| 2025.05.03 | ダークモード用のプロフィールを追加 |
| 2025.05.11 | 本文内プロフィールウィジェットのSNSフォローボタンを中央揃えにするCSSを追加 |
| 2025.05.11 | 単色グラデーション背景と3色背景(緑、グレー、赤)を追加 |
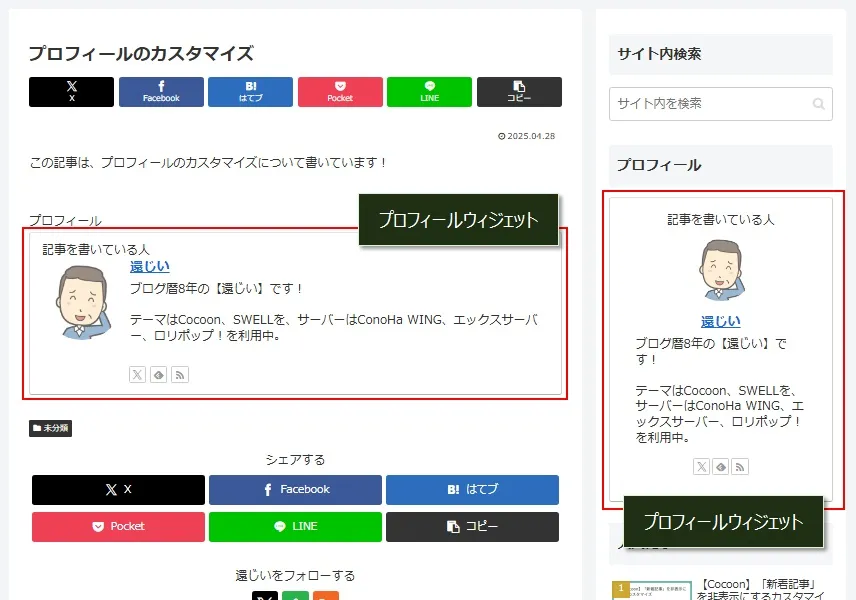
Cocoonは「プロフィールウィジェット」を使えば、簡単にサイドバーや記事本文下などにプロフィールを表示させることができます。


まだプロフィールを作っていない場合は、次の記事からどうぞ。
Cocoonのプロフィールを作成する
もちろん、デフォルトのプロフィールを使ってもいいんですが、飾り気がなくてシンプルすぎるので、ちょっとだけおしゃれにカスタマイズして、自分なりのプロフィールにかえてみましょう!
この記事では、プロフィールをおしゃれにカスタマイズする方法を詳しく解説していきます。
CSSの追加手順
これから、カスタマイズ用のCSSコードを追加していきますが、以下のどちらかの手順でCSSを追加してください。
どちらの手順でもいいですが、今後カスタマイズのたびにCSSコードが増えると思われるので、編集画面が大きい2番目の方法がおすすめです。
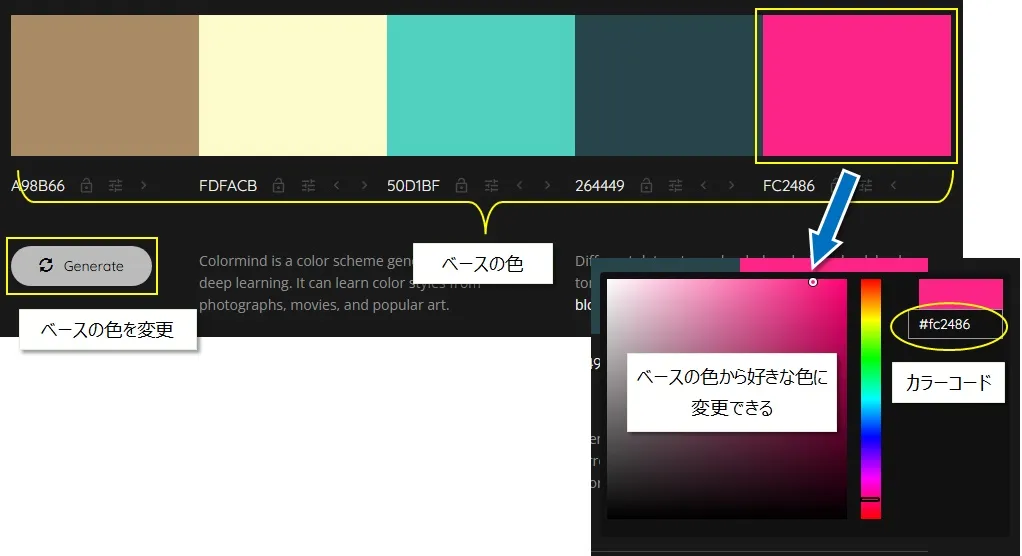
好きな色を選択する
CSSの色は、カラーネーム(redなど)またはカラーコード(#ff0000)のどちらでも指定可能です。
以下のサイトでは、カラーネームと、そのカラーネームに対応するカラーコードが用意されているので、好きな色を選択してくさい。
プロフィールをカスタマイズする
これより、プロフィールの各要素をカスタマイズしてみます。
ボーダー(プロフィールボックスの枠)
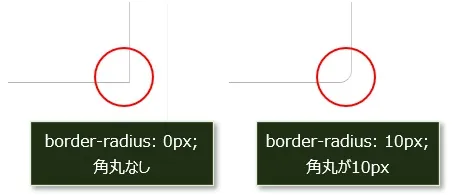
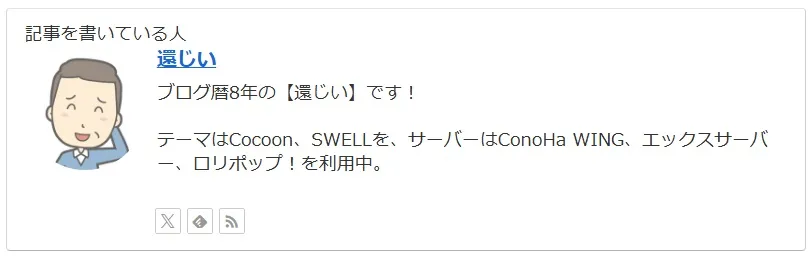
ボーダー(プロフィールボックス枠)の色や太さ、角丸をカスタマイズします。
/* ボーダー(太さ、色、角丸) */
.author-box {
border: 4px solid #058b7b; /* 太さ4pxで緑色 */
border-radius: 6px; /* 角丸が6px */
}SNSフォローボタン
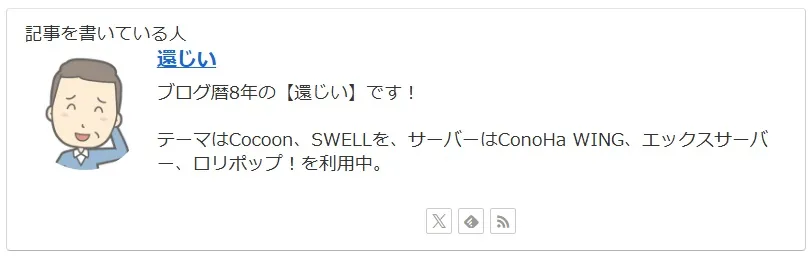
SNSフォローボタンは、サイドバーやフッターのプロフィールウィジェットではデフォルトで中央揃えになっています。
ただ、本文内の方は左揃えになっているので、中央揃えに変更します。
/* SNSフォローボタンの中央揃え */
.author-box .sns-follow-buttons {
justify-content: center;
}プロフィール画像
プロフィール画像のカスタマイズです。
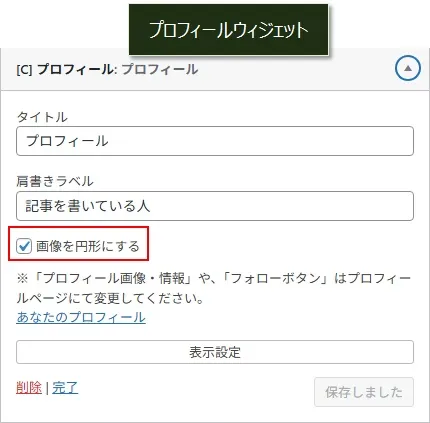
