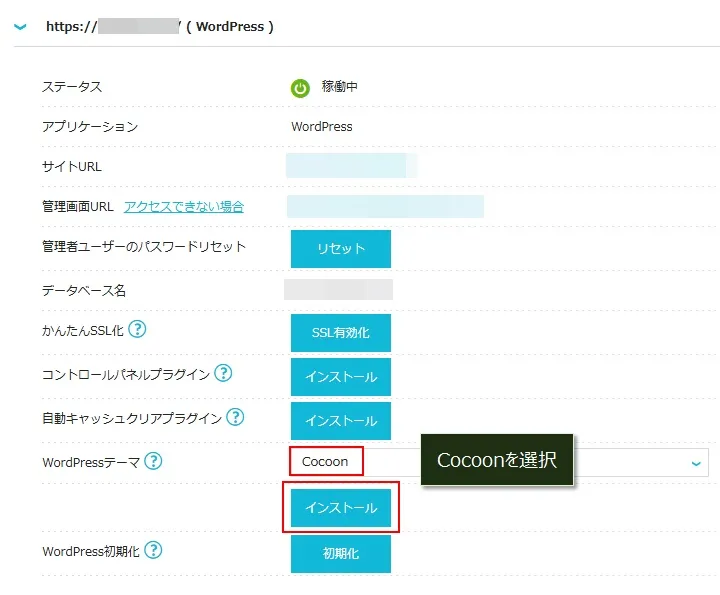
CocoonをインストールするWordPressを選択し、「Cocoon」が選択されてていることを確認し「インストール」をクリック。

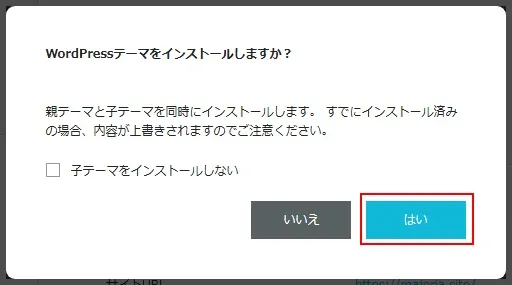
「はい」をクリック。

これで、インストール済みのWordPress(Webサイト)に、Cocoonがインストールされます。
次は、「Cocoonを有効にする」に進みます。
Cocoonを有効にする
「ConoHa WING」の場合は、Cocoonをインストールしても自動で有効化されないので、有効化します。
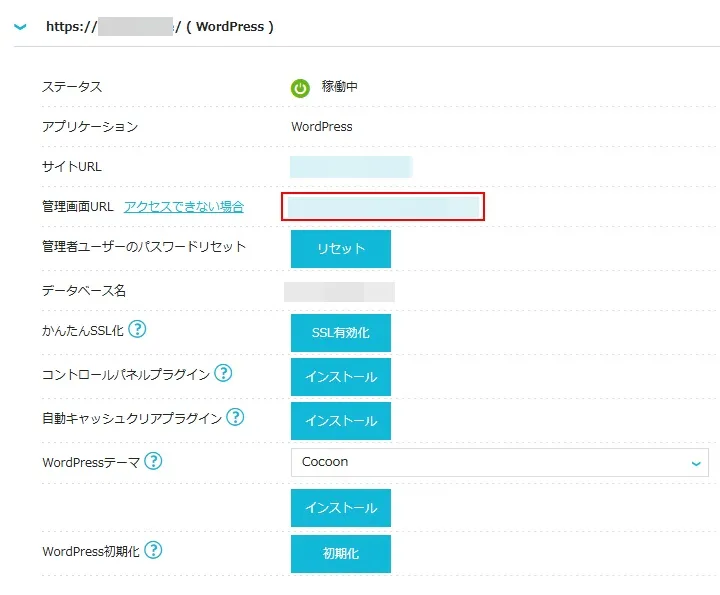
WordPressの画面で「管理画面URL」のリンクをクリック。

