Cocoonは、新着記事が一覧表示されるブログ型のトップページ以外に、カテゴリーごとに記事を並べられる「サイト型トップページ」にすることができます。
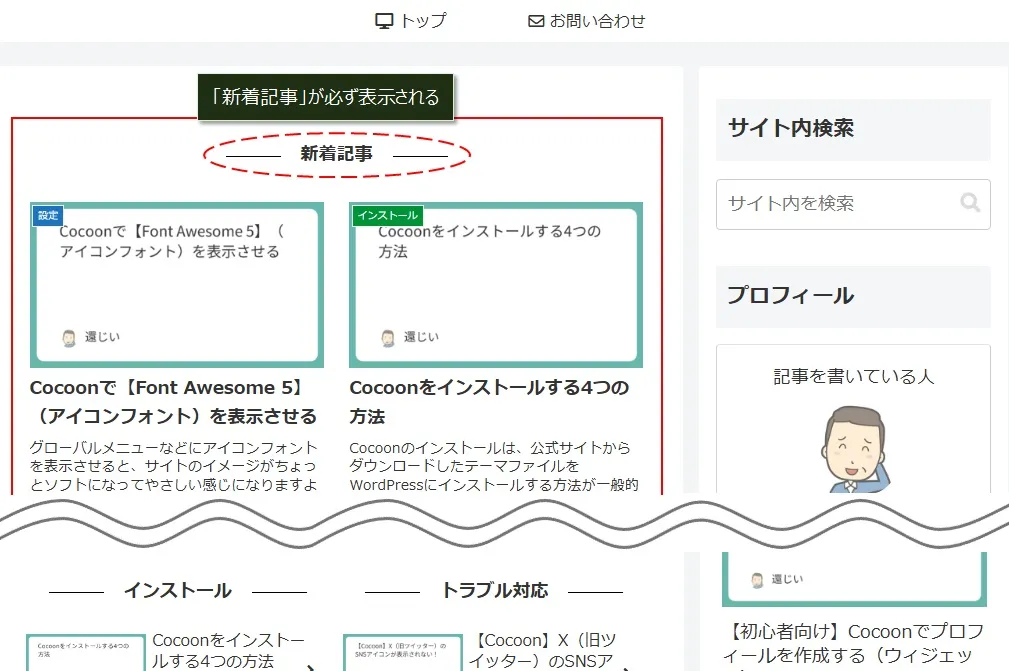
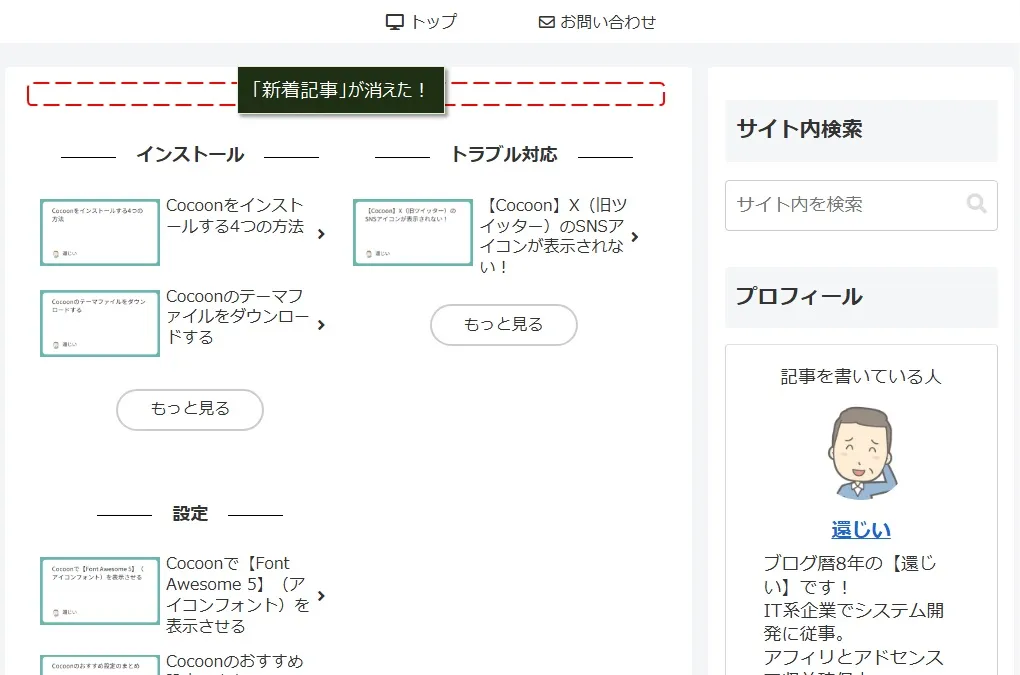
ただ、このサイト型トップページでは画像のように必ず「新着記事」が先頭に表示される仕様になっているんですよね。


