| 2025.03.30 | CocoonのPR表記機能以外の方法を追加。 |
無料テーマのCocoonでは、バージョン2.6.6から投稿ページ・固定ページに簡単に「PR表記」ができるようになりました。
バージョン2.6.6より古いバージョンを使っている場合は、バージョンアップしましょう!
ステマ規制については、以下のa8.netの公式ページが参考になります。
2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
アフィリエイトリンク(広告)を記事に貼っているのに「PR表記」をしていない場合は、広告の提携が解除されたり、最悪の場合は「罰則」の対象となることがあるので、PR表記を忘れないようにしましょう。
この記事では、以下の2つの方法を詳しく解説していきます。
PR表記するページの多さによって使い分けるのがいいので、使い分けについても参考にしてください!
なお、今のところGoogleのアドセンスだけのサイトではPR表記は必要なさそうです。

おそらく、アドセンスが広告とわかるような表示になっているからだと思います。
PR表記ページの割合で使い分ける
この記事では、以下のようにPR表記ページが多い場合と少ない場合に分けて、それぞれにあった方法を解説します。
PR表記ページが多い場合(または全ページPR表記)
CocoonのPR表記機能では全ページでPR表記を有効にして、PR表記したくないものだけを除外するという手順となります。
PR表記ページが多い場合や全ページでPR表記する場合は、CocoonのPR表記機能を利用したが効率よく対応できるでしょう。
「CocoonのPR表記機能を使う」に進んでください。
PR表記ページが少ない場合
PR表記のページが少ない場合は、自分でページにPR表記を追加する方が効率がいいです。
Cocoonのテンプレート(ショートコード)を使った方法を紹介します。
「自分でPR表記をする」に進んでください。
CocoonのPR表記機能を使う
CocoonのPR表記機能について、簡単に使い方を解説します。
STEP1→SPTE2で進めていきますが、全ページPR表記するのであればSTEP1で完了です。
- STEP1全ページPR表記を有効にする
- SPTE2個別にPR表記を除外する

