| 2025.02.13 | 正しいサイズのプロフィール画像に貼りなおした。 |
ブログを開設したら、アナタがどんな人かをわかってもらうために、プロフィールの作成をおすすめします。
プロフィールウィジェットを作ると、ページのサイドバーやメインカラムの好きな位置にプロフィールを配置できるので、なかなか便利ですよ!

この記事では、Cocoonの独自ウィジェットの「プロフィールウィジェット」を使ったプロフィールの作り方を詳しく解説していいきます。
今からプロフィールを作成しようと考えている人は、ぜひ参考にしてください!
プロフィール画像を準備する
プロフィール作成の前に、まずはプロフィール用のイラスト画像や写真を準備してください。
画像形式は、JPG、PNG、GIFなどでよいです。
プロフィールの画像のサイズ
プロフィールの画像サイズは、Cocoonの場合は縦240px、横240pxが推奨となっています。(pxはピクセル)
画像サイズは、縦240px、横240pxより大きいサイズでも構いませんが、必ず正方形にしてください。
ちなみに、以下の画像(縦256px、横256px)をサンプルとして用意しました。(実際に使っている画像です)

2025.02.13)
間違って半分のサイズの画像を貼っていたので、実サイズ(縦256px、横256px)の画像に貼りなおしました。
プロフィールウィジェットを作成する
画像が準備できたところで、プロフィールウィジェットを作成します。
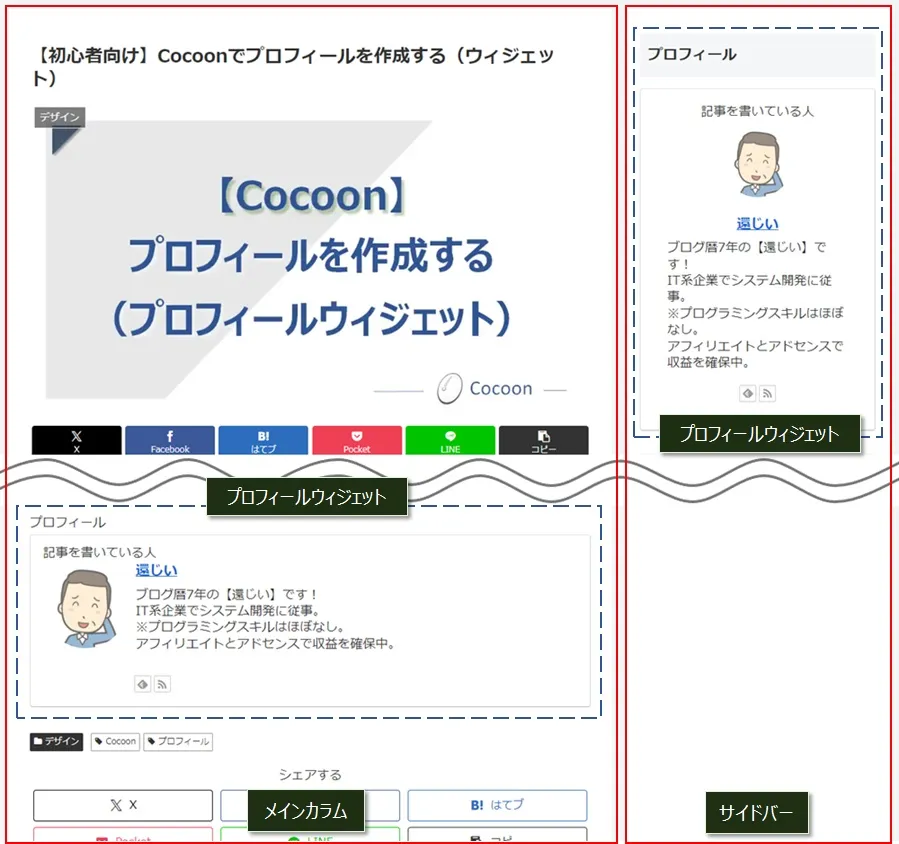
今回は、冒頭の画像にあったように、サイドバーとメインエリア(記事本文下)にプロフィールウィジェットを配置します。
プロフィール情報を入力する
まず、プロフィールウィジェットの作成に必要なプロフィール情報を入力します。
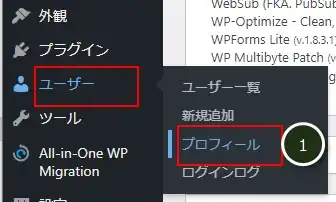
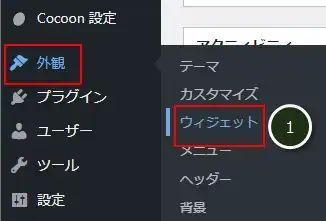
管理画面メニュー「ユーザー」の「プロフィール」(①)をクリック。

