| 2025.03.12 | 「アイキャッチの色を変更する」に、Colormindの使い方を追記。 |
Cocoonのオリジナル機能として、バージョン2.8.4で記事のタイトルから自動でアイキャッチが生成できる機能がリリースされました。(ベータ版です)

このブログの記事は、自動生成されたアイキャッチですよ!
また、「アイキャッチの色を変更する」ついても解説しているので、自動でアイキャッチを作ってみたい人はぜひ参考にしてください!
なお、Cocoonの公式サイトに使い方のページがあるので、こちらも参考にしてください。
アイキャッチ自動生成の対応バージョン
Cocoonの「アイキャッチ自動生成」を使うためには、Cocoonのバージョンが2.8.4以上であることが条件です。
Cocoonのバージョンを確認する
以下の手順で、Cocoonのバージョンを確認することができます。
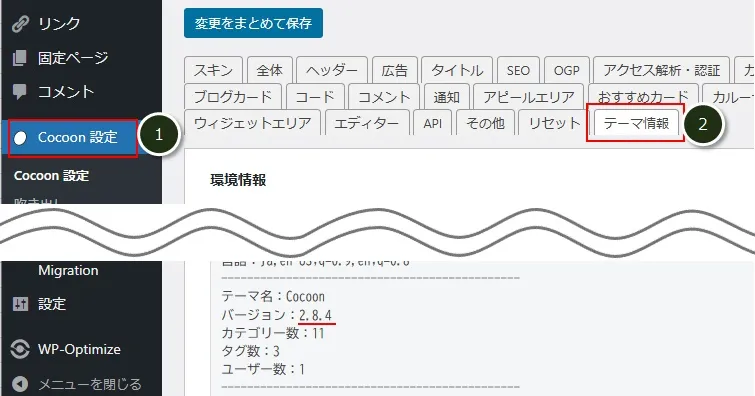
WordPress管理メニューの「Cocoon設定」(①)→「テーマ情報」(②)とクリックすると、Cocoonのバージョンが確認できます。

Cocoonを最新版にバージョンアップする
古いバージョンの場合、次の手順でCocoonを最新版にバージョンアップしてください。
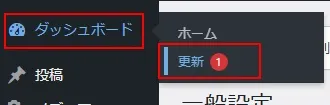
WordPress管理メニューの「ダッシュボード」→「更新」をクリック。

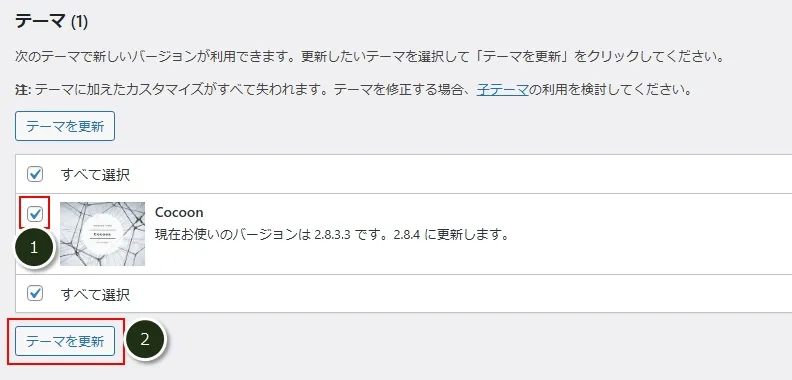
Cocoonにチェック(①)をつけて、「テーマを更新」(②)をクリックすると、最新版にバージョンアップされます。