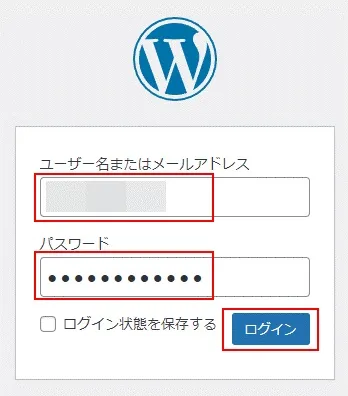
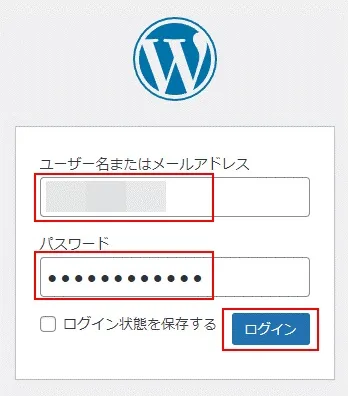
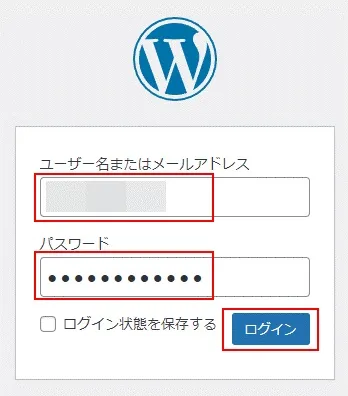
WordPressのログイン画面が表示されるので、ログインします。

管理メニューの「外観」→「テーマ」をクリック。

Cocoonの子テーマ(Cocoon Child)にマウスを乗せて表示される「有効化」をクリック。


これで、Cocoonの子テーマが有効化されます。
次は、「Cocoonを最新版にバージョンアップ」に進んでください。
ロリポップでCocoonをインストール
レンタルサーバーのロリポップ!のユーザー専用ページを使って、Cocoonをインストールする方法です。
ロリポップ!の場合は、「WordPressと一緒にCocoonのインストールする」方法のみ対応しています。
- WordPressと一緒にCocoonをインストール(新規サイト開設時)
インストール済みWordPressにCocoonをインストール
WordPressと一緒にCocoonをインストール
サイトを開設する時にWordPressをインストールしますが、その時にCocoonもインストールする方法です。
ロリポップ!のユーザー専用ページにログインします。
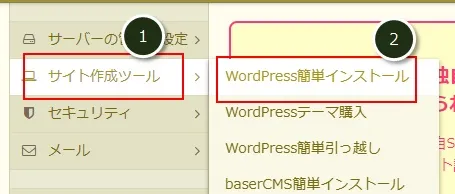
メニュの「サイト作成ツール」(①)→「WordPress簡単インストール」(②)とクリック。

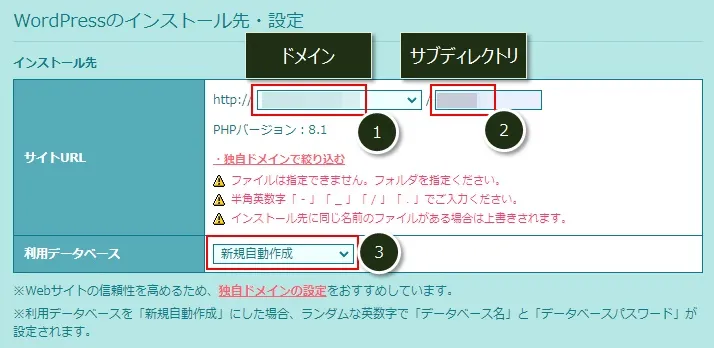
「WordPress簡単インストール」画面 1/3
「ドメイン」(①)を入力し、サブディレクトリにインストールする場合はサブディレクトリ名(②)を入力。
利用データベースでは、「新規自動作成」(③)を選択。