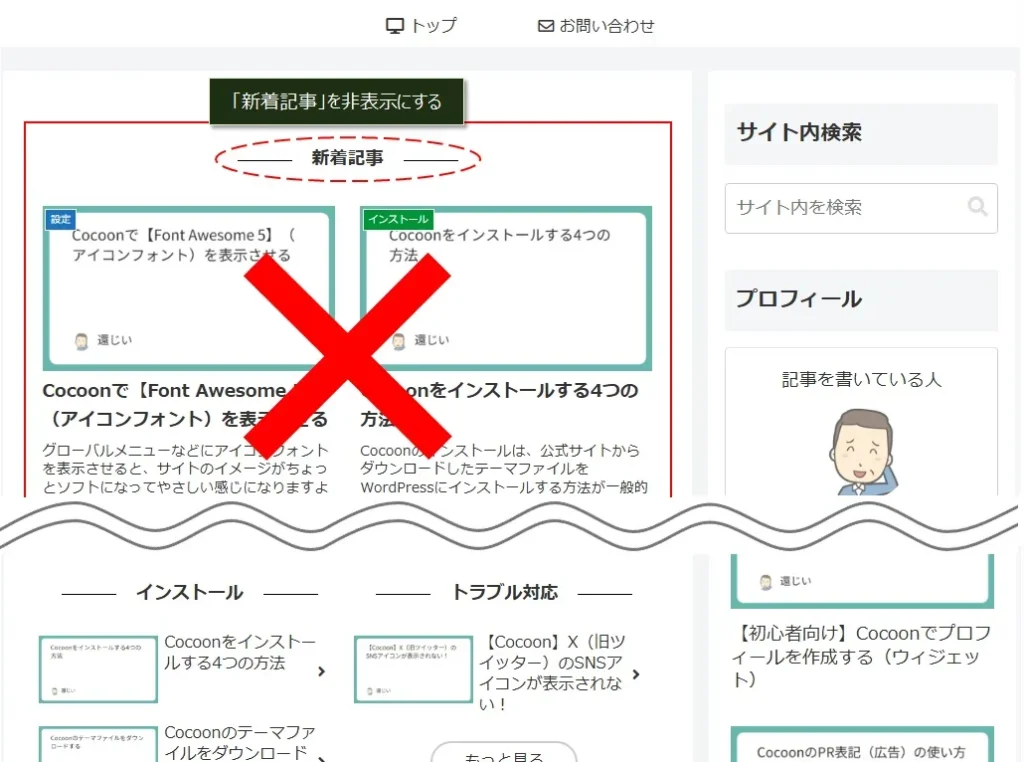
でも、「新着記事」は表示させたくないんだけどな~
人によっては、「新着記事」を表示させたくないという場合もあるでしょう。
この記事では、そんな人のために「新着記事」をCSSで簡単に非表示にできるカスタマイズについて、詳しく解説します。
カスタマイズと言っても、簡単にできるのでぜひ参考にしてください!
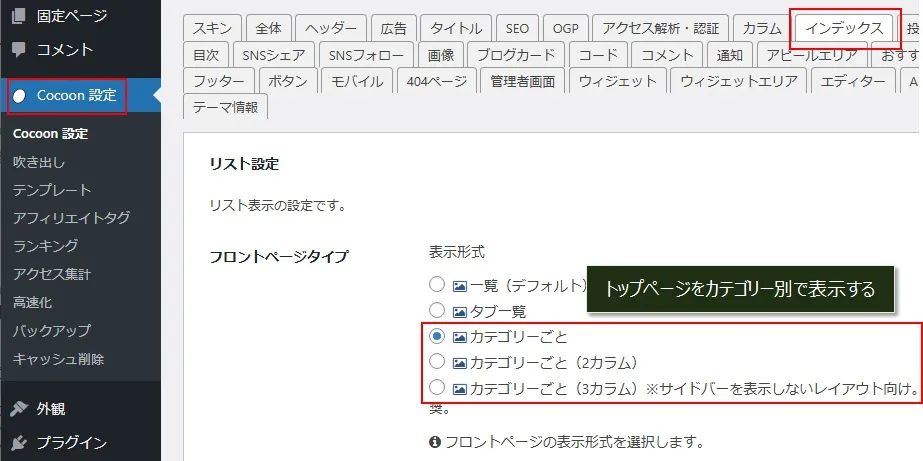
フロントタイプページ
「新着記事」の非表示は、以下の「カテゴリーごと」を選択したフロントタイプページを対象としてします。

