| 2025.03.25 | 「本文の見出しの先頭に表示」を追加 |
グローバルメニューなどにアイコンフォントを表示させると、サイトのイメージがちょっとソフトになってやさしい感じになりますよね。


テキストの横に表示させるだけですけど、結構イメージがかわります。
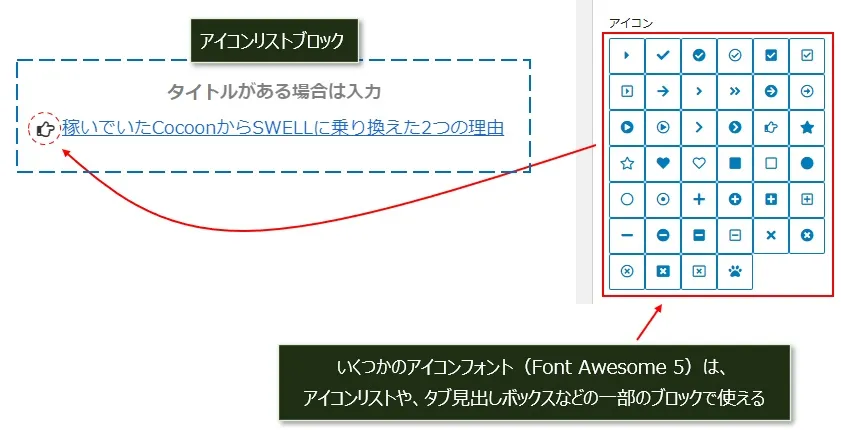
Cocoonでは、アイコンリストブロックやタブ見出しボックスを使うと、固定位置にアイコンフォントを表示させることができます。

ただし、上記ブロックは用途が限られていて、使えるアイコンフォントも多くはないです。

だったら、自分でお気に入りのアイコンフォントを好きな場所に表示させればいいんです!
Cocoonで使えるアイコンフォントには、「Font Awesome 4」、「Font Awesome 5」の2つのバージョンがあります。
「Font Awesome 5」の方が新しく、無料のアイコンフォントの数も1,500以上と豊富なので、気に入ったアイコンフォントが見つかるんじゃないでしょうか。
この記事では、Cocoonで「Font Awesome 5」のアイコンフォントを表示させる方法を詳しく解説していきます。
かわいいアイコンフォント、クールなアイコンフォントを使いたいと思っている人は、ぜひ参考にしてください!
アイコンフォント(Font Awesome 5)の準備
Cocoonでアイコンフォントを表示させるためには、以下の準備が必要です。
Coconで「Font Awesome 5」を使えるようにする
Cocoonは、デフォルトでは「Font Awesome 4」の方が使える設定になっているので、「Font Awesome 5」が使えるように切り替えます。
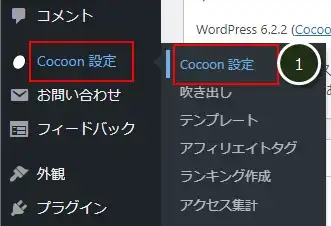
管理画面メニュー「Cocoon設定」の「Cocoon設定」(①)をクリック。

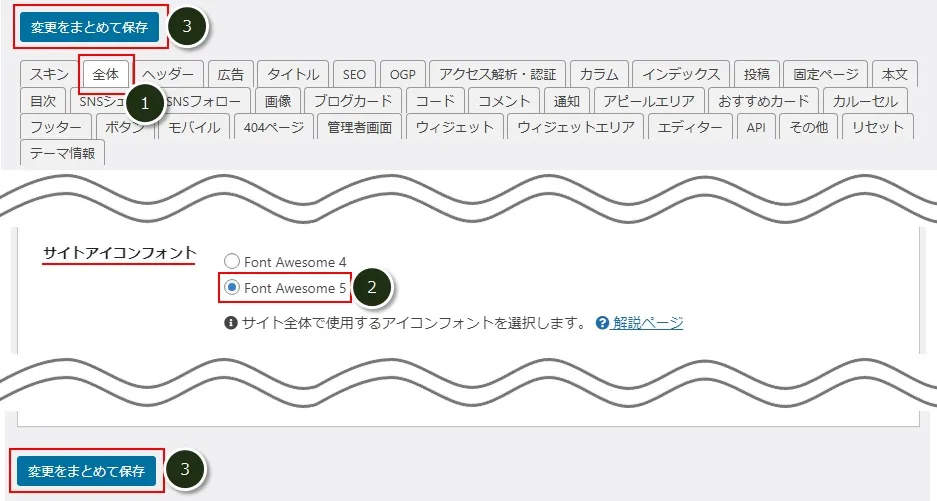
「全体」タブ(①)をクリックし、「サイトアイコンフォント」で「Font Awesome 5」を選択して、画面上か下にある「変更をまとめて保存」(③)をクリック。