更新すべきテーマにCocoonが表示されていない場合は、既に最新版になっています。
アイキャッチ自動生成の使い方
では、「アイキャッチ自動生成」の使い方を解説します。
手順としては以下の2つだけです。
アイキャッチ自動生成の有効化
まず、アイキャッチ自動生成が使えるように有効化します。
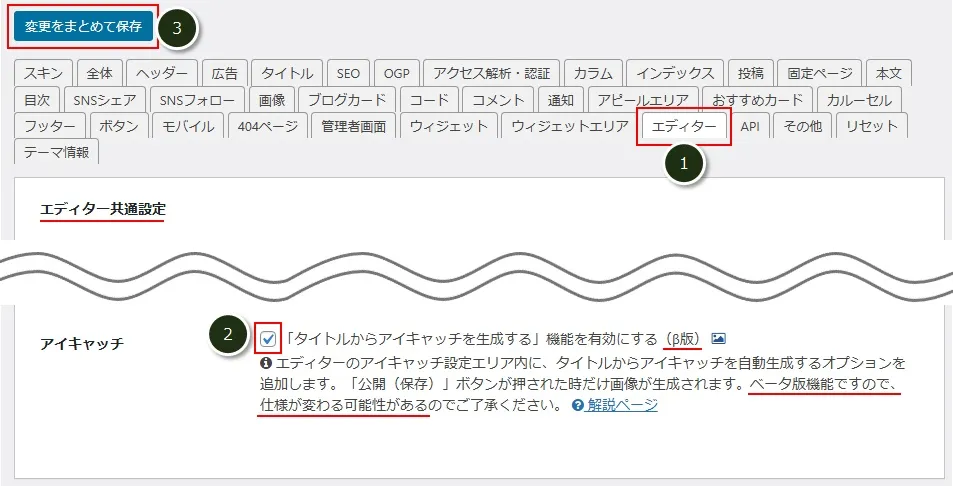
WordPress管理メニューの「Cocoon設定」→「エディタ」(①)をクリックします。
次に、「エディタ共通設定」にある「アイキャッチ」のチェックボックスにチェックをつけて、「変更をまとめて保存」(③)をクリック。

これでアイキャッチ自動生成が使えるようになります。
アイキャッチを自動生成する
では、投稿画面でアイキャッチを自動生成してみます。(固定ページでも同様)

なお、アイキャッチは記事を公開する時に自動生成されます。
※下書き保存では生成されません。
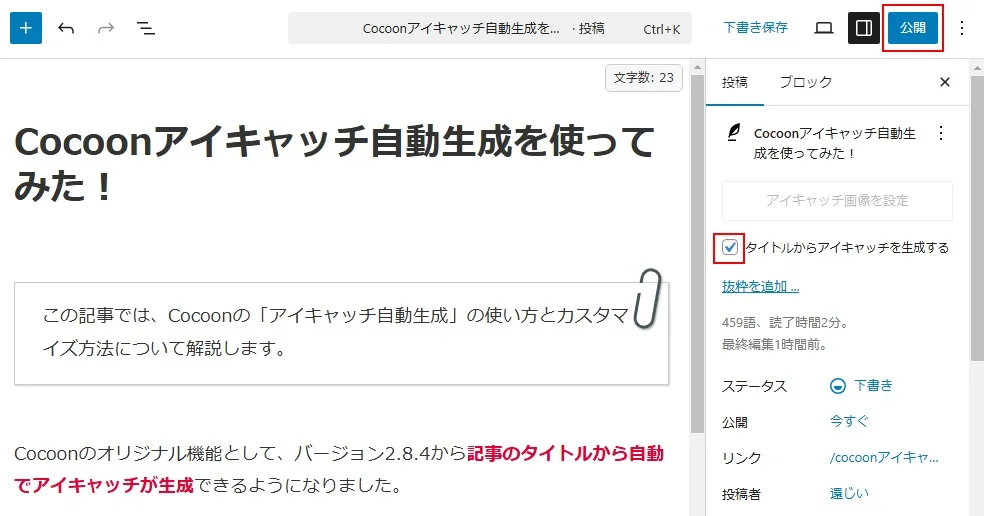
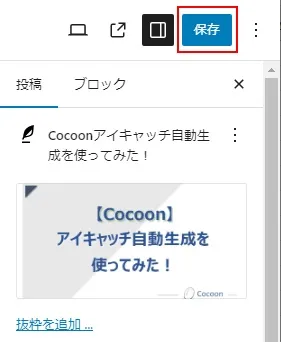
投稿画面で、右の「投稿」タブにある「タイトルからアイキャッチを生成する」にチェックをつけて、「公開」を2回クリックして公開(保存)します。

