ブログを開設して運営を進めていくと、デザインなどの見た目を変更したくなることがあります。

そんな時には、デザインを変えるCSSを追加すれば見た目を簡単に変更できます!
この記事では、CocoonでCSSを追加できる3つの方法を詳しく解説していきます。
また、後半ではCSSの同時指定で、どのCSSが優先して適用されるのかを解説しているので、ぜひ参考にしてください!
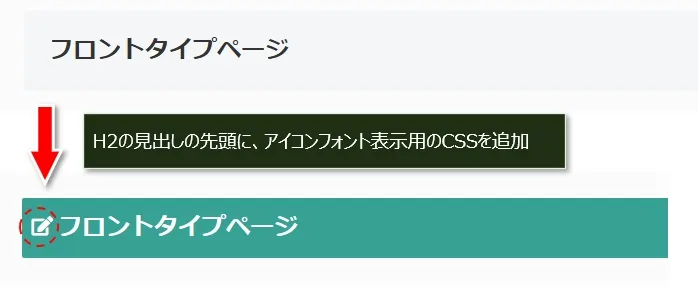
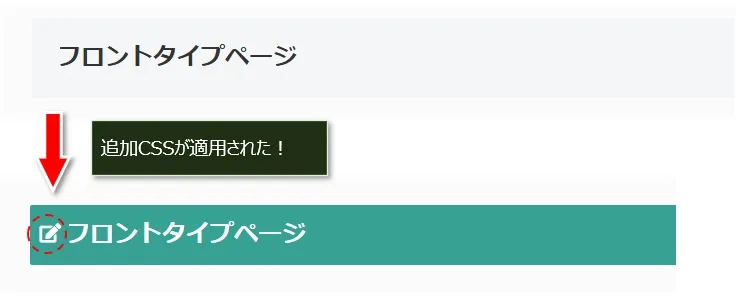
ここではサンプルとして、H2の見出しの先頭にアイコンフォントを表示させるCSSを追加していきます。

好きな場所に好きなアイコンフォントを表示させる方法は、以下の記事が参考になります。
CocoonでCSSを追加する
CocoonでCSSを追加する方法は3つあるので、それぞれの追加方法をこれから解説します。
サンプルとなる追加CSSの内容は以下の通り。
/* H2の背景色などを変更 */
.article h2 {
margin-top: 4em;
position: relative;
padding: 8px 14px 8px 1.5em;
line-height: 44px;
background-color: #36a194;
color: #fff;
}
/* H2の先頭にアイコンフォントを追加 */
.article h2:before {
position: absolute;
top: .3em;
left: .5em;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 80%;
content: "\f044";
}ちょっとだけ上記CSSを解説すると、
最初の「.article h2」では、H2見出しの基本デザインを定義しています。(背景を緑にするなど)
2番目の「.article h2:before」(疑似クラス)では別なデザインを追加していて、ここでペンのアイコンフォントの表示を定義しています。
01. カスタマイザーを使ってCSSを追加する
まずは、一番簡単にCSSを追加できる「カスタマイザー」を使った方法です。
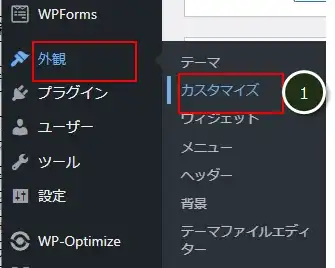
管理画面メニュー「外観」の「カスタマイズ」(①)をクリック。

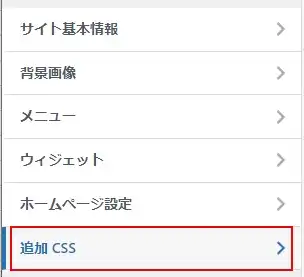
「追加CSS」をクリック。

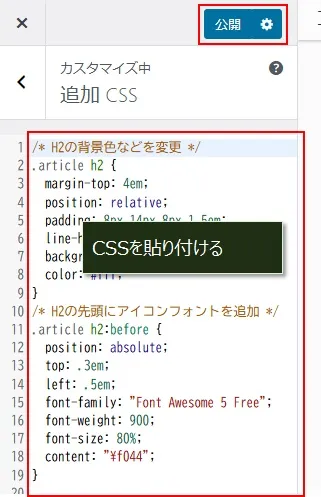
上記サンプルのCSSを貼り付けて、「公開」をクリック。

これでCSSが適用されので、H2の見出しの先頭にアイコンフォントが表示されます。

02.テーマファイルエディタを使ってCSSを追加する
続いては、テーマファイルエディタを使ってCSSを追加する方法です。
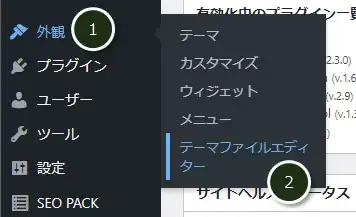
WordPress管理画面の左メニュー「外観」(①)→「テーマファイルエディター」(②)とクリック。