これで、「Font Awesome 5」のアイコンフォントが使えるようになりました。
「Font Awesome 5」のサイトでアイコンフォントを探す
次は、表示させたいアイコンフォントを「Font Awesome 5」の公式サイトから探します。
見つかったら、アイコンフォントの表示用のHTMLコードをコピーして、メモ帳などに保存してください。
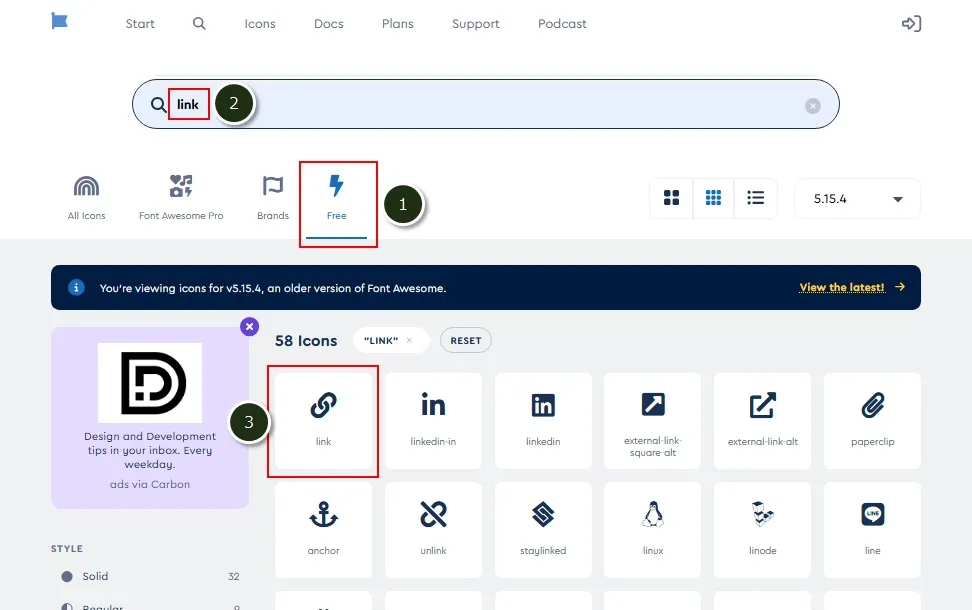
「Font Awesome 5」の公式サイトにアクセス。
「Free」(①)をクリックし、検索するアイコン名などを入力(ここではlink)(②)すると自動で検索されます。
検索結果に探していたアイコンフォントが見つかったら、そのアイコンフォントをクリック(③)