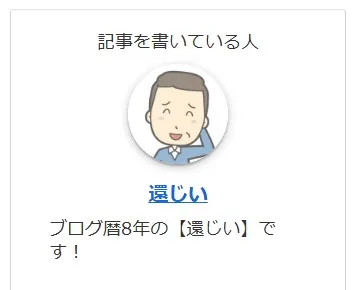
プロフィール画像を円形にする
プロフィール画像はデフォルトでは四角ですが、円形に変更することができます。
プロフィールウィジェットの「画像を円形にする」にチェック。

プロフィール画像に枠や影をつける
プロフィール画像に枠や影をつけるカスタマイズです。
/* ①枠をつける */
.author-thumb img {
border: 4px solid rgb(128 128 128 / 30%);
}
/* ②影をつける */
.author-thumb img {
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.25), 0 2px 2px rgba(0, 0, 0, 0.22);
}
/* ③立体的な枠をつける */
.author-thumb img {
border: 4px outset rgb(128 128 128 / 30%);
}
「③立体的な枠をつける」はちょっとわかりづらいですが、outsetを指定することで立体的な枠になります。
プロフィールのカスタマイズの例
ここからは、プロフィールの各要素をまとめてカスタマイズした場合の例です。
背景(単色のグラデーション)
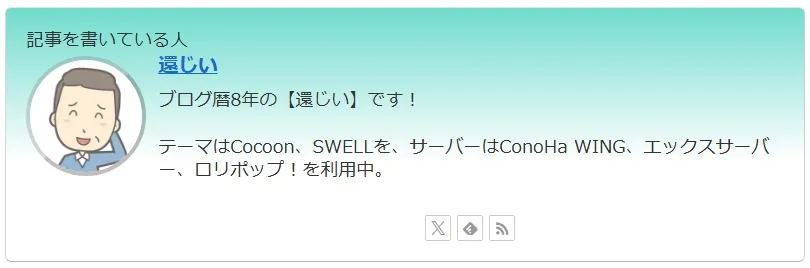
プロフィールボックスの背景に単色のグラデーションをかけたカスタマイズです。
上から60%までをグラデーションの範囲としているので、もっと下までグラデーションをしたい場合は「background-image」のlinear-gradientで指定している60%を変更してください。
/* グラデーションの背景 */
.author-box {
padding: 20px;
background-color: white;
background-image: linear-gradient(180deg, #70dbce 0%, white 60%, white 100%, transparent 0);
border-radius: 6px;
}
/* プロフィール画像の枠(立体的) */
.author-thumb img {
border: 4px outset rgb(128 128 128 / 30%);
}
/* SNSフォローボタンの中央揃え */
.author-box .sns-follow-buttons {
justify-content: center;
}背景色(2色)+ボーダー+画像枠
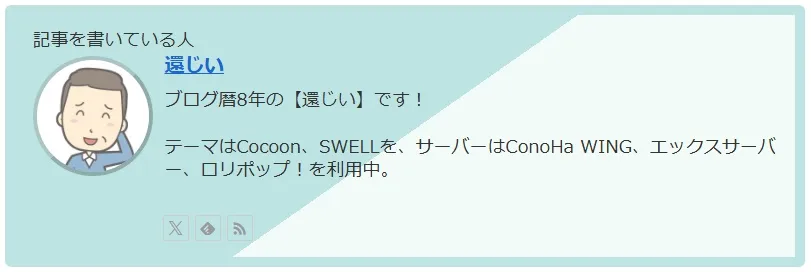
プロフィールボックスに2色の斜めの背景色をつけて、プロフィール画像は立体的な枠にし、ボーダーは背景色の色と同じにしてちょっと太めで角丸にしています。
/* 背景色(斜めに2色) + ボーダー + 画像枠 */
.author-box {
background-color: white;
border: 10px solid #bde3e3;