PR表記するページが多い場合は、CocoonのPR表記機能が使いやすいです。
では、CocoonのPR表記機能を使って、PR表記をしてみます。
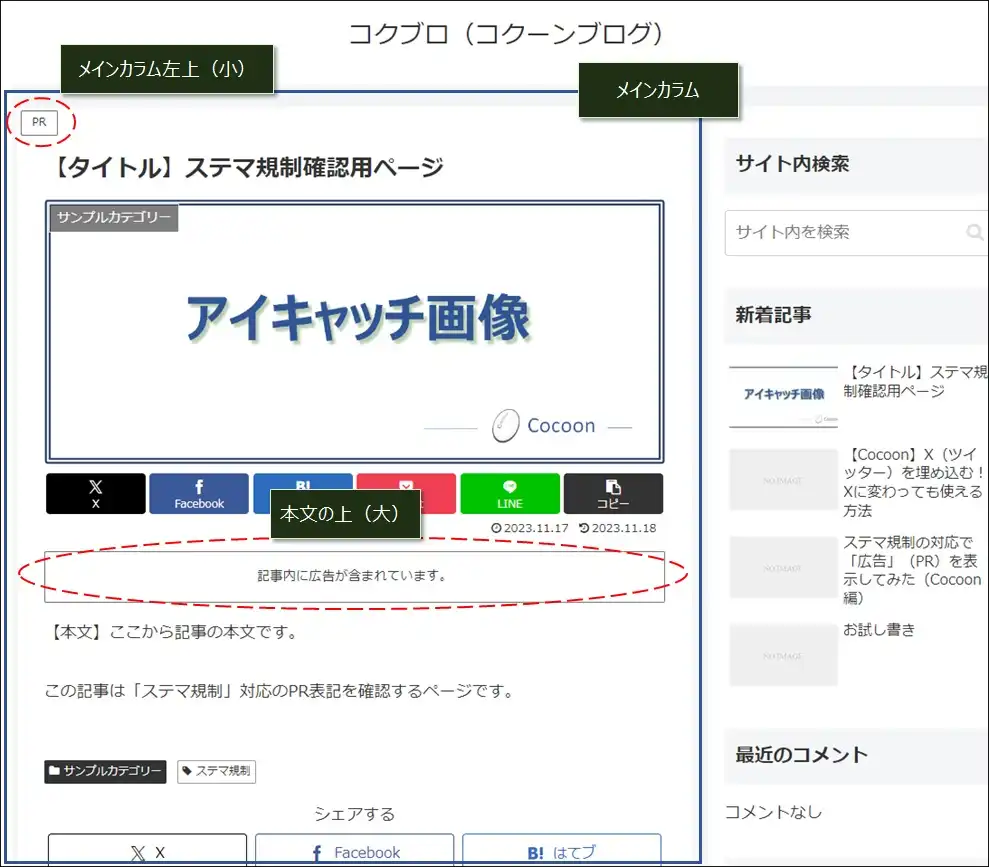
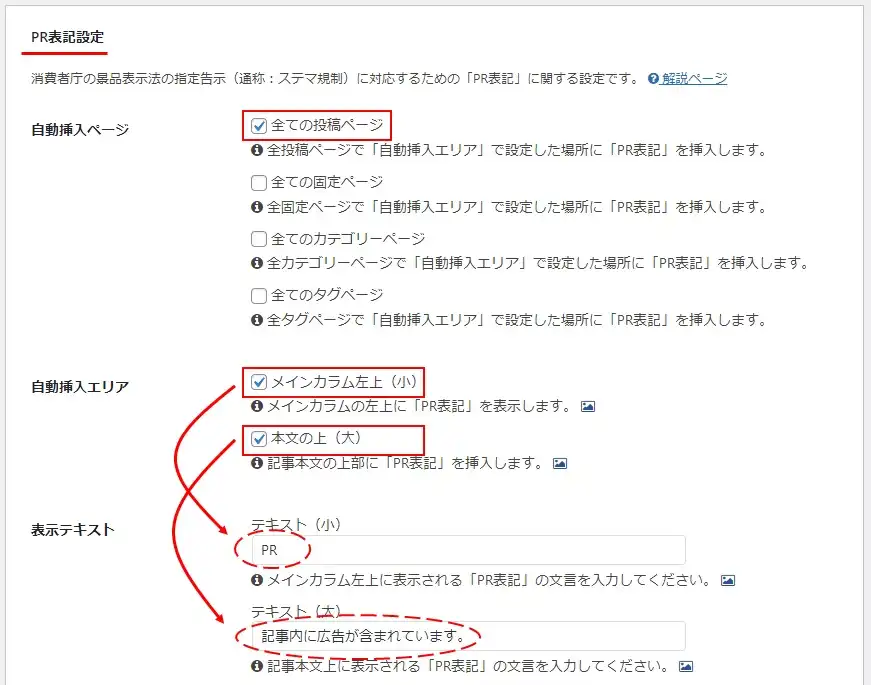
例として、メインカラムの左上と、本文の上にPR表記されるようにしていきます。

CocoonのPR表記では、メインカラムの左上と本文の上の二か所のみPR表記できます。(それ以外の場所は不可)
STEP1)全ページPR表記を有効にする
まずは、全ページPR表記する設定の有効化。
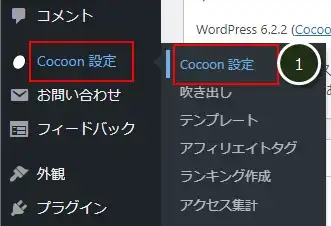
WordPress管理画面にログインし、「Cocoon設定」→「Cocoon設定」(①)をクリック。