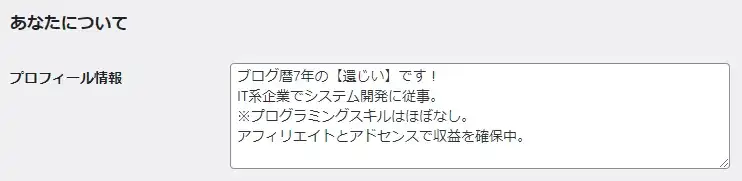
「プロフィール情報」に、簡単なプロフィールを入力。
※できるだけ簡潔でわかりやすいプロフィールにした方がいいでしょう。

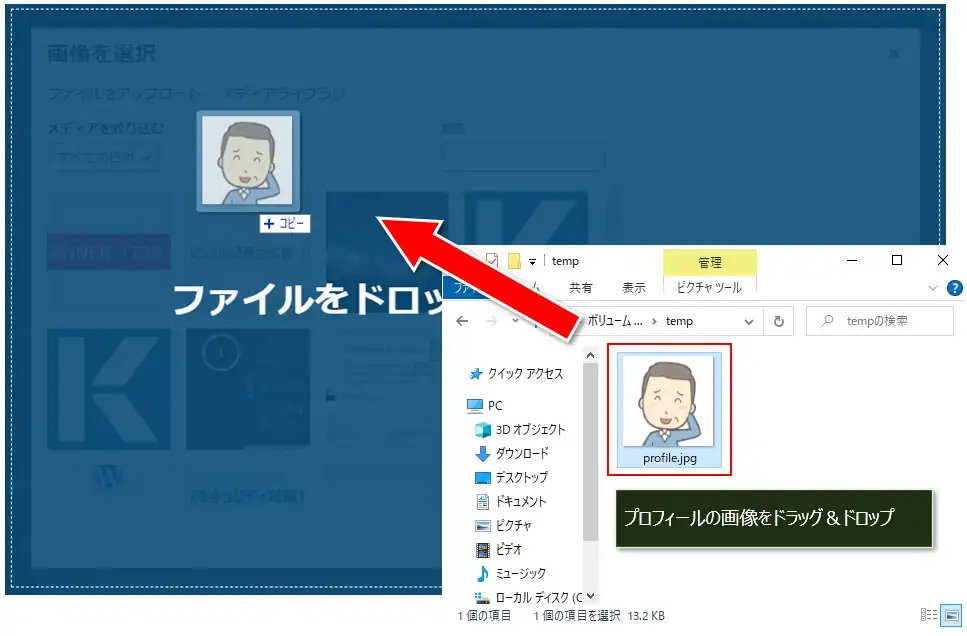
プロフィール画像をアップロードする
プロフィールの画像をドラッグ&ドロップでアップロードします。
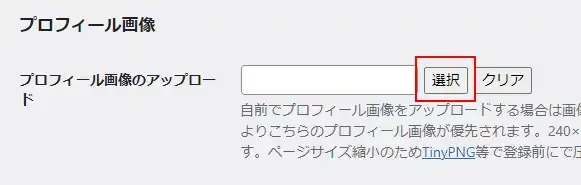
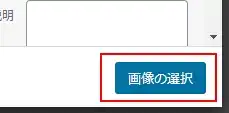
準備した「プロフィール画像」をアップロードするので、「選択」をクリック。

用意していたプロフィール画像をドラッグ&ドロップしてアップロードしたら、下の方にある「画像を選択」ボタンをクリックします。


プロフィールページのURLを入力する
あらかじめ、詳細なプロフィールを書いたページ(固定)を別途用意してください。
※プロフィールは、投稿ページではなく固定ページに書きます。
プロフィールの固定ページは、必ず作成しましょう!

簡単なプロフィールでもいいんです。
どんな人かわかるようなものを書きましょう!
■参考(僕のプロフィールです) プロフィール
経験するとわかりますが、サイト(ブログ)へのアクセスが増えていくと「プロフィール」を確認する人が必ず出てきます。
アナタがどんな人かをわかってもらうためにも、プロフィールのページは必須です。
まだプロフィールのページを作っていない場合は、URLは未入力のままにしましょう。
※未入力の場合は、自動的に記事のアーカイブ(一覧)ページのURLが埋め込まれます。
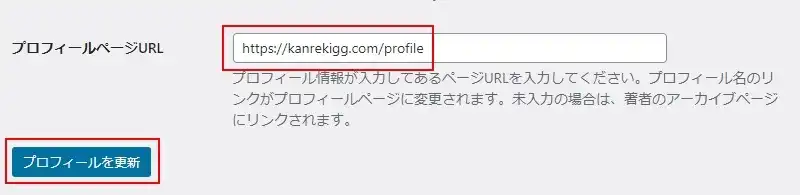
プロフィールのページを作成している場合は、以下の手順です。
プロフィールページのURLを入力し、「プロフィールを更新」を押してプロフィール情報を保存します。

