| 2025.04.28 | グループを囲む白抜きボーダーのパディング調整を追加 |
| 2025.05.28 | 「ボックスブロック」、「ラベル付きブログカード」を追加 |
この記事では、個人的に「Cocoonのここを変えたいな」と思ったところをカスタマイズしていきます。

内容としては、「見た目」の変更が中心になってますよ。
あくまでも僕が変えようと思ったことを書いているので、そのあたりは理解してもらって参考程度にゆるく読んでもらえればと思います。
それともう一つ。
この記事は、スキンを適用していない「素の状態」を基準にしています。
なので、スキンを適用している状態でここに書いているCSSを追加しても、記事の通りになるとは限らないので注意してだくさい。
CSSの追加手順
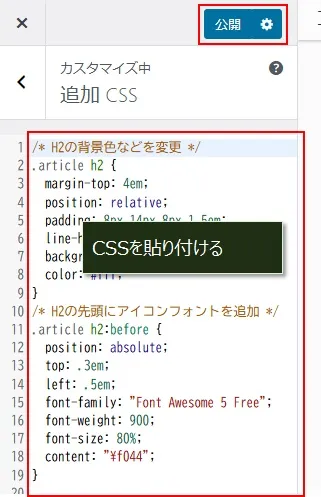
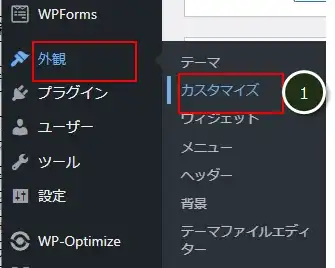
カスタマイズではCSSを追加する方法がほとんどですが、以下の手順でCSSを追加します。
追加したいCSSを貼り付けて、「公開」をクリックすればCSSが適用されるようになります。

さきほどの追加は一番簡単な方法ですが、CSSの追加方法は他にも2つあるので、興味があれば次の記事を読んでみてください。
以降でCSSコードを追加する方法が書かれている場合は、この手順を参考にしてください。
アニメーション
アニメーションなど、動作に関するカスタマイズです。
スクロール
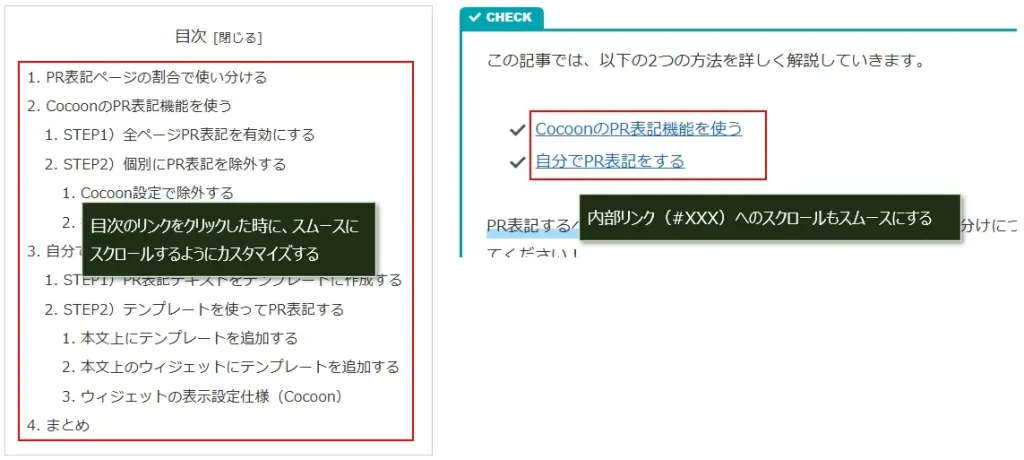
Cocoonでは目次のリンクやID指定の内部リンクをクリックすると、H2やH3などの見出しにジャンプ(スクロール)することができます。(他のテーマも同様です)