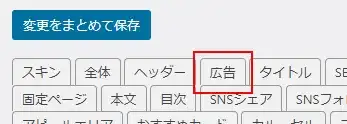
設定タブの「広告」をクリック。

赤枠の三か所にチェックをつけて、「変更をまとめて保存」をクリック。



これで、メインカラムの左上(タイトルの上)と記事本文の上に、PR表記されますよ!
PRの表記の「表示テキスト」は好きなテキストに変更できます。
STEP2)個別にPR表記を除外する
PR表記をしないページ、カテゴリー、タグがある場合は、どちらかの方法で除外設定をします。
Cocoon設定で除外する
投稿済みのページやカテゴリー、タグを、まとめてPR表記の除外設定する場合は、この方法が便利かもしれません。
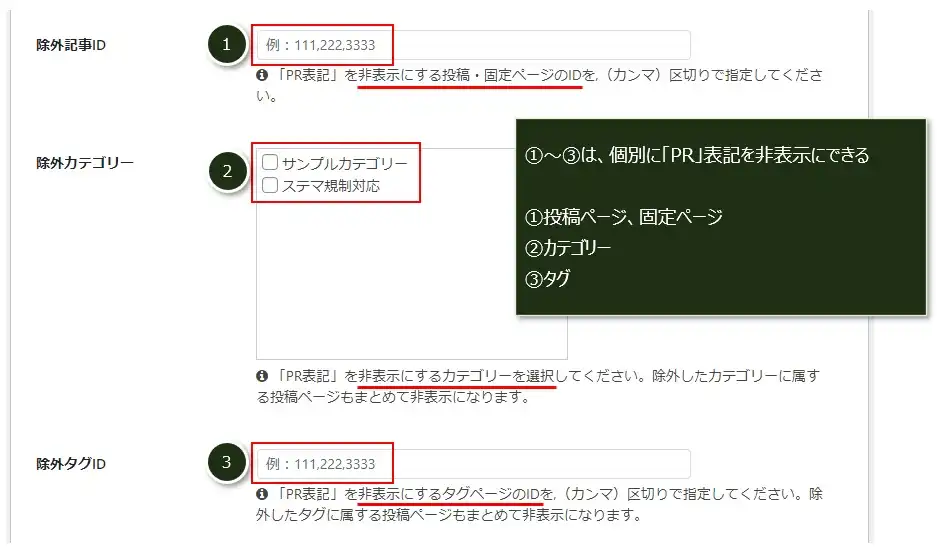
①~③で、除外したいものを指定します。(IDはカンマ区切りで複数指定可)
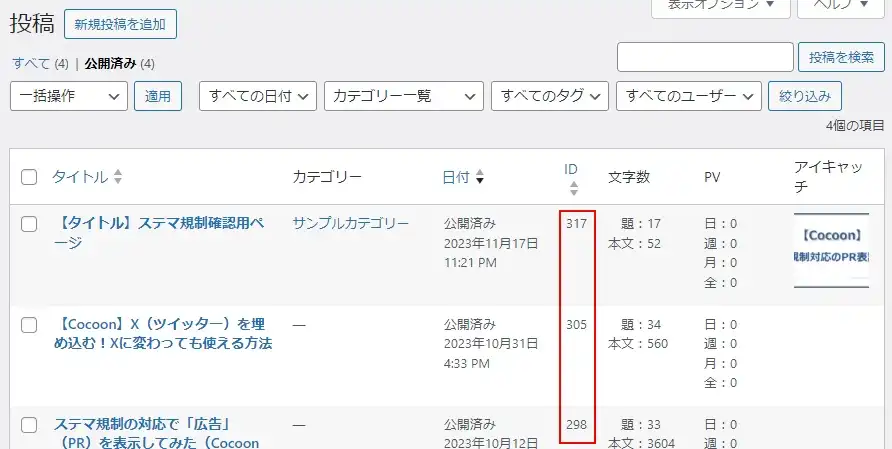
- 「投稿/固定ページ」のIDを入力 ※IDの確認方法は後述参照
- 「カテゴリー」をチェック
- 「タグ」のIDを入力 ※IDの確認方法は後述参照

投稿編集画面で除外設定する
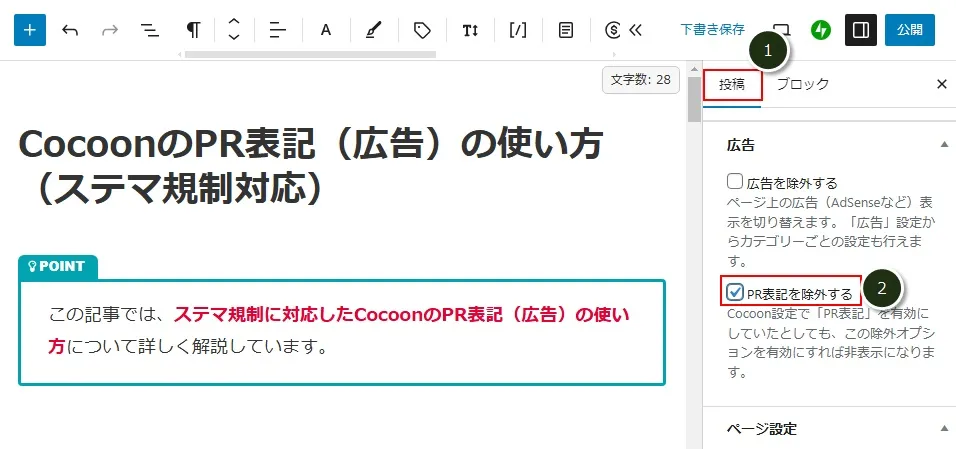
記事や固定ページの編集画面で、個別にPR表記を除外することができます。(投稿・固定ページのみ)
投稿または固定ページの編集画面の右にある投稿タブ(①)をクリックし、「PR表記を除外する」にチェックつければOKです。