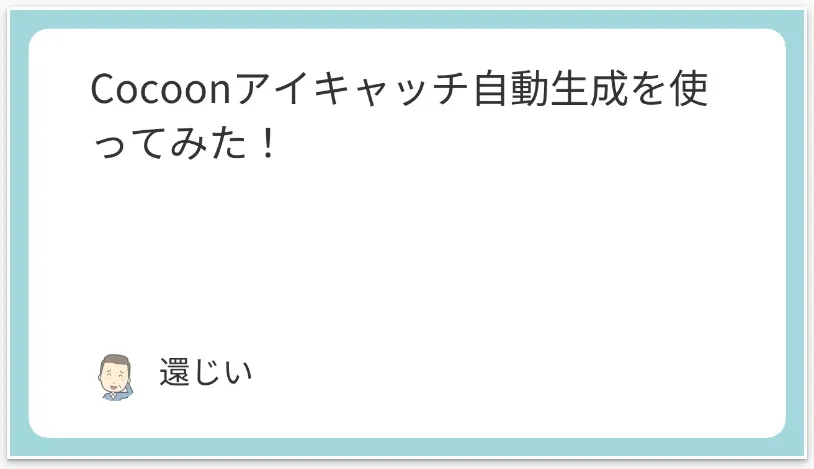
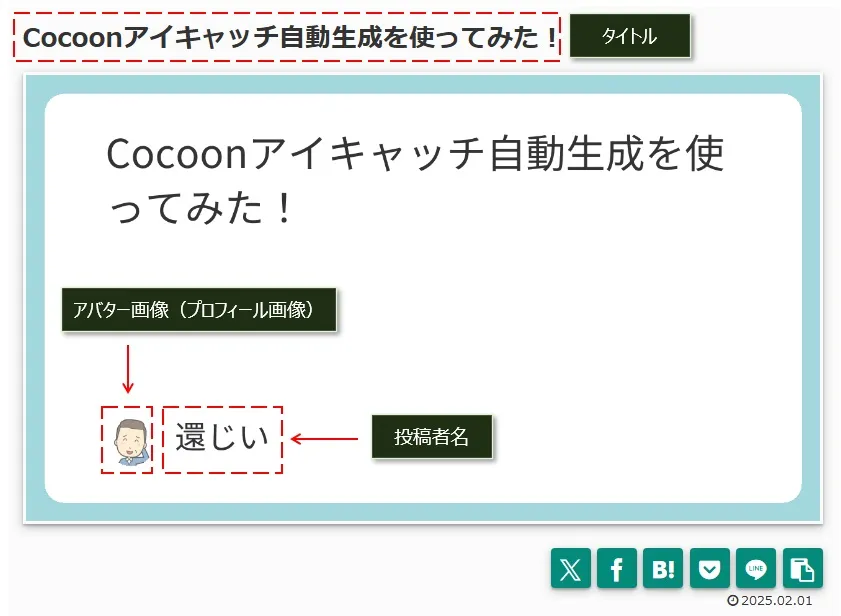
公開されたページを確認すると、タイトルからアイキャッチが自動生成されていることがわかります。

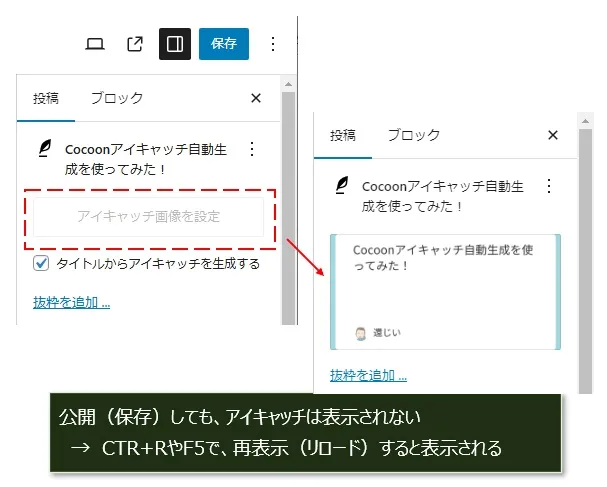
なお、公開(保存)した直後の投稿画面にはアイキャッチは表示されません。
投稿画面に表示させたい場合は、ページを再表示させるCTR+RまたはF5のショートカットキーを押してください。

アイキャッチ画像とファイル名
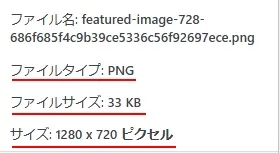
生成されたアイキャッチ画像を確認すると、以下の形式、解像度、サイズで生成されたことがわかります。(サイズは都度変わります)