検索で見つからなかった場合は、一旦検索入力文字を削除して、その下に表示されるアイコンフォントの一覧から探していきます。
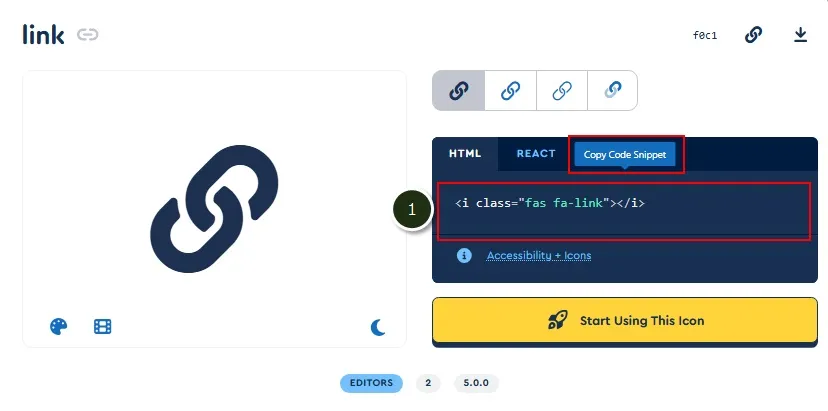
アイコンフォントをクリックすると、以下の画面が開きます。
HTMLコードの部分(①)にマウスを乗せて、「Copy Code Snippet」と表示されたらクリック。

クリックするとHTMLコードがコピーされるので、メモ帳などに貼り付けておいてください。
アイコンフォントの色を変更する
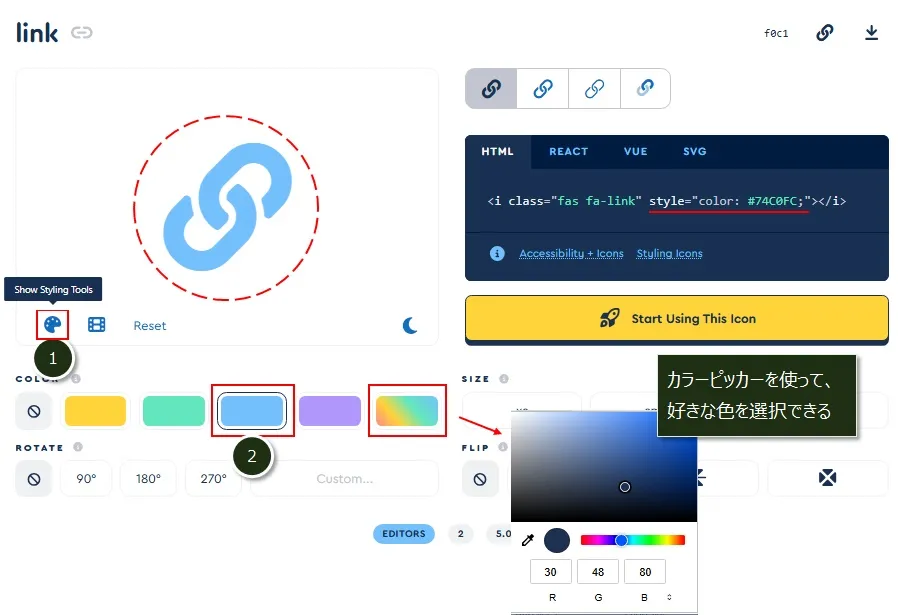
アイコンフォントを好きな色に変更する方法です。
アイコンフォントの画面で、左下にある「Show Styling Tools」のアイコン(①)をクリックすると、色がいくつか表示されます。
適当な色(ここでは青)をクリックすると、右のHTMLコードに色を設定するCSSコードが追加されるので、このままコピーすれば選択した色で表示されるようになります。