でも、Cocoonのスクロールって一瞬なんですよね。
そのスクロールですが、スルスルといったアニメーションではなくて表示が切り替わっただけに見えるので、「あれ?ジャンプした?」と思ってしまうんですね。
Cocoon以外にSWELLも使っていますが、SWELLの場合はいわゆる「スムーススクロール」なので、「あぁジャンプしたな」とはっきりわかります。
ということで、Cocoonもスムースにスクロールできるようにします。

カスタマイズは、以下のCSSを追加するだけです(JavaScriptは不要)
/* スクロールをスムースに */
html {
scroll-behavior: smooth;
}これで、スムーズにスクロールするようになります。

この記事の、本文上やサイドバーの目次をクリックすると、スムーズスクロールの確認ができますよ!
装飾
文字の装飾などに関するカスタマイズです。
マーカー
Cocoonには黄、赤、青の三色のマーカーがあります。
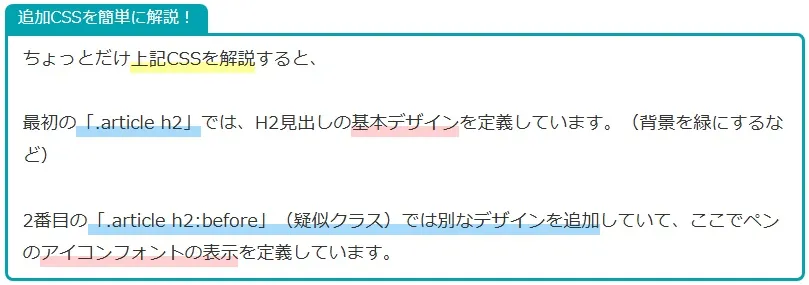
以下の画像がマーカーですが、個人的にはちょっと太いかな~と思うんですよね。
(マーカーというより、アンダーラインとして見てますが)

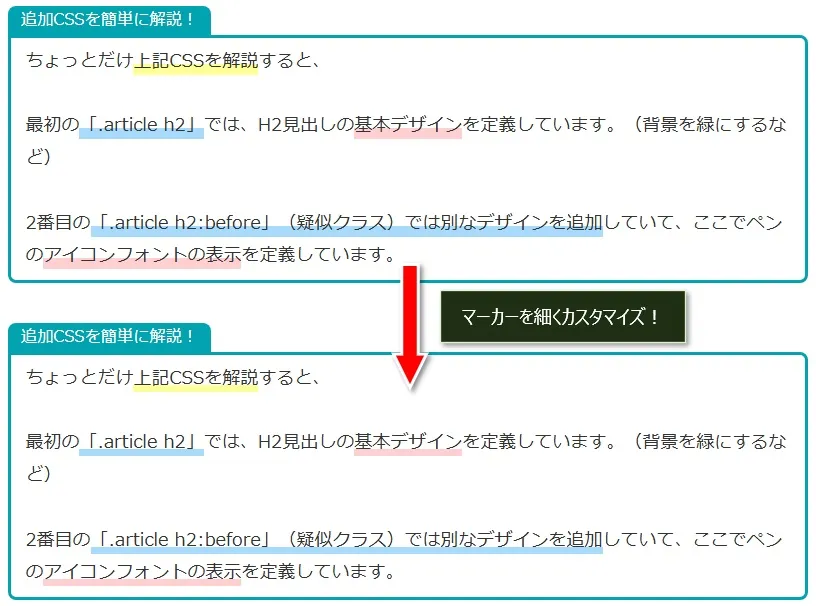
そこで、三色のマーカーをちょっと細くすることにしました。
マーカーを細くするには、以下のCSSを追加します。
/* 黄、赤、青のマーカーを細く */
.marker-under {
background: linear-gradient(transparent 75%, #ff9 75%);
}
.marker-under-red {
background: linear-gradient(transparent 75%, #ffd0d1 75%);
}
.marker-under-blue {
background: linear-gradient(transparent 75%, #a8dafb 75%);
}[linear-gradient(transparent 75%, #ff9 75%);]というコードがありますが、元々は60%だったのを75%に変更することで細くしています。