あとは、保存すればその記事(また固定ページ)はPR表記されません。
自分でPR表記をする
CocoonのPR表記機能を使わずに、自分でPR表記をする方法です。
この方法は、自分で投稿・固定ページにPR表記を追加するので、PR表記するページが少ない場合におすすめです。
PR表記するページが多い場合は、「CocoonのPR表記機能を使う」に進んでください。
自分でPR表記する方法はいろいろありますが、この記事では以下の手順でPRを表記していきます。
- STEP1PR表記テキストをテンプレートに作成する
- SPTE2テンプレートを使ってPR表記する
まず、STEP1では、PR表記用テキストをテンプレートで作成。
STEP2では、編集画面の本文上か、本文上のウィジェットにテンプレートを追加してPR表記。
なお、テンプレートはショートコードが使えるので、それぞれショートコードを入力して追加します。
STEP1)PR表記テキストをテンプレートに作成する
PR表記用テキストはテンプレートを使って作成します。

テンプレートは定型文の雛形として利用するのが一般的で、Cocoon独自のパーツになります。
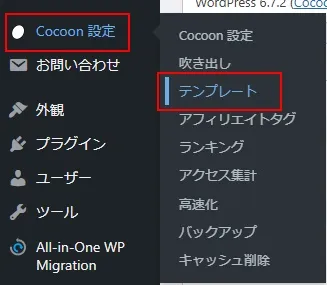
WordPress管理メニューの「Cocoon設定」→「テンプレート」をクリック。

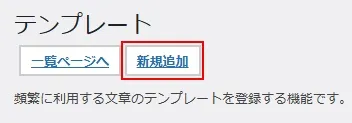
「新規作成」をクリック。

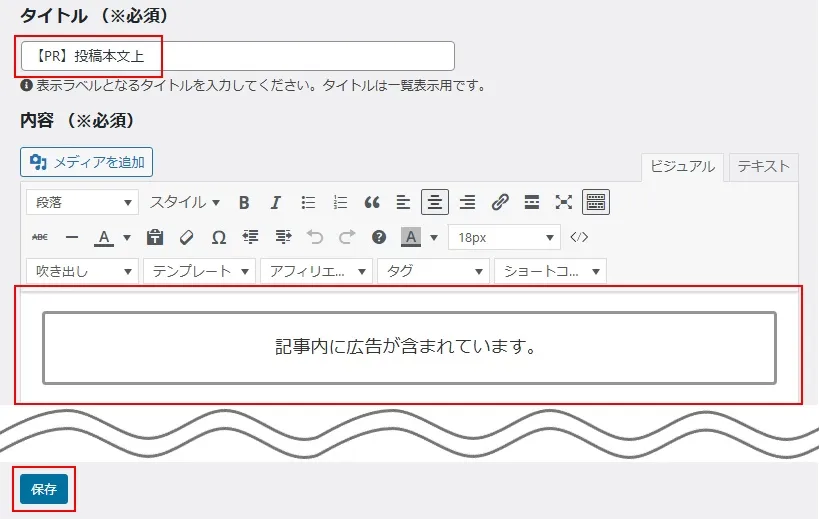
PR表記用テキスト(ここでは「記事内に広告が含まれています。」)と、タイトルを入力して「保存」をクリック。

「一覧ページへ」をクリック。

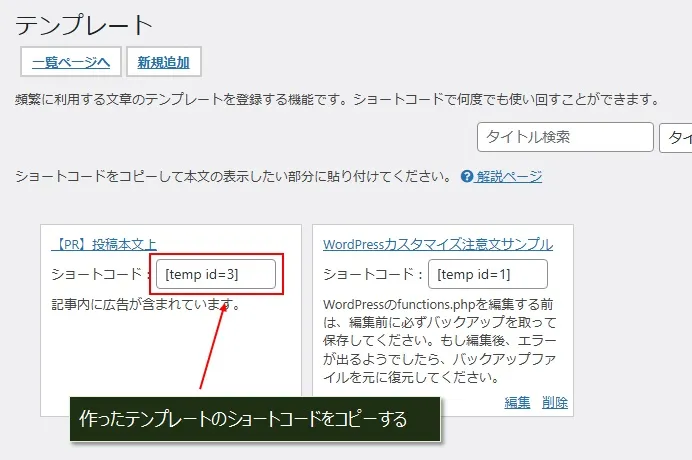
作成したテンプレートのショートコードをコピーします。(赤枠部分)