好きな色にしたい場合は、右のグラデーションの色(上記画像の赤枠部分)をクリックすると、カラーピッカーが表示されるので、好きな色が選択することができます。
Cocoonでアイコンフォント(Font Awesome 5)を表示させる
アイコンフォントのHTMLコードがコピーできたので、以下の2つの方法でアイコンフォントを表示させる方法を解説します。
記事の本文に表示
ここでは例として、テキストリンクの前にリンクのアイコンフォントを表示させる方法です。
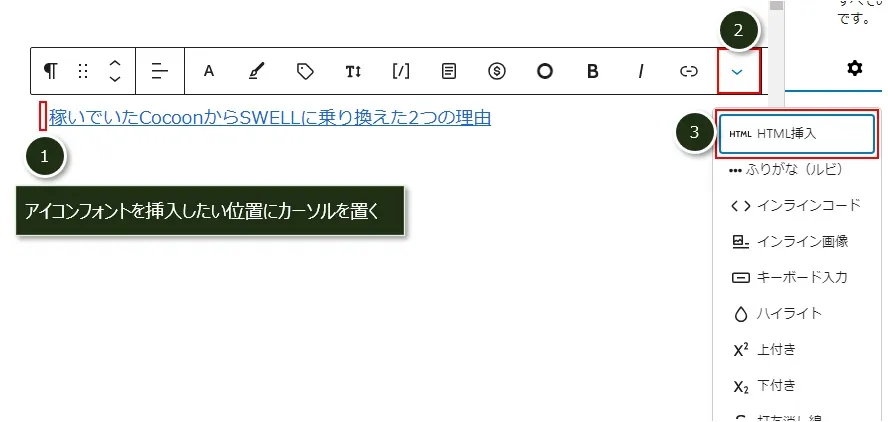
投稿画面を開いて、アイコンフォントを挿入したい位置(①)にカーソールを置きます。
次に、ツールバーの「さらに表示」アイコン(②)をクリック→「HTML挿入」とクリック。

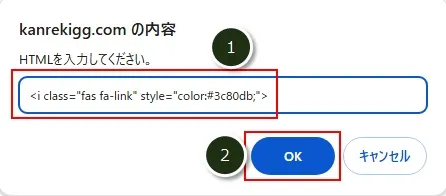
小さいウィンドが開くので、コピーしていたアイコンフォントのHTMLコードを貼り付けて(①)、「OK」(②)をクリック。

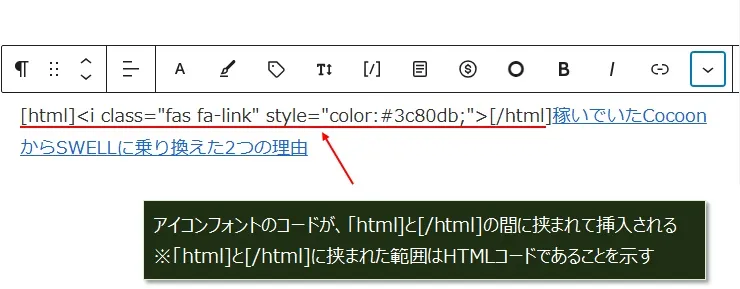
カーソルの位置に、アイコンフォントのHTMLコードが挿入されます。

これで、アイコンフォントのHTMLコードを本文に挿入できました。
実際のページでアイコンフォントが表示されるか確認してみます。
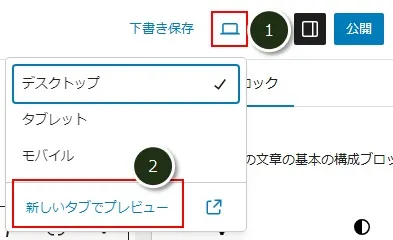
表示アイコン(①)→「新しいプレビュー」(②)とクリック。


アイコンフォントが表示されていることが確認できます。
メニューのラベルに表示
ここでは例として、グローバルメニューのラベルの前にアイコンフォントを表示させる方法です。
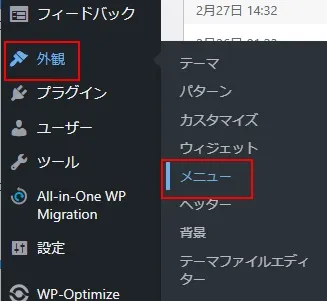
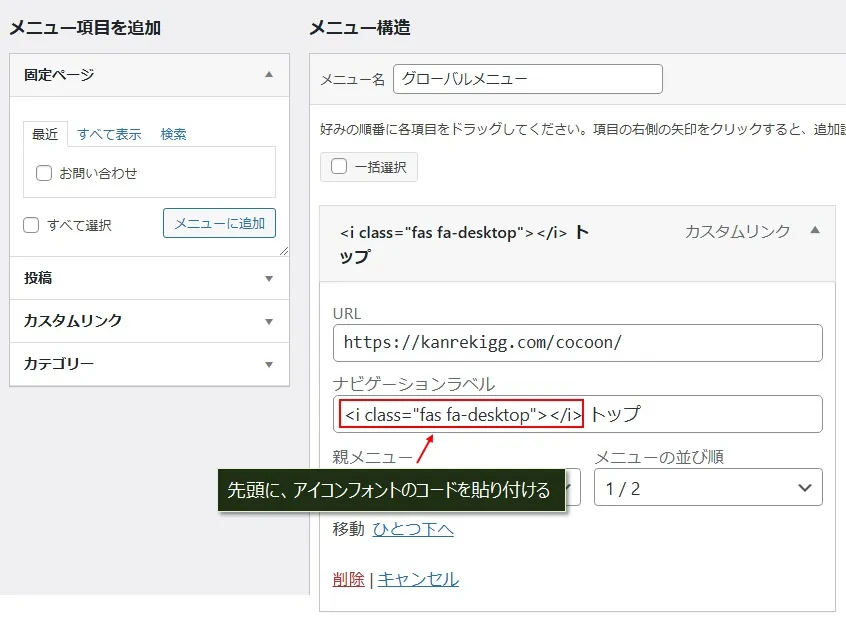
WordPress管理メニューの「外観」→「メニュー」とクリック。