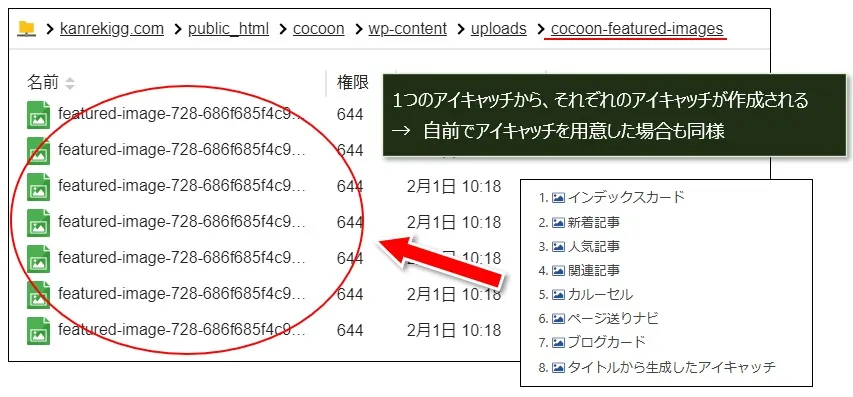
また、アイキャッチ画像はwp-content/uploadsの配下のcocoon-featured-imagesフォルダに格納され、新着記事やカルーセルなどで使われるアイキャッチも作成されます。


自動生成アイキャッチは、通常の画像のフォルダとは別のフォルダに格納されます。
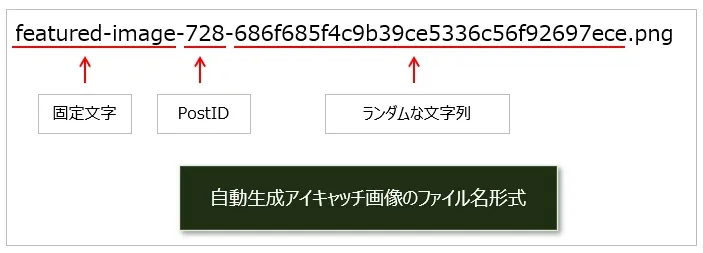
ちなみに、アイキャッチ画像のファイル名のフォーマット(形式)は以下の通りです。
どの記事のアイキャッチなのかはPostIDで判断できます。

アイキャッチを変更する
一度生成されたアイキャッチは、タイトル、アバター画像、投稿者名に変更があった場合は、アイキャッチの変更(再生成)をする必要があります。
事前に、生成済のアイキャッチを削除しないと変更されないので、必ず削除してから「保存」してください。

アイキャッチの変更手順は以下の通り。
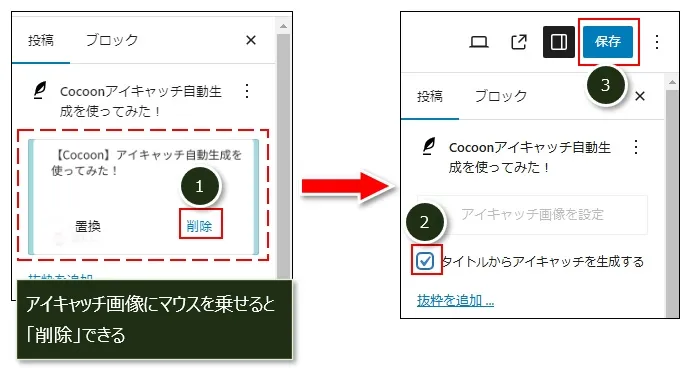
投稿画面の「投稿」タブで、生成済のアイキャッチの上にマウスを乗せて「削除」(①)し、「タイトルからアイキャッチを生成する」にチェックをつけて「保存」(③)をクリック。

これで、アイキャッチが新しく生成(変更)されます。
自作のアイキャッチを使う
今回リリースされた機能でアイキャッチを自動生成できますが、もちろん、今まで通り自分で作ったアイキャッチも使えます。
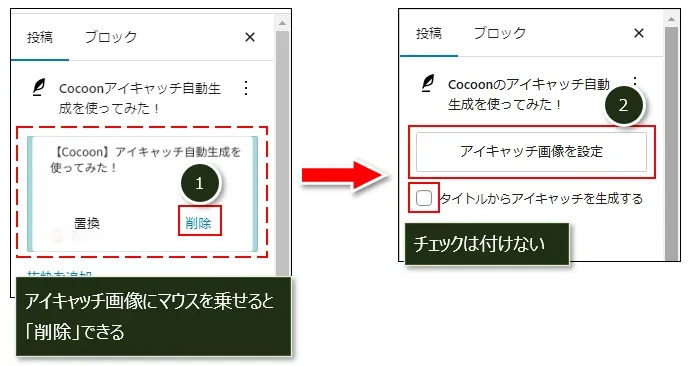
既に、自動生成のアイキャッチを設定している場合は、「投稿」タブのアイキャッチにマウスを乗せて「削除」(①)します。
次に、「タイトルからアイキャッチを生成する」にチェックを付けない状態で「アイキャッチ画像を設定」をクリック(②)。