border-radius: 6px;
background-image: linear-gradient(145deg, #bde3e3 0%, #bde3e3 50%, #f3fbf8 50%, #f3fbf8 100%, transparent 0);
}
.author-thumb img {
border: 4px outset rgb(128 128 128 / 30%);
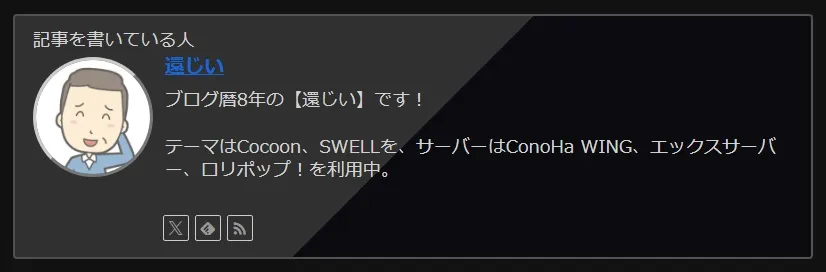
}背景色(2色)+ボーダー+画像枠(ダークモード)
ダークモード用のプロフィールのカスタマイズです。
さきほどのプロフィールを基本にしています。
/* ダークモードのプロフィール */
.author-box {
color: #d3d3d3;
border: 2px solid #505050;
background-image: linear-gradient(135deg, #303030, #303030 50%, #0c0b10 50%, #0c0b10 100%, transparent 0);
}
.author-thumb img {
border: 3px outset #ccc;
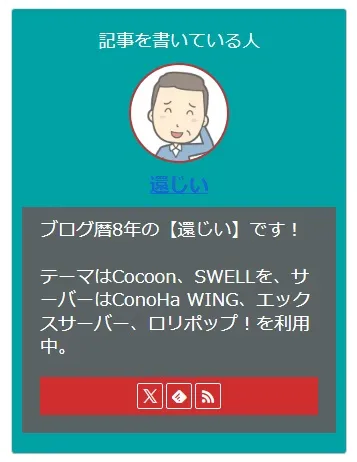
}背景(緑)+プロフィール(グレー)+SNSボタン(赤)
プロフィールボックスの背景を緑(#00a2a4)、プロフィールの背景をグレー(#5a6263)、SNSフォローボタンの背景を赤(#cf2e2e)に変更するカスタマイズです。
/* プロフィールボックスの背景を緑、文字を白 */
.author-box {
background-color: #00a2a4;
color: white;
}
/* プロフィールボックスのマージン */
.nwa .author-box {
padding: 20px 10px; /* サイドバー/フッターのみ */
}
/* プロフィールの背景をグレー */
.author-box .author-content {
background-color: #5a6263;
padding: 1em;
}
/* 作成者の背景を緑 */
.author-box .author-name {
background-color: #00a2a4;
padding: 6px;
margin: -18px -24px 12px;
text-align: center;
}
/* プロフィール画像の下を空ける */
.nwa .author-box .author-thumb {
margin: 9px auto 4px; /* サイドバー/フッターのみ */
}
/* プロフィール画像の枠を赤 */
.author-thumb img {
border: 2px solid #cf2e2e;
}
/* SNSフォローボタンの背景色を赤 */
.author-box .sns-follow-buttons {