この割合が大きいほど、マーカーの線は細くなりますよ。
これで、三色のマーカーが以下のように細くなります。

カラー
カラー(色)に関するカスタマイズです。
アクティブタブの色を変更
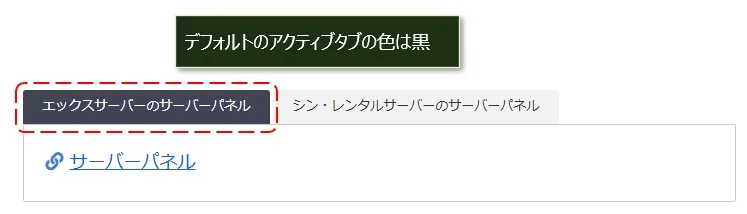
Cocoonにはタブブロックという便利なブロックがありますが、アクティブタブ(クリックされた時のタブ)の色は、デフォルトで黒となっています。

このアクティブタブの色ですが、Cocoon設定の「全体」にあるキーカラーの色を設定しても、その色になるわけではありません。
また、ブロックエディタでもアクティブタブの色は変更できないので、何もしなければ黒のままとなります。

個人的にはこのサイトのキーカラー(緑)に変更したかったので、カスタマイズすることにしました。
アクティブタブの色を変更するには、以下のCSSを追加します。
※background-colorに変更したい色を指定
/* タブがアクティブになった時の色 */
.tab-label-group .tab-label.is-active {
background-color: rgba(5, 139, 123, .8);
}これで、アクティブタブの色が変更されます。

↓実際に、アクティタブの色を変更したタブです。(クリックで色が確認できます)
- 見出しボックス
- タブ見出しボックス
- ラベルボックス



パディング(内部余白)
パディング(内部余白)のカスタマイズです。
グループを囲む白抜きボーダー
Cocoonでは、段落ボックスをいろんなボーダーで囲むことができます。
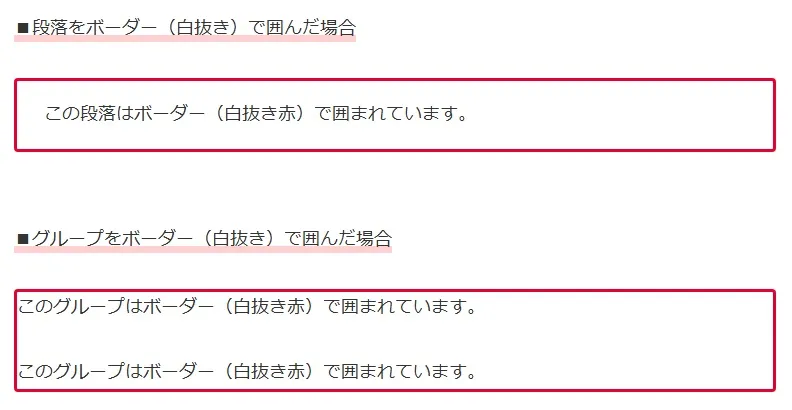
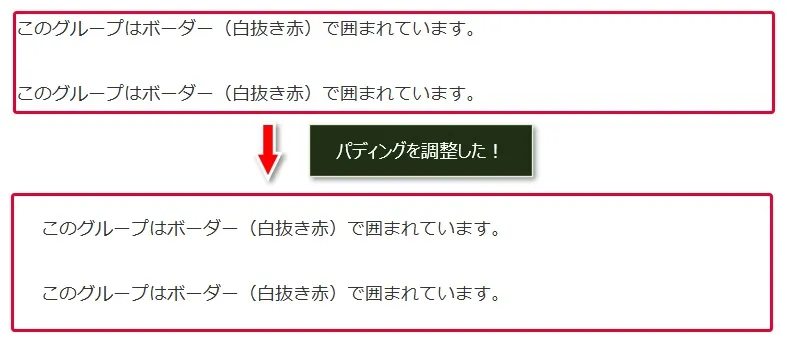
その中で、白抜きのボーダーだけが、グループを囲むとパディングが0になるという、謎の現象が発生するんです。(下の画像参照)