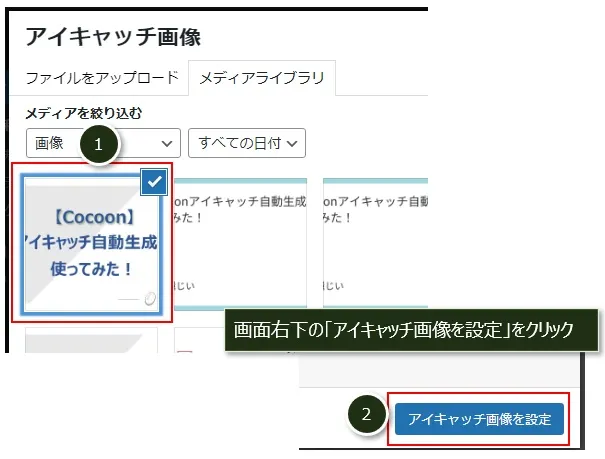
アップロード済のアイキャッチを選択(①)し、画面右下の「アイキャッチ画像を設定」(②)をクリック。

「保存」(または公開)をクリック。

すると、自作のアイキャッチが表示されます。

アイキャッチの色を変更する
自動生成されるアイキャッチの色を変更したい場合は、子テーマのfunctions.phpに色を変更するコードを追加することで、好きな色に変更することができます。

ここでは、ボーダーの色をこのサイトのキーカラーである緑に変更してみますよ!
その前に、子テーマが有効化されているか確認しましょう。
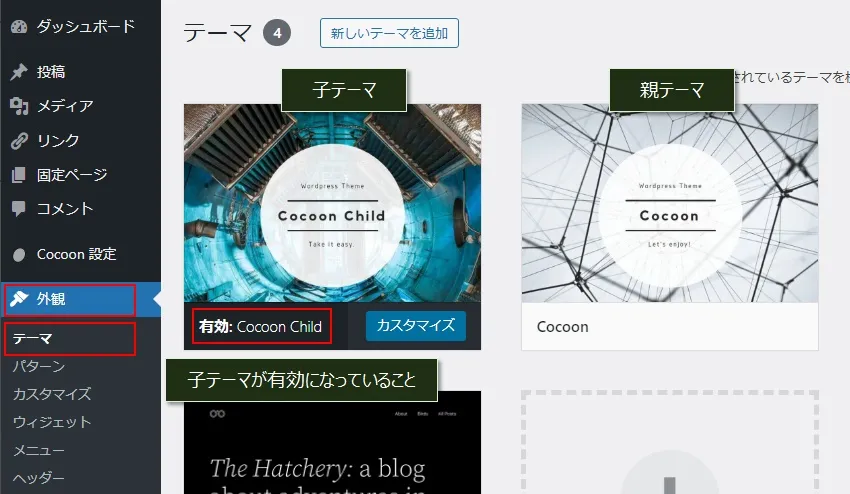
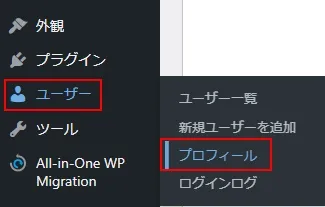
WordPress管理メニューの「外観」→「テーマ」とクリックし、子テーマが有効化されているか確認します。

子テーマが有効化されていない場合は、子テーマにマウスを乗せて「有効化」ボタンを押してください。
もし、子テーマがない場合は子テーマがインストールされていないので、以下の公式サイトを参考にして子テーマをインストールしましょう。
WordPress管理メニューの「外観」→「テーマファイルエディタ―」をクリック。