「カテゴリーごと」を選択していた場合、先頭に必ず「新着記事」が表示されるので、これからCSSを追加して「新着記事」を非表示にしていきます。

CSSを追加して「新着記事」を非表示にする
「新着記事」を非表示にするCSSの追加方法は2つあります。
この記事では紹介しませせんが、CSSの追加方法は他にもう1つあります。(合計3つ)
以下の記事では、その方法と同時にCSSを指定した時の適用される優先順位についても詳しく書いているので、参考にしてください。
| CSSの追加方法 | 特徴 |
|---|---|
| カスタマイザー | テーマを切り替えない限り、テーマをバージョンアップしても追加したCSSは保持される |
| テーマファイルエディタ | 子テーマにCSSを追加すると、テーマをバージョンアップしても追加したCSSは保持される |
CSS追加などのカスタマイズをする場合は、テーマのバージョンアップや切り替えに注意が必要です。
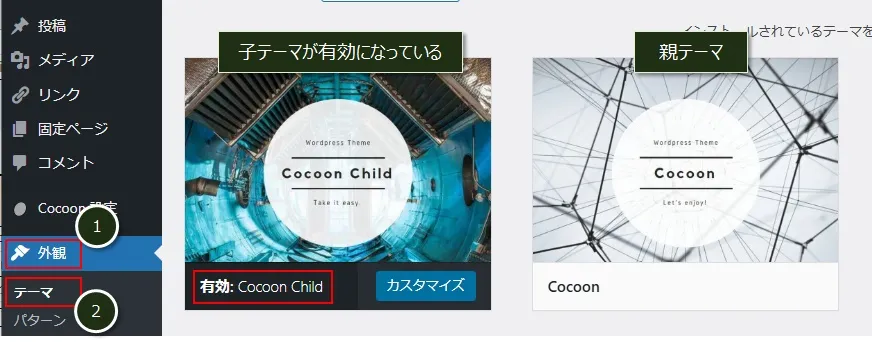
以下のように子テーマを有効化しているのであれば、表に書いている2つの方法のどちらでも構いません。

この記事ではどちらの方法も解説していきます。(カスタマイザーの方が簡単です)
テーマは子テーマを有効化した方が、今後CSS以外のカスタマイズもする場合にも都合がいいので、以下の公式ページを参考にして子テーマを有効化しておくことをおすすめします。
子テーマを使った方がいい理由については、以下の抜粋を参考にしてください。
親テーマのみインストールした場合は、テーマのアップデート時にCSSやテンプレートカスタマイズがリセットされてしまいます。子テーマをインストールすることで、テーマカスタマイズを保持したままアップデートができます。CSSやテンプレートをカスタマイズしない場合でも、子テーマを利用することをおすすめします。
Cocoonテーマをインストールする方法
カスタマイザーで非表示CSSを追加
まずは、カスタマイザーを使った非表示CSSの追加です。
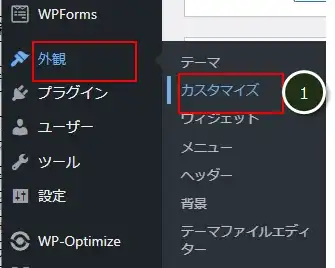
管理画面メニュー「外観」の「カスタマイズ」(①)をクリック。