うーん、文字がボーダー枠ににくっついて、窮屈に見えるな~
そこで、グループの時でも段落を囲んだ時と同じパディングになるように、以下のCSSを追加。
/* グループを囲むボーダーのパディングを調整 */
[class*=is-style-blank-box-] {
padding: 1em 1.5em;
}CSSを追加すると、いい感じのパディングにできます。

グループを囲むスタイル(ボーダー)には以下のものがありますが、なぜか白抜き(赤枠部分)だけがパディングが0になるので、注意してください。

ボックスブロック
Cocoonにはボックスブロックがいくつか用意されています。
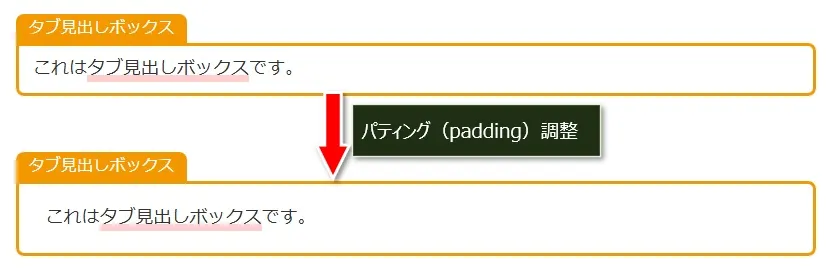
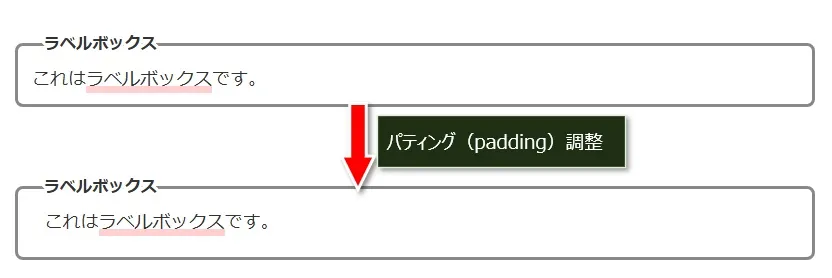
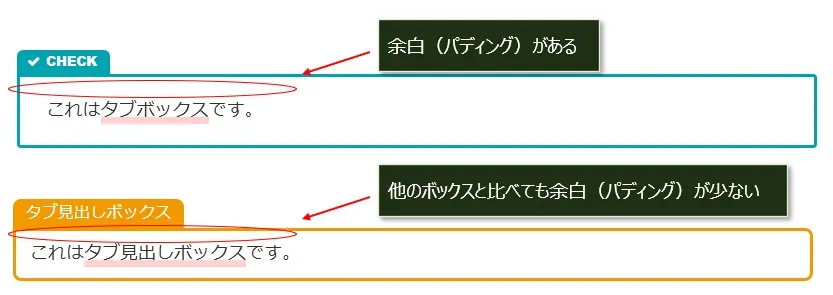
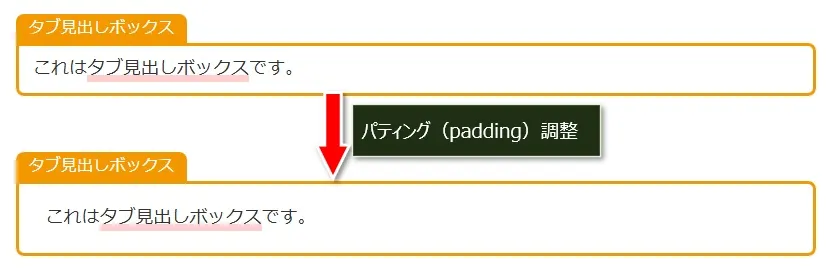
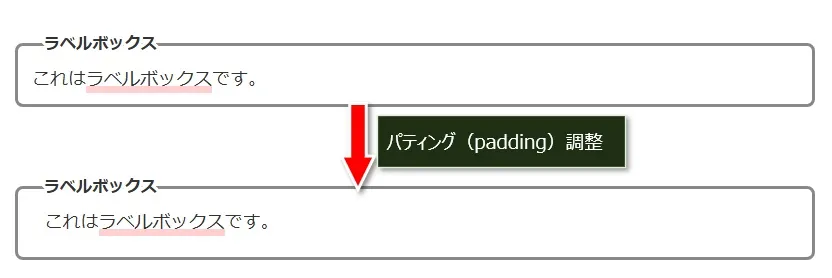
その中でも、一部のブロックの内部余白(padding)が他のボックスと比べてもちょっと足りないので、窮屈になってるんですよね。