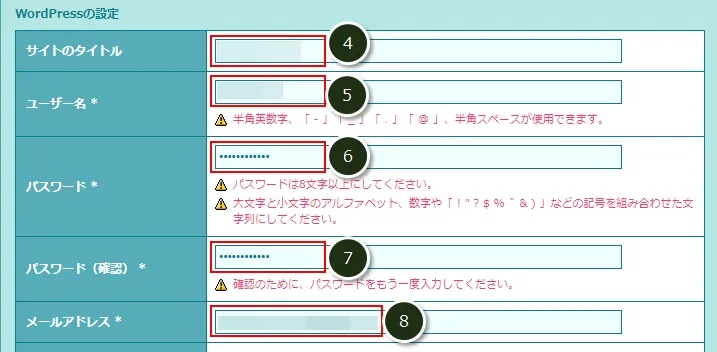
「WordPress簡単インストール」画面 2/3
④~⑧はWordPressの開設情報を入力。

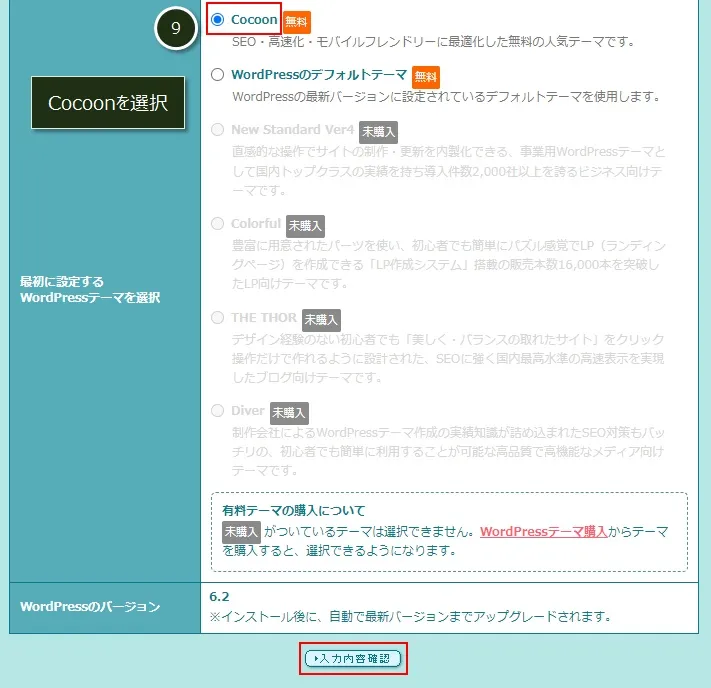
「WordPress簡単インストール」画面 3/3
テーマは「Cocoon](⑨)を選択して、「入力内容確認」をクリック。

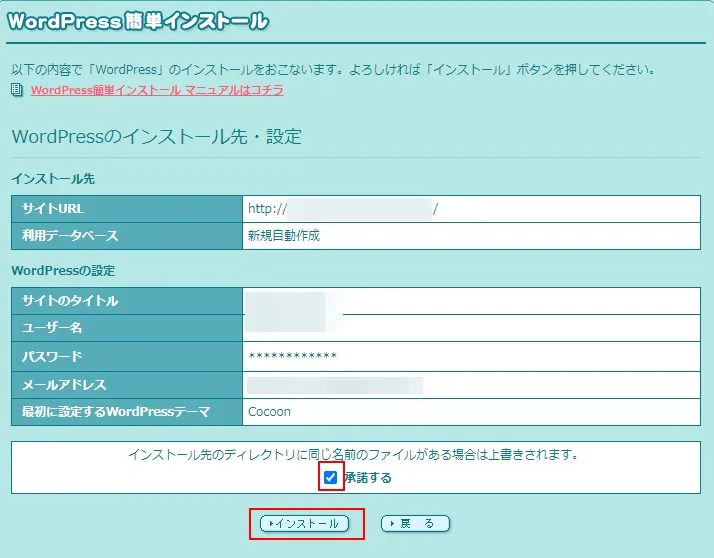
入力した内容が表示されるので、内容を確認したら「承諾する」にチェックをつけて、「インストール」をクリック。