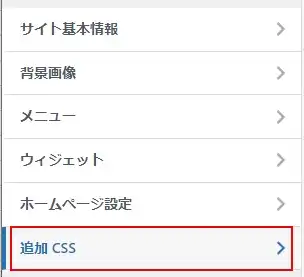
「追加CSS」をクリック。

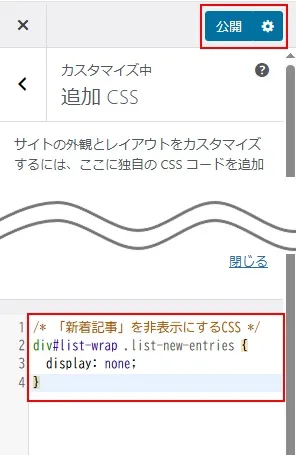
以下の非表示にするCSSを追加して、「公開」をクリック。
※CSSはドラッグでコピーできます。
/* 「新着記事」を非表示にするCSS */
div#list-wrap .list-new-entries {
display: none;
}
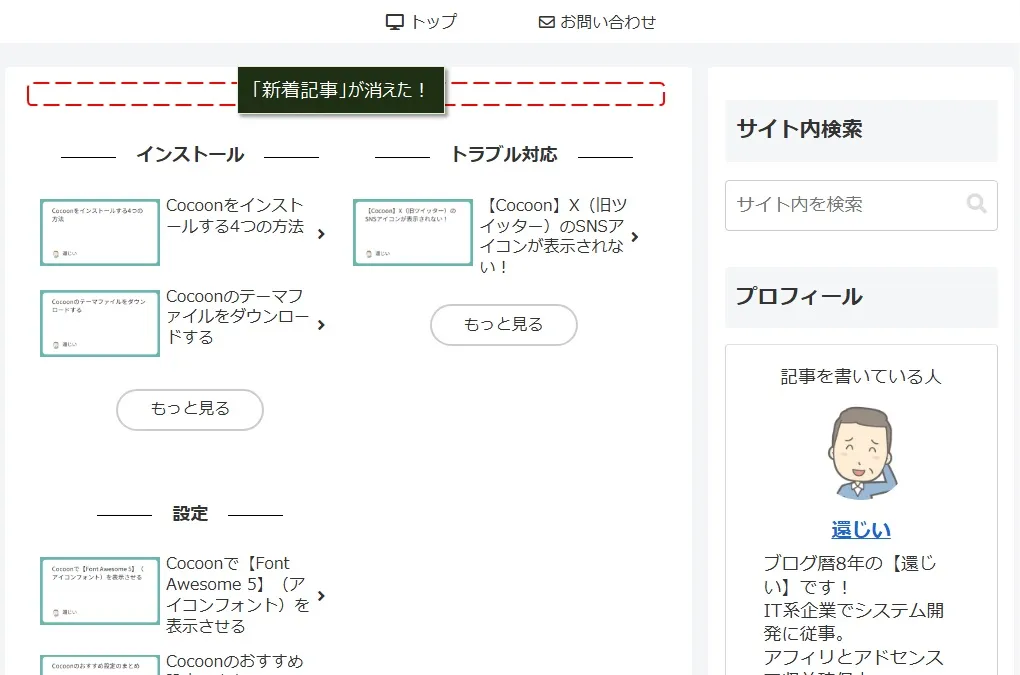
これで、先頭の「新着記事」が非表示になります。

テーマファイルエディタで非表示CSSを追加
次は、テーマファイルエディタを使った非表示CSSの追加です。
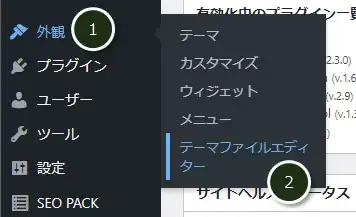
WordPress管理画面の左メニュー「外観」(①)→「テーマファイルエディター」(②)とクリック。