STEP2)テンプレートを使ってPR表記する
STEP1でPR表記テキスト用のテンプレートを作成しました。

実は、テンプレートは便利なショートコードが使えるんです。
ショートコードを、投稿編集画面に追加するか、ウィジェットに追加することでPR表記ができます。
投稿編集画面、ウィジェットのどちらを使ってもかまいせん。
ウィジェットを使ったことがない場合は、投稿編集画面の方がわかりやすいでしょう。
ただし、PR表記をする記事を投稿するたびにショートコードを追加しないといけません。
逆に、ウィジェットは追加の手間がかかりますが、編集画面での編集が不要であること、メンテが楽になるというメリットがあります。
本文上にテンプレートを追加する
投稿・固定ページの編集画面にテンプレートのショートコードを追加します。
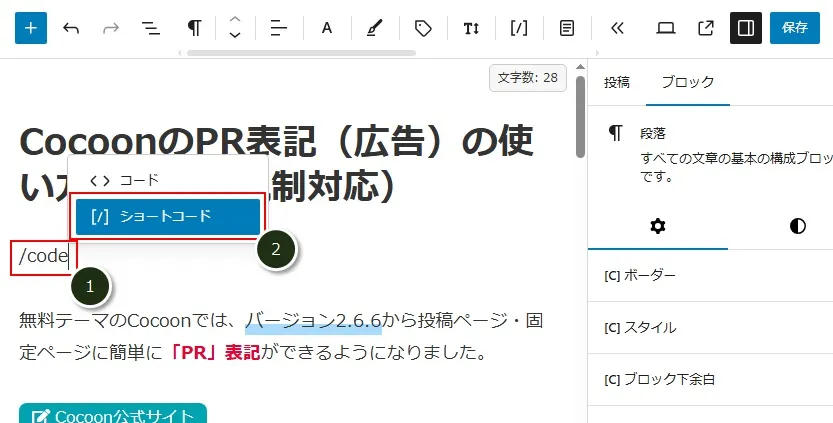
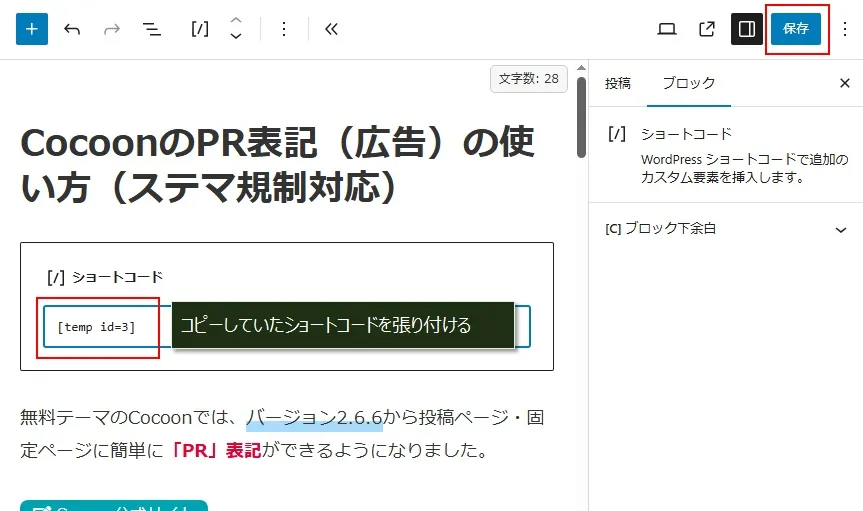
編集画面の本文上に新規段落を追加したら、「/code」(①)と入力して「[/]ショートコード」(②)を選択。