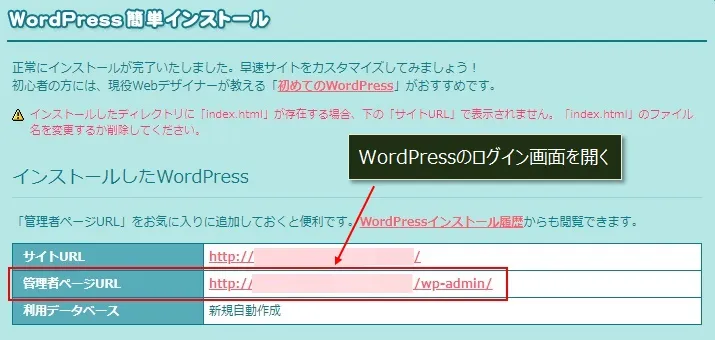
これで、WordPressとCocoonが一緒にインストールされます。
続いて、上の画像の「管理者ページURL」をクリックし、WordPressログイン画面にログインします。

そのまま、「Cocoonを最新版にバージョンアップ」に進んでください。
Cocoonを最新版にバージョンアップ
Cocoonをインストールしたら、最新版にバージョンアップします。
WordPressの管理メニューで「ダッシュボード」→「更新」とクリック。

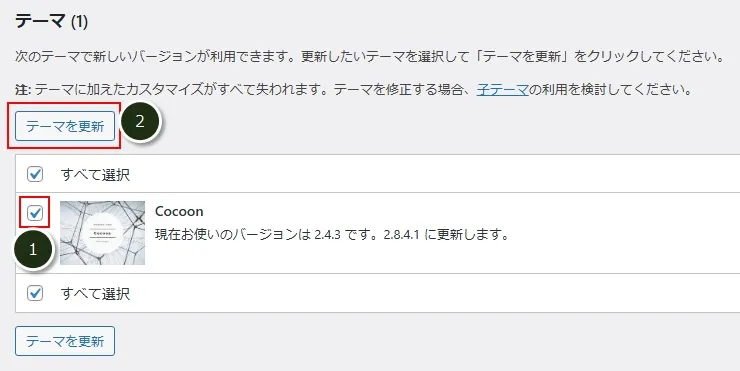
以下の画像のように更新対象としてCocoonが表示されていたら、最新版にバージョンアップします。
※Cocoonが表示されていない場合は、すでに最新版になっています。
Cocoonにチェックをつけて(①)→「テーマを更新」(②)をクリック。


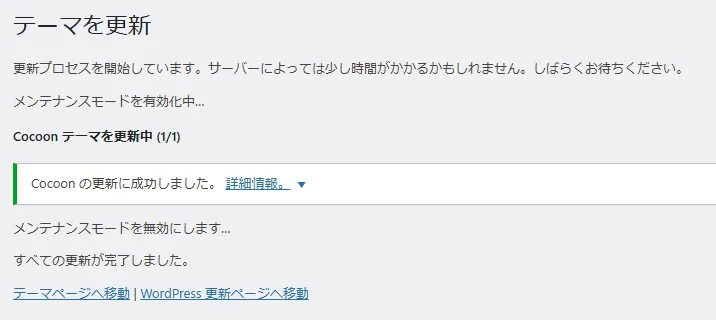
更新が完了したら最新版へのバージョンアップが完了です。
まとめ
Cocoonのインストールは、公式サイトからテーマファイルをダウンロードして、WordPressにインストールというのが通常の手順です。

でも、この手順だと慣れていてもそれなりに面倒なんですよね。
その点、レンタルサーバーの場合は、テーマファイルを使わずに簡単にCocoonをインストールすることができます。
以下のレンタルサーバーでは、コントロールパネルからCocoonをインストールできるので、該当のレンタルサーバーを利用している場合は、レンタルサーバーからのインストールがおすすめです。





コメント