ブログを開設した直後のサイドバーには、不要なウィジェットが追加されています。
そのウィジェットの中でも「最近の投稿」(新着記事)がいらないと思う人もいるんじゃないでしょうか。

この記事では、Cocoonのサイドバーにある「最近の投稿」ウィジェットを削除する方法について、詳しく解説していきます。
カテゴリー別のトップページに表示される「新着記事」を非表示にする方法については、以下の記事が参考になります。
【Cocoon】「新着記事」を非表示にするカスタマイズ
サイドバーのウィジェットは、WordPress管理メニューの以下の2つの方法から削除できるので、ぜひ参考にしてください!

「外観」→「カスタマイズ」の方が、リアルタイムに削除した結果がわかるのでおすすめですよ。
Cocoonで「最近の投稿」(新着記事)を削除する
サイドバーの「最近の投稿」(新着記事)を削除する方法を2つの方法で解説します。
「外観」→「カスタマイズ」で削除する
まずは、いわゆるカスタマイザーを使って、「最近の投稿」(ウィジェット)を削除する方法。
この方法だと、リアルタイムにウィジェットの削除が確認できるので、こちらの方法がおすすめです。
WordPressにログインしたらトップページを開き、上の方にある「カスタマイズ」をクリック。

以下の手順でも同じですが、「カスタマイザー」の画面を開いた時にトップページが表示されている状態にしてください。
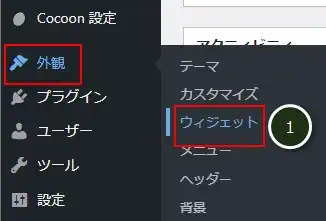
管理画面メニュー「外観」の「カスタマイズ」(①)をクリック。

「ウィジェット」をクリック。

次に、「サイドバー」をクリック。

すると、以下のよう画面になり、左からウィジェットを削除するとリアルタイムで右のトップページにその結果が反映されます。

「最近の投稿」ウィジェットを削除します。
「最近の投稿」ブロックの「▼」(①)→「削除」(②)とクリック。

右のトップページを確認すると「最近の投稿」がサイドバーから消えていることがわかります。

最後に、削除した内容を保存(公開)します。(公開しないと削除されません)
ウィジェットの上にある「公開」をクリック。

これで、サイドバーから「最近の投稿」(新着記事)が削除されます。
「外観」→「ウィジェット」で削除する
次は、「外観」→「ウィジェット」から「最近の投稿」ウィジェットを削除する方法です。
管理画面メニュー「外観」の「ウィジェット」(①)をクリック。

サイドバーにウィジェット(ブロック)があるので、「最近の投稿」ウィジェットを削除します。

「最近の投稿」ウィジェット(①)をクリックし、「削除」(②)をクリック。


これで、サイドバーから「最近の投稿」(新着記事)が削除されます。
※ウィジェットを削除するだけで、保存などの操作は不要です。
デフォルトのウィジェットを変更する
デフォルトのウィジェットは「ブロック」を使っているため、必要最低限の機能しかありません。
デフォルトの「最近の投稿」、「最近のコメント」、「アーカイブ」、「カテゴリー」を使う場合は、左にあるCocoon独自のウィジェットなどを使いましょう


同じウィジェットでも、左のウィジェットの方が表示できる情報が多く使い勝手もいいですよ。
まとめ
Cocoonを使ってブログを開設した直後は、サイドバーにはしばらく使わないウィジェット、ずっと使う予定がないウィジェットなどがデフォルトで追加されています。
不要なウィジェットがある場合は、今回紹介した方法でウィジェットを削除してください。
間違ってウィジェットを削除する事を防げる「「外観」→「カスタマイズ」で削除する」の方法がおすすめです。
カテゴリー別のトップページに表示される「新着記事」を非表示にする方法については、以下の記事が参考になります。
【Cocoon】「新着記事」を非表示にするカスタマイズ








コメント