ショートコードの入力フィールドにコピーしたテンプレートのショートコードを貼りけて、「保存」をクリック。

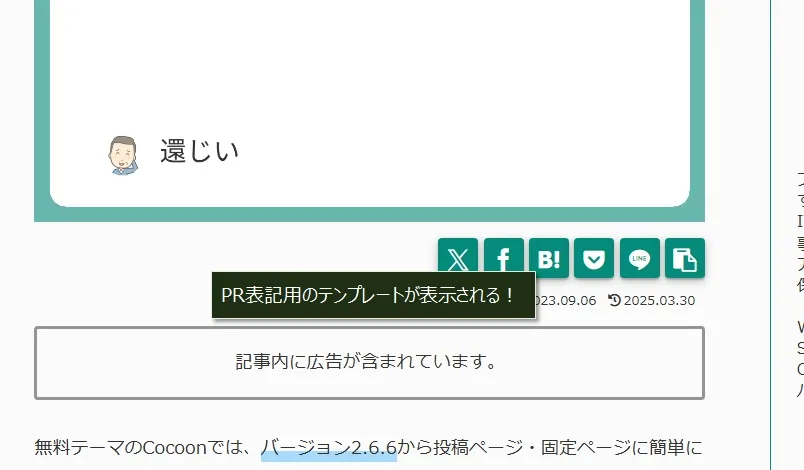
ショートコードを追加したページを開くと、本文の先頭にPR表記用テキストが表示されていることを確認できます。

本文上のウィジェットにテンプレートを追加する
この方法では、本文上にウィジェットを追加し、そのウィジェットにテンプレートのショートコードを追加。
そして、PR表記をする投稿・固定ページを表示指定してPR表記されるようにします。
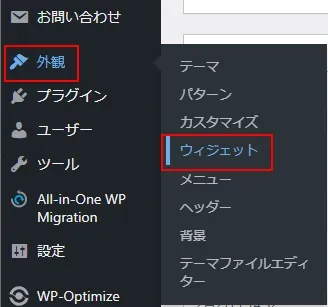
WordPress管理メニューの「外観」→「ウィジェット」をクリック。

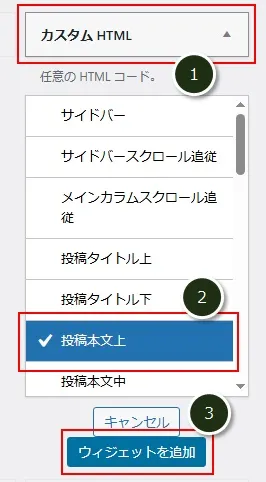
ウィジェット画面の左下にある「カスタムHTML」(①)→「投稿本文上」(②)→「ウィジェットを追加」(③)とクリック。

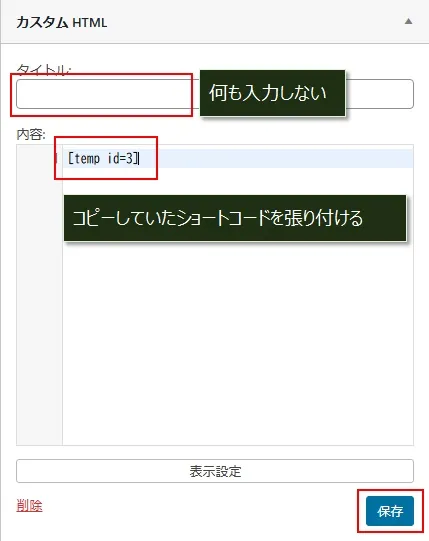
「内容」にコピーしたテンプレートのショートコードを貼りつけて「保存」をクリック。
※タイトルは未入力

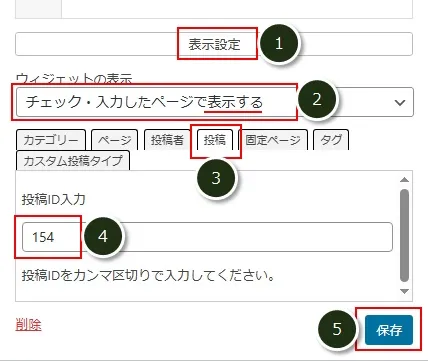
①~⑤の通りに操作します。
- 「表示設定」
- 「チェック・入力ページで表示する」を選択
- 「投稿」
- PR表記する投稿ID
※IDの確認方法は、下の「投稿・固定ページのIDを確認する方法」を参照 - 「保存」