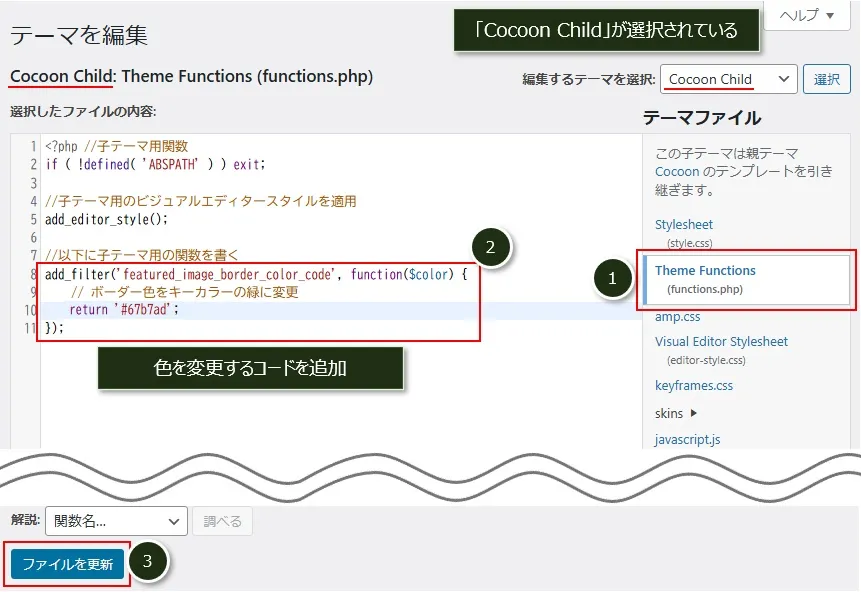
子テーマが選択されていることを確認し、「Theme Functions(functtions.php)」(①)をクリックし、色を変更するコードを追加(②)したら、画面下にある「ファイルを更新」(③)をクリック。

すると、アイキャッチのボーダーの色が薄い水色から緑に変わります。

既にアイキャッチを生成済みの場合は、「アイキャッチを変更する」を参考にして再度アイキャッチを生成してください。
以下は、アイキャッチの背景色、テキスト色、ボーダー色を変更するサンプルコードです。
引用元:Cocoon記事のタイトルからアイキャッチを自動生成する方法add_filter('featured_image_background_color_code', function($color) { // 背景色を暗色グレーに変更 return '#1a1a1a'; }); add_filter('featured_image_text_color_code', function($color) { // テキスト色を明るいグレーに変更 return '#e0e0e0'; }); add_filter('featured_image_border_color_code', function($color) { // ボーダー色を明るめのダークレッドに変更 return '#8b0000'; });
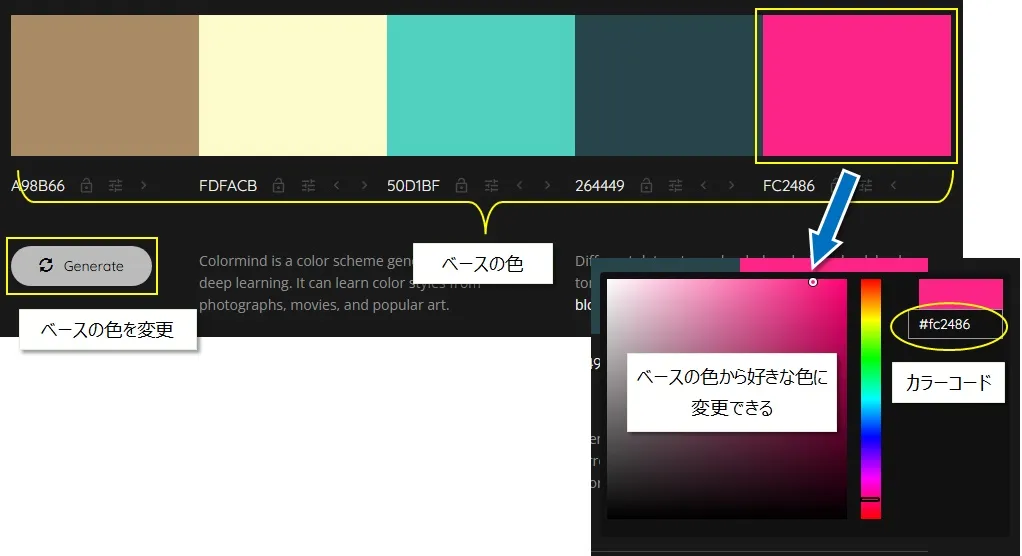
#XXXXXXの部分に、好きな色(カラーコード)を指定すればOKです。
好きな色(カラーコード)は、以下のサイトで簡単に選ぶことができます。
まとめ
今回、Cocoonからリリースされたアイキャッチ自動生成の機能は、アイキャッチの作成にかかる時間を削減できるので、かなり便利なんじゃないでしょうか。
極論、アイキャッチは記事の内容がわかるものであれば、テキストだけでも十分です。
なので、テキストベースのアイキャッチを作っていた人でも、このアイキャッチ自動生成を利用することで、アイキャッチ作成の手間を多少なりとも削減できると思います。
Cocoonのアイキャッチ自動生成を有効利用していきましょう!













コメント