ナビゲーションラベル(ここでは「トップ」)の前に、アイコンフォントのHTMLコードを貼り付けて、画面下にある「メニューを保存」をクリック。


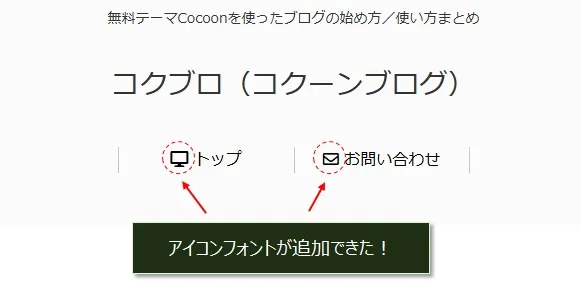
サイトのトップページを開いて、グローバルメニューのラベルの前にアイコンフォントが表示されていることが確認できます。
本文の見出しの先頭に表示
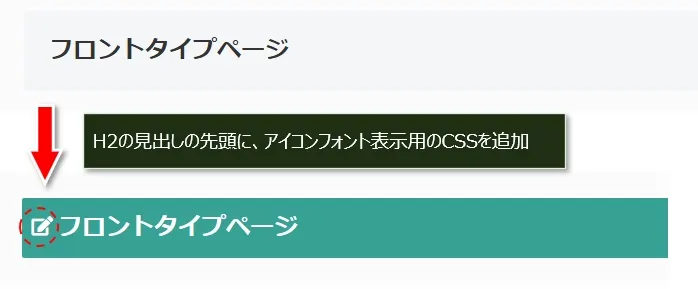
続いては、記事本文内の見出し(H2など)の先頭に、アクセントとしてアイコンフォントを表示させる方法です。

上の画像ような、アイコンフォントを表示させるサンプルCSSコードは以下の通りです。
/* H2の背景色などを変更 */
.article h2 {
margin-top: 4em;
position: relative;
padding: 8px 14px 8px 1.5em;
line-height: 44px;
background-color: #36a194;
color: #fff;
}
/* H2の先頭にアイコンフォントを追加 */
.article h2:before {
position: absolute;
top: .3em;
left: .5em;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 80%;
content: "\f044";
}アイコンフォントを表示させるCSSでは、以下の定義が必須となっているので注意してください。
| フォント名 | font-family: “Font Awesome 5 Free”; |
| フォントの太さ | font-weight: 900; |
| フォントコード | content: “\f044“; ※コード(ここではf044)の前に必ず「\」をつける |
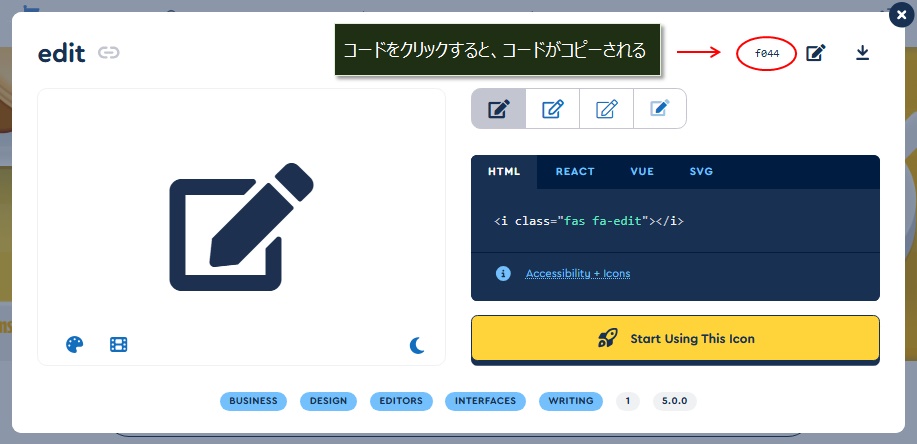
フォントコードは、先に解説した方法でフォントを選択して上のコードをクリックすればコードがコピーされます。