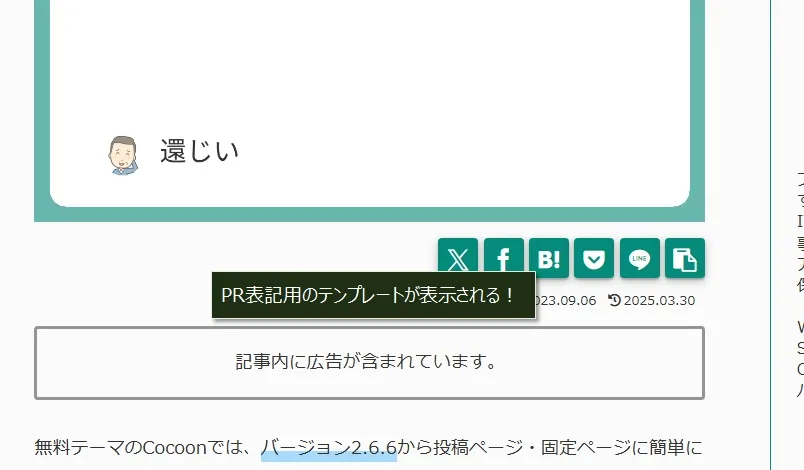
表示設定で追加した投稿IDのページ開くと、本文の先頭にPR表記用のテンプレートが表示されていることを確認できます。

ウィジェットの表示設定仕様(Cocoon)
Cocoonのウィジェットには「表示設定」という便利な機能があります。

他のテーマにもない、Cocoonの独自機能なんです。
使い方は先に書いた通りですが、「表示設定」は仕様がちょっとわかりづらいので、以下に補足します。
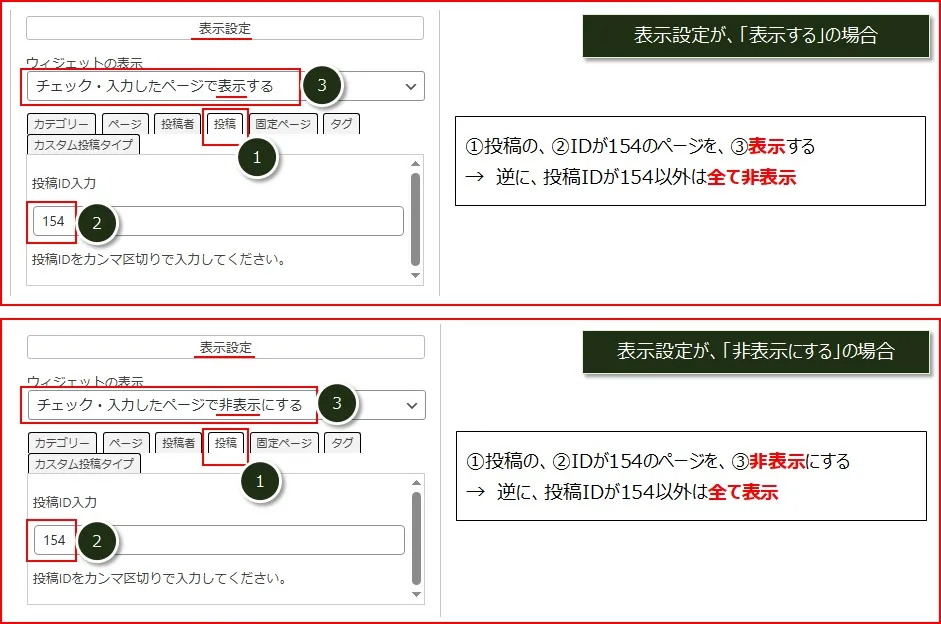
以下の画像を見てわかるように、「表示設定」では対象の投稿ページなどを表示にすることも、非表示にすることもできます。

③で「表示する」を選択した場合は、指定した投稿IDが表示され、それ以外は全部非表示になります。
同様に、③で「非表示にする」を選択した場合は、指定した投稿IDが非表示になり、それ以外は全部表示されます。
なので、指定のページを表示させるか、非表示にするかが柔軟に指定できる便利な機能です。
まとめ
CocoonのPR表記はPR表記するページが多い(または全て)の場合には便利な機能です。
ですが、PR表記のページが少ない場合には、CocoonのPR表記はPRは使わずに自分でPR表記した方が対応は早いと思います。
まとめると、PR表記の記事が多いか少ないかで使い分けてください。
PR表記が多い(または全ページでPR表記)場合は、「CocoonのPR表記機能を使う」を利用する。
PR表記が少ない場合は、「自分でPR表記をする」を利用する。











コメント