justify-content: center;
background-color: #cf2e2e;
padding: 6px;
}
/* SNSフォローボタンの枠とフォントを白 */
.author-box .sns-follow-buttons a.follow-button {
border: 1px solid white;
color: white;
}
/* 本文内プロフィールウィジェットのプロフィール画像を小さく */
.author-thumb {
width: 110px;
}
/* 本文内プロフィールウィジェット名の下を空ける */
.author-widget-name {
margin-bottom: 4px;
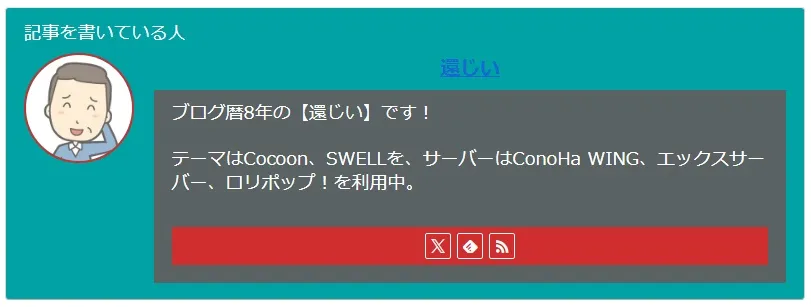
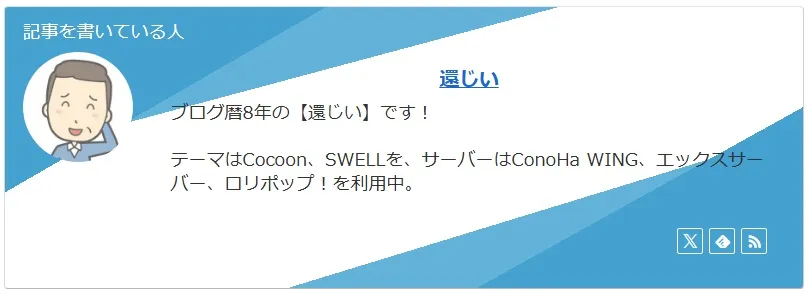
}左上・右下の2色の背景色
プロフィールボックスの左上の2色(#45a1cf, #63b2d9)、右下の2色(#45a1cf, #63b2d9)に変更するカスタマイズです。
/* プロフィールボックスの左上・右下の2色の背景色 */
.author-box {
background-image:
linear-gradient(150deg, #45a1cf 25%, transparent 0),
linear-gradient(165deg, #63b2d9 30%, transparent 0),
linear-gradient(331deg, #45a1cf 25%, transparent 0),
linear-gradient(343deg, #63b2d9 30%, transparent 0);
}
/* プロフィールのパディング */
.author-box .author-content {
padding: 1em; /* 本文内プロフィールウィジェットのみ */
}
/* 作成者を中央揃え */
.author-box .author-name {
text-align: center;
}
/* 本文内プロフィールウィジェット名の下を空ける */
.author-widget-name {
margin-bottom: 4px;
color: white;
}
/* 本文内プロフィールウィジェットのプロフィール画像を小さく */
.author-thumb {
width: 110px;
}
/* SNSフォローボタンを右揃え */
.author-box .sns-follow-buttons {
justify-content: right; /* 本文内プロフィールウィジェットのみ */
}
/* SNSフォローボタンの枠とフォントを白 */
.author-box .sns-follow-buttons a.follow-button {
border: 1px solid white;
color: white;
}






























コメント