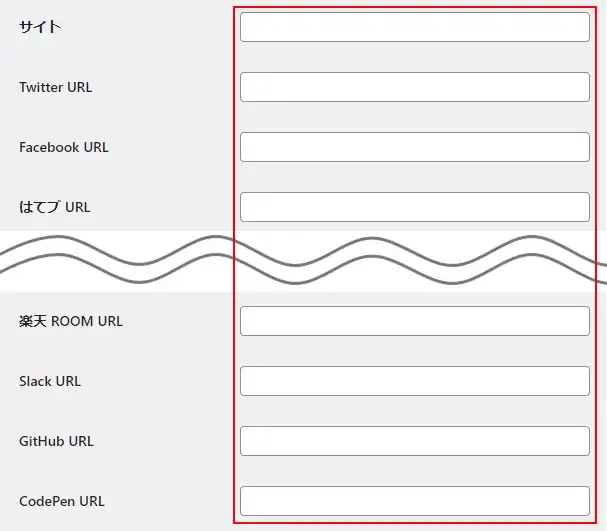
SNSアカウントのURLを入力する
X(旧ツイッター)、Facebook、インスタグラム、YoutubeなどのSNSアカウントを持っていて、公表しても構わない場合は、公表しましょう。
対象のSNSアカウントのページ(URL)を入力すれば、SNSのアイコンがプロフィールの下に表示されるます。

下の画像はURLを全て入力した場合のSNSアイコンです。

プロフィールウィジェットを配置する
プロフィールの情報はすべて入力できたので、プロフィールウィジェットを追加配置していきます。
ここで配置するのは、サイドバーと記事本文下です。

プロフィールはこの2つの配置が定番です!
管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

サイドバーの中に配置
まずは、サイドバーの中にプロフィールウィジェットを配置します。
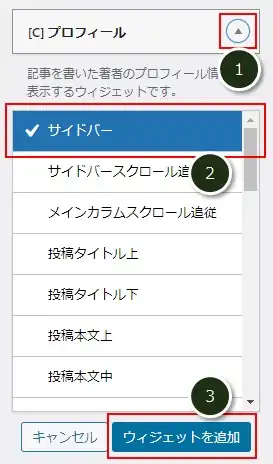
ウィジェット画面左側の「利用できるウィジェット」の中に【[C]プロフィール】というウィジェットがあります。
- 【[C]プロフィール】の▲(①)をクリック。
- 「サイドバー」にチェック
- 「ウィジェットを追加」をクリック。

これで、サイドバーの中に配置されるので、続けて以下を入力。
- 「タイトル」を入力。(プロフィールでいいでしょう)
- 「肩書ラベル」を入力。(ブロガーなどでもいいです)
- 「画像を円形にする」にチェック(チェックつけない場合は四角です)
- 「保存」をクリック。

ひとまず、サイドバーへのプロフィールウィジェットの配置はこれで完了です。
続けて、記事本文下に配置します。
記事本文下に配置
2つ目のプロフィールウィジェットを記事の本文下に配置します。
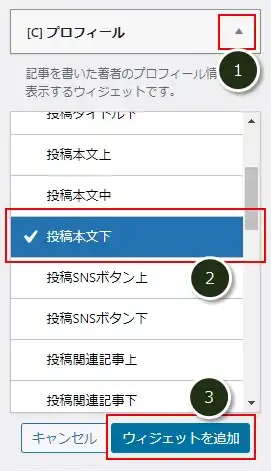
ウィジェット画面左側の「利用できるウィジェット」の中に【[C]プロフィール】というウィジェットがあります。
- 【[C]プロフィール】の▲(①)をクリック。
- 「記事本文下」にチェック
- 「ウィジェットを追加」をクリック。

これで、記事本文下に配置されるので、続けて以下を入力。(サイドバーの時と同じ)
- 「タイトル」を入力。(プロフィールでいいでしょう)
- 「肩書ラベル」を入力。(ブロガーなどでもいいです)
- 「画像を円形にする」にチェック(チェックつけない場合は四角です)
- 「保存」をクリック。

以上で、サイドバーと記事本文下にプロフィールウィジェットを追加配置できました。
ページを見ると以下のように、記事本文下とサイドバーにプロフィールウィジェットが配置されているのがわかります。








コメント