実際に、サンプルCSSコードを使ったCSSの追加方法は、以下の記事を参考にしてください。
カスタマイザーを使った方法が簡単でおすすめです。
アイコンフォント(Font Awesome 5)が表示されない
有料版のアイコンフォントを使っている
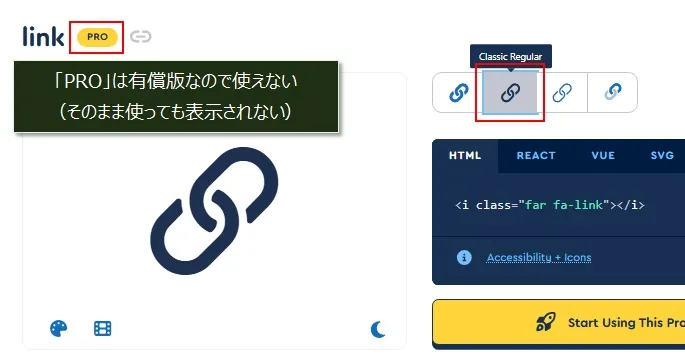
Free(無料版)ではなく、間違ってPRO(有料版)を使っている場合、そのアイコンフォントは表示されません。
通常、アイコンフォントの画面では、Solid、Regular、Lightなどのタイプが用意されていますが、その中にはPRO(有料版)も含まれています。(画像参照)

上記画像のように「PRO」のHTMLコードを使っても画面には表示されないので、左上で「PRO」と表示されていないことを必ず確認してください。
CSSの記述ミス
CSSで「Font Awesome 5」のアイコンフォントを表示させる場合は、CSSの記述に注意する必要があります。
それは、CSSの疑似要素で「Font Awesome 5」を指定する時に、必ず記述しないといけないプロパティがあることです。
以下は、サイドバーのカテゴリー名の前にアイコンフォントを表示させているCSSの疑似要素コードです。
.cat-item a::before {
font-family: "Font Awesome 5 Free";
color: rgba(5, 139, 123, .6);
margin: 0 8px 0 16px;
font-weight: 900;
font-size: 80%;
vertical-align: middle;
content: "\f0da";
}この中で、以下の3つは必須のプロパティとなります。
.cat-item a::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0da";
}「Font Awesome 5」では[font-weight]がないと表示されないので、記述漏れがないようにしてください。
ちなみに、「Font Awesome 4」では、font-weightがなくても表示されていました。
なお、Free(無料版)のアイコンフォントの場合は、「font-weight: 900;」の記述となります。
まとめ
ここまで、Cocoonで「Font Awsesome 5」のアイコンフォントを表示させる方法を解説しました。
「Font Awsesome 5」の公式サイトからお気に入りのアイコンフォントを探すのは時間かかりますが、間違ってPRO(有料版)を使わなければ、アイコンフォントの表示はそんなに難しくありません。
お気に入りのアイコンフォントを使って、堅苦しいサイトのイメージをちょっとだけ変えてみましょう!










コメント