ということで、以下の一部のブロックの余白が他のボックスブロックと同じになるように、paddingを調整してみました。

- 見出しボックス
- タブ見出しボックス
- ラベルボックス



■追加コード
/* 見出しボックス、タブ見出しボックス、ラベルボックスのパティング調整 */
.caption-box-content, .tab-caption-box-content, .label-box-content {
padding: var(--cocoon-box-padding);
}マージン(外部余白)
マージン(外部余白)のカスタマイズです。
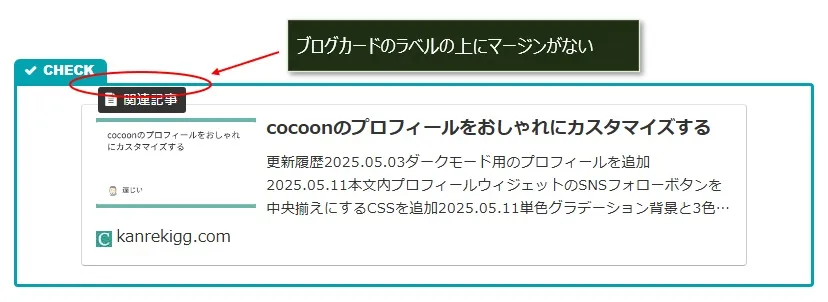
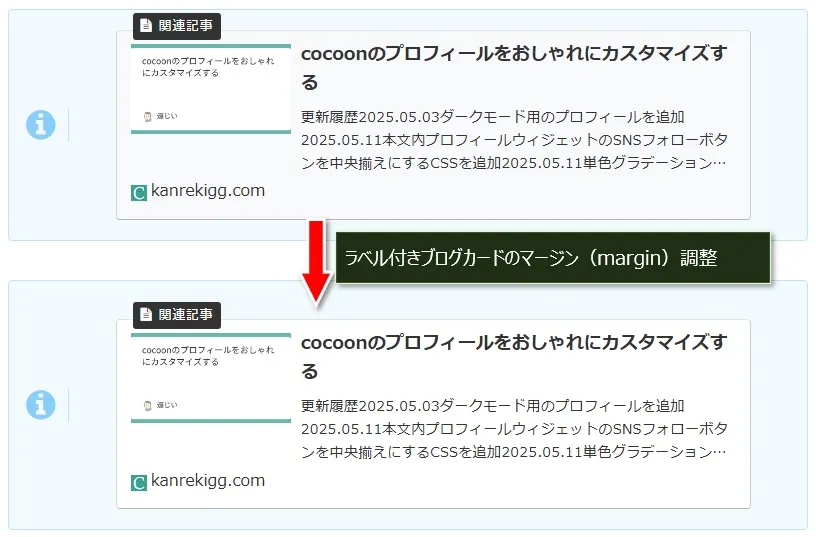
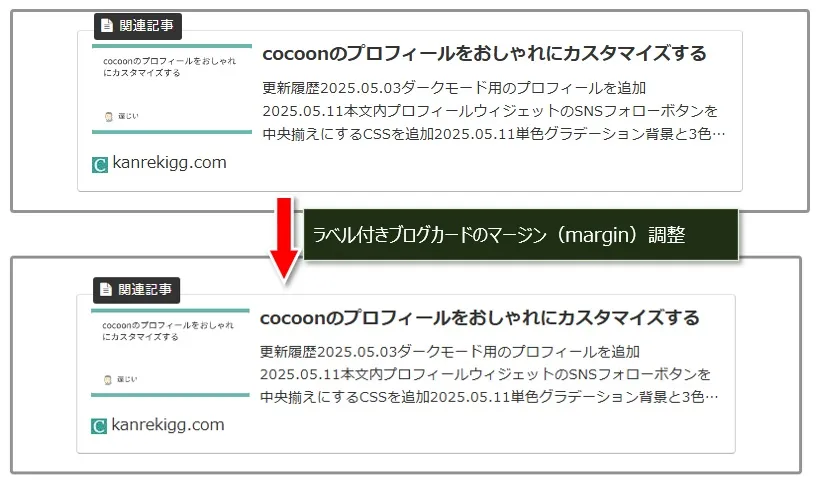
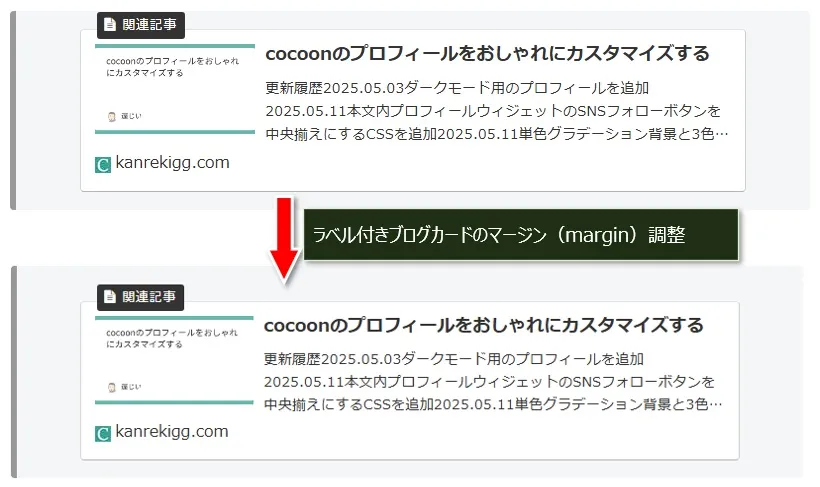
ラベル付きブログカード
Cocoonにはブログカードがありますが、ブログカードの上にラベルをつけるか、つけないかの設定ができます。
ラベルなしだと気にならないですが、ラベルをつけた時は上のマージンがかなり少ないので、ボックスブロックの場合はピタッとくっついてしまって見栄えが悪くなるんですよね。

marginを調整するCSSコードを追加して、以下の8個のブロックボックスで余白が出るようにしました。


■追加コード
/* 見出しボックス、タブ見出しボックス、ラベルボックスのパティング調整 */
.caption-box-content, .tab-caption-box-content, .label-box-content {
padding: var(--cocoon-box-padding);
}
/* ラベルつきブログカードのトップマージンを調整 */
.wp-block-cocoon-blocks-blogcard.blogcard-type:not(.bct-none) {
margin-top: 1em;
}見出しボックス、タブ見出しボックス、ラベルボックスは、「ボックスブロック」で解説しているように内部余白(パディング)が少ないので、パディング調整のCSSも追加してください。

今日はここまで。



















コメント