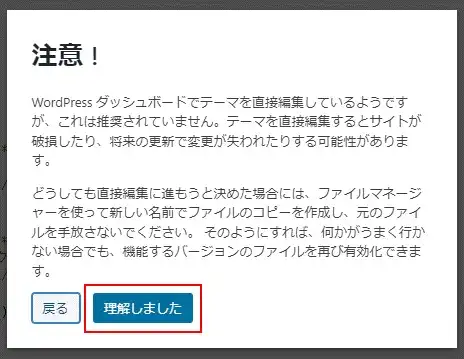
「注意!」画面が出た場合、「理解しました」をクリック。

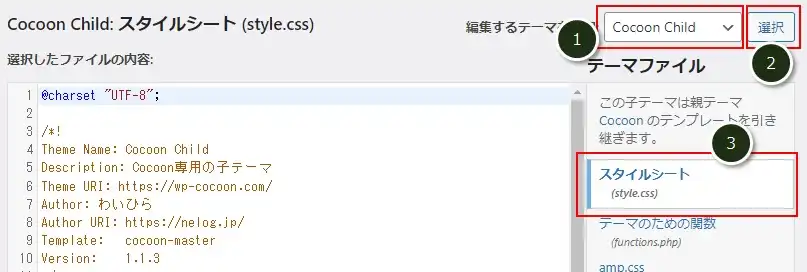
「編集するテーマを選択」のところを「Cocoon Child」に切り替えて(①)、「選択」(②)をクリックし、「スタイルシート(style.css)」(③)をクリックします。

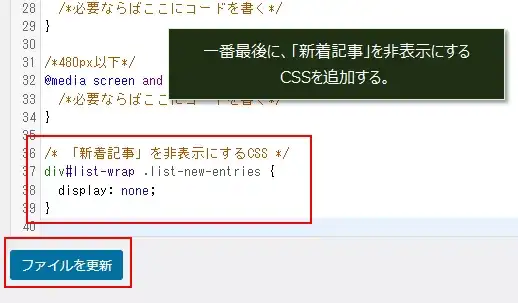
編集画面の一番下に、以下の非表示にするCSSを追加して、「ファイルを更新」をクリック。
※CSSはドラッグでコピーできます。
/* 「新着記事」を非表示にするCSS */
div#list-wrap .list-new-entries {
display: none;
}
これで、先頭の「新着記事」が非表示になります。

「新着記事」を非表示にできないフロントページタイプ
参考までに、「新着記事」を非表示にできないフロントページタイプというのもあるので、紹介しておきます。
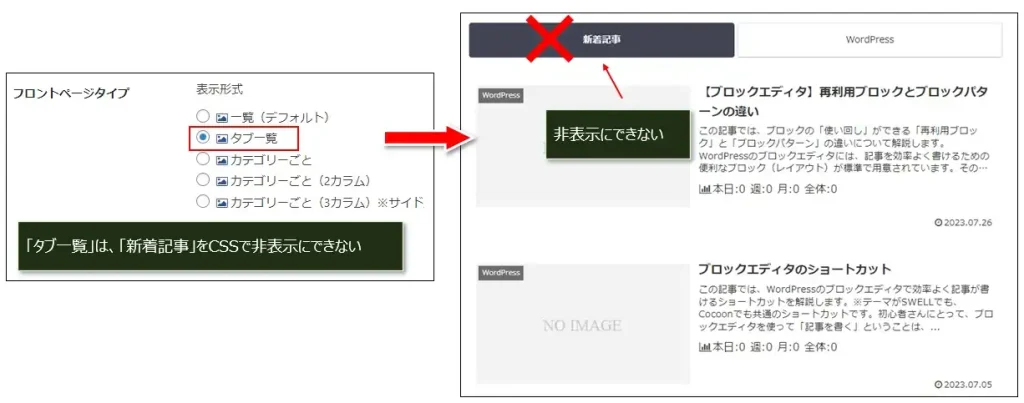
フロントページタイプが「タブ一覧」を選択している場合は、「新着記事」を非表示にすることはできませせん。

非表示にできないのは、CSSだけではなくjavascriptまでカスタマイズが必要となるからです。(対応難易度が高い)
ただ、「タブ一覧」はカテゴリーの数が3つしか表示できないので、そんなに使われることもないと思っています。
まとめ
Cocoonの場合はカテゴリー別のサイト型トップページに簡単に切り替えられますが、「新着記事」が必ず先頭に表示されます。
「新着記事」がそのまま表示されても構わない場合はいいですが、表示されるのが嫌だという人は、今回の方法を使うと簡単に非表示にできるので、ぜひ参考にしてください!









コメント