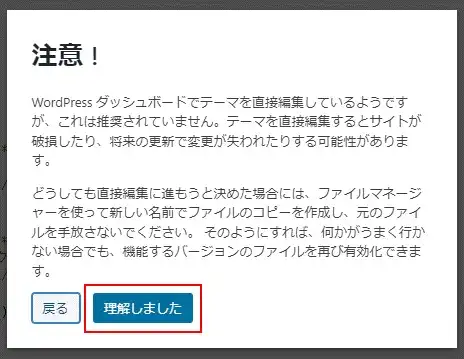
「注意!」画面が出た場合、「理解しました」をクリック。

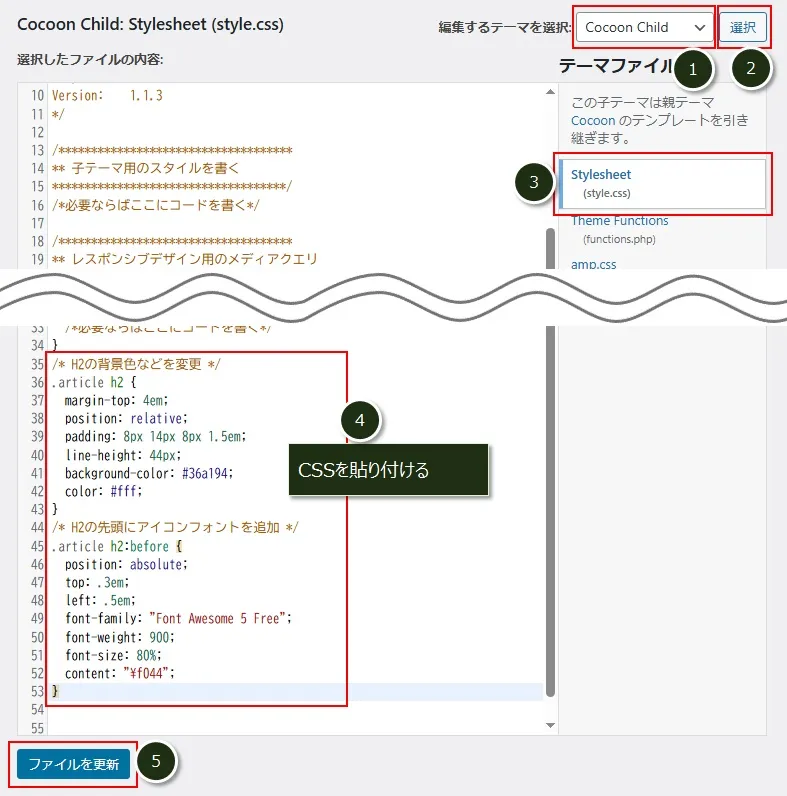
通常は、画像のよう画面(「Cocoon Child」のstyle.css)が開かれるはずなので、そのままCSSを貼り付けて(④)、「ファイルを更新」(⑤)をクリック。

上記画面と異なる画面が開いた場合は、以下の手順で「Cocoon Child」のstyle.cssを開き、CSSを追加してください。
「Cocoon Child」(①)に切り替えて「選択」(②)をクリックし、「スタイルシート(style.css)」(③)をクリック。
これでCSSが適用されます。
03.カスタムCSSを使ってCSSを追加する(投稿画面)
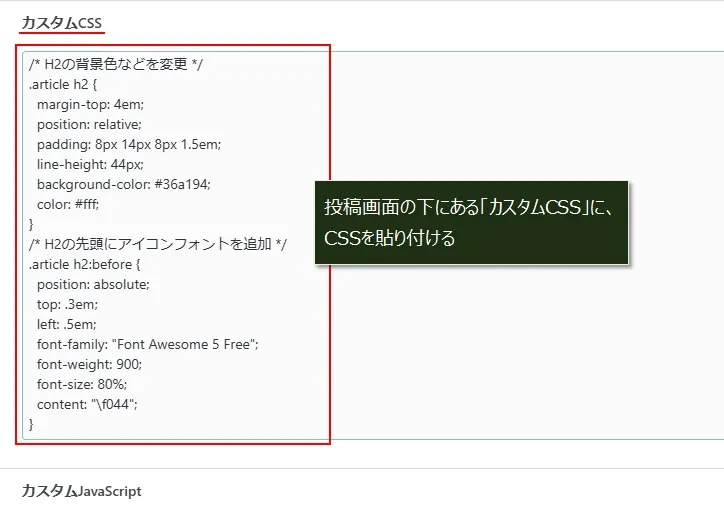
最後は、投稿画面の「カスタムCSS」にCSSを追加する方法です。
今から紹介する方法は投稿画面でCSSを追加するため、CSSはそのページでしか適用されません。
つまり、他のページにはそのCSSが影響されないため、「特定のページだけにCSSを適用したい」場合に利用します。
CSSを適用したいページの投稿画面を開くと、画面の下に「カスタムCSS」という入力フィールドがあるので、そこにCSSを貼り付けて、保存します。

これでCSSが適用されます。
CSSの適用順位
ここまで、CSSを追加する方法を3つ紹介しましたが、それぞれ同じCSS(プロパティ)を追加した場合、当然ですがCSSが適用されるのは1つのみです。
CSSが適用される優先順位
| 優先順位 | CSSの追加方法 | アイコンフォントの色指定 |
|---|---|---|
| 高 | カスタマイザー |  |
| 中 | カスタムCSS(投稿画面) |  |
| 低 | テーマファイルエディタ |  |
表に書いているように、CSSが適用される優先順位は以下の通りです。
カスタマイザー(高) > カスタムCSS(中) > テーマファイルエディタ(低)
なので、表のようにフォントアイコンを異なる色にした場合は、カスタマイザーが優先されてアイコンフォントはピンクが表示されます。

いろいろCSSを追加していくと、期待したようにCSSが変更されないこともあります。
特に、特定のページだけCSSを変更させようとしてカスタムCSSを利用しても、カスタマイザーにCSSが追加されていると全く反映されないので注意してください。
まとめ
この記事では、CSSを追加できる3つの方法について解説してきました。
CSSが適用される優先順位があるため、できるだけ同じ方法でCSSを追加するようにしましょう。

CSSの追加は、一番簡単な「カスタマイザー」がおすすめですよ。








コメント